关于form表单:hover没有修改表单子元素样式
原来在写todolist的时候遇到的一个问题
是关于form表单的hover属性设置背景颜色
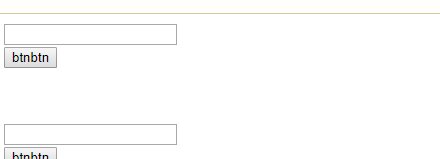
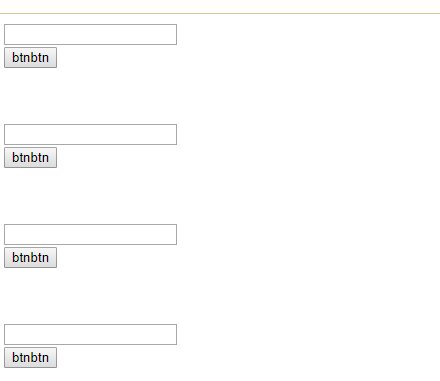
想要实现的效果如下:

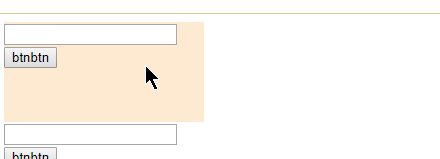
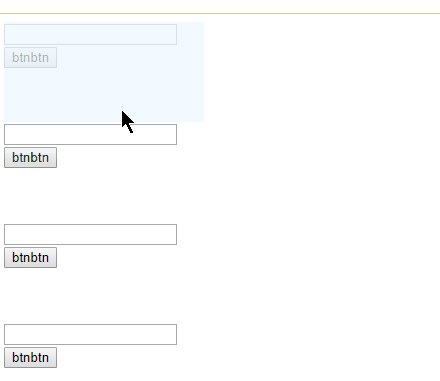
但是一开始直接给form加hover选择器的时候是这样:
可以看到这样子直接加会使得input和button不会改变背景颜色
但是如果给button input直接添加的效果十分垃圾。。

所以我想到了做ppt的时候,有时候会给图片加上蒙板,修改图片的透明度
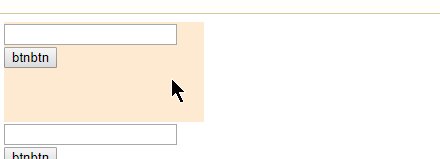
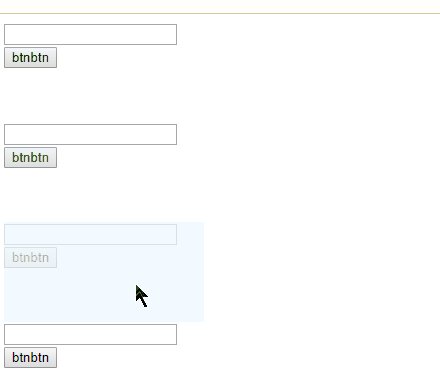
实现的效果如下图:
基本可以实现想要的功能
我这个是个小demo 实际使用中可以调整颜色来达到想要的效果

接下来上代码:
css 部分:
.formStyle{
width: 200px;
height: 100px;
position: relative;
}
.divStyle{
width: 200px;
height: 100px;
background-color: aliceblue;
position: absolute;
opacity: 0;
top: 0;
left: 0;
transition: opacity 0.3s ease-in-out;
}
.divStyle:hover{
opacity: 0.71;
}
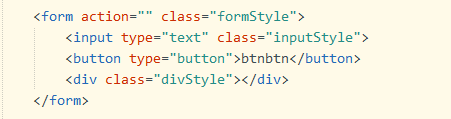
html 部分:#

这里重点的部分就是要给form添加一个字标签div
然后给form设置position:relative , 然后为div设置position: absolute ,并且将其宽高设置为合适的大小
最后调整位置,一般top: 0px, left: 0px,即可
本实例实现关键是opacity和transition的使用
关于form表单:hover没有修改表单子元素样式的更多相关文章
- 如何给动态添加的form表单控件添加表单验证
最近使用jQuery Validate做表单验证很方便,api地址为http://www.runoob.com/jquery/jquery-plugin-validate.html 但是在使用的时候也 ...
- A、B同时打开一个页面进行同一条数据库记录进行修改,A修改完成后提交表单,A修改的数据保存完成后;当B也修改完成后,提交数据进行数据修改。此时B修改的内容会覆盖A修改的内容,请问如何避免?
A.B同时打开一个页面进行数据中的一条数据进行修改,A修改完成后提交表单,数据修改保存完成后B开始页面也修改完成,开始提交进行修改.此时B修改的内容会覆盖A的内容,请问如何避免? 通过搜索和我个人总结 ...
- flask用宏渲染表单模板时,表单提交后,如果form.validate_on_submit()返回的是false的可能原因
flask用宏渲染表单模板时,表单提交后,提交的内容符合DataRequired()校验, 但是form.validate_on_submit()返回的是False, 原因可能是表单模板中的<f ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- Angular表单 (一)表单简介
Angular 表单 angular提供了两种不同的方法来通过表单处理用户输入:响应式表单和模板驱动表单.二者都从视图中捕获用户输入事件.验证用户输入.创建表单模型.修改数据模型,并提供跟踪这些更改的 ...
- 第四章:Django表单 - 2:Django表单API详解
声明:以下的Form.表单等术语都指的的广义的Django表单. Form要么是绑定了数据的,要么是未绑定数据的. 如果是绑定的,那么它能够验证数据,并渲染表单及其数据,然后生成HTML表单.如果未绑 ...
- 第四章:Django表单 - 5:模型表单ModelForm
如果你正在构建一个数据库驱动的应用,那么你可能会有与Django的模型紧密映射的表单.比如,你有个BlogComment模型,并且你还想创建一个表单让大家提交评论到这个模型中.在这种情况下,写一个fo ...
- js实现表单验证 常用JS表单验证
CSS代码 @charset "gb2312"; /* CSS Document */ body,dl,dt,dd,div,form {padding:;margin:;} #he ...
- html 表单 dom 注意跟表单的name值一致
html 表单 dom 注意跟表单的name值一致 <script type="text/javascript"> function checkForm() { var ...
随机推荐
- TCP与UDP 笔记
本文整理自:<图解TCP/IP 第5版>作者:[日] 竹下隆史,[日] 村山公保,[日] 荒井透,[日] 苅田幸雄 著译者:乌尼日其其格出版时间:2013-07 TCP提供可靠的通信传输, ...
- JAVA单例模式的几种写法
/** * 单例模式懒汉式(双重检锁线程安全.JDK1.5之后) */ public class Singleton { private static volatile Singleton singl ...
- 深入探讨Java中的异常与错误处理
Java中的异常处理机制已经比较成熟,我们的Java程序到处充满了异常的可能,如果对这些异常不做预先的处理,那么将来程序崩溃就无从调试,很难找到异常所在的位置.本文将探讨一下Java中异常与错误的处理 ...
- TB3_Autorace之交通杆检测
利用blob检测算法识别交通杆,控制TB3机器人完成对交通杆的起停动作! 上一篇博文中<TB3_Autorace之路标检测>订阅了原始图像信息,经过SIFT检测识别出道路交通标志,这里我们 ...
- springboot项目实现jar包外配置文件管理
背景 为实现快速搭建和开发,项目以Springboot框架搭建,springboot搭建的项目可以将项目直接打成jar包并运行,无需自己安装配置Tomcat或者其他服务器,是一种方便快捷的部署方式. ...
- Linux中的AutoHotKey键映射替代方案
Windows--AutoHotKey 初次了解AutoHotKey,是在Win下最爱效率神器: AutoHotKey | 晚晴幽草轩这篇博客中,博主有对AutoHotKey作详细介绍,这里不在赘余. ...
- 吴裕雄--天生自然python学习笔记:Python MySQL - mysql-connector 驱动
本章节我们为大家介绍使用 mysql-connector 来连接使用 MySQL, mysql-connector 是 MySQL 官方提供的驱动器. 我们可以使用 pip 命令来安装 mysql-c ...
- 如何设计一个LRU Cache
如何设计一个LRU Cache? Google和百度的面试题都出现了设计一个Cache的题目,什么是Cache,如何设计简单的Cache,通过搜集资料,本文给出个总结. 通常的问题描述可以是这样: Q ...
- Android 开发技术周报 Issue#270
新闻 Play Store应用更新:换主题不需要再到系统设置了 新证据表明谷歌Fuchsia系统已进入"狗粮"阶段 即将邀请用户测试 谷歌I/O 2020 开发者大会如期举行 MW ...
- 达拉草201771010105《面向对象程序设计(java)》第十六周学习总结
达拉草201771010105<面向对象程序设计(java)>第十六周学习总结 第一部分:理论知识 1.程序与进程的概念: (1)程序是一段静态的代码,它是应用程序执行的蓝 本. (2)进 ...
