"一号标题"组件:<h1> —— 快应用组件库H-UI
 

<import name="h1" src="../Common/ui/h-ui/text/c_h1"></import><template><div class="container"><h1 text="h1标题"></h1></div></template><style lang="less">@import '../Common/styles/container.less';</style>
 

 

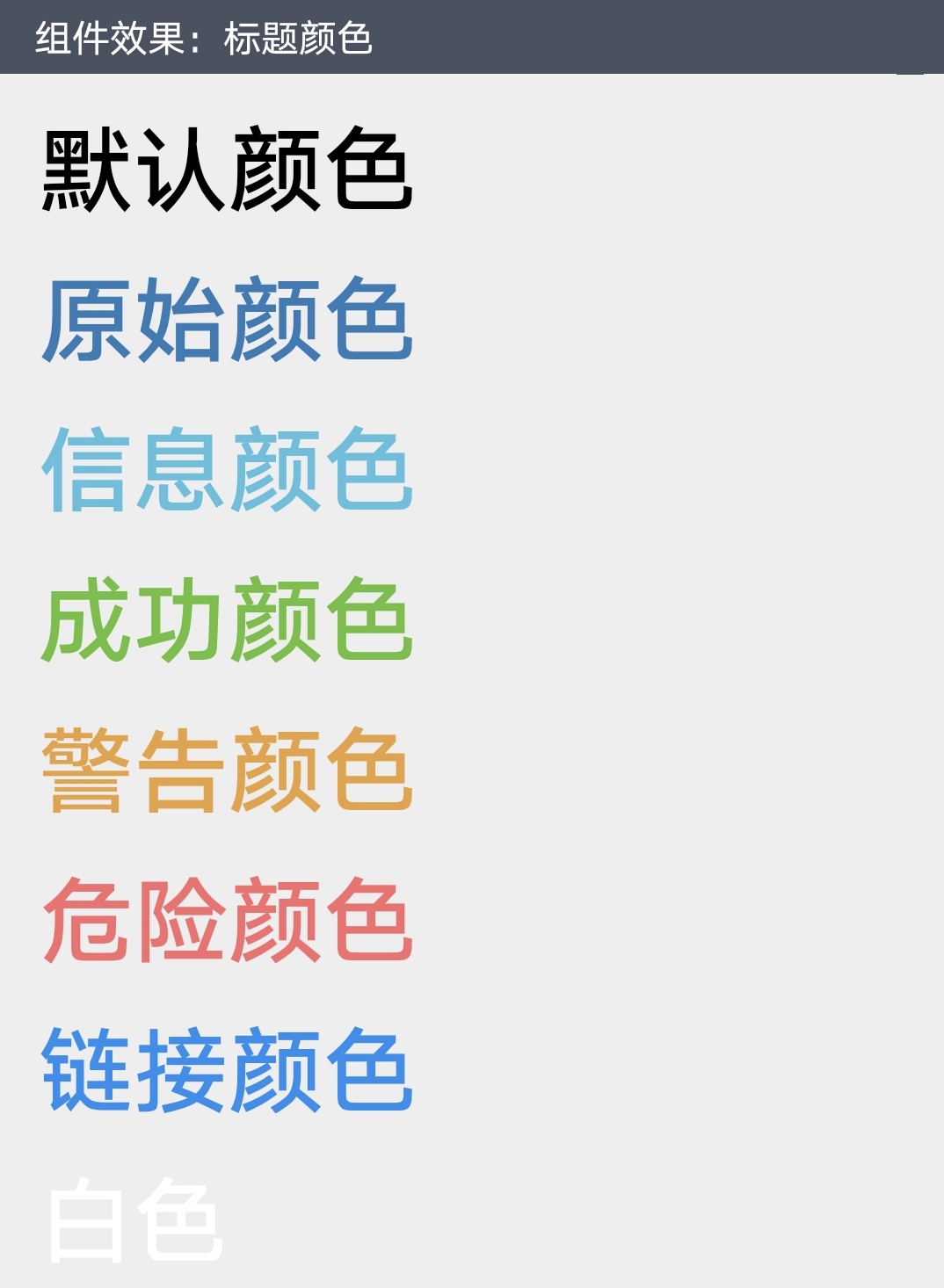
<import name="h1" src="../Common/ui/h-ui/text/c_h1"></import><template><div class="container"><h1 text="默认颜色" font="default"></h1><h1 text="原始颜色" font="primary"></h1><h1 text="信息颜色" font="info"></h1><h1 text="成功颜色" font="success"></h1><h1 text="警告颜色" font="warning"></h1><h1 text="危险颜色" font="danger"></h1><h1 text="链接颜色" font="link"></h1><h1 text="白色" font="white"></h1><h1 text="标题颜色" font="title"></h1><h1 text="正文颜色" font="content"></h1></div></template><style lang="less">@import '../Common/styles/container.less';</style>
扫码体验
 

"一号标题"组件:<h1> —— 快应用组件库H-UI的更多相关文章
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- "六号标题"组件:<h6> —— 快应用组件库H-UI
 <import name="h6" src="../Common/ui/h-ui/text/c_h6"></import> < ...
- "五号标题"组件:<h5> —— 快应用组件库H-UI
 <import name="h5" src="../Common/ui/h-ui/text/c_h5"></import> < ...
- "四号标题"组件:<h4> —— 快应用组件库H-UI
 <import name="h4" src="../Common/ui/h-ui/text/c_h4"></import> < ...
- "二号标题"组件:<h2> —— 快应用组件库H-UI
 <import name="h2" src="../Common/ui/h-ui/text/c_h2"></import> < ...
- "三号标题"组件:<h3> —— 快应用组件库H-UI
 <import name="h3" src="../Common/ui/h-ui/text/c_h3"></import> < ...
- "多行文本"组件:<multi> —— 快应用组件库H-UI
 <import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></impo ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
随机推荐
- StormDRPC流程解读
Storm 的编程模型是一个有向无环图,模型角度决定了 Storm 的 Spout 接收到外部系统的请求,将请求数据分发给下游的 bolt 进行处理后,spout 并不能得到 bolt 的处理结果并将 ...
- DS博客作业02--栈和队列
0.PTA得分截图 1.本周学习总结 1.1总结栈和队列内容 栈的存储结构及操作 栈的顺序存储结构 typedef struct { ElemType data[MaxSize]: int top: ...
- SOFARPC模式下的Consul注册中心
Consul大家不陌生,就是和Zookeeper.Nacos一伙的,能够作为微服务基础架构的注册中心,算是比较成熟的组件,和Springcloud集成顺滑, 考虑到Eureka已经停止更新,所以有必要 ...
- P5021 赛道修建 题解
原题链接 简要题意: 在一棵树上求 \(m\) 条不相交的路径的最小值的最大值. 本题部分分很多,而且本人也交了 \(27\) 次,所以一定要仔细讲部分分! 算法一 对于 \(b_i = a_i + ...
- ubuntu 16.04配置svn服务器
为了操作方便,使用root登录服务器. 一.安装svn服务器 -->apt-get install subversion 二.创建svn版本库,存放需要管理内容路径 -->mkdir sv ...
- 收藏 | 15 个你非了解不可的 Linux 特殊字符,妈妈再也不用担心我看不懂这些符号了!
不知道大家接触 Linux 系统有多久了,可曾了解过 Linux 中有哪些特殊的字符呢?其实啊,那些特殊字符都大有用处呢,今天的文章就给大家简单地科普一下 Linux 中你需要了解的 15 个特殊字符 ...
- python使用matplotlib:subplot绘制多个子图 不规则画图
https://www.cnblogs.com/xiaoboge/p/9683056.html
- Hive手写SQL案例
1-请详细描述将一个有结构的文本文件student.txt导入到一个hive表中的步骤,及其关键字 假设student.txt 有以下几列:id,name,gender三列 1-创建数据库 creat ...
- sql-lib闯关31-40
第三十一关 此关用WAF防护 和第三十关基本一样,在双引号后面添加括号进行闭合 语句可以有两种,?id=-1")union select 1,2,database() --+ 或者 ...
- python plt 色卡
https://blog.csdn.net/Strive_For_Future/article/details/100151261 plt 绘图时通常需要各种颜色,还需要去介绍文档找,很麻烦,这里把p ...
