ajax与HTML5 history pushState/replaceState实例
一、本文就是个实例展示
三点:
- 我就TM想找个例子,知道如何个使用,使用语法什么的滚粗
- 跟搜索引擎搞基
- 自己备忘
精力总是有限的,昨天一冲动,在上海浦东外环之外订了个90米的房子,要借钱筹首付、贷款和领证什么的。HTML5 history相关知识点啪啦啪啦讲起来也是一条又臭又长的裹脚布,精气神实在不够用,这里,直接一个实例。
二、ajax载入与浏览器历史的前进与后退
众所周知,Ajax可以实现页面的无刷新操作——优点;但是,也会造成另外的问题,无法前进与后退!曾几何时,Gmail似乎借助iframe搞定,如今,HTML5让事情变得如同过家家般简单。
当执行Ajax操作的时候,往浏览器history中塞入一个地址(使用pushState)(这是无刷新的);于是,返回的时候,通过URL或其他传参,我们就可以还原到Ajax之前的模样。
本demo所展示的就是ajax的内容载入与地址栏的前进与后退,典型应用,对于熟悉相关知识点很有帮助。
三、demo实例
您可以狠狠地点击这里:HTML5 history API与ajax分页实例
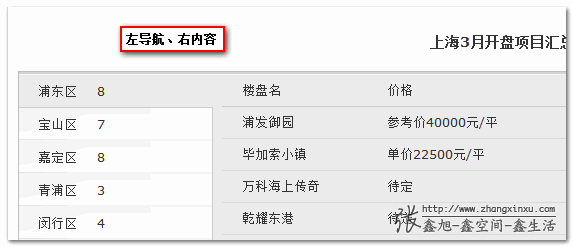
demo结构大致如下:左边导航菜单,右侧详细内容。
如果我们想偷懒,导航直接URL地址,点击刷新得了。但头尾内容都是一样的,刷新总显得浪费。从体验上讲,点击导航,右侧Ajax局部刷新是更优的策略。
Ajax局部刷新小菜,稍有经验都能轻松应对。现在如果提出如下需求:每次ajax刷新就如果页面刷新一样,可以后退查看之前内容,怎么破?
我的策略如下:
- 每次手动点击左侧的菜单,我将Ajax地址的查询内容(
?后面的)附在demo HTML页面地址后面,使用history.pushState塞到浏览器历史中。 - 浏览器的前进与后退,会触发
window.onpopstate事件,通过绑定popstate事件,就可以根据当前URL地址中的查询内容让对应的菜单执行Ajax载入,实现Ajax的前进与后退效果。 - 页面首次载入的时候,如果没有查询地址、或查询地址不匹配,则使用第一个菜单的Ajax地址的查询内容,并使用
history.replaceState更改当前的浏览器历史,然后触发Ajax操作。
于是,你会看到:
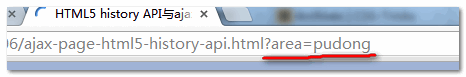
- 页面首次载入,虽然我们访问的URL的后缀是光秃秃的
.html,但是,实际URL最后是:
因为被
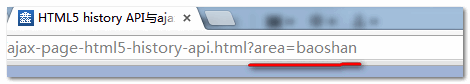
history.replaceState摆了一道。 - 鼠标点击左边的任意一个菜单,会发现,右侧内容虽然是Ajax载入,但是,页面的URL地址却变了,例如,点击宝山区:

因为历史记录被
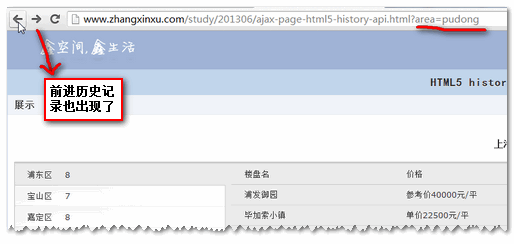
history.pushState插了一刀。 - 此时,我们点击地址栏的后退按钮,就是这个:

奇迹般的,页面无刷新的,又回到了浦东菜单:

因为
window.onpopstate让菊花刀又拔了出来。
四、其它点什么
- history.pushState
菊花插一刀之意,用法举例:history.pushState({}, "页面标题", "xxx.html"); history.pushStatehistory.replaceState
换把菊花刀之意,用法举例:history.replaceState(null, "页面标题", "xxx.html");
- window.onpopstate
在菊花刀拔插的时候……,用法举例:window.addEventListener("popstate", function() {
var currentState = history.state;
/*
* 该干嘛干嘛
*/
});
浏览器兼容性表:
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| replaceState, pushState | 5 | 4.0 (2.0) | 10 | 11.50 | 5.0 |
| history.state | 18 | 4.0 (2.0) | 10 | 11.50 | 6.0 |
恩,就这些!
补充于2013-06-20
@滴洋在评论中提到pjax. 那pjax是什么呢?
pjax是一种基于ajax+history.pushState的新技术,该技术可以无刷新改变页面的内容,并且可以改变页面的URL。pjax是ajax+pushState的封装,同时支持本地存储、动画等多种功能。目前支持jquery、qwrap、kissy等多种版本。
ajax与HTML5 history pushState/replaceState实例的更多相关文章
- Ajax异步刷新地址栏url改变(利用Html5 history.pushState实现)
早些时候在博客园参阅了不少资料,然后决定入驻博客园分享自己的开发心得,最近准备转方向筹备着辞职交接工作,所以有点忙碌,搁置了一个月才匆匆写下这么一篇随笔,希望能给大家带来一点帮助吧,资料和学识有限,如 ...
- HTML5 API——无刷新更新地址 history.pushState/replaceState 方法
尽 管是上面讲到的<JavaScript高级程序设计>(第二版)中提到,BOM中的location.path/query…… (window.location)在通过JavaScript更 ...
- HTML5无刷新修改Url,history pushState/replaceState
一.认识window.history window.history表示window对象的历史记录,是由用户主动产生,并且接受javascript脚本控制的全局对象.window对象通过history对 ...
- 【转】HTML5 API——无刷新更新地址 history.pushState/replaceState 方法
(window.location)在通过JavaScript更改以后,浏览器都会通过刷新来到达你更改后的URL(location的意思就是位 置..) 而在JavaScript MVC开始流行之后,通 ...
- HTML5 API—无刷新更新地址 history.pushState/replaceState方法(例子) (转)
尽管是上面讲到的<JavaScript高级程序设计>(第二版)中提到,BOM中的location.path/query…… (window.location)在通过JavaScript更改 ...
- HTML5 history.pushState()和history.replaceState()新增、修改历史记录用法介绍
抽空研究了下这两个新方法,确实可以解决很多问题 1.使用pushState()方法 可以控制浏览器自带的返回按钮: 有时候我们想让用户点击浏览器返回按钮时,不返回,或执行其他操作,这时,就用到hist ...
- [Web] HTML5新特性history pushState/replaceState解决浏览器刷新缓存
转载: https://www.jianshu.com/p/cf63a1fabc86 现实开发中,例如‘商品列表页’跳转‘商品详情页’,返回时,不重新加载刷新页面,并且滚动到原来的位置. 1.首先,先 ...
- js pjax 和window.history.pushState,replaceState
原文:http://blog.linjunhalida.com/blog/pjax/ github:https://github.com/defunkt/jquery-pjax 什么是pjax? 现在 ...
- ajax与HTML5 history API实现无刷新跳转
一.ajax载入与浏览器历史的前进与后退 ajax可以实现页面的无刷新操作,但是无法前进与后退,淡出使用Ajax不利于SEO.如今,HTML5让事情变得简单.当执行ajax操作时,往浏览器histor ...
随机推荐
- iOS开发Xcode7真机调试教程
从Xcode7开始,Xcode 不需要$99/$299升级开发者直接可以进行真机调试 调试步骤 1.假设已经你已经有了苹果账号,下载并安装好了Xcode7 2. 打开Xcode-> Prefer ...
- 与你相遇好幸运,Waterline初遇
Github : https://github.com/balderdashy/waterline 文档 : https://github.com/balderdashy/waterline-docs ...
- async/await 异步编程(转载)
转载地址:http://www.cnblogs.com/teroy/p/4015461.html 前言 最近在学习Web Api框架的时候接触到了async/await,这个特性是.NET 4.5引入 ...
- Delphi基础语法的学习笔记和注意事项总结
以下是我在自学Delphi的时候,对一些注意点的简单总结,并没有什么系统性可言,只是一个学习时顺手记下的笔记,主要为了当时加深对知识的印象,并没有希望能在以后的复习和使用Delphi中有什么多大的参考 ...
- 闲谈SQL脚本优化
摘要: 闲来无事,便想寻找大师级别优化SQL脚本案例,也算是读后留点笔记,摘录内容都会链接到所参考网址,如有冒犯,还望博主见谅:有些文章只有多动手多动脑才能理解其中的意思,看了需要实际操作,才不枉大师 ...
- 【PHP绘图技术&&验证码绘制】
PHP绘图是比较简单的事情,基本绘图如直线.圆.矩形.弧线.填充矩形.填充扇形.非中文字的打印.中文文字的打印在在下面的代码中会纤细讲解. 需要支持中文的字体,可以到windows自带的字体库中找,并 ...
- POJ2406 Power Strings(KMP,后缀数组)
这题可以用后缀数组,KMP方法做 后缀数组做法开始想不出来,看的题解,方法是枚举串长len的约数k,看lcp(suffix(0), suffix(k))的长度是否为n- k ,若为真则len / k即 ...
- hdu 4291 2012成都赛区网络赛 矩阵快速幂 ***
分析:假设g(g(g(n)))=g(x),x可能非常大,但是由于mod 10^9+7,所以可以求出x的循环节 求出x的循环节后,假设g(g(g(n)))=g(x)=g(g(y)),即x=g(y),y也 ...
- WPF之MVVM(Step2)——自己实现DelegateCommand:ICommand
在自己实现MVVM时,上一篇的实现方式基本是不用,因其对于命令的处理不够方便,没写一个命令都需要另加一个Command的类.此篇主要介绍DelegateCommand来解决上面所遇到的问题. 首先,我 ...
- VS2010 打开 VS2012 的项目
用 VS2010 打开 VS2012 项目,只需两步. 1. 修改解决方案文件(*.sln) 使用记事本打开 *.sln 文件,将里面的 Microsoft Visual Studio Solutio ...
