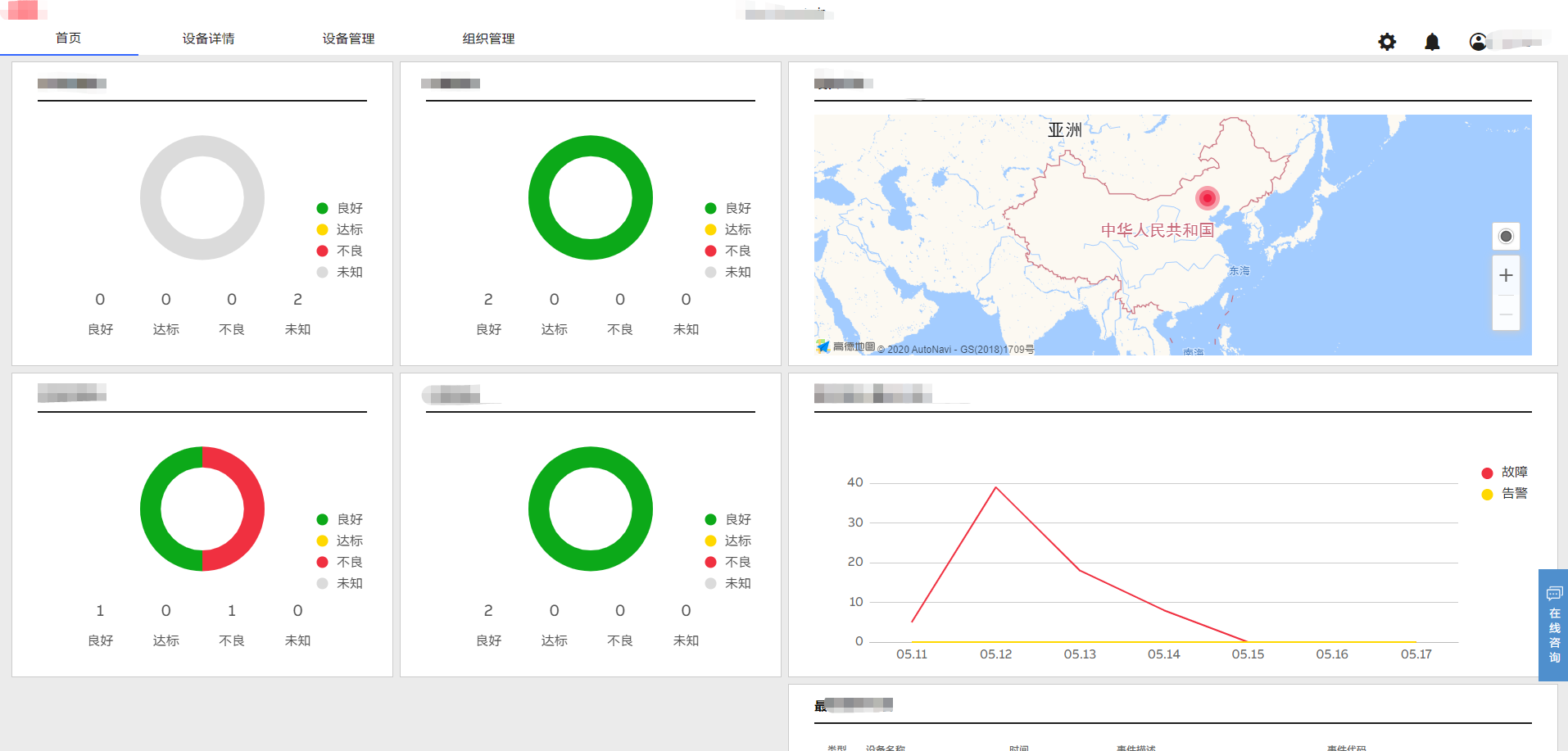
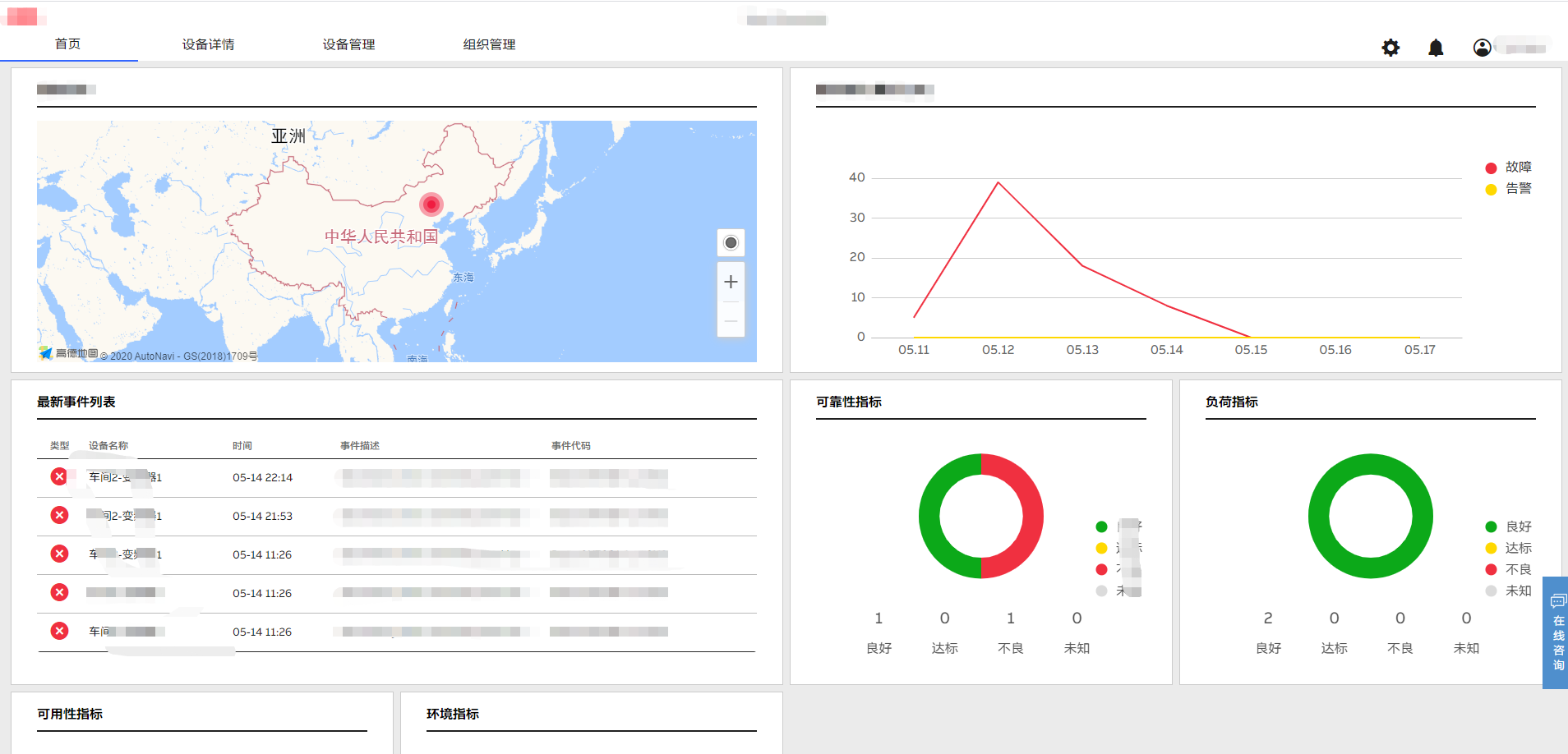
react-grid-layout实现拖拽,网格布局


安装 react-grid-layout
npm install react-grid-layout
import React, { Component } from 'react';
import { Responsive, WidthProvider } from 'react-grid-layout';
import EUevent from '@/components/eventcomponent/EUevent';
import Map from '../chart/plantmap';
import EchartsBar from '../chart/BarChart';
import EchartsLine from '../chart/LineChart';
import EchartsPie from '../chart/PieChart';
import { message } from 'antd';
const ResponsiveGridLayout = WidthProvider(Responsive);
const CPhomepage_title = {
display: 'flex',
justifyContent: 'space-between',
alignItems: 'center',
lineHeight: '40px',
padding: '0 20px',
color: '#686868'
}
const CPhomepage_num = {
lineHeight: '190px',
fontSize: '50px',
color: '#1F1F1F',
textAlign: 'center'
}
class EUindex extends Component {
constructor(props) {
super(props);
this.state = {
isEUorCP: 'CP',
EUlayout: [
{ i: 'g', x: 0, y: 0, w: 6, h: 10 },
{ i: 'a', x: 0, y: 0, w: 6, h: 10 },
{ i: 'b', x: 6, y: 0, w: 6, h: 10 },
{ i: 'c', x: 0, y: 10, w: 3, h: 10 },
{ i: 'd', x: 3, y: 10, w: 3, h: 10 },
{ i: 'e', x: 6, y: 10, w: 3, h: 10 },
{ i: 'f', x: 9, y: 10, w: 3, h: 10 }
]
};
}
UNSAFE_componentWillMount() {
this.getUserInfo()
};
componentWillUnmount() {
// componentWillMount进行异步操作时且在callback中进行了setState操作时,需要在组件卸载时清除state
this.setState = () => {
return;
};
}
getUserInfo=()=>{
var _EUlayoutArr = JSON.parse(localStorage.getItem("EUlayoutArr"))
if (_EUlayoutArr === null || _EUlayoutArr === undefined) {
console.log("--null----")
this.setState({
EUlayout: [
{ i: 'g', x: 0, y: 0, w: 6, h: 10 },
{ i: 'a', x: 0, y: 0, w: 6, h: 10 },
{ i: 'b', x: 6, y: 0, w: 6, h: 10 },
{ i: 'c', x: 0, y: 10, w: 3, h: 10 },
{ i: 'd', x: 3, y: 10, w: 3, h: 10 },
{ i: 'e', x: 6, y: 10, w: 3, h: 10 },
{ i: 'f', x: 9, y: 10, w: 3, h: 10 }
]
})
}
else {
console.log("youzhi----")
this.setState({
EUlayout: _EUlayoutArr
})
// this.state.EUlayout = _EUlayoutArr
}
}
//存储拖拽移动的位置到缓存
onLayoutChange = (layout) => {
console.log(layout, "=----layout----")
let EUlayoutArr = [];
var index = -1;
localStorage.removeItem('CPlayoutArr')
layout.forEach(({ i, x, y, w, h }) => {
index++;
EUlayoutArr[index] = { i, x, y, w, h }
})
localStorage.setItem('EUlayoutArr', JSON.stringify(EUlayoutArr))
}
render() {
return (
<>
<div className="dashboardContent">
<ResponsiveGridLayout className="layout" layouts={{ lg: this.state.EUlayout }} rowHeight={30}
breakpoints={{ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 }}
cols={{ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 }}
isResizable={false}
onLayoutChange={this.onLayoutChange}
margin={[8, 8]}
>
<div className='dragcontent' key="g">
<div id='dragcontent_a'>设备分布</div>
<Map title="map" />
</div>
<div className='dragcontent' key="a">
<div id='dragcontent_a'>最新事件列表</div>
<EUevent/>
</div>
<div className='dragcontent' key="b">
<div id='dragcontent_a'>事件统计(最近七天)</div>
<EchartsLine />
</div>
<div className='dragcontent' key="c">
<div id='dragcontent_a'>可用性指标</div>
<EchartsPie content={1} />
</div>
<div className='dragcontent' key="d">
<div id='dragcontent_a'>环境指标</div>
<EchartsPie content={2} />
</div>
<div className='dragcontent' key="e">
<div id='dragcontent_a'>可靠性指标</div>
<EchartsPie content={3} />
</div>
<div className='dragcontent' key="f">
<div id='dragcontent_a'>负荷指标</div>
<EchartsPie content={4} />
</div>
</ResponsiveGridLayout>
</div>
</>
);
}
}
export default EUindex;
react-grid-layout实现拖拽,网格布局的更多相关文章
- React造轮子:拖拽排序组件「Dragact」
先来一张图看看: 项目地址:Github地址 (无耻求星!) 在线观看(第一次加载需要等几秒):预览地址 说起来不容易,人在国外没有过年一说,但是毕竟也是中国年,虽然不放假,但是家里总会主内一顿丰盛的 ...
- jQuery图片列表拖拽排序布局
在线演示 本地下载
- CSS Grid 网格布局教程
一.概述 网格布局(Grid)是最强大的 CSS 布局方案. 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局.以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了. 上 ...
- React.js实现原生js拖拽效果及思考
一.起因&思路 不知不觉,已经好几天没写博客了...近来除了研究React,还做了公司官网... 一直想写一个原生js拖拽效果,又加上近来学react学得比较嗨.所以就用react来实现这个拖 ...
- Dev Grid拖拽移动行
效果图 源码下载 拖拽时带行截图效果实现代码 /// <summary> /// 拖拽帮助类 /// </summary> public static class DragHe ...
- React Editor 应用编辑器(1) - 拖拽功能剖析
这是可视化编辑器 Gaea-Editor 的第一篇连载分析文章,希望我能在有限的篇幅讲清楚制作这个网页编辑器的动机,以及可能带来的美好使用前景(画大饼).它会具有如下几个特征: 运行在网页 文档流布局 ...
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
- Vue-Grid-Layout分享一款好用的可拖拽组件
在使用Grafana的过程中,发现Grafana关于视图页面中每一个面板都可拖拽,可随意放大放小,体验非常棒,F12看了Grafana的代码,看打包后的代码很像react,进一步css,看到有grid ...
- RecyclerView拖拽排序和滑动删除实现
效果图 如何实现 那么是如何实现的呢?主要就要使用到ItemTouchHelper ,ItemTouchHelper 一个帮助开发人员处理拖拽和滑动删除的实现类,它能够让你非常容易实现侧滑删除.拖拽的 ...
随机推荐
- jquery字符串转数字
1:parseInt(string) : 这个函数的功能是从string的开头开始解析,返回一个整数,说起来比较笼统,下面来看几个实例,大家就明白了: parseInt("1234blue& ...
- 9个小技巧让你的 if else看起来更优雅
if else 是我们写代码时,使用频率最高的关键词之一,然而有时过多的 if else 会让我们感到脑壳疼,例如下面这个伪代码: 是不是很奔溃?虽然他是伪代码,并且看起来也很夸张,但在现实中,当我们 ...
- python学习笔记(四)---用户输入与while循环
用户输入 函数input demo1: message = input("all you input is chars:") print(message) demo2: 由inpu ...
- ajax 报0错误
本以为在本地测试不会跨越,结果检查下来就是跨域的问题!!!! 来源:https://www.cnblogs.com/xiezn/p/5651093.html PHP Ajax 跨域问题最佳解决方案 ...
- windows server 2012 R2系统安装部署SQLserver2016企业版(转)
转自 https://blog.csdn.net/qq_35938548/article/details/80272288 安装sql server是一个很繁琐的事情,花了一下午时间倒腾,现记录下整 ...
- Tomcat系列教材 (一)- 教程
Tomcat系列教材 (一)- 教程 Tomcat是常见的免费的web服务器. Tomcat 这个名字的来历,Tomcat是一种野外的猫科动物,不依赖人类,独立生活. Tomcat的作者,取这个名字的 ...
- scala教程之:可见性规则
文章目录 public Protected private scoped private 和 scoped protected 和java很类似,scala也有自己的可见性规则,不同的是scala只有 ...
- java 之 构造器 static关键字
构造器 特点: 方法名和类名一至,没有void没有返回,无参数的称为无参构造器,有参数的称为有参构造器 语法: public 类名 {数据类型 参数名} 目的:创建对象 注意:如果类中没有带有参数的 ...
- vue2.x学习笔记(二十四)
接着前面的内容:https://www.cnblogs.com/yanggb/p/12663909.html. 插件 插件通常是用来为vue添加全局功能的. 插件的功能范围 插件的功能范围没有严格的限 ...
- windows服务程序的编写
服务编写https://blog.csdn.net/lanuage/article/details/77937407 #include <windows.h> #include <s ...
