JavaScript实现栈结构
一.什么是栈(stack)?
1.1.简介
首先我们需要知道数组是一种线性结构,并且可以在数组的任意位置插入和删除数据,而栈(stack)是一种受限的线性结构。以上可能比较难以理解,什么是受限制的线性结构?让我们首先来了解下栈结构的特点吧,下面就是栈的图解:

总结栈的特点就是在放入数据的过程中是先进后出,后进后出(LIFO:last in first out)
1.2.程序中的栈实现
函数调用栈:A(B(C(D))),既A函数中调用B,B调用C,C调用D;在A执行的过程中将A压入栈,随后B执行时B也被压入栈,同理C和D执行时也会被压入栈。所有当前栈的顺序是:A->B->C->D(栈顶);同时D因为在栈顶,在先执行完后,会弹出栈被释放,因此弹出栈的顺序为:D->C->B->A
递归:为什么说递归也是栈的实现方式呢?因为在递归的使用时如果未设置停止递归的条件就会造成栈溢出!因为递归也是的调用自身就是一种函数调用栈,因此如果未停止,会一直调用自身,不会把函数弹出栈,不停的将函数压入栈,最好造成栈溢出!(Stack OverFloat)
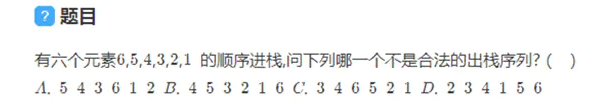
1.3.一道面试题理解栈结构

首先我们来分析题目:六个元素顺序进栈,注意只是顺序进栈,并没有说是同时进入哟,可能有进有出,如果同时岂不是考的太简单了?哈哈,是不是嘛,所有我们要根据答案来一一判断。
- A:65进栈-5出栈-4进栈出栈-3进栈出栈-6出栈-21进栈(符合入栈顺序654321)
- B:654进栈-4出栈-5出栈-3进栈出栈-2进栈出栈-1进栈出栈-6出栈(符合)
- C:6543进栈-3出栈-4出栈-6出栈(此处不符合,理论上不应该是6,6上面还有5未出栈)
- D:65432进栈-2出栈-3出栈-4出栈-1进栈出栈-5出栈-6出栈(符合)
综上所述,答案是 C
二.栈结构实现
2.1.栈的封装
首先我们先需了解栈常见的操作有哪些?
- push(element): 添加一个新元素到栈顶位置.
- pop():移除栈顶的元素,同时返回被移除的元素。
- peek():返回栈顶的元素,不对栈做任何修改(这个方法不会移除栈顶的元素,仅仅返回它)。
- isEmpty():如果栈里没有任何元素就返回true,否则返回false。
- clear():移除栈里的所有元素。
- size():返回栈里的元素个数。这个方法和数组的length属性很类似。
封装代码如下:
// 封装栈类
function Stack() {
// 栈中的属性
this.items = []
// 栈的相关操作
// 1.将元素压入栈
Stack.prototype.push = function (element) {
this.items.push(element)
}
// 2.从栈中取出元素
Stack.prototype.pop = function () {
return this.items.pop()
}
// 3.查看一下栈顶元素
Stack.prototype.peek = function () {
return this.items[this.items.length - 1]
}
// 4.判断栈是否为空
Stack.prototype.isEmpty = function () {
return this.items.length == 0
}
// 5.获取栈中元素的个数
Stack.prototype.size = function () {
return this.items.length
}
// 6.toString方法
Stack.prototype.toString = function () {
// 形式自定 1 2 3 4 5
var resultString = ''
this.items.forEach((element) => {
resultString += element + ' '
})
return resultString
}
}
测试代码:
// 栈的使用
var s = new Stack()
s.push(1)
s.push(2)
s.push(3)
s.push(4)
console.log(s.items) // [1,2,3,4]
s.pop()
console.log(s.items) // [1,2,3]
console.log(s.peek()) // 3
console.log(s.isEmpty()) // false
console.log(s.size()) // 3
console.log(s.toString()) // 1 2 3 (String)
2.2.栈结构的简单应用(十进制转二进制)
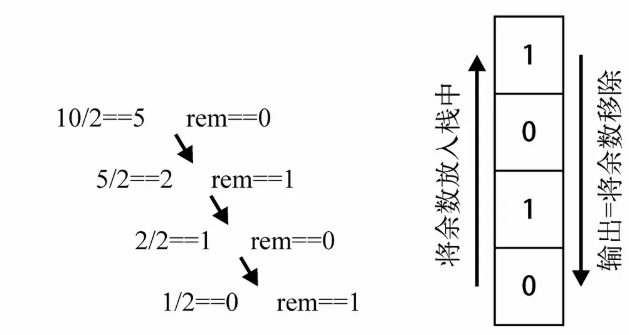
首先你必须要理解十进制转二进制的方法,除以二取余,一直除到结果为0为止。举个例子吧,把10进制的数字10转换为二进制的数字,过程大概是如下流程:

结果就是1010,就是将余数类似栈的方式依次取出来。
- 如果我们希望通过代码来实现这个过程呢?
// 封装十进制转二进制的函数
function dec2bin(decNumber) {
// 1.定义栈对象,上文封装的栈类
var stack = new Stack()
// 2.循环操作
while (decNumber > 0) {
// 2.1获取余数,并且放入栈中
stack.push(decNumber % 2)
// 2.2更新decNumber,获取整除后的结果,作为下一次运行的数字
decNumber = Math.floor(decNumber / 2)
}
// 3.从栈中取出0和1
let binaryString = ''
while (!stack.isEmpty()) {
binaryString += stack.pop()
}
return binaryString
}
测试代码:
// 测试代码
console.log(dec2bin(10)) //1010
console.log(dec2bin(100)) //1100100
三.总结
看完是否对栈结构有一个清晰的了解?记住后进先出(LIFO:last farst in out)!
JavaScript实现栈结构的更多相关文章
- JavaScript实现栈结构(Stack)
JavaScript实现栈结构(Stack) 一.前言 1.1.什么是数据结构? 数据结构就是在计算机中,存储和组织数据的方式. 例如:图书管理,怎样摆放图书才能既能放很多书,也方便取? 主要需要考虑 ...
- javascript使用栈结构将中缀表达式转换为后缀表达式并计算值
1.概念 你可能听说过表达式,a+b,a+b*c这些,但是前缀表达式,前缀记法,中缀表达式,波兰式,后缀表达式,后缀记法,逆波兰式这些都是也是表达式. a+b,a+b*c这些看上去比较正常的是中缀表达 ...
- javascript创建一个基于数组的栈结构
栈是一种遵从后进先出(LIFO)原则的有序集合.新添加或待删除的元素都保存在栈的同 一端,称作栈顶,另一端就叫栈底.在栈里,新元素都靠近栈顶,旧元素都接近栈底. 栈拥有以下方法: push(eleme ...
- javascript中的栈结构
1.栈的定义 栈是一种和列表类似的数据结构,可以用它来解决很多的编程问题,栈是一种高效的数据结构,因为数据只能在栈的顶端添加或者删除,所以这样的操作很快而且容易实现. 栈是一种特殊的列表,站内的元素只 ...
- 数据结构与算法JavaScript (一) 栈
序 数据结构与算法JavaScript这本书算是讲解得比较浅显的,优点就是用javascript语言把常用的数据结构给描述了下,书中很多例子来源于常见的一些面试题目,算是与时俱进,业余看了下就顺便记录 ...
- “云”端的语雀:用 JavaScript 全栈打造商业级应用
作者| 不四(死马)蚂蚁金服 语雀产品技术负责人 语雀是什么? 语雀是一个专业的云端知识库,面向个人和团队,提供与众不同的知识管理,打造轻松流畅的工作协同,它提供各种格式的在线文档(富文本.表格.设 ...
- JavaScript实现队列结构(Queue)
JavaScript实现队列结构(Queue) 一.队列简介 队列是是一种受限的线性表,特点为先进先出(FIFO:first in first out). 受限之处在于它只允许在表的前端(front) ...
- JavaScript实现图结构
JavaScript实现图结构 一.图论 1.1.图的简介 什么是图? 图结构是一种与树结构有些相似的数据结构: 图论是数学的一个分支,并且,在数学中,树是图的一种: 图论以图为研究对象,研究顶点和边 ...
- JS数据结构与算法-栈结构
一.认识栈结构 栈也是一种非常常见的数据结构,并且在程序中的应用非常广泛 数组 我们知道数组是一种线性结构,并且可以在数组的任意位置插入和删除数据. 但是有时候,我们为了实现某些功能,必须对这种任意性 ...
随机推荐
- Visual Studio Code mac OS 安装 中文简体语言包
先下载中文简体语言包 官网 https://marketplace.visualstudio.com/search?target=VSCode&category=Language%20Pack ...
- 使用react脚手架create-react-app创建react应用
Create React App是一种官方支持的创建单页React应用程序的方法.它提供了一个没有配置的现代构建设置. 一.全局安装脚手架: npm install -g create-react-a ...
- 2016年全球IC设计大厂营收排名:高通稳居龙头
TrendForce旗下拓墣产业研究所最新研究统计,2016年全球前十大无晶圆IC设计业者营收中,高通(QCT)仍然稳居龙头宝座.而前三大业者高通.新博通(Broadcom)与联发科合计营收占前十名营 ...
- Netflix:当你按下“播放”的时候发生了什么?
从用户端来看,使用Netflix是很简单的,按下播放键之后视频就像变魔术一样完美呈现了.看起来很容易是吧?然而实际不是这样的.了解过云计算的人可能会简单地以为,既然Netflix使用AWS来提供视频服 ...
- Jaba_Web--JDBC 修改记录操作模板
import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import ...
- libevent(九)evhttp
用libevent构建一个http server非常方便,可参考libevent(六)http server. 主要涉及的一个结构体是evhttp: struct evhttp { /* Next v ...
- 软件——eclipse debug小技巧
1.开启调试: 在代码编辑处右键单击,在弹出菜单中点击Debug As开始调试 2.几个快捷键: F5:跟入Step into, 一般会跟踪进入到调用函数的函数体,Step Over则不会跟踪进入,直 ...
- Maxim实时时钟芯片设计指南5413-二进制编码十进制(BCD)格式实时时钟中的状态机逻辑
网上DS12C887的文章涉及到时间的存储格式使用的都是二进制代码,究竟使用BCD码该如何操作?正好美信官网上有一篇文章.美信官网不稳定,先贴到这里,有时间再翻译. 原文链接 State Machin ...
- 杂记---主要关于PHP导出excel表格学习
今天上午处理了一下WIN7系统的电脑前置话筒和耳机口无法使用的问题,主要现象是耳机插入后没声音,麦插入话筒说话对方也听不到,后置端口一切正常.刚开始判断肯定是设置的问题,于是用另一台电脑百度搜索“wi ...
- Linux内核驱动学习(一)编写最简单Linux内核模块HelloWorld
文章目录 准备工作 什么是内核模块 编写 hello.c 模块编译 相关指令 测试结果 模块加载 模块卸载 准备工作 在进行以下操作前,首先我准备了一台电脑,并且安装了虚拟机,系统是Ubuntu16. ...
