webpack配置打包vue文件
1、首先全局安装node,和npm。检查是否安装成功

2、新建一个文件下,进入该文件夹。
前先执行 npm init -y 然后就会在文件夹下出现一个package.json文件

然后执行 npm install webpack --save-dev 下载webpack

因为使用的webpack版本是4+的,所以还需要安装webpack脚手架,执行 npm install webpack-cli --save-dev

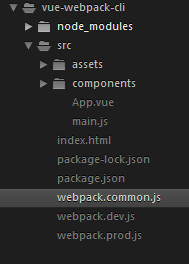
3、搭建项目目录

我把webpack 的配置文件 拆分成了三个文件,分别是 webpack.common.js 公用文件,webpack.dev.js 搭建开发环境时配置,webpack.prod.js 搭建生产环境配置
4、 需要下载的依赖模块 使用 npm install 模块名 --save-dev 下载需要的模块 或者简写(npm i 模块名 -D)
a. clean-webpack-plugin
b. html-webpack-plugin
c. vue-laoder
d. vue-style-loader
e. vue-template-compiler
f. style-laoder
g. css-laoder
h. url-loader
i. file-loader
j. webpack-merge
k. webpack-dev-server
l. babel-loader
m. babel-core
n. babel-preset-env
o. babel-preset-react
p. babel-runtime
q. vue
下载完成的模块可以在webpack.json 文件中查看
5、书写公用模块 webpack.common.js 文件
// 这是公用模块
const path = require('path') // node核心模块 需要了解的==>(https://www.nodeapp.cn/path.html)
const CleanWebpackPlugin = require('clean-webpack-plugin') // webpack插件 清除打包文件夹下多余文件 详细配置==>(https://www.npmjs.com/package/clean-webpack-plugin)
const HtmlWebpackPlugin = require('html-webpack-plugin') // webpack插件 简化html创建 详细配置==>(https://github.com/jantimon/html-webpack-plugin)
const VueLoaderPlugin = require('vue-loader/lib/plugin') // vue-loader 插件,它的职责是将你定义过的其它规则复制并应用到 .vue 文件里相应语言的块 module.exports = {
entry: { // webpack 入口配置
app: './src/main.js'
},
module: { // loader 配置
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}, {
test: /\.vue$/,
use: ['vue-loader']
}, {
test: /\.(png|jpg|jpeg|gif)$/,
use: [{ // url-laoder配置 了解详细==>(https://blog.csdn.net/qq20004604/article/details/78745994)
loader: 'url-loader',
options: {
limit: 10000,
name: '[name].[ext]',
outputPath: 'assets/img',
publicPath: ''
}
}]
}, {
test: /\.js$/,
use: [{
loader: 'babel-loader',
options: {
presets: ['react', 'env']
}
}],
include: [
path.resolve(__dirname, 'src')
]
}, {
test: /\.(woff|woff2|eot|ttf|otf)$/,
use: ['url-loader']
}]
},
plugins: [ // 插件配置
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
}),
new VueLoaderPlugin()
],
output: { // webpack 出口配置
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
resolve: { // ** 引入vue文件时需要更改vue文件指向 ** 对这里有疑问的可以去看看 node_modules/vue/dist/README.md 里面的这个文件有说明
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': 'src'
}
}
}
6、书写开发环境配置 webpack.dev.js 文件
// 开发环境配置
const merge = require('webpack-merge') // webpack 合并配置插件 详细了解==>(https://github.com/survivejs/webpack-merge)
const common = require('./webpack.common.js') // 引入公共模块配置
const webpack = require('webpack') // 引入webpack module.exports = merge(common, {
devtool: 'cheap-module-eval-source-map', // 控制如何生成 source map ==>(https://www.webpackjs.com/configuration/devtool/)
devServer: {
contentBase: './dist',
hot: true
},
mode: 'development',
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin()
]
})
7、在入口文件添加一些简单的代码
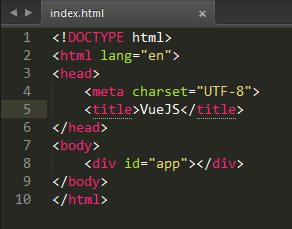
打开 index.html 文件

然后打开 main.js 文件

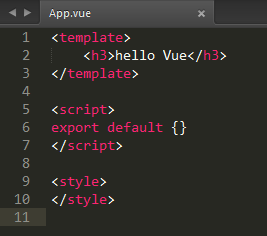
最后再打开 App.vue 文件

8、现在想要运行项目还需要配置一个地方
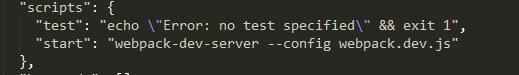
在package.json 文件添加一条 script命令
"start": "webpack-dev-server --config webpack.dev.js"

如果运行报错首先看报的是什么错,一般是模块没有下载,语法错误,然后就是写错字了
没有错误的话,浏览器打开localhost:8080 就会看到 hello Vue 的字样
9、配置生产环境 打开webpack.prod.js
// 配置生产环境
const merge = require('webpack-merge')
const common = require('./webpack.common.js')
const UglifyJSPlugin = require('uglifyjs-webpack-plugin'); // webpack 插件==>(https://www.webpackjs.com/plugins/uglifyjs-webpack-plugin/) module.exports = merge(common, {
mode: 'production',
plugins: [
new UglifyJSPlugin()
]
})
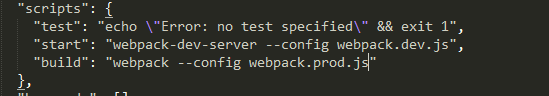
10、然后再在package.json 文件添加script指令

最后运行npm run build 就会在项目文件夹下多一个 dist的文件夹
11、总结
遇到报错不要怕,报错是正常,针对报错进行修改。
对webpack 的一些配置有疑问的可以去看看官网 ==> (https://www.webpackjs.com/configuration/)
webpack配置打包vue文件的更多相关文章
- webpack打包vue文件报错,但是cnpm run dev正常,最后我只想说:是我太笨,还是webpack4.4版本太坑
最近做一个项目,需要使用webpack打包 .vue 文件的单页面应用,调试都正常,使用cnpm run dev 都可以,就是webpack打包时报错.如下: ERROR in ./src/App.v ...
- webpack打包.vue文件
在webpack中配置.vue组件页面的解析(vue-loader) 结合webpack使用vue-router 在webpack中配置.vue组件页面的解析 1.运行npm i vue -S将vue ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- webpack配置(vue)
Vue-loader Vue-loader 是一个加载器,能把 .vue 文件转换为js模块. Vue Loader 的配置和其它的 loader 不太一样.除了将 vue-loader 应用到所有扩 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- webpack配置:css文件打包、JS压缩打包和HTML文件发布
一.CSS文件打包 1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ color:red; font-size:20px; } 2.css建立好后,需要 ...
- webpack减少打包后文件体积的几种方法
webpack 把我们所有的文件都打包成一个 JS 文件,这样即使你是小项目,打包后的文件也会非常大.下面就来讲下如何从多个方面进行优化. 去除不必要的插件 刚开始用 webpack 的时候,开发环境 ...
- webpack 配置多入口文件,输出多出口文件
const path = require('path') module.exports = { // 入口文件的配置项 entry: { // 入口文件 entry: './src/entry.js' ...
- 打包vue文件,上传到服务器
主要步骤: 1. npm run build生成dist文件夹 2. 将dist文件夹上传到服务器上 3. 服务器上配置nginx,访问路径指向dist文件夹下的index.html,这样当访问ngi ...
随机推荐
- USB小白学习之路(4)HID键盘程序
HID键盘程序 1. 特别注意 需要特别注意,各个例程中的设备描述符,配置描述符等各种描述符都是已经配置好了的,我们需要做的只是在例程中将代码修改为自己需要的部分即可,一般情况下是不可以串搭配的. 2 ...
- springmvc两种配置方法
基于配置文件xml方式, 配置springmvc步骤: 1.在pom文件中引入jar包: <!--导入springmvc的jar包--> <dependency> <gr ...
- ES6/JavaScript一些‘巧用’
前言 第一次发表文章,如有不好的地方请见谅/ 在编写JavaScript代码的时候存在的一些方法和技巧,虽然有时候条条大路都通向罗马,但是也许总会有那么一条最短的路径可走.本文将一些都知道却不怎么用的 ...
- createjs的compositeOperation在Android和IOS上接受的参数居然不一样
例如 目标.compositeOperation = 如果是安卓? "darken" : "darker";
- [CSS]CSS Position 详解
一. CSS position 属性介绍 CSS中position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型.有static,relative,absolute和fixed四种取值 ...
- go 下载qq音乐
//go下载qq音乐 package main import ( _ "fmt" jsoniter "github.com/json-iterator/go" ...
- git的日常使用(补课)
使用git的一些反响 如果在github上做一个仓库来使用的话... 首先手动在github上创建一个空的仓库,默认没有任何东西的 使用git的命令 git pull 创建的github仓库地址 能把 ...
- JAVAEE学习day04方法的定义和重载
1.方法定义的格式 方法就是完成特定功能的代码块 修饰符 返回值类型 方法名(参数类型 参数名1, 参数类型 参数名2...){ 方法体; return 返回值; } 修饰符: 初学者只需记住publ ...
- Open live Writer 直接发布wps文章,优点是可以带上图片
官方网站: http://openlivewriter.org/ 博客园的设置里面的 MetaWeblog访问地址
- Windows10专业版+Microsoft office2016专业增强版免费无毒官方正版装机教程(简)
win10: 1.官网制作系统盘(具体见官网提示) 2.备份C盘 3.重启,主板调到USB优先(重启后疯狂按F12或del,具体看主板型号) 4.安装(这个看造化) 5.激活 slmgr /ipk N ...
