vue2.x学习笔记(二)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12555836.html。
声明式渲染
vue的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进DOM的系统。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head> <body>
<div id="app">
{{ message }}
</div> <script>
var app = new Vue({
el: '#app',
data: {
message: 'hello, yanggb.'
}
})
</script>
</body>
</html>
在上面的这段代码中就创建了一个最简单的vue应用,数据和DOM被建立了关联,所有的东西都是响应式的。这个时候如果通过控制台去改变message的值的话,页面中的内容也会相应地发生改变。

上面的两个中括号是文本插值的语法,这是数据绑定到页面的一种方式,此外vue还提供了绑定元素attribute的双向绑定方式。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head> <body>
<div id="app-2">
<span v-bind:title="message">put your mouse here!</span>
</div> <script>
var app2 = new Vue({
el: '#app-2',
data: {
message: 'i like yanggb forever.'
}
})
</script>
</body>
</html>
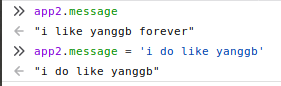
这里的【v-bind:attribute】被称为【指令】。指令带有前缀【v-】,表示它们是vue提供的特殊attribute。指令的作用是在渲染的DOM上应用特殊的响应式行为,在这里,这个指令的意思是:将这个元素节点的title属性与vue实例中的message属性进行绑定,使它们保持一致。我们依然可以通过控制台来验证这一点。

这个时候,鼠标悬停的提示文本就从【i like yanggb forever】变成了【i do like yanggb】了。
条件与循环
控制切换一个元素是否显示,可以通过【v-if】指令来实现。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head> <body>
<div id="app-3">
<p v-if="seen">you can see me now</p>
</div> <script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
</script>
</body>
</html>
我们可以通过改变seen属性的值,达到控制dom元素是否显示的目的,比如在上面如果将seen属性设置为false的话,在页面上就不会看到东西了。这也就意味着,我们使用vue的话,不仅可以把数据绑定到dom文本或者属性attribute,还可以绑定到dom结构。此外,vue还提供了一个强大的过度效果系统,可以在vue插入/更新/移除元素的时候自动应用过渡效果,注意是自动哦。
vue还提供了【v-for】指令用于绑定数组或对象,通过循环数组中的元素或对象中的属性来达到动态生成dom元素的目的。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head> <body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div> <script>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'i like you' },
{ text: 'i do like you' },
{ text: 'i really like you' }
]
}
})
</script>
</body>
</html>
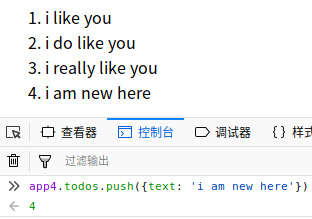
页面中的展示效果:

这个时候,如果在控制台中,给该数组添加一个元素,页面上的列表就会渲染多一个新项目。

处理用户输入
为了让用户和你的应用进行交互,vue提供了【v-on】指令用于添加一个事件监听器,通过它来调用在vue实例中定义的方法。
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head> <body>
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">reverse message</button>
</div> <script>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
</body>
</html>
点击按钮之后,就会达到反转message字符串的效果。

特别注意的是,在reverseMessage方法中,只更新了应用的状态(值),而没有操作dom,但是dom却跟着同步发生了改变。这是使用vue的一个重大意义——开发者不需要触碰dom,所有的dom操作都由vue来完成,开发者只需要关注数据变化的逻辑即可。和以前的开发不同,需要完成从操作dom到操作数据的思维转换。
组件化应用构建
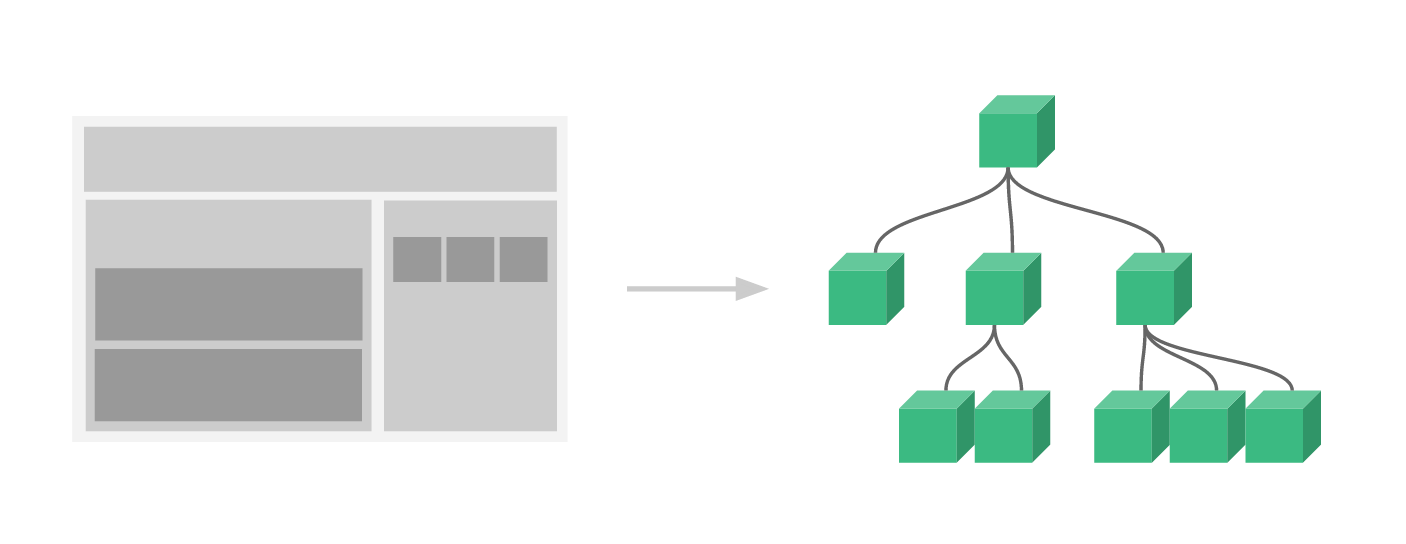
组件系统是vue的一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件来构建大型应用。其实仔细想想,几乎任何类型的应用界面,都可以被抽象成一个组件树。

在vue里,一个组件的本质就是一个拥有预定义选项的一个vue实例。
// 定义名为todo-item的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
}) var app = new Vue(...)
定义了组件之后,就可以使用这个组件了。
<ol>
<!-- 创建一个todo-item组件的实例 -->
<todo-item></todo-item>
</ol>
此外,我们还可以通过一些特定的方式从父作用域中传递一些特定的数据到子组件中,子组件就可以通过这些数据完成不同的功能,这一点在后面详细说。
组件化的一个重要的特点,就是每个组件实例拥有自己的私有作用域,这一点是组件化的精华所在,意味着我们在组件做的操作是相对独立的,子组件中做的操作不会影响到父组件(实际上是可以的,但是要通过特定的方式,这个后面详细说,组件通信是一个重要的知识点)。
vue组件与自定义元素的关系
vue组件非常类似于自定义元素(web组件规范的一部分),这是因为vue的组件语法部分参考了这个规范,比如vue组件实现了slot api和is attribute。但是还是有几点关键差别的。
Web Components规范已经完成并通过,但未被所有浏览器原生实现。目前Safari 10.1+、Chrome 54+和Firefox 63+原生支持Web Components。相比之下,Vue组件不需要任何polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue组件也可以包装于原生自定义元素之内。
Vue组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。
虽然vue的内部没有使用自定义元素,不过在应用中使用自定义元素或者以自定义元素的形式发布的时候,依然会有很好的互操作性。于此同时,vue cli也支持将vue组件构建为原生的自定义元素。
至此,vue的初步了解(官方文档的介绍章节)就结束了。
"我还是很喜欢你,像雨洒落在热带与极地,不远万里。"
vue2.x学习笔记(二)的更多相关文章
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
- 《SQL必知必会》学习笔记二)
<SQL必知必会>学习笔记(二) 咱们接着上一篇的内容继续.这一篇主要回顾子查询,联合查询,复制表这三类内容. 上一部分基本上都是简单的Select查询,即从单个数据库表中检索数据的单条语 ...
- NumPy学习笔记 二
NumPy学习笔记 二 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.<数学分 ...
随机推荐
- [模板] dijkstra (堆优化)
复杂度O(mlogn) 输入起点s,可以得到从起点到各点的最短路距离数组dis[i] 过程: 1.初始化:清空标记数组,初始化距离数组设为inf,起点距离设为0,开优先队列,搜索起点 2.搜索:取出队 ...
- 解决在linux下的eclipse syso Alt+/无法使用
1.绑定快捷键 2.配置proposal
- 理解卷积神经网络中的输入与输出形状(Keras实现)
即使我们从理论上理解了卷积神经网络,在实际进行将数据拟合到网络时,很多人仍然对其网络的输入和输出形状(shape)感到困惑.本文章将帮助你理解卷积神经网络的输入和输出形状. 让我们看看一个例子.CNN ...
- Go语言micro之快速搭建微服务
背景 go-micro给我们提供了一个非常便捷的方式来快速搭建微服务,而且并不需要提前系统了解micro,下面用一个简单的示例来快速实现一个服务. 创建Proto文件 因为我们要做微服务,那么就一定有 ...
- 解析Tomcat构成及运行原理
本文的知识点分为: Server.Service.Connector.Container四大组件之间的关系和联系,以及他们的主要功能点: Tomcat执行的整体架构,请求是如何被一步步处理的: Eng ...
- .net core系统跨平台部署手册
前言 .net core跨平台版本基于.net core 3.1 SDK开发,剥离原来的基于MS Office进行文档转换功能的模块,使用基于开源跨平台的LibreOffice进行文档转换的模块.以此 ...
- 1.Metasploit介绍与基本命令
Metasploit体系框架介绍 Metasploit是目前世界上领先的渗透测试工具,也是信息安全与渗透测试领域最大的开源项目之一.它彻底改变了我们执行安全测试的方式. Metasploit之所以流行 ...
- js中常见的数据加密与解密的方法
加密在我们前端的开发中也是经常遇见的.本文只把我们常用的加密方法进行总结.不去纠结加密的具体实现方式(密码学,太庞大了). 常见的加密方式 常见的加密算法基本分为这几类, 线性散列算法(签名算法)MD ...
- npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! test_vue_0613@1.0.0 dev: 错误的解决方法
错误原因在于由于文件 node_modules 太大,在项目上传时有些人会删掉 导致我们下载的项目中缺少这个文件 在尝试把自己项目的 node_modules文件夹直接复制过去之后发现问题还没有得到解 ...
- LinkedHashMap 与 HashMap 实现的区别
阅读前最好对 HashMap 的内部实现方式有一定了解 LinkedHashMap 继承自 HashMap 主要重写了一个节点类 LinkedHashMap.Entry,并维护一个头结点和尾节点 以及 ...
