JS添加、设置属性以及鼠标移入移出事件
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px auto;
}
#wk{
width:100px; }
.pname{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: yellow;
margin: 2px ; }
</style>
</head> <body>
<div id="wk">
<div class="pname" onmouseover="ChangeColor(this)"
onclick="ClickChange(this)"
onmouseout="KeepColor(this)">
小花
</div>
<div class="pname" onmouseover="ChangeColor(this)"
onclick="ClickChange(this)"
onmouseout="KeepColor(this)">
小白
</div>
<div class="pname" onmouseover="ChangeColor(this)"
onclick="ClickChange(this)"
onmouseout="KeepColor(this)">
小明
</div> </div>
</body>
<script type="text/javascript">
//获取要改变样式的元素
var pname = document.getElementsByClassName("pname"); //鼠标点击事件,移入变色
function ClickChange (a) {
for (var i=0; i<pname.length; i++) { //移除属性 a
pname[i].removeAttribute("a");
//背景色初始化
pname[i].style.backgroundColor = "yellow";
}
//为变色元素添加属性a
a.setAttribute("a",1);
//鼠标移入,改变背景色
a.style.backgroundColor = "red";
} //鼠标移入事件,点击改变背景色
function ChangeColor (a) {
//循环添加背景色
for (var i=0; i<pname.length; i++) {
//清样式
if (pname[i].getAttribute("a")!=1){
pname[i].style.backgroundColor ="yellow";
} }
a.style.backgroundColor = "red";
} //添加鼠标移出事件
function KeepColor(a) { for (var i=0; i<pname.length; i++) {
//清样式
if (pname[i].getAttribute("a")!=1)
{ pname[i].style.backgroundColor ="yellow";
} }
}
</script>
</html>
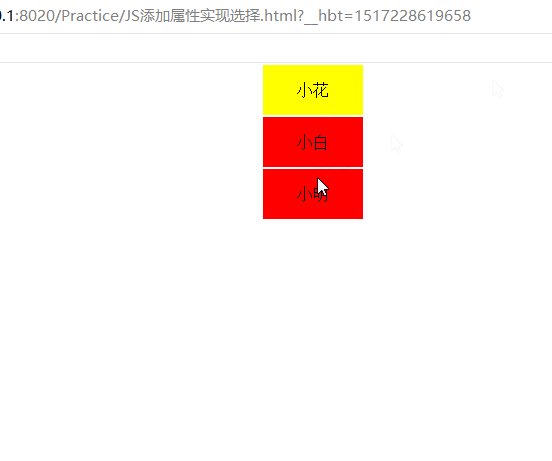
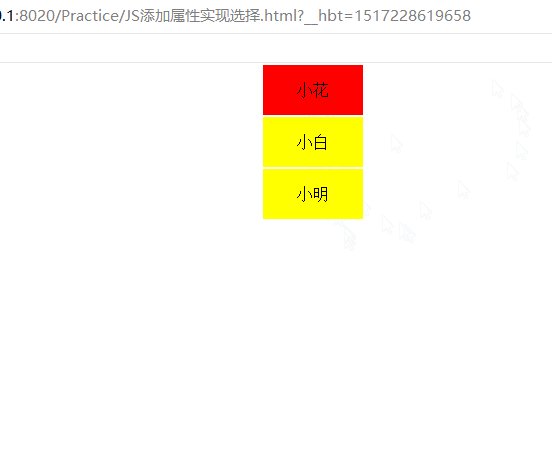
效果如下:

JS添加、设置属性以及鼠标移入移出事件的更多相关文章
- Qt 为QPushButton、QLabel添加鼠标移入移出事件
QT 为QPushButton.QLabel添加鼠标移入移出事件**要实现的效果:**鼠标移入QPushButton时与移出时按钮变换字体颜色,鼠标移入QLabel时显示上面的文字,移出时不显示.** ...
- js鼠标移入移出事件会被子元素触发解决方法
问题:js写了一个鼠标移入移出事件,但是发现会被内部子元素不断的触发 解决方法:建立一个空的div定位到需要触发的位置,然后设置大小和触发范围一样,最后将事件写在空的div上.
- js(jquery)鼠标移入移出事件时,出现闪烁、隐藏显示隐藏显示不停切换的情况
<script> $(".guanzhu").hover(function(){ $(".weixinTop").show(); },functio ...
- Vue 鼠标移入移出事件
Vue 中鼠标移入移出事件 @mouseover和@mouseleave 然后绑定style 现在开始代码示例 <template> <div class="pc&qu ...
- JS学习笔记 - fgm练习 - 鼠标移入/移出div样式改变
思路: div的默认样式正常设置. 鼠标移入时,发生改变的样式有3个,即 边框颜色,div背景色,字体颜色. 把这三个css改变设置在一个类名下,再通过js给div动态 添加/去除这个类名,实现div ...
- Javascript和jquery事件-鼠标移入移出事件
javascript使用mouseover和mouseout,只在css中支持hover jquery支持mouseover和mouseout,封装了mouseenter.mouseleave事件函数 ...
- javascript父级鼠标移入移出事件中的子集影响父级的处理方法
一.我们先分析其产生的原因: 1.当鼠标从父级移入子集时触发了父级的两个事件:a.父级的mouseout事件(父级离开到子集):b.由于事件冒泡影响,又触发了父级的mouseover事件(父级移入父级 ...
- 用JQuery给图片添加鼠标移入移出事件
$("#addLineImg").mouseover( function(){ $("#addLineImg").attr("src",&q ...
- jquery的鼠标移入移出事件hover、mouseenter、mouseleave、mouseover、mouseout
hover:鼠标进入元素的子元素时不会触发‘鼠标移开’的事件: mouseenter.mouseleave:效果与hover相同: mouseover: 鼠标进入元素和进入它的子元素时都会触发‘mou ...
随机推荐
- Oralce给字段追加字符,以及oracle 给字段替换字符
追加字符 update table_name t set t.DIST_NAME = t.DIST_NAME || '市' where PROD_NAME='爱立信' table_name :表名 ...
- django中使用ORM模型修改数据库的表名
在django中,使用models.py创建好一张表后,如果不指定表的名字,那么表的名字就默认为 model_modelname 例如: class Book(models.Model): id = ...
- Oracle--sqlplus--常用命令
登陆:win+R输入sqlplus即可 如果前期没有用户可以输入sqlplus /nolog 记得sqlplus后有一个空格 --格式化命令 进行数据查询时,默认的方式排版会很乱,如果我们要解决这个 ...
- IIC协议解析
(1)概述 I2C(Inter-Integrated Circuit BUS) 集成电路总线,该总线由NXP(原PHILIPS)公司设计,多用于主控制器和从器件间的主从通信,在小数据量场合使用,传输距 ...
- Centos7安装Redis-单节点
1.安装 gcc 编译环境 由于 Redis 使用 C 语言开发,所以官网下载的源码需要进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装. [root@CentOS ~]# yu ...
- Python3中的bytes和str类型
Python 3最重要的新特性之一是对字符串和二进制数据流做了明确的区分.文本总是Unicode,由str类型表示,二进制数据则由bytes类型表示.Python 3不会以任意隐式的方式混用str和b ...
- Gerrit部署成功后project下不显示clone地址
gerrit部署成功后使用admin账号登录,在project All-projects下不显示clone地址,新建仓库也不显示. 原因是:默认安装没有安装插件download-commands 安装 ...
- tomcat-jvm内存问题
http://www.360doc.com/content/14/0617/12/114824_387440563.shtml http://27091497.blog.163.com/blog/st ...
- [Machine Learning][BP]The Vectorized Back Propagation Algorithm
Reference: https://www.cs.swarthmore.edu/~meeden/cs81/s10/BackPropDeriv.pdf I spent nearly one hour ...
- Spring配置数据源的三种方法
前言:今天接触新项目发现用的是JNDI配置数据源,用度娘倒腾了一会也没弄好,只好用平常用的方法,结果发现BasicDataSource和DriverManagerDataSource也是不同的,所以记 ...
