手动搭建webpack + vue项目之初体验
在使用vue做开发时,大部分人只会使用官方提供的脚手架搭建项目,脚手架虽然很好用,但想要成为一名优秀的前端开发者,webpack这一道坎是绕不开的,所以我们要学会脱离脚手架,利用webpack手动搭建vue项目。下面我们使用webpack构建一个简单的vue项目。
前置条件:
电脑已安装node
基本步骤如下:
1. 新建一个空目录,并进入到改目录
$ mkdir myApp
$ cd myApp
2. 初始化一个最简单的采用模块化开发的项目
$ npm init
执行这条命令时,会询问你一些项目的信息,一路enter选择默认项就好。
这个步骤会在项目路径下生成一个package.json文件,该文件包含项目的一些基本信息。
3. 安装一些搭建vue项目的必要插件
$ npm install --save webpack vue vue-loader style-loader
4. 创建一个src文件夹,用来放置项目代码
5. 在src目录下创建App.vue组件文件,编写组件代码,代码如下:
<template>
<div class="app-wrap">
{{ message }}
</div>
</template> <script>
export default {
name: 'App',
data () {
return {
message: 'Hello World !'
}
}
};
</script> <style>
.app-wrap {
color: red;
}
</style>
6. 在src目录下创建main.js文件,作为项目入口文件
import Vue from 'vue'
import App from './App.vue' let app = new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
7. 在项目主目录下创建webpack.config.js文件,填写webpack相关配置项,配置如下:
let path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: './src/main.js', // 项目入口文件
output: {
filename: 'bundle.js', // 项目输入文件名
path: path.resolve(__dirname, './dist') // 项目输入路径
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
}
]
},
plugins: [
new VueLoaderPlugin()
],
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
}
}
}
8. 在项目主目录下创建index.html文件,用于挂载vue组件,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>webpack vue demo</title>
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="./dist/bundle.js"></script>
</body>
</html>
9. 在package.json文件中添加一个script脚本,使得可以在命令行中使用webpack打包
"scripts": {
"build": "webpack --config webpack.config.js" // 表示使用build打包时,会执行webpack命令,且使用webpack.config.js文件里的配置
},
10. 执行打包命令
$ npm run build
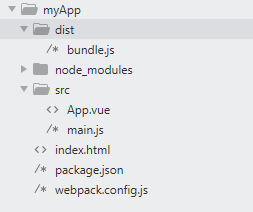
打包后会发现项目主目录下会生成一个dist文件夹,里面有一个bundle.js,这是我们在webpack.config.js里配置的结果,现在用浏览器打开index.html文件,正常情况下会看到我们在./src/App.vue里编写的内容。很神奇的感觉,有木有~
打包后完整项目路径:

总结:
在学习过程中,遇到了几个小问题:
1. 在./src/main.js文件中引入App组件时,直接使用import App from ‘./App’会报错
Module not found: Error: Can't resolve './App' in 'E:\projects\vue_webpack_todo\src'
那是因为导入文件没带后缀名时,webpack会自动给文件带上后缀名,默认的后缀名列表是['js', 'json'],所以如果想导入vue组件时要给文件加上vue后缀,需要在webpack.config.js中添加:
resolve: {
extensions: ['.js', '.vue', '.json'],
}
2. 在使用vue-loader加载器加载vue组件时,需要同时加上VueLoaderPlugin插件,否则会报错:
Module Error (from ./node_modules/_vue-loader@15.9.0@vue-loader/lib/index.js):
vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.
根据官方文档说明,这个插件是必须的,它的职责是将你定义过的其他规则复制并应用到.vue文件里相应的块。例如,你有一条匹配/\.js$/的规则,那么它会应用到.vue文件里的<script>块。所以解决办法是:
// webpack.config.js
const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = {
plugins: [
new VueLoaderPlugin()
],
}
3. 成功打包文件后,在浏览器查看index.html时,发现vue组件并没有成功挂载到html上,而是挂载点被替换成一条注释:

根据vue官方文档说明,如果你需要在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版的vue文件。解决办法有两个:
a) 给'vue'创建一个别名,告诉webpack打包时使用哪个vue文件(node_modules/vue/dist/路径下)
module.exports = {
// ...
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
}
b) 使用render函数代替template选项
let app = new Vue({
el: '#app',
components: { App },
// template: '<App/>' // 需要包含编译器代码
render: (h) => { // 不需要编译器代码,只需要运行时版本代码
return h(App)
}
})
因为方法一使用了完整版vue来进行打包,实际上最终打包好的JavaScript代码不需要编译器,所以使用方法二可以减少打包后的代码体积,建议使用。
完。
手动搭建webpack + vue项目之初体验的更多相关文章
- vue新手入门之使用vue框架搭建用户登录注册案例,手动搭建webpack+Vue项目(附源码,图文详解,亲测有效)
前言 本篇随笔主要写了手动搭建一个webpack+Vue项目,掌握相关loader的安装与使用,包括css-loader.style-loader.vue-loader.url-loader.sass ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 高性能流媒体服务器EasyDSS前端重构(一)-从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
本文围绕着实现EasyDSS高性能流媒体服务器的前端框架来展开的,具体EasyDSS的相关信息可在:www.easydss.com 找到! EasyDSS 高性能流媒体服务器前端架构概述 EasyDS ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- springboot+支付宝完成秒杀项目的初体验
springboot+支付宝完成秒杀项目的初体验 思考的问题: 首先是秒杀的商品查询,考虑到是热点数据,所以写一个接口读取当日批次的秒杀商品到redis中(那么接下来对商品的操作都放入redis中). ...
- vue组件化初体验 全局组件和局部组件
vue组件化初体验 全局组件和局部组件 vue组件化 全局组件 局部组件 关于vue入门案例请参阅 https://www.cnblogs.com/singledogpro/p/11938222.h ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
随机推荐
- [LC] 116. Populating Next Right Pointers in Each Node
You are given a perfect binary tree where all leaves are on the same level, and every parent has two ...
- [LC] 367. Valid Perfect Square
Given a positive integer num, write a function which returns True if num is a perfect square else Fa ...
- MOOC(7)- case依赖、读取json配置文件进行多个接口请求-封装mock(9)
封装mock # -*- coding: utf-8 -*- # @Time : 2020/2/12 8:51 # @File : mock_demo_9.py # @Author: Hero Liu ...
- OpenCV Laplace 算子
#include "opencv2/imgproc/imgproc.hpp" #include "opencv2/highgui/highgui.hpp" #i ...
- JavaScript 事件代理
转自:http://www.cnblogs.com/silence516/archive/2009/09/03/delegateEvent.html 如果你想给网页添加点JavaScript的交互性, ...
- Android开发之《制作自己的su文件》
目录结构 ─ hello ├── jni ├── Android.mk └── hello.c 编译步骤: # cd hello # export NDK_PROJECT_PATH=`pwd` # ...
- 第十六届“二十一世纪的计算”学术研讨会 图灵奖获得者Butler W. Lampson主题演讲
Personal Control of Digital Data 图灵奖获得者Butler W. Lampson主题演讲" title="第十六届"二十一世纪的计算&qu ...
- mysql-5.7.25解压版本安装和navicat 12.1版本破解-4.8破解工具
1.配置环境变量 百度网盘下载https://pan.baidu.com/s/1tbOJiOG9l87HbIzsLApX4A 提取码 t657 (mysql-5.7.25大小300M解压后1.6G ...
- canvas基本
基本 支持ie 9+,firefox,opera,chrome,safari html: <canvas id="fir_canvas" width="400&qu ...
- Mysql简单总结
基于Mac OS X系统 MySQL的安装和配置 首先进入 MySQL 官网,选择免费的Community版:MySQL Community Server.MySQL 官网提供了tar.gz和dmg两 ...
