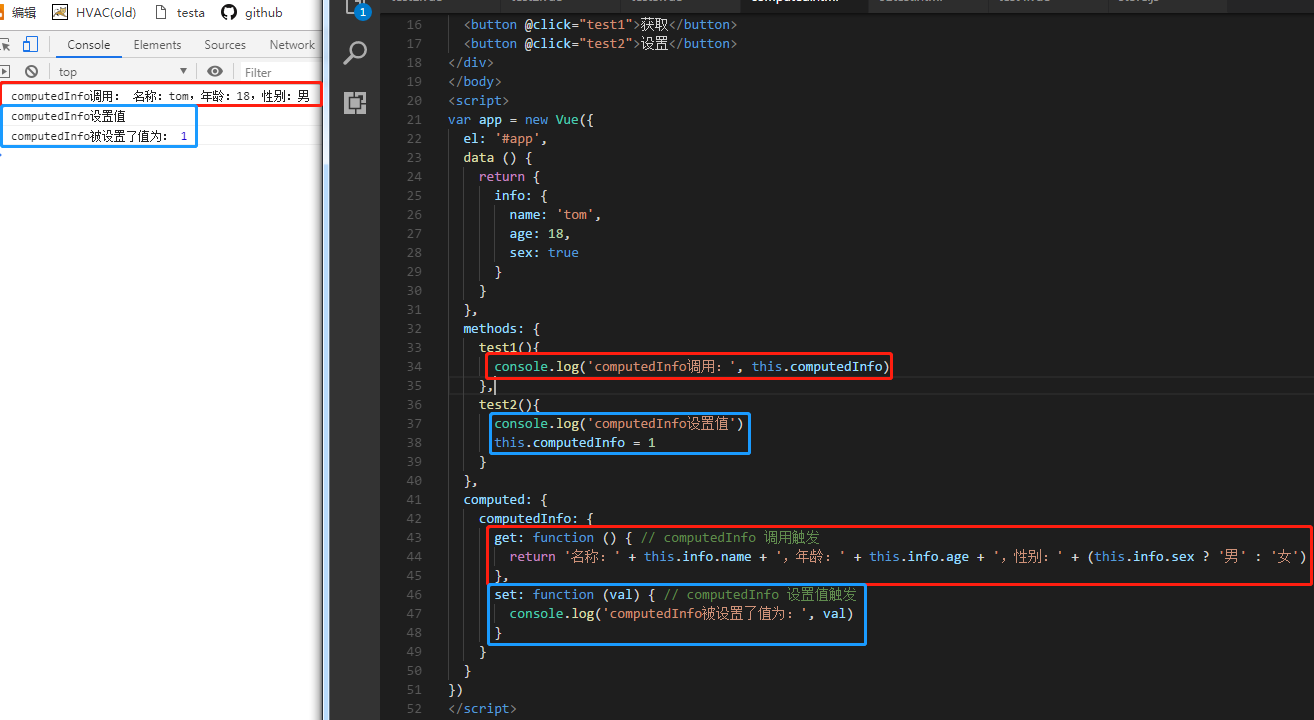
vue的computed计算属性

ps:图片不清晰的尝试新窗口打开

Computed特点:
需要主动调用,具有缓存能力只有数据再次改变才会重新渲染,
否则就会直接拿取缓存中的数据。
Watch特点:
无论在哪只要被绑定数据发生变化Watch就会响应,
这个特点很适合在异步操作时用上。
vue的computed计算属性的更多相关文章
- Vue之computed计算属性
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue中computed计算属性
话不多说,使用方法直接上代码//在模板中调用computedTest这个函数,切记不要在函数后添加()<template> <div class="home"&g ...
- Vue中computed(计算属性)、methods、watch的区别
实现效果:字符串的动态拼接 methods方法 html: <div id="app"> <!-- 监听到文本框数据的改变 --> <input ty ...
- Vue的computed(计算属性)使用实例之TodoList
最近倒腾了一会vue,有点迷惑其中methods与computed这两个属性的区别,所以试着写了TodoList这个demo,(好土掩面逃~); 1. methods methods类似react中组 ...
- vue中computed计算属性与methods对象中的this指针
this 指针问题 methods与computed中的this指针 应该指向的是它们自己,可是为什么this指针却可以访问data对象中的成员呢? 因为new Vue对象实例化后data中的成员和c ...
- 小白学习vue第三天,从入门到精通(computed计算属性)
computed计算属性 <body> <div id="app"> <div>{{myName}}</div> </div& ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
随机推荐
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象 实例(3)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 微信小程序开发-易源API的调用
起因:在开发一款旅游类微信小程序时,需要接入大量的景点信息,此时可以选择自己新建数据库导入数据并读取,但是对于我来说,因为只有一个人,数据库还涉及到需要维护方面,选择调用已有API. 过程:首先查阅微 ...
- mysql 子查询 合并查询
4.1带In 关键字的子查询 一个查询语句的条件可能落在另一个SELECT 语句的查询结果中. SELECT * FROM t_book WHERE booktypeId IN (SELECT id ...
- FFT与NTT专题
先不管旋转操作,考虑化简这个差异值 $$begin{aligned}sum_{i=1}^n(x_i-y_i-c)^2&=sum_{i=1}^n(x_i-y_i)^2+nc^2-2csum_{i ...
- 吴裕雄--天生自然python学习笔记:Python3 SMTP发送邮件
SMTP(Simple Mail Transfer Protocol)即简单邮件传输协议,它是一组用于由源地址到目的地址传送邮件的规则,由它来控制信件的中转方式. python的smtplib提供了一 ...
- MyBatisUtil
package com.it.util; import java.io.IOException; import java.io.Reader; import org.apache.ibatis.io. ...
- CSAPC08台湾邀请赛_T1_skyline
题目链接:CSAPC08台湾邀请赛_T1_skyline 题目描述 一座山的山稜线由许多片段的45度斜坡构成,每一个片段不是上坡就是下坡. / / * / / * / // / // / 在我 ...
- let和const区别
let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效. const命令 const声明一个只读的常量.一旦声明,常量的值就不能改变.
- 使用itchat发送天气信息
微信发送当日天气情况 念头萌生 之前在浏览网站的时候发现了篇文章「玩转树莓派」为女朋友打造一款智能语音闹钟,文章中介绍了使用树莓派打造一款语音播报天气的闹钟. 当时就想照着来,也自己做个闹钟.因为一直 ...
- 美团新零售招聘-高级测试开发(20k-50k/月)
内推邮箱:liuxinguang@meituan.com 地点:北京 职位级别:p2-2以上级别 15.5薪
