Git-GitHub-GitLab三者之间的联系及区别
在讲区别以及联系之前先简要的介绍一下,这三者都是什么(本篇文章适合刚入门的新手,大佬请出门左转)
1.什么是 Git?
Git 是一个版本控制系统。
版本控制是一种用于记录一个或多个文件内容变化,方便我们查阅特定版本修订情况的系统。
以前在没有使用版本控制的时候,我们通常在我们的项目根目录下这样命名项目:
project_v1、project_v1.1、project_v2等等,通过这种方式记录我们项目的不同版本的修改,
有的时候我们还会在不同版本的文件中写一个说明,记录此版本项目新增、修改,删除等操作。
这样的操作是很繁杂的,有的时候还可能因为一些非人为因素导致文件丢失这样的事故。
有了版本控制系统,我们就不用再手动进行一些繁杂的操作,并且对于文件丢失这种事故我们也不
用再担心,你可以随便回到历史记录的某个时刻。
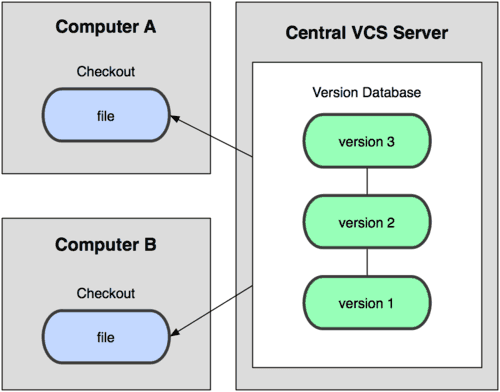
早期出现的版本控制系统有:SVN、CVS等,它们是集中式版本控制系统,都有一个单一的集中管理
的服务器,保存所有文件的修订版本,而协同合作的开发人员都通过客户端连接到这台服务器,取出
最新的文件或者提交更新。
从网上找了一张图,展示一下它们的原理:

而我们的主角 Git 是分布式版本控制系统。Git 已经成为越来越多开发者的青睐,因为分布式的优势是很显著的。
2.说一下集中式和分布式版本控制系统的区别:
集中式版本控制系统,版本库是集中存放在中央服务器的,工作的时候,用的是自己的电脑,所以,我们首先需要
从中央服务器上拉取最新的版本,然后开始工作,等工作完了,再把自己的工作提交到中央服务器。在这里借用廖
雪峰老师的一个比喻,中央服务器好比是一个图书馆,你要改其中的一本书,必须先要从图书馆里把书借出来,然
后更改,改完之后,再放回图书馆。
集中式版本控制系统的一个最大毛病就是必须联网才能工作,所以对于网络环境比较差的情况使用集中式版本控制
系统是一件比较让人头疼的事情。
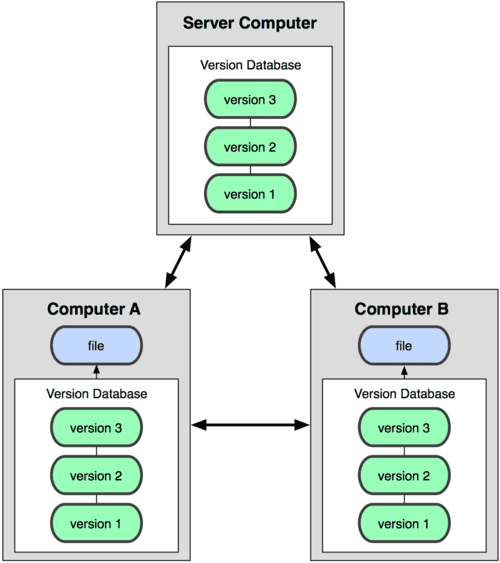
分布式版本控制系统没有中央服务器的概念,我们使用相关的客户端提取的不只是最新的文件,而是把代码仓库完整
地镜像下来,相当于每个人的电脑都是一个完整的版本库,这样的话,任何一处协同工作的服务器出现故障,都可以
用任何一个镜像出来的本地仓库恢复。并且,即便在网络环境比较差的情况下也不用担心,因为版本库就在本地电脑
上。
个人总结:
(1).分布式版本控制系统下的本地仓库包含代码库还有历史库,在本地就可以查看版本历史
(2).而集中式版本控制系统下的历史仓库是存在于中央仓库,每次对比与提交代码都必须连接到中央仓库
(3).多人开发时,如果充当中央仓库的Git仓库挂掉了,任何一个开发者都可以随时创建一个新的中央仓库然后同步就可
以恢复中央仓库
从网上找了一张图,展示一下它们的原理:

3.GitHub 和 GitLab
都是基于 web 的 Git 仓库,使用起来二者差不多,它们都提供了分享开源项目的平台,
为开发团队提供了存储、分享、发布和合作开发项目的中心化云存储的场所。
GitHub 作为开源代码库,拥有超过 900 万的开发者用户,目前仍然是最火的开源项目托管平台,GitHub 同时
提供公共仓库和私有仓库,但如果使用私有仓库,是需要付费的。
GitLab 解决了这个问题,你可以在上面创建私人的免费仓库。
GitLab 让开发团队对他们的代码仓库拥有更多的控制,相比较 GitHub , 它有不少特色:
(1) 允许免费设置仓库权限;
(2) 允许用户选择分享一个 project 的部分代码;
(3) 允许用户设置 project 的获取权限,进一步提升安全性;
(4) 可以设置获取到团队整体的改进进度;
(5) 通过 innersourcing 让不在权限范围内的人访问不到该资源;
所以,从代码的私有性上来看,GitLab 是一个更好的选择。但是对于开源项目而言,GitHub 依然是代码托管的首选。
Git-GitHub-GitLab三者之间的联系及区别的更多相关文章
- Git、GitHub、GitLab三者之间的联系以及区别
在讲区别以及联系之前先简要的介绍一下,这三者都是什么(本篇文章适合刚入门的新手,大佬请出门左转) 1.什么是 Git? Git 是一个版本控制系统. 版本控制是一种用于记录一个或多个文件内容变化,方便 ...
- git,github,gitlab,码云的区别
git 是版本控制工具. github https://github.com/和gitlab https://about.gitlab.com/都是基于git仓库的web开发流程代码托管平台.两者的区 ...
- 【GIT-精讲】从零玩转Git/GitHub/GitLab
关于版本控制 一.什么是版本控制 版本控制(Version Control Systems)版本控制(Revision control)是一种软件工程技巧 在开发的过程中,确保由不同人所编辑的同一档案 ...
- Win32 Console Application、Win32 Application、MFC三者之间的联系和区别
转自:http://blog.csdn.net/c_base_jin/article/details/52304845 在windows编程中,我们或多或少都听说这三个名称,分别是Win32 Cons ...
- 说说SpringMVC、SpringBoot和SpringCloud三者之间的联系和区别
这个问题是我在参加一次面试晚会活动上被问到的一个问题,看标题显然很简单就能够回答出来,但是仔细一琢磨,平时蒙头苦干的我们可能缺少关注和积累,好像并不能用较专业的术语和逻辑很顺畅的表达出来,于是我简要的 ...
- JavaScript、TypeScript、ES6三者之间的联系和区别
ES6是什么 ECMAScript 6.0(以下简称ES6)是JavaScript语言(现在是遵循ES5标准)的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以 ...
- 本地Git仓库与GitHub/GitLab仓库同步
本地仓库即为在你的电脑上的项目文件,远程仓库即为服务器仓库,如GitHub.GitLab或其他等.此处以GitHub介绍本地仓库与远程仓库的同步.可先创建本地仓库,也可先创建GitHub仓库,但都需要 ...
- Git连接GitLab远程仓库
1.简介 远程仓库是指托管在网络上的项目仓库,现在互联网上有很多项目托管平台,比如github.gitlab等.为了不公开自己项目代码,可以在自己的服务器上搭建自己的项目仓库,最常见的是搭建GitLa ...
- 本地Git连接GitLab(服务器)远程仓库
1.简介 远程仓库是指托管在网络上的项目仓库,现在互联网上有很多项目托管平台,比如github.gitlab等.为了不公开自己项目代码,可以在自己的服务器上搭建自己的项目仓库,最常见的是搭建GitLa ...
随机推荐
- MVC三层架构在各框架中的特征
转一篇写得很棒的文章:https://my.oschina.net/win199176/blog/208171?p=7&temp=1495894148424 1.基于web开发中最原始的jsp ...
- C# ASP 面试题 2017
在博客上看到的,感觉还不错 https://www.cnblogs.com/renyiqiu/p/6435261.html
- 吴裕雄--天生自然 PHP开发学习:echo 和 print 语句
<?php echo "<h2>PHP 很有趣!</h2>"; echo "Hello world!<br>"; ec ...
- openstack trove 数据库镜像构建列表
文件位置:/trove/integration/scripts/files/elements ubuntu@ubuntu:~/Downloads/trove/integration/scripts/f ...
- 最短路———Floyd算法
C - 六度分离 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Sta ...
- 设计模式讲解5:FlyWeight模式源码
声明:迁移自本人CSDN博客https://blog.csdn.net/u013365635 FlyWeight模式即享元模式.很多文本编辑器中都使用了FlyWeight模式.FlyWeight单词含 ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:Math(算数) 对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Redis的数据结构和对象。
一.简单动态字符串(simple dynamic string--SDS) Redis使用SDS表示字符串值,键值对都用SDS实现.SDS中的字符数组buf以空字符串结尾,好处是可以直接重用一部分C字 ...
- 明明办理的是100M光纤,为何经过路由器输出只有20M?
就在今年7月26日,宽带发展联盟发布了第20期<中国宽带速率状况报告>(2018年第二季度).报告显示,2018年第二季度我国固定宽带网络平均下载速率达到21.31Mbps,比去年第二季度 ...
- 插曲 强大的神器 vmware
电脑到了 这连天给电脑配环境变量 真的想死 发现用 虚拟机 直接跑别人配置好的镜像文件 多快好省超级开心 比较毒瘤的 clion 不仅要配置c++ 环境 还要走cmake 等一堆东西 ...
