推荐 10 个超棒的 CSS3 代码生成工具
|
新的在线工具和 WebApp 帮助开发者快速地创建网站而不用写代码。前端开发已经在框架和代码库方面有了很大的进展。 但是许多开发者已经忘记了代码生成器在构建网站时的价值。下面的资源是完全免费的 WebApp,这些 WebApp 能够为模板,渐变,甚至浏览器属性的前缀生成 CSS3 代码。如果你是前端开发者,这些资源可以帮助你节省很多时间,并可以为以后的项目提供可复用的源码。 |
1. CSS3 GeneratorCSS3 Generator 是最受欢迎的用于代码生成的 web 应用之一。这个应用对于不同类型的代码生成有不同的页面,包括 RGBA,transform,Flexbox 等等各种类型。另外每种代码生成器都有一个图标来表示完全支持的浏览器版本。
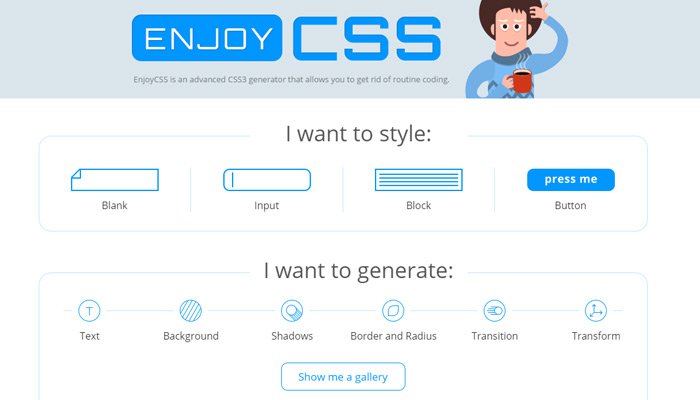
2. Enjoy CSS为了更加动态的应用而深入了解 Enjoy CSS 网站。这就意味着它是一个可以为需要定制输入框或 CSS3 按钮的生动的项目的多功能代码生成器。它为普通页面元素,例如 CSS3 Buttons 这样的页面提供转变和转换以及预构建元素的定制代码。
|
顶 翻译的不错哦! |
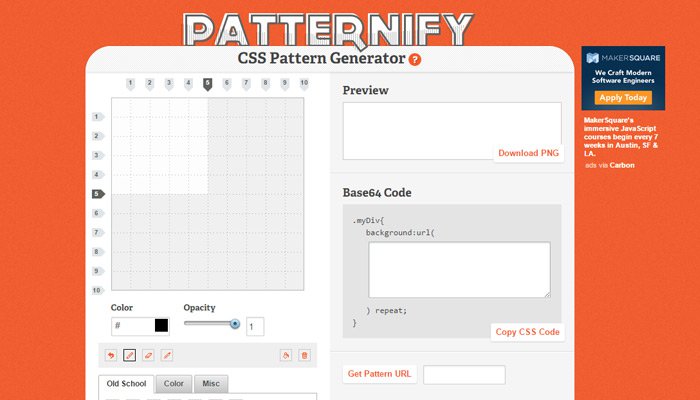
3. Patternify除非你知道你使用的 Photoshop 很难从零开始制作一个模板。幸亏 Patternify 是一个免费的工具,这个工具可以生成任何你需要的无缝 CSS 模式。 背景是用 Base64 编码增加到 CSS 生成的。你可以使用原始像素绘制你自己的模式或者从以构建的模式列表中选择。尽管 Photoshop 肯定是一个很好的选择,但是如果你没有 PS 或其他图像设计软件的权限,Patternify 是一个最好的选择。
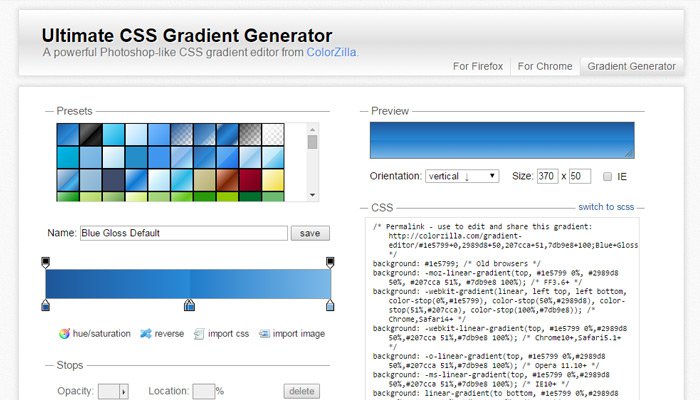
4. ColorZilla GradientsCSS3 的渐变是在 CSS3 语言中最复杂的功能。他们是很容易编写的,但是代码量却是极其的冗长。ColorZilla 的渐变编辑器是一个免费的 CSS3 背景渐变生成器。 安装非常类似 Photoshop 或其他颜色选择器接口。你可以在一个渐变中设置多个不同颜色的断点。你也可以从 HEX , HSL , RGBa 中选择输出选项。
|

Robbie_Zhu
|
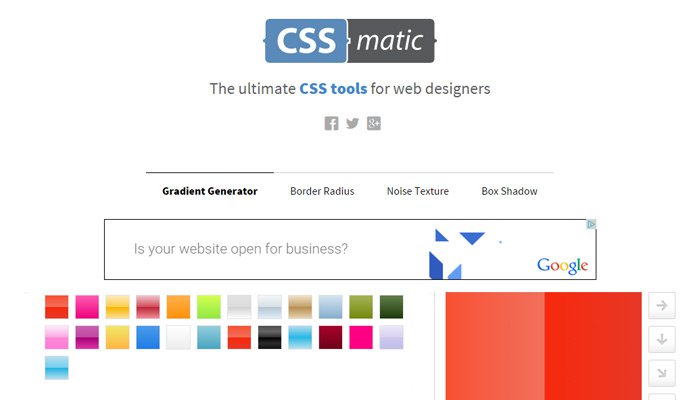
5. CSSmatic另一个免费的多功能WebApp是 CSSmatic。我叫它为“多功能”App是因为它生存4种不同的 CSS 特性:渐变,圆形边框,盒子阴影和噪音背景,网站上所有的功能都是完全免费的,并在未来很有可能添加更多的 CSS 特性。
6. CSS Type Set当设计界面的时候很容易就忘记了对于任何网站来说的最重要的一个方面——排版。重新设置又得关注类型,但是有时你先希望它们能自己处理。CSS Type Set 可以通过实时预览文本属性准确的做到这点,并且你可以将 CSS 代码拷贝到自己的站点。
7. Prefixr每个开发者都有这样的一个痛点,就是通过自定义前缀来适应所有的网页浏览器。幸运的是,这些标准已经执行了很长时间了并且不是所有的前缀都需要写,但是仍然很多。Prefixr 是一个免费的工具,可以更新你的 CSS 代码去包含所有需要的前缀属性。
|

Robbie_Zhu
|
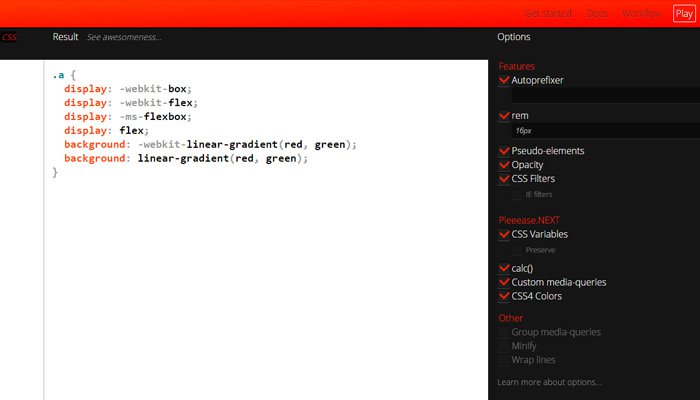
8. Pleeease Play这是 Prefixr 之外的另外一个选择,是另一款 CSS 前缀生成器,同时可以执行其他高级 CSS3 更新。最值得关注的是可以向后兼容 CSS3 透明度,过滤器,伪元素和其他效果的更新。此外,界面非常容易使用,对于想重复确认代码的开发者来说是非常有趣的选择。
9. CSS3 Button Generator传统的按钮和输入元素总是限制于操作系统的默认样式。现在可以简单的自定义独特的按钮 —— 最大的问题是把你的设计从 Photoshop/Sketch 转换成 CSS3。 一旦你学会了所有 CSS 属性,一切都变得简单,但是你还需要编写很多的代码才能完成。CSS Button Generator 是个免费的工具,可以帮你定制按钮的样式和标签文本。当你修改任何一个设置的时候会自动生成代码,然后更新。
|

叶秀兰
|
| 其它翻译版本(1) |
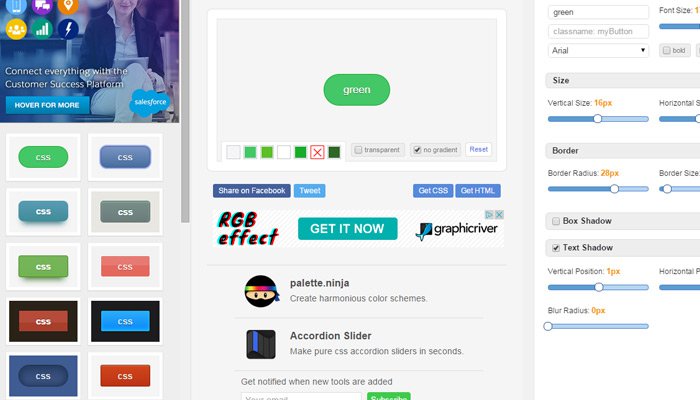
10. Best CSS 按钮生成器Best CSS 按钮生成器可供生成按钮代码。这是一个完全免费使用的产品,它还有简单的接口。更棒的是你可以从预制的按钮中选择和使用那些作为你设计的模板。如果你是 Chrome 用户可以检验一下免费的浏览器扩展,它可以被用来访问外部的网站。
你越练习 CSS 它就会变得更简单。在你达到熟练程度的水平后,自动化就是一个很好地选择。 使用这些工具是需要的,它们可以尽力让前端开发成为你项目周期里最简单的部分。 |
推荐 10 个超棒的 CSS3 代码生成工具的更多相关文章
- [CSS工具推荐]0001.推荐 10 个超棒的 CSS3 代码生成工具
引言:新的在线工具和 WebApp 帮助开发者快速地创建网站而不用写代码.前端开发已经在框架和代码库方面有了很大的进展. 现在许多开发者已经忘记了代码生成器在构建网站时的价值.下面的资源是完全免费的 ...
- 推荐10个超棒的jQuery工具 提示插件
脚本之家 http://www.jb51.net/article/28525.htm
- 10个超棒jQuery表单操作代码片段
jQuery绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的javascript,在今天这篇代码片段分享文章中,这里 ...
- 不可错过的10个超棒jQuery表单操作代码片段
jQuery 绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 javascript,在今天这篇代码片段分享文章中, ...
- 10 个超棒的 JavaScript 简写技巧
今天我要分享的是10个超棒的JavaScript简写方法,可以加快开发速度,让你的开发工作事半功倍哦. 开始吧! 1. 合并数组 普通写法: 我们通常使用Array中的concat()方法合并两个数组 ...
- 转:前端集锦:十款精心挑选的在线 CSS3 代码生成工具
今天这篇文章向大家推荐十款非常有用的在线 CSS3 代码生成工具,这些工具能够帮助你方便的生成 CSS3 特效.CSS3 是对 CSS 规范的改善和增强,增加了圆角.旋转.阴影.渐变和动画等众多强大的 ...
- 推荐10款非常优秀的 HTML5 开发工具
HTML5 发展如火如荼,随着各大浏览器对 HTML5 技术支持的不断完善以及 HTML5 技术的不断成熟,未来 HTML5 必将改变我们创建 Web 应用程序的方式.今天这篇文章向大家推荐10款 ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
- GitHub开源的10个超棒后台管理面板
目录1.AdminLTE 2.vue-Element-Admin 3.tabler 4.Gentelella 5.ng2-admin 6.ant-design-pro 7.blur-admin 8.i ...
随机推荐
- Leetcode 132. Palindrome Partitioning II
求次数的问题一般用DP class Solution(object): def minCut(self, s): """ :type s: str :rtype: int ...
- 数论专项测试——约数个数和(lucas的数论)
#include <iostream> #include <cstdio> #include <cstring> #include <cmath> #i ...
- Bzoj1001 [BeiJing2006]狼抓兔子
Time Limit: 15 Sec Memory Limit: 162 MBSubmit: 19759 Solved: 4883 Description 现在小朋友们最喜欢的"喜羊羊与 ...
- 正则表达式——语法
正则表达式(regular expression)--描述一种字符串匹配模式,可以用来检测一个字符串是否包含特定的子串.用其他字符串将其代替.提取出某个符合要求的子串. 正则表达式 由普通字符 和 ...
- 系统安装之:虚拟机VMware V12.0.1 专业版 + 永久密钥
撰写日期:2016-6-30 10:30:26 转自:http://blog.sina.com.cn/s/blog_4549d6770102vxue.html VMware V12.0.1 专业 ...
- 再探jQuery
再探jQuery 前言:在使用jQuery的时候发现一些知识点记得并不牢固,因此希望通过总结知识点加深对jQuery的应用,也希望和各位博友共同分享. jQuery是一个JavaScript库,它极大 ...
- java编程思想-java中的并发(一)
一.基本的线程机制 并发编程使我们可以将程序划分为多个分离的.独立运行的任务.通过使用多线程机制,这些独立任务中的每一个都将由执行线程来驱动. 线程模型为编程带来了便利,它简化了在单一程序中同时jia ...
- Navicat 的使用(一)
1.创建连接 主机名 : 可以不写名称随意 主机名/IP地址:localhost或者127.0.0.1 都是本机的意思 端口:默认3306 尽量不要改怕与其余端口重复,如有重名端口系统会报错 用户 ...
- mysql中文坑爹的东西
1.首先pb需要utf8格式,所以由ansi转换成utf8格式才能传输 2.在接收端,需要将utf8转换成ansi才能用 3.在插入数据库之前需要将sql从ansi转换成utf8格式 4.数据库设置字 ...
- 9月23日JavaScript作业----两个列表之间移动数据
作业一:两个列表之间数据从一个列表移动到另一个列表 <div style="width:600px; height:500px; margin-top:20px"> & ...