vue中mixins的使用方法和注意点(详2)(异步请求的情况)
当混合里面包含异步请求函数,而我们又需要在组件中使用异步请求函数的返回值时,我们会取不到此返回值,如下:
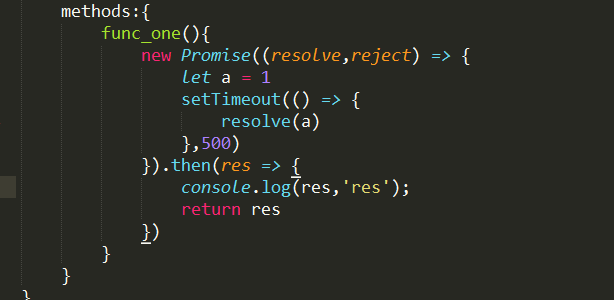
mixin中

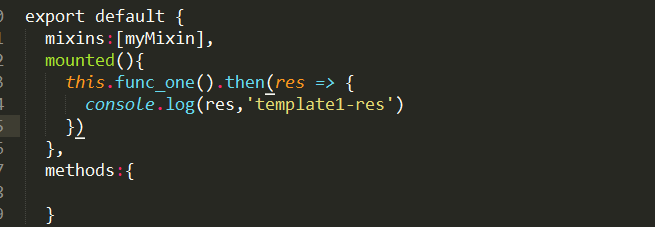
组件中

控制台

解决方案:不要返回结果而是直接返回异步函数
mixin中

组件中

控制台

vue中mixins的使用方法和注意点(详2)(异步请求的情况)的更多相关文章
- vue中mixins的使用方法和注意点(详)
mixins基础概况 vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~ 混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使 ...
- vue中mixins的理解及应用
vue中mixins的理解及应用 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情 ...
- vue中添加util公共方法&&ES6之import、export
vue中添加util公共方法&&ES6之import.export https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Re ...
- Vue中Mixins使用
mixins是一种分发Vue组件中可复用功能的一种灵活方式. mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data.compo ...
- Vue中mixins、extends、extend和components的作用和区别
关于mixins:官方文档: https://cn.vuejs.org/v2/guide/mixins.html 一.components Vue.component是用来注册或获取全局组件的方法,其 ...
- vue中mixins的使用
与vuex的区别 经过上面的例子之后,他们之间的区别应该很明显了哈~ vuex:用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随 ...
- vue中 localStorage的使用方法(详解)
vue中实现本地储存的方法:localStorage,在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cooki ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
- vue中计算属性computed方法内传参
vue中computed计算属性无法直接进行传参 如果有传参数的需求比如说做数据筛选功能可以使用闭包函数(也叫匿名函数)实现 例如: 在上篇博客vue安装使用最后的成绩表练习中的过滤功能的实现: &l ...
随机推荐
- 团队题目——TD课程通
一.团队介绍 团队名称:精神小伙成双队 团队成员:冯静妃(博客地址:https://www.cnblogs.com/fengjingfei/) 李佳伟(博客地址:https://www.cnblogs ...
- http与web
在看<图解http>的时候,忽然有一个想法冒出来. web与http是什么关系? http服务器与web服务器有区别?为什么用以搞混了? web的定义:它是一种基于超文本和HTTP的.全球 ...
- 2019-2020-1 20199328《Linux内核原理与分析》第一周作业
Windows和Linux在收费方面,软件知识方面,安全性.使用习惯.可定制性上以及应用范畴上都有所不同,UNIX/Linux操作系统下的Shell既是用户交互的界面,也是控制系统的脚本语言,其中Ub ...
- 使用IBM Blockchain Platform extension开发你的第一个fabric智能合约
文章目录 安装IBM Blockchain Platform extension for VS Code 创建一个智能合约项目 理解智能合约 打包智能合约 Local Fabric Ops 安装智能合 ...
- 移动端rem适配&iOS兼容
移动端rem适配js // 默认375,750设计稿请将375替换为750 (function (doc, win) { // 移动端适配 var docEl = doc.documentElemen ...
- 一维滑动窗口(SlidingWindow)
滑动窗口(Sliding Window)问题经常使用快慢指针(slow, fast pointer)[0, slow) 的区域为滑动窗口已经探索过的区域[slow, fast]的区域为滑动窗口正在探索 ...
- javascript中Function、ArrowFunction和GeneratorFunction介绍
ECMAScript规范中对Function的文档描述,我认为是ECMAScript规范中最复杂也是最不好理解的一部分,它涉及到了各方面.光对Function就分了Function Definitio ...
- Airtest常见的素定位不到
一.为什么发这博客 前几天业务需要需要操作云手机进行爬取没办法只有混进airtest官方群边学习边进行开发,蛮简单的东西(可能是我之前会selenium,appuim关系吧),但是群里会有很多问题,关 ...
- CS Requirements and Resources
有感于国内令人发指的CS教育,决定以自学为主. 路线会按照计算机科学与技术的技能树,主要学习四大的比较完整的课程,video没时间看,但reading会仔细看.lab会认真做,对于一些比较有意义.代码 ...
- 数学--数论-- HDU6298 Maximum Multiple 打表找规律
Given an integer nn, Chiaki would like to find three positive integers xx, yy and zzsuch that: n=x+y ...
