谈谈CSS3中display属性的Flex布局(弹性布局)
最近为了微信小程序,回忆起之前有接触过的弹性布局(display:Flex)
网上摘录的原文地址:https://www.cnblogs.com/xuyuntao/articles/6391728.html
因为一直是一个大概能用的状态,今天来系统的掌握一下这块,据说这是趋势,在移动端用的比较多一点,在PC端因为浏览器兼容性问题还是没有广泛引用。本人能力有限,如果有整理的不好的地方还请指出,我会第一时间更正。
话不多说,下面开始系统整理
先看上面的代码,解释一下意思,看你能认识多少(后面有注释):
.container {
display: flex; //弹性布局
flex-direction: column; //容器内项目的排列方向 (column沿垂直主轴由上到下排列)
align-items: center; //项目在交叉轴上如何对齐 (center居中)
background-color: #b3d4db; //设置背景颜色
}
有点晕,因为我没给你说明一些专有名词:
1,什么是主轴,什么是交叉轴?
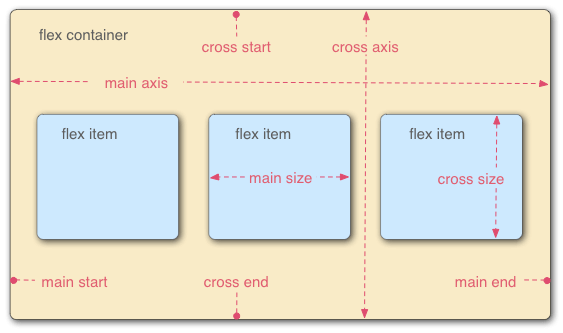
下面就给你解释一下上面的问题,咱们先看图:

1,水平主轴就是图中的(main axis)线标出的
2,垂直交叉轴就是(cross axis)线标出的
那其他的又是什么?
看下面的全部解释:
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
了解了以上基础之后,我们进一步了解一下Flex(弹性盒子)的六个属性,这几个属性主要就是在上面基础之上来设置容器不同的位置(下面有图文解释);
以下6个属性设置在容器上:
- flex-direction 容器内项目的排列方向(默认横向排列)
- flex-wrap 容器内项目换行方式
- flex-flow 以上两个属性的简写方式
- justify-content 项目在主轴上的对齐方式
- align-items 项目在交叉轴上如何对齐
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
接下来一个一个解释(耐心看):
flex-direction
1 .box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
属性可选值的范围为row(默认)沿水平主轴由左向右排列、row-reverse沿水平主轴由右向左排列、column沿垂直主轴右上到下和column-reverse。
flex-wrap
1 .box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
属性可选值的范围为nowrap(默认)不换行、wrap换行(第一行在上方)和wrap-reverse(你懂的~)
flex-flow
1 .box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
写法属性中,将上述两种方法的值用||连接即可
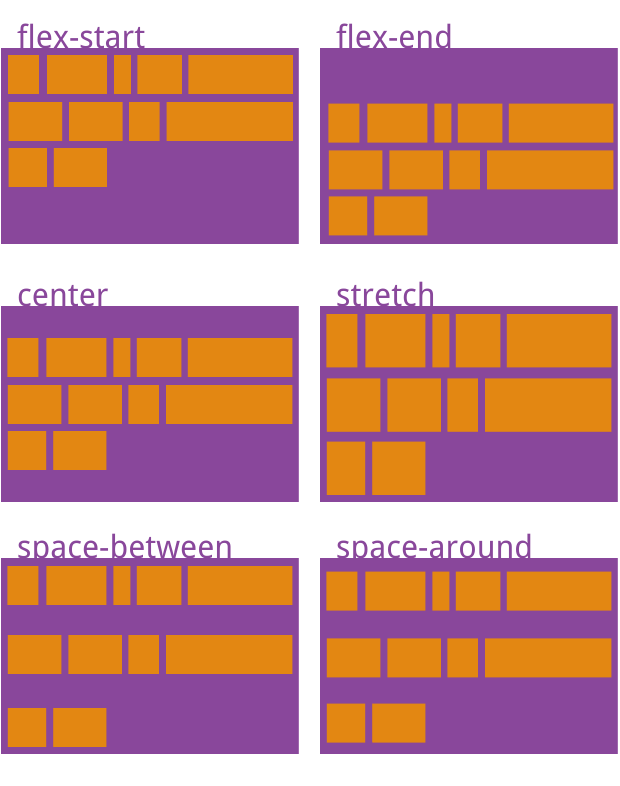
justify-content
1 .box { 2 justify-content: flex-start | flex-end | center | space-between | space-around;3 }
项目在主轴上的对齐方式(主轴究竟是哪个轴要看属性flex-direction的设置了)
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
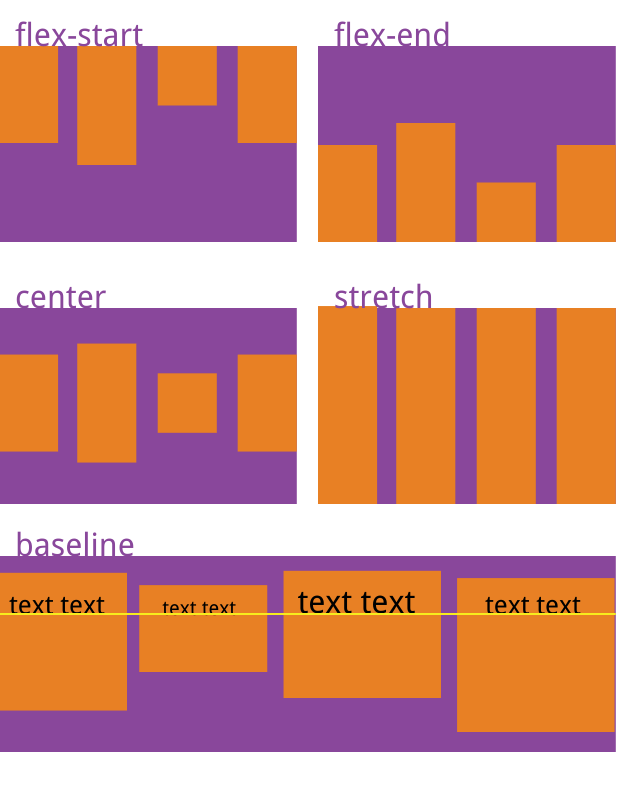
align-items
1 .box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }
这里面直接上图片说明的更清楚一些

align-content
1 .box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
以上介绍完了容器中的属性,下面说一下容器中项目的属性:
order 项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。flex 是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
order
1 .item {
2 order: <integer>;
3 }
flex-grow
1 .item {
2 flex-grow: <number>; /* default 0 */
3 }
flex-shrink
1 .item {
2 flex-shrink: <number>; /* default 1 */
3 }
flex-basis
1 .item {
2 flex-basis: <length> | auto; /* default auto */
3 }
flex
1 .item {
2 flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
3 }
align-self
1 .item {
2 align-self: auto | flex-start | flex-end | center | baseline | stretch;
容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
谈谈CSS3中display属性的Flex布局(弹性布局)的更多相关文章
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- CSS3:布局display属性的flex(弹性布局)
CSS3:布局display属性的flex(弹性布局) 一.简介 Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.设为Flex布局以后, ...
- 【分享】谈CSS3中display属性的flex布局
最近在学习微信小程序(重新学习微信小程序),在设计首页布局的时候,新认识了一种布局方式display:flex .guide-top{ height: 36%; display: flex; /*fl ...
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- Flex box弹性布局 及 响应式前端设计的优化
Flex box弹性布局 Flex box是CSS3新添加的一种模型属性,它的出现有力的打破了我们常常使用的浮动布局.实现垂直等高.水平均分.按比例划分,可以实现许多我们之前做不到的自适应布局.如果你 ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
- HTML-移动开发技巧 响应式布局 弹性布局
移动开发常用技巧 [viewport基本知识] 设置布局viewpoint的各种信息 1.width=device-width;设置viewport视口宽度等于设备宽度 2.initial-scale ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
随机推荐
- JVM03——四种垃圾回收算法,你都了解了哪几种
在之前的文章中,已经为各位带来了JVM的内存结构与堆内存的相关介绍,今天将为为各位详解JVM垃圾回收与算法.关注我的公众号「Java面典」了解更多 Java 相关知识点. 如何确定垃圾 想要回收垃圾, ...
- R自带数据集
向量 euro #欧元汇率,长度为11,每个元素都有命名landmasses #48个陆地的面积,每个都有命名precip #长度为70的命名向量rivers #北美141条河流长 ...
- [CSP初赛] 组合数学的三个技巧以及从另一方面思考组合类问题
也不知道老师讲不讲 话说好久没有水博客了,看了一点\(python\)然后就去搞文化课了 正好网课讲到组合数学,然后觉得还蛮难的(其实是我变菜了),就想到了以前的\(csp\)的组合数学基础 果然被我 ...
- 【Linux】linux系统管理---好用的一些开源工具
目录 linux系统管理---好用的一些开源工具 htop dstat Glances iftop nethogs iotop linux系统管理---好用的一些开源工具 htop htop是一款运行 ...
- 学习scrapy爬虫框架的一些经验和教训
首先python的scrapy框架很好,功能强大,使用起来也很方便,省去了很多造轮子的时间.在学习的过程中也碰到了一些问题,在这里希望能分享与大家分享,做一个参考 1.安装(pip延时响应问题) sc ...
- Journal of Proteome Research | Lipidomics reveals similar changes in serum phospholipid signatures of overweight and obese paediatric subjects (分享人:赵倩倩)
文献名:Lipidomics reveals similar changes in serum phospholipid signatures of overweight and obese paed ...
- mvc5+ET6入门第一章
这一篇主要讲的是MVC也就是Model--View--Controller的缩写,没有讲ET.其中 Model(模型)表示应用程序核心(比如数据库记录列表).通常模型对象在数据库中存取数据. View ...
- 最小生成树的Prim算法以及Kruskal算法的证明
Prime算法的思路:从任何一个顶点开始,将这个顶点作为最小生成树的子树,通过逐步为该子树添加边直到所有的顶点都在树中为止.其中添加边的策略是每次选择外界到该子树的最短的边添加到树中(前提是无回路). ...
- 「SWTR-04」Sweet Round 04 游记
比赛链接 由于 \(\texttt{Sweet Round}\) 比赛挺好的(关键不知道为啥\(Unrated\) 开篇总结(大雾):这次比赛题目不错(有思维含量) 尽管我不会做. 我一看 \(T1\ ...
- LeetCode45——从搜索算法推导到贪心
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode系列的第25篇文章,今天我们一起来看的是LeetCode的第45题,Jump Game II. 有同学后台留言问我说, ...