springmvc的form标签
1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加:
- <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form标签:
- <form:form modelAttribute="contentModel" method="post">
modelAttribute属性指定该form绑定的是哪个Model,当指定了对应的Model后就可以在form标签内部其它表单标签上通过为path指定Model属性的名称来绑定Model中的数据了,method属性指定form的提交方式如GET、POST等。
3.input标签:
- <form:input path="username"/>
会生成一个type为text的Html input标签,通过path属性来指定要绑定的Model中的值。
4.password标签:
- <form:password path="password"/>
会生成一个type为password的Html input标签,通过path属性来指定要绑定的Model中的值。
5.checkbox标签:
会生成一个type为checkbox的Html input标签,支持绑定boolean、数组、List或Set类型的数据。
绑定boolean数据会生成一个复选框,当boolean为true该复选框为选定状态,false为不选定状态。
- <form:checkbox path="testBoolean"/>

绑定数组、List或Set类型的数据(以数组作为演示)如果绑定的数据中有对应checkbox指定的value时则为选定状态,反之为不选定状态:
- 绑定Array的checkbox 标签:<br/>
- <form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲
- <form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙
- <form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙
- <form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁

6.checkboxs标签:
会根据绑定的items数据生成一组对应的type为checkbox的Html input标签,绑定的数据可以是数组、集合或Map,其中checkboxs的path属性也必指定,当path中的数据有和items中的数据值同的 时候对应的checkbox为选定状态,反之为不选定状态。
绑定集合数据(以数组作为演示):
- 绑定Array的checkboxs 标签:<br/>
- <form:checkboxes path="selectArray" items="${contentModel.testArray}"/>

这里需要注意的是当使用EL表达式绑定时需要连Model的名称一起指定如${contentModel.testArray}而不能像path一样只指定Model对应的属性名称。
但通常情况下我们需要的是checkbox显示的是名称,但选择后提交的是对应名称的值,比如id,我们就可以通过绑定Map来实现这个功能:
- 绑定Map的checkboxs 标签:<br/>
- <form:checkboxes path="selectIds" items="${contentModel.testMap}"/>

生成的一组checkbox中其中一个checkbox的html代码:
- <span><input id="selectIds1" name="selectIds" type="checkbox" value="1" checked="checked"/><label for="selectIds1">mapItem 路人甲</label></span>
7.radiobutton标签:
会生成一个type为radio的Html input标签,如果绑定的数据的值对应radiobutton指定的value时则为选定状态,反之为不选定状态:
- 绑定Integer的radiobutton 标签:<br/>
- <form:radiobutton path="radiobuttonId" value="0"/>0
- <form:radiobutton path="radiobuttonId" value="1"/>1
- <form:radiobutton path="radiobuttonId" value="2"/>2

8.radiobuttons标签:
会根据绑定的items数据生成一组对应的type为radio的Html input标签,绑定的items数据可以是数组、集合或Map,其中radiobuttons的path属性也必指定,当path的值和items中的 某条数据值相同的时候对应的radio为选定状态,反之为不选定状态,用法和checkboxs很相似。但要注意的是:checkboxs的path绑定 的是集合radiobuttons的path绑定的是单个值:
- 绑定Map的radiobuttons 标签:<br/>
- <form:radiobuttons path="selectId" items="${contentModel.testMap}"/>

9.select标签:
会生成一个Html select标签,绑定的items数据可以是数组、集合或Map会根据items的内容生成select里面的option选项,当path的值和 items中的某条数据值相同的时候对应的option为选定状态,反之为不选定状态,用法与radiobuttons很相似:
- 绑定Map的select 标签:<br/>
- <form:select path="selectId" items="${contentModel.testMap}"/>

上面的是根据指定的items自动生成的option选项,但我们也可以不指定items手动添加select的option选项:

- 不绑定items数据直接在form:option添加的select 标签:<br/>
- <form:select path="selectId">
- <option>请选择人员</option>
- <form:option value="1">路人甲</form:option>
- <form:option value="2">路人乙</form:option>
- <form:option value="3">路人丙</form:option>
- </form:select>


其中添加<option>请选择人员</option> 可以让在没有进行选择的情况下不指定任何默认值。
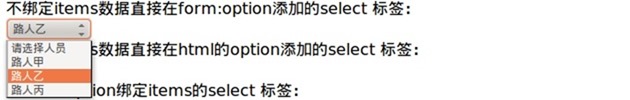
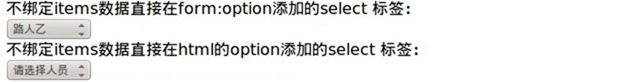
下面看一下form:option 与option的区别:

- 不绑定items数据直接在form:option添加的select 标签:<br/>
- <form:select path="selectId">
- <option>请选择人员</option>
- <form:option value="1">路人甲</form:option>
- <form:option value="2">路人乙</form:option>
- <form:option value="3">路人丙</form:option>
- </form:select><br/>
- 不绑定items数据直接在html的option添加的select 标签:<br/>
- <form:select path="selectId">
- <option>请选择人员</option>
- <option value="1">路人甲</option>
- <option value="2">路人乙</option>
- <option value="3">路人丙</option>
- </form:select><br/>


由截图的结果可以看出form:option 正确选择了path中指定的selectId而option没有,说明form:option有数据绑定功能option没有。
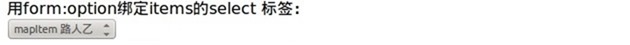
另外我们也可以不为select指定items,而把items指定到form:option 上这两种效果基本是一样的,一点区别就是为select指定items再在select里面添加option是不起作用的会被items生成的option覆盖掉,而把items指定到form:option 上则可以再在select里面添加option:
- 用form:option绑定items的select 标签:<br/>
- <form:select path="selectId">
- <option/>请选择人员
- <form:options items="${contentModel.testMap}"/>
- </form:select>

10.textarea标签:
- textarea 标签:
- <form:textarea path="remark"/>

会生成一个Html textarea标签,通过path属性来指定要绑定的Model中的值。
11.hidden标签:
会生成一个type为hidden的Html input标签,通过path属性来指定要绑定的Model中的值。
12.errors标签:
errors标签的用法在系列(6)—>数据验证中已经说明了,这里不在赘述。
转至http://www.cnblogs.com/liukemng/p/3754211.html
springmvc的form标签的更多相关文章
- SpringMVC 使用Form标签库制作登录表单
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- SpringMVC 表单标签 & 处理静态资源
使用 Spring 的表单标签 通过 SpringMVC 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显. form 标签 一般情况下,通过 ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- SpringMVC表单标签简介
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍SpringMVC的表单标签之前,我们需 ...
- SpringMVC表单标签
SpringMVC学习系列(11) 之 表单标签 本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. ...
- SpringMVC的form:form表单的使用
为什么要使用SpringMVC的form:form表单,有两个原因:一是可以更加快捷的完成表单的开发,比如会替你做好数据类型装换等本来需要你自己动手的工作.其次就是能够更加方便的实现表单回显. 首先要 ...
- 如何用Spring框架的<form:form>标签实现REST风格的增删改查操作
1.首先创建两个bean类,Employee(职工)和Department(部门),一个部门可以有多个职工 Employee类(属性:职工ID:id:姓名:lastName:邮箱:email:性别:g ...
- springmvc表单标签库的使用
springmvc中可以使用表单标签库,支持数据绑定,用来将用户输入绑定到领域模型. 例子来源<Servlet.JSP和SpringMVC学习指南> 项目代码 关键代码及说明 bean对象 ...
随机推荐
- Hive UDF开发实例学习
1. 本地环境配置 必须包含的一些包. http://blog.csdn.net/azhao_dn/article/details/6981115 2. 去重UDF实例 http://blog.csd ...
- css-关于absolute和relative的一些笔记
根据张鑫旭老师的博客,一些笔记留作备忘 1.position:absolute 具有包裹性--包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被 ...
- 【bzoj1912】 Apio2010—patrol 巡逻
http://www.lydsy.com/JudgeOnline/problem.php?id=1912 (题目链接) 题意 给出一棵树,要求在树上添加K(1 or 2)条边,添加的边必须经过一次,使 ...
- SQL Server 2008及以上版本出现”SQL Server 复制需要有实际的服务器名称才能连接到服务器...“的问题解决
出现如下错误: 这是由于安装时的计算机名更改导致会出现如上的错误. 解决方法: 1.SQL方式: 1)先执行如下脚本,看下名称是否一致 use master go select @@servernam ...
- Linux Crontab 定时任务 命令详解
一. Crontab 介绍 crontab命令的功能是在一定的时间间隔调度一些命令的执行. 1.1 /etc/crontab 文件 在/etc目录下有一个crontab文件,这里存放有系统运行的一些调 ...
- JSP+Servlet+javabean+mysql实现页面多条件模糊查询
需求: 一般列表页上面会有一个查询框,有各种的查询条件组合,一般都采用模糊查询方式 ,以下以自己做的实例来说明一下实现方法: 需要实现的界面原型:要满足条件: 1.单选分类,点GO按扭 2.单独输入标 ...
- HD1814Peaceful Commission(模板题)
题目链接 题意: 和平委员会 根据宪法,Byteland民主共和国的公众和平委员会应该在国会中通过立法程序来创立. 不幸的是,由于某些党派代表之间的不和睦而使得这件事存在障碍. 此委员会必须满足下列条 ...
- Python核心编程第三版第二章学习笔记
第二章 网络编程 1.学习笔记 2.课后习题 答案是按照自己理解和查阅资料来的,不保证正确性.如由错误欢迎指出,谢谢 1. 套接字:A network socket is an endpoint of ...
- the setting of serial port in the SecureCRT
set echo(display characters which are sent) Line wrap : press 'enter' to send '\r'(0x0D), go ...
- python 培训之爬虫
1. 输入文件为 fufang_list.txt yaofang_a aaiwan 阿艾丸 yaofang_a aaiwulingsan 阿艾五苓散 yaofang_a acaitang 阿菜汤 ya ...
