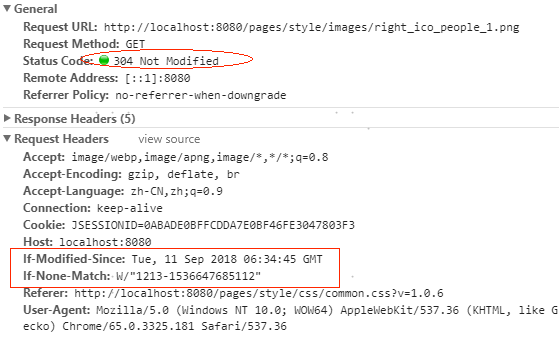
304 Not Modified
304 Not Modified,不是服务器发出的错误,是服务器所承载的业务系统在开发时为了节省带宽和提升浏览器的体验,对GET/js,css,image等执行了缓存机制。客户端第一次对服务器发出GET请求,客户端浏览器缓存了该页面,当客户端第二次对服务器发出同样的GET请求时,若客户端缓存中的If-Modified-Since过期,客户端将向服务器发出GET请求,验证If-Modified-Since和If-None-Match是否与web server中信息一致,如果Get页面未做任何修改,服务器就是对客户端返回304 Not Modified,客户端直接从本地缓存中将页面资源调取。

304 Not Modified的更多相关文章
- [HTTP Protocol] 200 OK (from cache)和304 Not Modified
含义 200 OK (from cache)直接从缓存中获取的内容并未请求服务器 304 Not Modified 请求服务器并和服务器比较 If-Modified-Since,若文件未改变,服务器返 ...
- [web] 200 OK (from cache) 与 304 Not Modified
为什么有的缓存是 200 OK (from cache),有的缓存是 304 Not Modified 呢?很简单,看运维是否移除了 Entity Tag.移除了,就总是 200 OK (from c ...
- 200 OK (from cache) 与 304 Not Modified
解释: 200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存: 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存. 触发区别: 2 ...
- Jersey(1.19.1) - Conditional GETs and Returning 304 (Not Modified) Responses
Conditional GETs are a great way to reduce bandwidth, and potentially server-side performance, depen ...
- 状态码为 200 from cache和304 Not modified的区别
1.请求状态码为 200 from cache: 表示该资源已经被缓存过,并且在有效期内,所以不再向浏览器发出请求,直接使用本地缓存. 如下图: 2.状态码为 304 Not modified: 表 ...
- SpringMVC的缓存对静态资源的影响 304 Not Modified
我们知道在springmvc的配置中,可以添加缓存,但是缓存到底对静态资源有什么影响? 测试 没有添加缓存 <mvc:resources mapping="/image/**" ...
- 图片缓存:浏览器刷新 和 304 Not Modified 与 If-Modified-Since 及 Cache-Control
关键词:浏览器刷新,304 Not Modified ,If-Modified-Since,Cache-Control,Expires 今天在用chrome浏览淘宝页面的时候,发现很多来自淘宝图片HT ...
- 304 Not Modified 简述
在客户端向服务端发送http请求时,若返回状态码为304 Not Modified 则表明此次请求为条件请求.在请求头中有两个请求参数:If-Modified-Since 和 If-None-Matc ...
- 解决爬虫浏览器中General显示 Status Code:304 NOT MODIFIED,而在requests请求时出现403被拦截的情况。
在此,非常感谢 “完美风暴4” 的无私共享经验的精神 在Python爬虫爬取网站时,莫名遇到 浏览器中General显示 Status Code: 304 NOT MODIFIED 而在req ...
- HTTP 200 OK和HTTP 304 Not modified的由来
这两个字段都和HTTP协议的缓存控制相关. 浏览器缓存机制是通过HTTP协议Header里的Cache-Control(或Expires)和Last-Modified(或 Etag)等字段来实现. 这 ...
随机推荐
- Django学习之模板层
三板斧 render,HttpResponse,redirectrender返回一个HTML页面,并且还能够给该页面传数据render内部原理: from django.template import ...
- Xen入门系列二【使用 virt-install 安装虚拟机】
系统环境:Centos 6.5 + Xen4Centos安装方式 相关链接:Xen4Centos方式安装Xen请查看:http://www.cnblogs.com/hackboy/p/3662432. ...
- windows下面apache配置虚拟目录(测试使用,发布网站不建议目录访问)
windows下面是这样简单设置 1 Apache虚拟目录: 针对某一目录可以这么设置: Alias /aidd2008 "D:/php/web/aidd2008" <Dir ...
- By virtue of|sustain|post |scrape off |stretch|access to|take into account of|exploit|hasten|blur |idle|bored her to|account for|accused of|cruelty
By virtue of this superior quality, this product is often sold out of stockin many areas. 我们的产品因其优秀的 ...
- 关于Angular2与蚂蚁的NG-ZOORO一同开发时[disabled]="true"动态绑定失效的解决方法
在使用Angular2与蚂蚁的NG-ZOORO一同开发时,当我们的表单使用的是formControlName="value"时[disabled]="true" ...
- C++ 部分STL
map map可以理解为一个数组(但实质上并不是,只是方便理解),我们一般的数组不管定义成什么类型他的下标都是整型(int),map和这些数组的区别是他的下标可以是其他类型,由自己定义.map的创建. ...
- 升级本地已安装的 Node 和 npm 版本
Mac升级本地已经安装的NodeJs和Npm到最新版,可以使用一下方式进行升级和更新. 其实windos上升级nodejs也很简单,只需在nodejs官网下载安装最新的msi即可. 值得注意的是安装时 ...
- JS数字千分
JS数字千分: 1.例子:1000--->1,000 2.实现如下: salesToFormat: function (num) { var num = (num || 0).toString( ...
- MUI 提问框多个按钮的回调函数
var btns = new Array("按钮1", "按钮2"); mui.confirm("这是信息", "这是标题&quo ...
- Ionic3学习笔记(九)关于 Android 端软键盘弹出后界面被压缩的问题
本文为原创文章,转载请标明出处 今天做了一个如下图所示的页面. iOS 端毫无 bug,Android 端却出现了问题.当软键盘弹出后,Android 端的 tabs 移到了软键盘的上面,再仔细一看, ...
