如何利用 githob 上传自己的网站
如何搭建自己的网页是每个学前端伙伴不可缺少的一个过程,特意去看过很多如何搭建的教程,但都看不懂觉得很麻烦,
在慢慢的学习中接触到githob,发现了一个大宝藏(如果一个code都不认识githob 那无疑是失败的)
下面就来讲下如何利用githob 来搭建属于自己的网页
开始教程之前的准备工作:
1、需要你自己写的网页文件。

2、注册Github。
3、下载安装git。下载地址https://git-scm.com/downloads
教程开始:(以下出现的test指你的网页名或者你想起的一切名字)
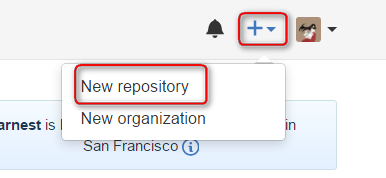
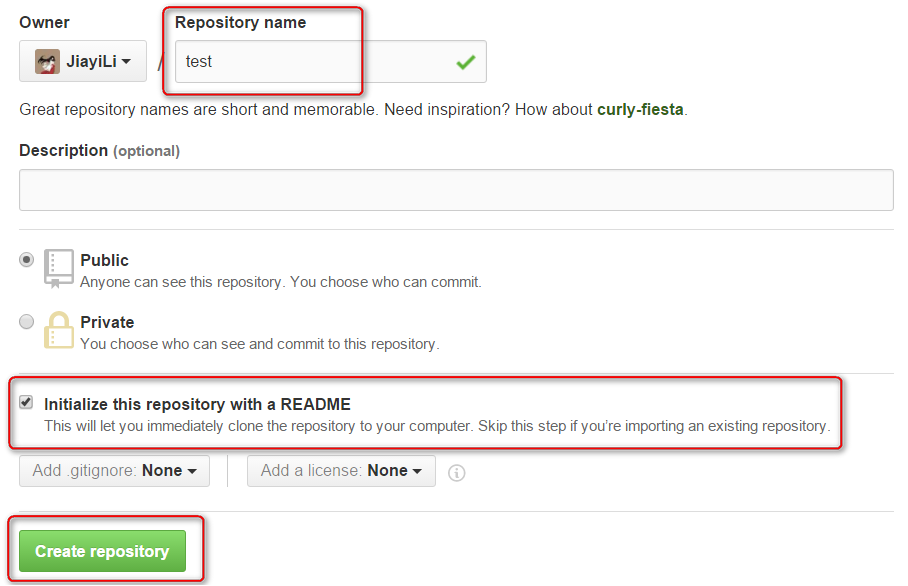
步骤一:登录到Github上,新建一个repo,命名为test,勾选 initialize this repository with a README,点击create repository。


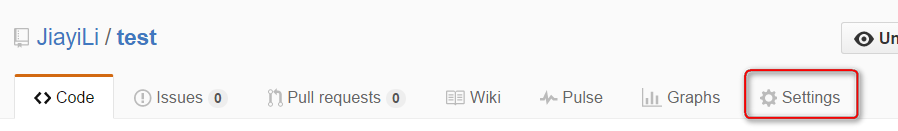
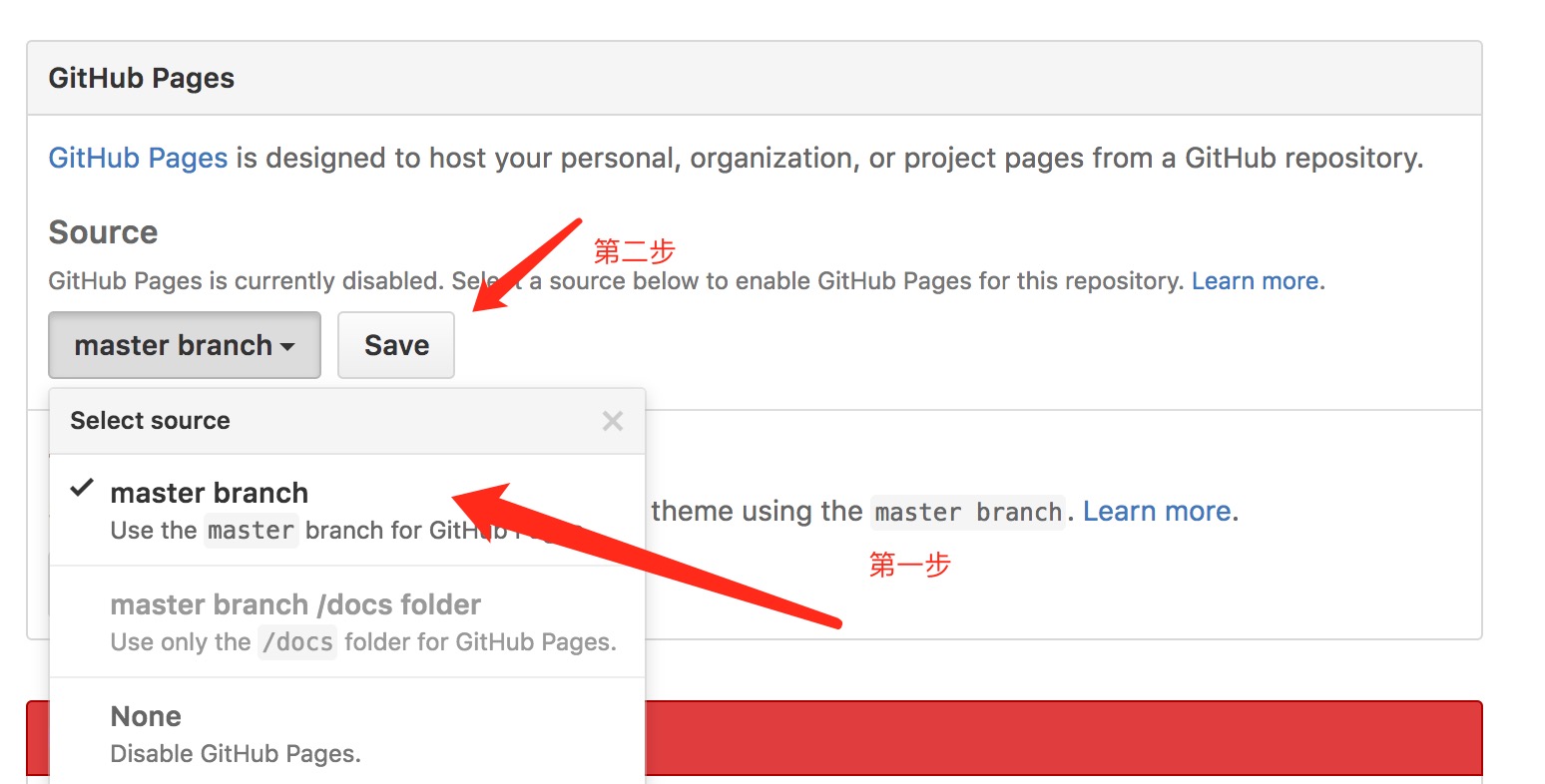
步骤二:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击 save。


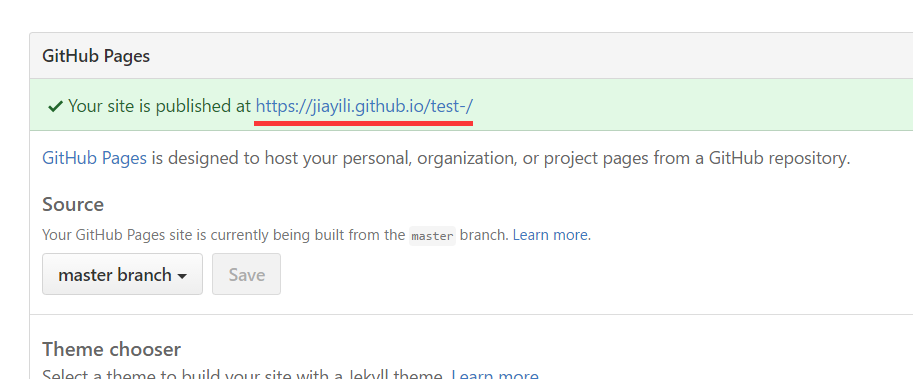
步骤三:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。

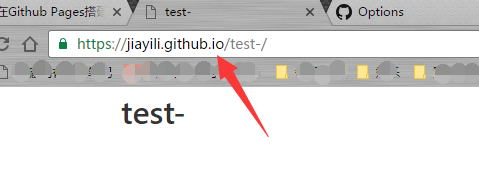
点击这个链接

哇塞,一个 test。

好了,别激动了,真正让一个小白你发疯的阶段开始了,有了自己的网址,但页面显示的是什么鬼?
至此以上,github上要处理的操作告一段落,该上Git了!
步骤四 :打开此电脑,选择一个盘,比如 f 盘,右键空白处点击 git bash here。

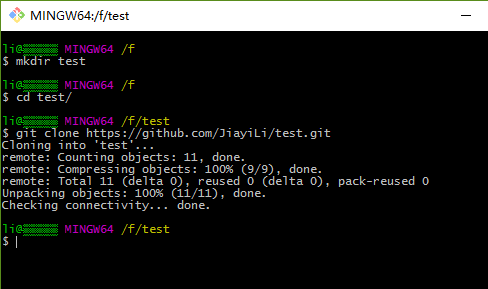
步骤五:输入如下命令,用来在 f 盘创建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

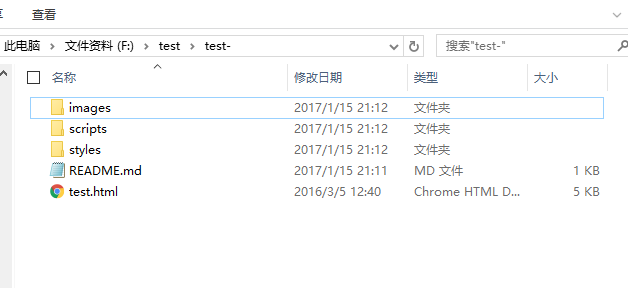
这个时候你的 f 盘,就会多一个 test 文件,打开它,

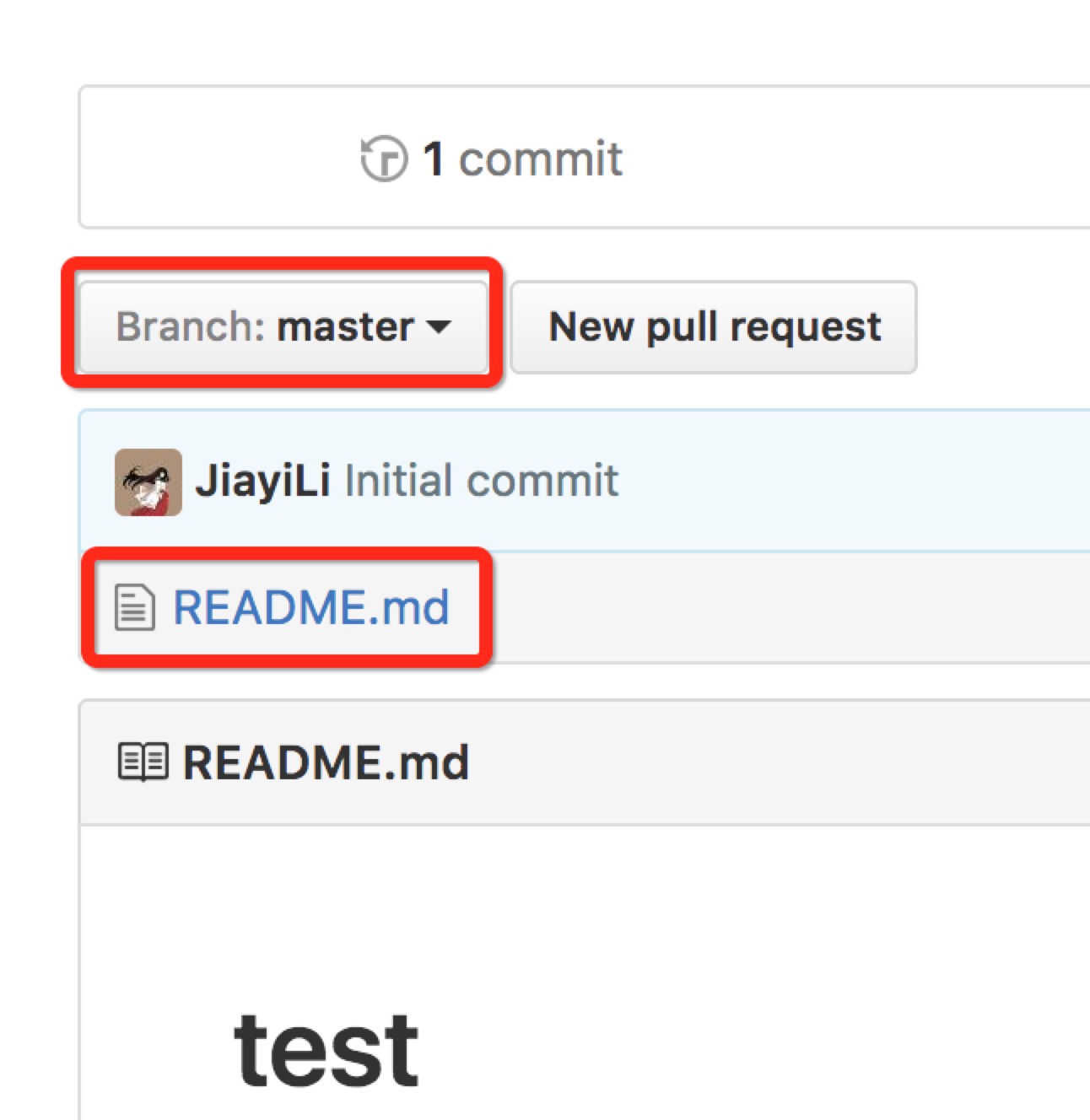
会看到一个 README.md 的文件,这个文件是从哪来的呢?追溯到gihub上,你会发现 README 文件是来自 master 分支。

步骤六: 将自己的网页文件复制粘贴至 f 盘的 test 文件中

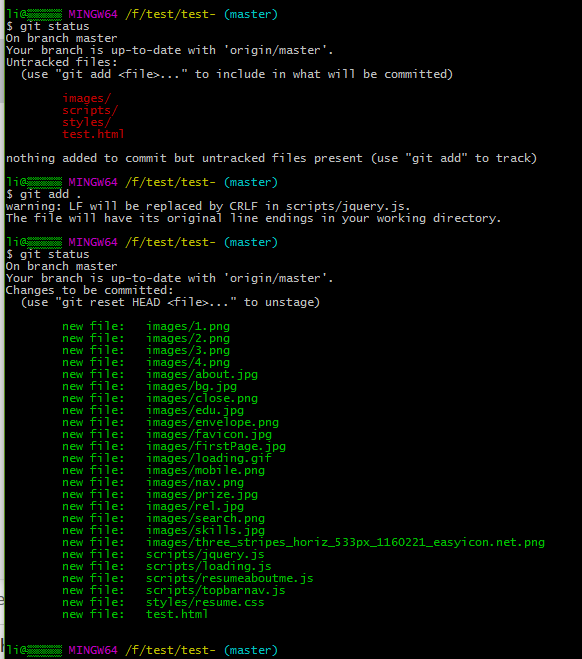
步骤八:执行如下命令


解释一下上面的命令:首先输入 git status 列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出。
然后输入 git add . (有个点) 表示添加当前目录下的所有文件和子目录,
然后 再输入一次 git status 如果看见文件都变绿了 ,那么就代表 它们已经准备好了被提交(git commit)。
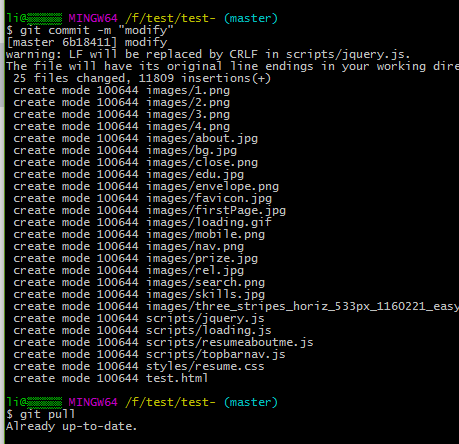
步骤九:输入如下命令,将你的文件上传至远程 master 分支


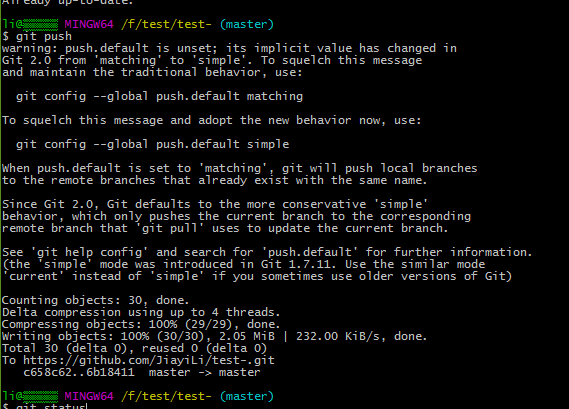
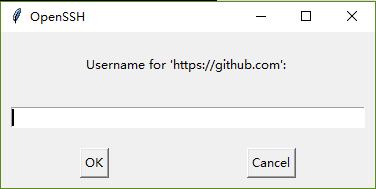
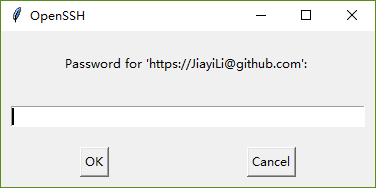
输入最后一行 git push,按回车,等一会,会有弹出框让你输入你的 github 账号和密码。


ok之后耐心等待。
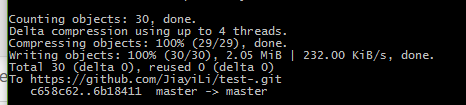
当出现像下图中的语句之后,你已经完成了99%。

最后一步:打开浏览器输入给你的网址加上你上传的 html 文件名 test.html,然后重重的按下回车。


 恭喜你,成功了!!!哦不,还差一步,不关注一下我?不推荐一下文章?
恭喜你,成功了!!!哦不,还差一步,不关注一下我?不推荐一下文章?
附录一:常用git命令:
$ git clone //本地如果无远程代码,先做这步,不然就忽略
$ cd //定位到你blog的目录下
$ git status //查看本地自己修改了多少文件
$ git add . //添加远程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到远程服务器上
$ git rm //移除文件
附录二:如何修改你的网页?
方法一:在github上的master分支中直接进行修改。(如果不添加新的文件推荐此法)
方法二:在github客户端进行修改在同步。(如果添加了新的文集推荐此法)
以上源于摘抄;;
如何利用 githob 上传自己的网站的更多相关文章
- 利用cuteftp上传并修改网站上内容
1.下载cuteftp 2.在host中输入网址(如:219.142.121.2) 3.username中输入(如:BNULS) 4.passpord中输入:(如410teamgood) 5.端口输入 ...
- 利用SecureCRT上传、下载文件(使用sz与rz命令),超实用!
利用SecureCRT上传.下载文件(使用sz与rz命令),超实用! 文章来源:http://blog.csdn.net/dongqinliuzi/article/details/39623169 借 ...
- SAE利用storge上传文件 - myskies的专栏 - 博客频道 - CSDN.NET
SAE利用storge上传文件 - myskies的专栏 - 博客频道 - CSDN.NET SAE利用storge上传文件
- 利用WebClient上传参数及文件流到远程ashx服务
原文 利用WebClient上传参数及文件流到远程ashx服务 1 思路: WebClient.UploadFile()方法可以上传文件:UploadData()方法可以上传数据参数:如何合二为一既上 ...
- php 利用socket上传文件
php 利用socket上传文件 张映 发表于 2010-06-02 分类目录: php 一,利用fsockopen来上传文件 以前我写过一篇关于socket通信原理的博文http://blog.51 ...
- Xshell5下利用sftp上传下载传输文件
sftp是Secure File Transfer Protocol的缩写,安全文件传送协议.可以为传输文件提供一种安全的加密方法.sftp 与 ftp 有着几乎一样的语法和功能.SFTP 为 SSH ...
- 2.6 利用FTP上传所有文件
利用FTP上传所有文件 import os,ftptools class UploadAll(ftptools.FtpTools): #继承上一篇写的Ftptools '''upload an ent ...
- WCF利用Stream上传大文件
WCF利用Stream上传大文件 转自别人的文章,学习这个例子,基本上wcf也算入门了,接口用法.系统配置都有了 本文展示了在asp.net中利用wcf的stream方式传输大文件,解决了大文件上传问 ...
- KPPW2.7 漏洞利用--文件上传
KPPW2.7 漏洞利用----文件上传 文件上传导致任意代码执行 搭建环境 1,集成环境简单方便,如wamp,phpstudy.... 2,KPPW v2.7源码一份(文末有分享)放到WWW目录下面 ...
随机推荐
- 「建议心心」要就来15道多线程面试题一次爽到底(1.1w字用心整理)
. 本文是给**「建议收藏」200MB大厂面试文档,整理总结2020年最强面试题库「CoreJava篇」**写的答案,所有相关文章已经收录在码云仓库:https://gitee.com/bingqil ...
- WEB应用之httpd基础入门(二)
前文我们聊了下httpd的一些基础设置,聊了下httpd的配置文件格式,长连接.mpm的配置以及访问控制基于文件路径和URL管控,回顾请参考https://www.cnblogs.com/qiuhom ...
- Proteomic Profiling of Paired Interstitial Fluids Reveals Dysregulated Pathways and Salivary NID1 as a Biomarker of Oral Cavity Squamous Cell Carcinoma (解读人:张聪敏)
文献名:Proteomic Profiling of Paired Interstitial Fluids Reveals Dysregulated Pathways and Salivary NID ...
- spring容器概述
这篇博客写一下对spring和springmvc父子容器的理解. 一.首先明确: (1)spring是一个大的父容器,springmvc是其中的一个子容器.父容器不能访问子容器对象,但是子容器可以访问 ...
- 【bzoj2049】[Sdoi2008]Cave 洞穴勘测——线段树上bfs求可撤销并查集
题面 2049: [Sdoi2008]Cave 洞穴勘测 Time Limit: 10 Sec Memory Limit: 259 MB Submit: 12030 Solved: 6024 Desc ...
- POS-商户手续费-从生活剖析,通俗易懂
前言 我们大家日常都在使用pos机,尤其是买衣服,吃火锅,都习惯刷卡.pos机带来的消费便利,也正是市场 对经济的一种促进手段. 今天主要分享下商户手续费这个概念,引出这个概念前,我们先大概说点别的东 ...
- 深度强化学习(DRL)专栏(一)
目录: 1. 引言 专栏知识结构 从AlphaGo看深度强化学习 2. 强化学习基础知识 强化学习问题 马尔科夫决策过程 最优价值函数和贝尔曼方程 3. 有模型的强化学习方法 价值迭代 策略迭代 4. ...
- sentry使用
开篇-Sentry是什么 Sentry是开源错误跟踪,帮助开发人员实时监控和修复崩溃.不断重复.提高效率.改善用户体验. 这篇文章的作用 记录这篇文章是想分享一下,因为本人在配置时因为邮件服务花费了很 ...
- 总结:自动将函数对象添加到字典的bug
介绍 本文以ATM项目为背景,介绍一个比较实用的编程技巧,使用装饰器将项目中的指定函数添加到字典中. 利用字典通过key访问value的特点,实现用户输入编号,通过字典直接获取并调用编号对应的功能函数 ...
- JS函数详解
什么是函数呢? 对于JS来说,我们可以把函数理解为任意一段代码放在一个盒子里,在我们想要让这段代码执行的时候,直接执行这个盒子里的代码就行.专业一点来讲:js函数就是由事件驱动的可执行课重复只用的代码 ...
