localstorage浏览器储存
需求
a.html页面生成订单信息,b.html中调用。
通过不操作数据库,直接在浏览器自带的数据库中进行操作,当然主要是对Json数据的操作。
a.html代码部分:
<!--html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面1</title>
</head>
<body>
<table >
<tr>
<td>编号</td>
<td>名称</td>
<td>类别</td>
<td>借书日</td>
<td>还书日</td>
<td>金额</td>
</tr>
<tr>
<td id="a">1</td>
<td id="b">边城</td>
<td id="c">小说</td>
<td id="d">2017-3-2</td>
<td id="e">2017-3-25</td>
<td id="f">20</td>
</tr>
</table>
</body>
</html>
<!--script-->
<script>
//获取td标签里面的数据,不能用value,要用innerText或者innerHTML
var a1 = document.getElementById("a").innerText;
var b1 = document.getElementById("b").innerText;
var c1 = document.getElementById("c").innerText;
var d1 = document.getElementById("d").innerText;
var e1 = document.getElementById("e").innerText;
var f1 = document.getElementById("f").innerText;
var obj = {
"编号": a1,
"书名": b1,
"类别":c1,
"借书日":d1,
"还书日":e1,
"价格":f1
};
//讲js对象转化成字符串的形式
obj = JSON.stringify(obj);
//以字符串的形式储存到localstorage中
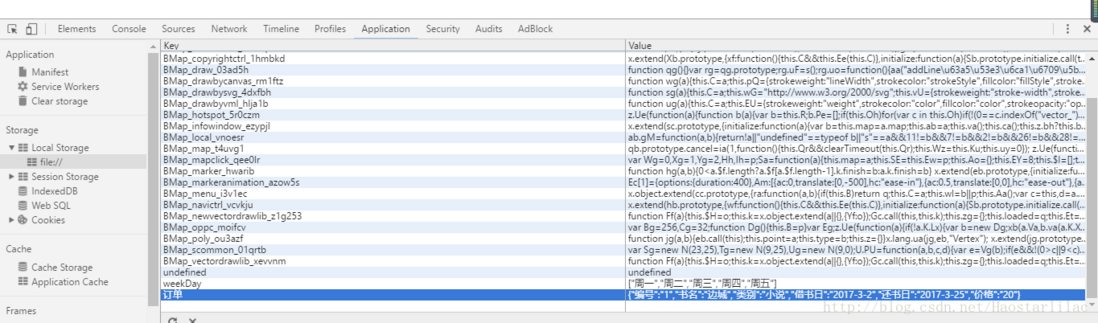
localStorage.setItem("订单", obj);按下F12,在浏览器中就可以看到已经保存到浏览器中了
下面要做的,就是在b.html中调用localstorage中的数据
b.html
<!--html部分-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面2</title>
</head>
<body>
<table>
<tr>
<td id="a2"></td>
</tr>
</table>
</body>
</html>
<!--script部分-->
<script>
//将保存在localstorage中的字符串转化为js对象
var odd=JSON.parse(localStorage.getItem("订单"));
//访问对象中字段的值
// console.log(odd.name);
document.getElementById("a2").innerHTML = odd['书名'];
</script>最后打开b.html就能看到表格中出现书名
结论:json这块,存入的时候,要把json对象转换成json字符串,才能存入到localstorage中,在读取的时候,要把字符串转化成对象,才能读取对象中的值
localstorage浏览器储存的更多相关文章
- JavaScript工具类(三):localStorage本地储存
localStorage Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加.删除.修改.查询操作. ...
- 【HTML5 localStorage本地储存】简介&基本语法
了解localStorage localStorage是最新的HTML5中的新技术,它主要是用于本地储存.最近看了看localStorage,发现比cookie好多用了,还比cookie简单多了.于是 ...
- 利用bootstrap写的一点本地(localStorage)储存
摘要: H5本地存储 在以前,我们想要存储一些数据,并且只是在前端使用,服务端并不会使用,我们只能存在cookie里,但是cookie会跟随请求头在客户端和服务端之间来回传递,而且cookie还有一些 ...
- VUE浏览器储存封装
import {isFunction, extend} from 'lodash' const _originStorage = function () { var pluses = /\+/g fu ...
- HTML5 的web储存: localStorage & sessionStorage
早期的浏览器使用cookie储存,HTML5新增web储存,包括:localStorage 和 sessiongStorage; localStorage:可以永久储存: sessionStorage ...
- nw.js的localStorage的物理储存位置
前言 因为在做美团外卖商家端的nw.js壳子项目,需要保证在壳子里面使用localStorage的数据可以持久化保存. 发现nw可以保存,即使删除应用重写打包也可以保存,所以解决了这个需求,但是还是需 ...
- 原生JavaScript常用本地浏览器存储方法四(HTML5 LocalStorage sessionStorage)
HTML5 LocalStorage浏览器的支持的情况如上图,IE在8.0的时候就支持了.不过需要注意的是,IE测试的时候需要服务器环境(或者localhost). 测试自然是检测浏览器是否支持本地存 ...
- Cookie, LocalStorage 与 SessionStorage
Cookie, LocalStorage 与 SessionStorage相同点 都是储存在用户本地的数据. 意义在于避免数据在浏览器和服务器间不必要地来回传递. 三者的特点 同属于html5 ...
- <<< html5本地储存
类似与Cookies,但由于Cookies储存量太小,大小也只有4-5KB的样子,html5的本地储存能存5M大小的数据 html5本地储存属性有,localStorage和sessionStorag ...
随机推荐
- 基于Redis的Service缓存实现
项目中有使用到缓存,每次需要将缓存代码和业务代码杂糅在一起,以及分散各处的key,严重影响代码的可读性.以下是使用AOP对其简单尝试.直接上代码: 1.定义缓存注解: @Target(ElementT ...
- 一个搜索框的小demo
一.实时按照输入的搜索值显示与其匹配的内容,隐藏其它内容 <%@ Page Language="C#" AutoEventWireup="true" Co ...
- Redis为什么这么快以及持久化机制
1.首先我们谈一下为什么Redis快: 一. Redis是纯内存数据库,一般都是简单的存取操作,线程占用的时间很多,时间的花费主要集中在IO上,所以读取速度快. 二. 再说一下IO,Redis使用的是 ...
- python--包package、模块module、类Class、Mixin类(未完成)
包package>模块module>类Class(包含了属性.方法.实例等概念) 模式一:一个包下面有多个py文件,即多个模块module 模式二:一个包下面包含多个子包packages ...
- The Mean of the Sample Mean|Standard Deviation of the Sample Mean|SE
7.2 The Mean and Standard Deviation of the Sample Mean Recall that the mean of a variable is denote ...
- 关于angular2跳路由防止页面刷新的做法(Angular2路由重载)
simpleReuseStrategy.ts // 创建重用策略 import { ActivatedRouteSnapshot, DetachedRouteHandle, RouteReuseStr ...
- maven依赖找不到,快速解决
以微信支付依赖为例子 wxpay-sdk-3.0.9.jar1.阿里云仓库搜索地址https://maven.aliyun.com/mvn/search 2.搜索你要找的依赖,对号入座 3.确保mav ...
- Django学习之路02
静态文件配置 html文件默认全都放在templates文件夹下 对于前段已经写好了的文件, 我们只是拿过来使用 那么这些文件都可以称之为叫"静态文件"静态文件可以是 bootst ...
- String.slice
String.slice(start, end)start从字符串的哪个index开始截取 默认值0 如果为负值,则从字符串的尾部向前倒推indexend到从字符串的哪个index结束截取 默认值st ...
- Python实现简单Web服务器
实验楼教程链接: https://www.shiyanlou.com/courses/552/labs/1867/document http原理详解(http下午茶): https://www.kan ...