解决同层hover事件重叠闪烁问题
完整代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <script src="js/jquery.min.js"></script>
- <style>
- .smallbox{
- width:20px;
- height:20px;
- text-align: center;
- background:#333;
- /* position:absolute; */
- /* left:25px; */
- /* top:25px; */
- margin:5px;
- display: none;
- }
- .bigbox{
- width:150px;
- height:150px;
- background:#000000;
- margin: 10px;
- opacity: .1;
- }
- .pop{
- width: 150px;
- height: 150px;
- background: red;
- position: absolute;
- right: 0px;
- top: 0px;
- display: none;
- }
- .active{
- display: block;
- }
- .smallbox span{
- display: block;
- width: 100%;
- height: 100%;
- cursor: pointer;
- }
- </style>
- </head>
- <body>
- <div class="pop"></div>
- <div class="bigbox" key='A'></div>
- <div class="bigbox" key='B'></div>
- <div class="bigbox" key='C'></div>
- <div class="smallbox" key="1" style="position: absolute;left: 25px; top: 25px;"><span></span></div>
- <div class="smallbox" key="2" style="position: absolute;left: 50px; top: 40px;"><span></span></div>
- <div class="smallbox" key="3" style="position: absolute;left: 80px; top: 220px;"><span></span></div>
- <div class="smallbox" key="4" style="position: absolute;left: 120px; top: 180px;"><span></span></div>
- <div class="smallbox" key="5" style="position: absolute;left: 80px; top: 80px;"><span></span></div>
- <div class="smallbox" key="6" style="position: absolute;left: 120px; top: 350px;"><span></span></div>
- <div class="smallbox" key="7" style="position: absolute;left: 80px; top: 370px;"><span></span></div>
- <script>
- $(document).ready(
- function(){
- const arceObj={A:['5','1','2'],B:['3','4'],C:['6','7']}
- let arceDom={}
- // 当前所在热区
- let arceKey=''
- $(".bigbox").mouseover(
- function(e){
- // 判断是哪个热区
- arceKey=$(e.target).attr('key')
- arceDom=e.target
- const arr =$('.smallbox')
- //console.log(arr)
- // 遍历这个数组 找出该热区下应该显示的小热区
- arr.each(function(item){
- const key=$(arr[item]).attr('key')
- //console.log(key);
- // 找到之后将这些smallbox元素显示
- if($.inArray(key,arceObj[arceKey]) !=-1){//判断arceObj数组里是否存在key
- $(arr[item]).show()
- }
- });
- $(this).css("opacity","1")
- }
- );
- $(".smallbox").mouseover(
- function(e){
- $(arceDom).css("opacity","1")
- // const arce=$(e.target).attr('key')
- // console.log(arce)
- // 当前元素的所有兄弟元素 可修改样式
- // $(e.target).siblings()
- const arr =$('.smallbox')
- // 遍历这个数组 找出该热区下应该显示的小热区
- arr.each(function(item){
- const key=$(arr[item]).attr('key')
- // 找到之后将这些smallbox元素显示
- if(arceObj[arceKey].indexOf(key)!=-1){
- $(arr[item]).show()
- }
- });
- }
- );
/*- // 反向找到当前小热区所在的大热区 key为小热区的key
- function getArcekey(key){
- for(var akey in arceObj){
- for(var i=0;i<arceObj[akey].length;i++){
- // 如果找到相同的key返回大热区的key
- if(arceObj[akey][i]==key){
- return akey
- }
- }
- }
- }
- */
- $(".bigbox").mouseout(
- function(e){
- $(".smallbox").hide();
- $(this).css("opacity",".1")
- }
- );
- $(".smallbox span").hover(function(){
- $(".pop").addClass("active")
- },function(){
- $(".pop").removeClass("active")
- });
- }
- );
- </script>
- </body>
- </html>
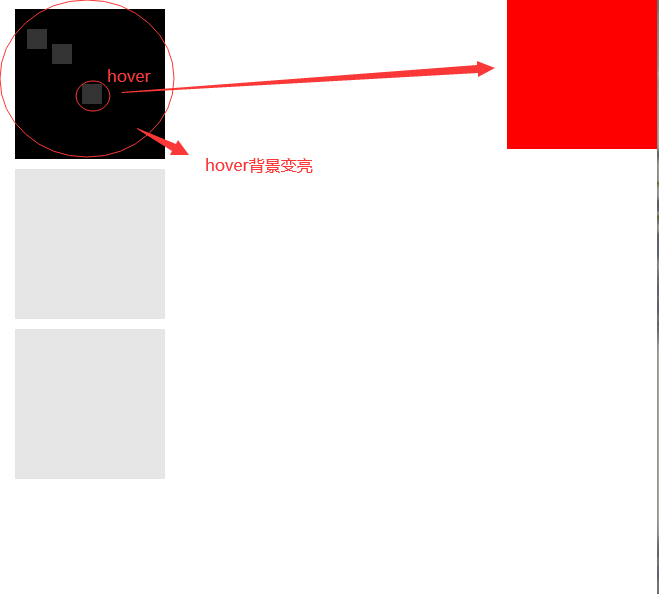
效果图:

解决同层hover事件重叠闪烁问题的更多相关文章
- 使用jQuery的hover事件在IE中不停闪动的解决方法
在使用jQuery的hover事件时,经常会因为鼠标滑动过快导致菜单不停闪动的情况,相信很多朋友都遇到过自己做的纵向下拉菜单不停的收缩,非常的讨厌.今天在给一个网站设计菜单时也遇到了这个情况,结果在百 ...
- js中hover事件时候的BUG以及解决方法
hover事件是我们在开发前段时候遇到的稀松平常的问题,但是有没有发现会出现有一个BUg,比如,你移动到一个元素上,让它执行一个方法,然后你快速的移入移出的时候,他会进行亮瞎你眼睛的频闪效果,而且跟得 ...
- jQuery中多个元素的Hover事件
1.需求简介 jQuery的hover事件只是针对单个HTML元素,例如: $('#login').hover(fun2, fun2); 当鼠标进入#login元素时调用fun1函数,离开时则调用fu ...
- 用:hover伪类代替js的hover事件
制作二级菜单要实现鼠标移动上去显示子菜单,鼠标移出子菜单隐藏,或者其他类似需求的地方,首先我会想到用jquery的hover事件来实现,如: $(".nav").hover(fun ...
- jQuery – 鼠标经过(hover)事件的延时处理
一.关于鼠标hover事件及延时 鼠标经过事件为web页面上非常常见的事件之一.简单的hover可以用CSS :hover伪类实现,复杂点的用js. 一般情况下,我们是不对鼠标hover事件进行延时处 ...
- jquery hover事件只触发一次动画
最近工作时遇到个关于动画的问题,如下: $("div").hover( function() { $(this).animate({"margin-top":& ...
- 分享一个jquery插件,弥补一下hover事件的小小不足
hover事件有一个缺点:当你的鼠标无意划过一个dom元素(瞬间划过,这个时候用户可能不想触发hover事件),会触发hover事件 应该设置一个时差来控制hover事件的触发 比如jd左边的菜单 你 ...
- QT 托盘 hover事件捕捉
1. QSystemTrayIcon hover事件 参考:https://stackoverflow.com/questions/21795919/how-to-catch-the-mousehov ...
- 获得触发hover事件的元素id
例: <div class="menu"> <ul> <li> <a id="menu1"></a> ...
随机推荐
- 使用SpringBoot + JavaMailSender 发送邮件报错 Mail server connection failed;Could not connect to SMTP host
说明: 出于安全考虑,阿里云默认封禁 TCP 25 端口出方向的访问流量,无法在阿里云上的云服务器通过 TCP 25 端口连接外部地址. [官方提示]:如果您需要使用阿里云上的云服务器对外部发送邮件, ...
- 表格的删除与添加以及id的唯一性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 单调栈-Maximum Width Ramp
2020-01-23 19:39:26 问题描述: 问题求解: public int maxWidthRamp(int[] A) { Stack<Integer> stack = new ...
- effective-java学习笔记---使用实例属性替代序数35
永远不要从枚举的序号中得出与它相关的值; 请将其保存在实例属性中: public enum Ensemble { SOLO(1), DUET(2), TRIO(3), QUARTET(4), QUIN ...
- 在C 中加载TorchScript模型
本教程已更新为可与PyTorch 1.2一起使用 顾名思义,PyTorch的主要接口是Python编程语言.尽管Python是合适于许多需要动态性和易于迭代的场景,并且是首选的语言,但同样的,在 许多 ...
- iOS 应用签名
一.密码学简介 1.1 base64 Base64 是一种通过查表的编码方法,不能用于加密,即使使用自定义的编码表也不行. Base64 适用于小段内容的编码,比如数字证书签名.Cookie 的内容等 ...
- sql 模块 pymysql 数据库操作
1. 添加一个部门. import pymysql def main(): no = int(input('编号: ')) name = input('名字: ') loc = input('所在地: ...
- [HOJ2662]Pieces Assignment<状态压缩dp>
描述: 有一个n*m的棋盘(n.m≤80,n*m≤80)要在棋盘上放k(k≤20)个棋子,使得任意两个棋子不相邻(每个棋子最多和周围4个棋子相邻).求合法的方案总数. 输入: 本题有多组测试数据,每组 ...
- 【杂谈】SpringBoot为啥不用配置启动类
前言 在学习SparkJava.Vert.x等轻量级Web框架的时候,都遇到过打包问题,这两个框架打包的时候都需要添加额外的Maven配置,并指定启动类才能得到可执行的JAR包: 而springboo ...
- phpwind 安装下一步空白解决方案
系统版本 centos 翻阅网上大部分都是php版本问题,让降级就行了,试了之后根本不行 其实再安装一个插件即可成功 如下: yum install -y php-mysql
