17 —— 服务端渲染 —— art-template
一,前端渲染数据 的弊端
仿 apache 服务器与客户端的几次交互:
1,加载静态页面
2,加载静态资源
3,发送 ajax 请求 ,接收请求并处理返回 。
4,前端浏览器接收数据循环遍历。
存在的问题: 交互太多
/*
* 使用 ajax 作请求的方式叫做 => 前端渲染数据,也叫客户端页面渲染
*/
解决的方法: 在服务器端遍历数据
—————————————————
二,服务端页面渲染
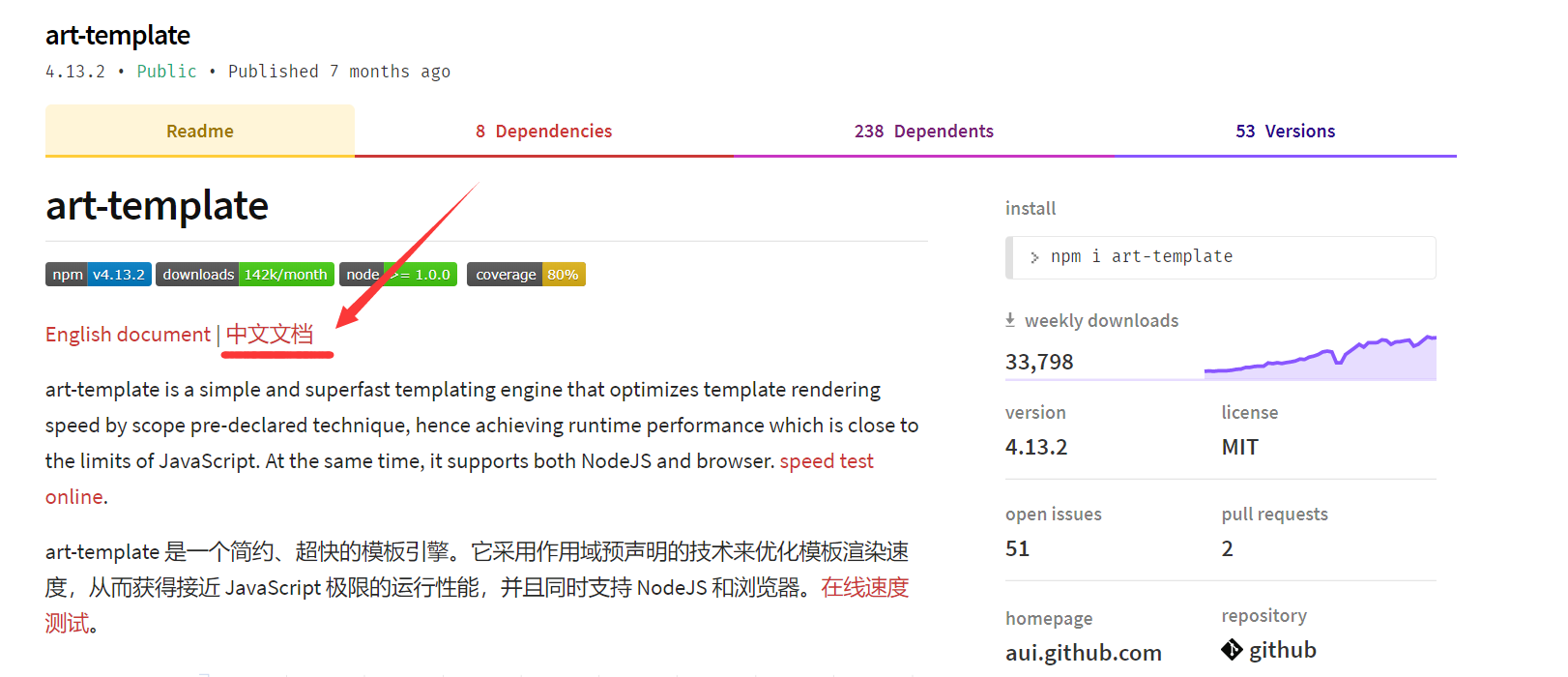
1,进入npm官网,搜索 art-templet 第三方模块 https://www.npmjs.com/package/art-template

2,打开文档 https://aui.github.io/art-template/zh-cn/docs/

3,根据文档安装
npm install art-template --save
4,API
template(filename, content)
根据模板名渲染模板。
- 参数:
{string} filename{Object,string} content
- 返回值:
- 如果
content为Object,则渲染模板并返回string - 如果
content为string,则编译模板并返回function
- 如果
var html = template('/welcome.art', {
value: 'aui'
});
————————————————————————————————————
三,实践
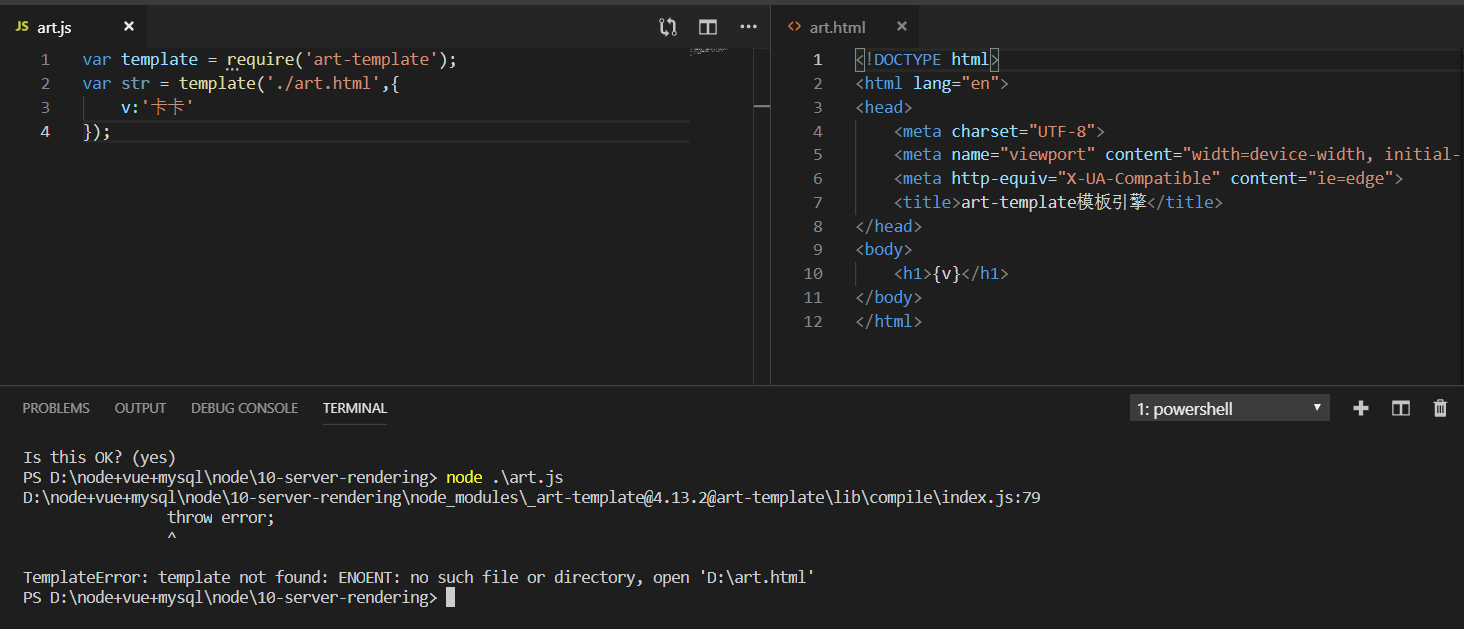
1,出现了错误

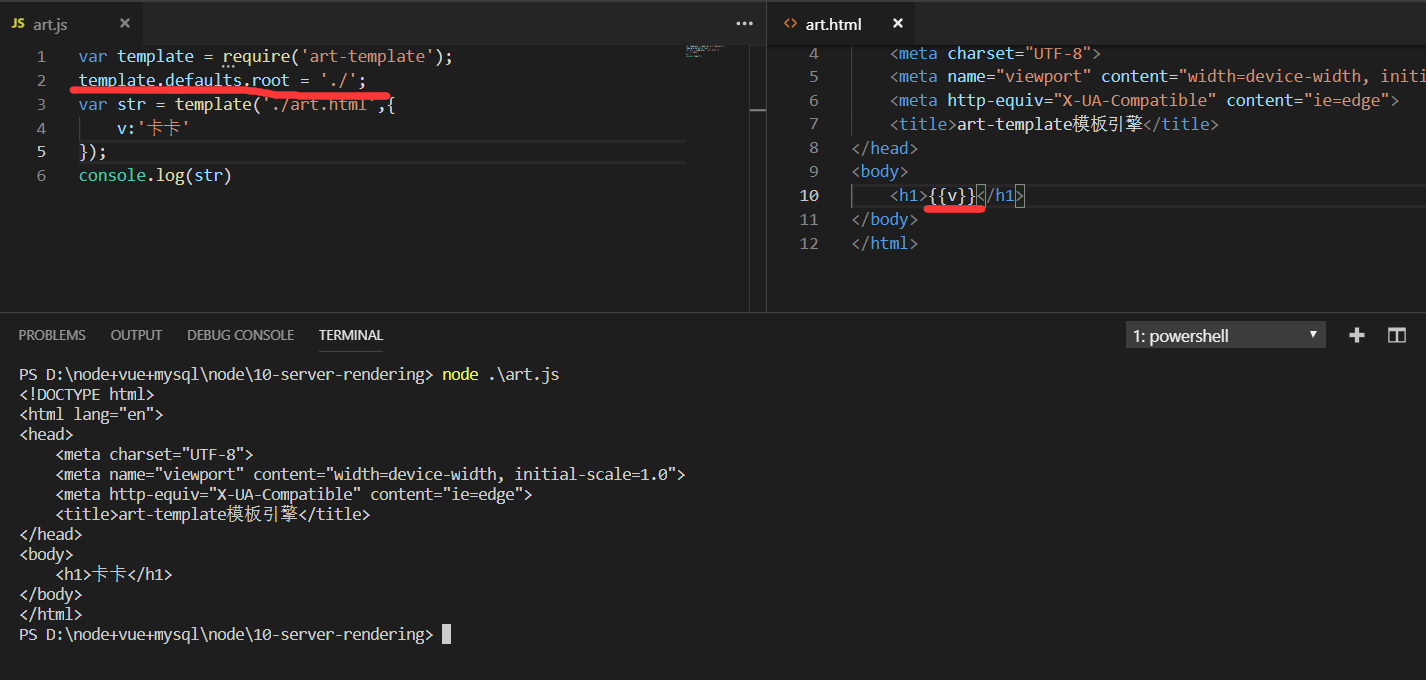
2,错误原因 : 没有设置根路径,此刻路径默认根目录C盘
查看 art-template 模块文档的选项, https://aui.github.io/art-template/zh-cn/docs/options.html

—————————————————————————————————————————————————————————————————————— 四,具体代码 1,server.js 后台文件
2, index.html 前台展示文件 。 此处用到了 art-template 模块的语法 ,详细介绍 : https://aui.github.io/art-template/zh-cn/docs/syntax.html
17 —— 服务端渲染 —— art-template的更多相关文章
- 基于vue-cli项目添加服务端渲染
两个示例的git地址: 1. 我的环境 2. 方式一:使用prerender-spa-plugin插件获得SSR的效果. 2.1 说明 2.2 初始化 1 vue init webpack vue-p ...
- Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue服务端渲染和Vue浏览器端渲染的性能对比
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- Angular开发实践(六):服务端渲染
Angular Universal Angular在服务端渲染方面提供一套前后端同构解决方案,它就是 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术. 标 ...
- 使用 PHP 来做 Vue.js 的 SSR 服务端渲染
对于客户端应用来说,服务端渲染是一个热门话题.然而不幸的是,这并不是一件容易的事,尤其是对于不用 Node.js 环境开发的人来说. 我发布了两个库让 PHP 从服务端渲染成为可能.spatie/se ...
随机推荐
- Day3-C-Radar Installation POJ1328
Assume the coasting is an infinite straight line. Land is in one side of coasting, sea in the other. ...
- vmware fusion 进入 BIOS
要进入bios有三种方法:1.>启动的时候按F2即可进入bios进行一些启动盘等选项的操作.但是,启动的时候很难第一时间按F2成功进入bios, 2.>修改vmware 进入bios之前的 ...
- Windows编程常用api
转载网络 黑客常用WIN API函数整理 一.进程 创建进程: CreateProcess (,,,,,,,&si,&pi); WinExec("notepad", ...
- 201706 Ruby 基础 & 元编程
yield yield self Proc yield带参数 rails中:yield 和 content_for methods.proc.lambda.block 闭包(用proc延长变量的生命周 ...
- 第1节 IMPALA:4、5、linux磁盘的挂载和上传压缩包并解压
第二步:开机之后进行磁盘挂载 分区,格式化,挂载新磁盘 磁盘挂载 df -lh fdisk -l 开始分区 fdisk /dev/sdb 这个命令执行后依次输 n p 1 回车 回车 w ...
- Redis——从入门到放弃
redis简介 Redis is an open source (BSD licensed), in-memory data structure store, used as a database, ...
- Redis详解(七)——集群
Redis详解(七)--集群 Redis3.0版本之前,可以通过Redis Sentinel(哨兵)来实现高可用 ( HA ),从3.0版本之后,官方推出了Redis Cluster,它的主要用途是 ...
- 7.4 Varnish VCL的子程序
- Kubernetes v1.17.3 CentOS8 基于kuberadm安装
1.机器配置: IP 主机名 节点类型 配置 192.168.31.32 node32 master 4核16G 192.168.31.33 node33 worker 4核16G 192.168.3 ...
- 解析underscore中的debounce
先奉上源码 取自Underscore.js 1.9.1的debounce _.debounce = function(func, wait, immediate) { var timeout, res ...
