UWP中的消息提示框(二)
在UWP中的消息提示框(一)中介绍了一些常见的需要用户主动去干涉的一些消息提示框,接下来打算聊聊不需要用户主动去干涉的一些消息提示框。效果就是像双击退出的那种提示框。
先说说比较简单的吧,通过系统Toast通知方式(和Android的Toast是有区别的额,更像Android里的Notification),关于这种方式,在这里就不贴代码了,MSDN上讲的很清楚(快速入门:发送 Toast 通知),需要注意的事作为应用内消息提示弹出框,应该不要带音效(有特殊需求貌似也行),但是,Toast通知会在系统通知中心留下通知内容,需要监听ToastNotification实例的Dismissed事件并通过ToastNotificationManager.History.Remove(toastTag)实现在Toast通知消失后不在系统通知中心留下痕迹。还有个问题就是这种方式在PC上如果APP并不是全屏情况运行,在右下角弹出提示个人觉得有些不太友好,或者是平板上(且是平板模式)分屏运行(且当前APP在左边一块)从右下角弹出个提示用户会懵逼的。
再来说说自定义的,既然说到Android的Toast,那就不妨再UWP里来实现类似Android Toast的消息提示框。和上篇一样,我还是通过Popup+UserControl的方式来实现,当然 实现方式也是比较多的,比如阿迪王的博客:模态框进度指示器的实现
Adnroid里大多手机都是在屏幕靠下位置一块带点透明度的黑色区域显示提示内容,通常为2S左右淡出消失,一般情况下这就是Adnroid里的Toast通知,描述的不大清楚,看图吧。

在UWP里实现的话,就是在UserControl里写好布局,然后再写一个延迟2s执行的淡出动画。代码大致为:
NotifyPopup.xaml:
<UserControl.Resources>
<Storyboard x:Name="sbOut" >
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="mainGrid"
Storyboard.TargetProperty="Opacity"
BeginTime="0:0:0">
<SplineDoubleKeyFrame KeyTime="00:00:00.00" Value="1"/>
<SplineDoubleKeyFrame KeyTime="00:00:00.400" Value="0.0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources> <Grid x:Name="mainGrid" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Grid.Row="1" Background="#aa000000" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,50" Padding="20,15">
<TextBlock x:Name="tbNotify" TextWrapping="Wrap" Foreground="#daffffff"/>
</Border>
</Grid>
NotifyPopup.xaml.cs:
public sealed partial class NotifyPopup : UserControl
{
private Popup m_Popup; private string m_TextBlockContent;
private TimeSpan m_ShowTime; private NotifyPopup()
{
this.InitializeComponent();
m_Popup = new Popup();
this.Width = Window.Current.Bounds.Width;
this.Height = Window.Current.Bounds.Height;
m_Popup.Child = this;
this.Loaded += NotifyPopup_Loaded; ;
this.Unloaded += NotifyPopup_Unloaded; ;
} public NotifyPopup(string content, TimeSpan showTime) : this()
{
this.m_TextBlockContent = content;
this.m_ShowTime = showTime;
} public NotifyPopup(string content) : this(content, TimeSpan.FromSeconds())
{
} public void Show()
{
this.m_Popup.IsOpen = true;
} private void NotifyPopup_Loaded(object sender, RoutedEventArgs e)
{
this.tbNotify.Text = m_TextBlockContent;
this.sbOut.BeginTime = this.m_ShowTime;
this.sbOut.Begin();
this.sbOut.Completed += SbOut_Completed;
Window.Current.SizeChanged += Current_SizeChanged; ;
} private void SbOut_Completed(object sender, object e)
{
this.m_Popup.IsOpen = false;
} private void Current_SizeChanged(object sender, Windows.UI.Core.WindowSizeChangedEventArgs e)
{
this.Width = e.Size.Width;
this.Height = e.Size.Height;
} private void NotifyPopup_Unloaded(object sender, RoutedEventArgs e)
{
Window.Current.SizeChanged -= Current_SizeChanged;
}
}
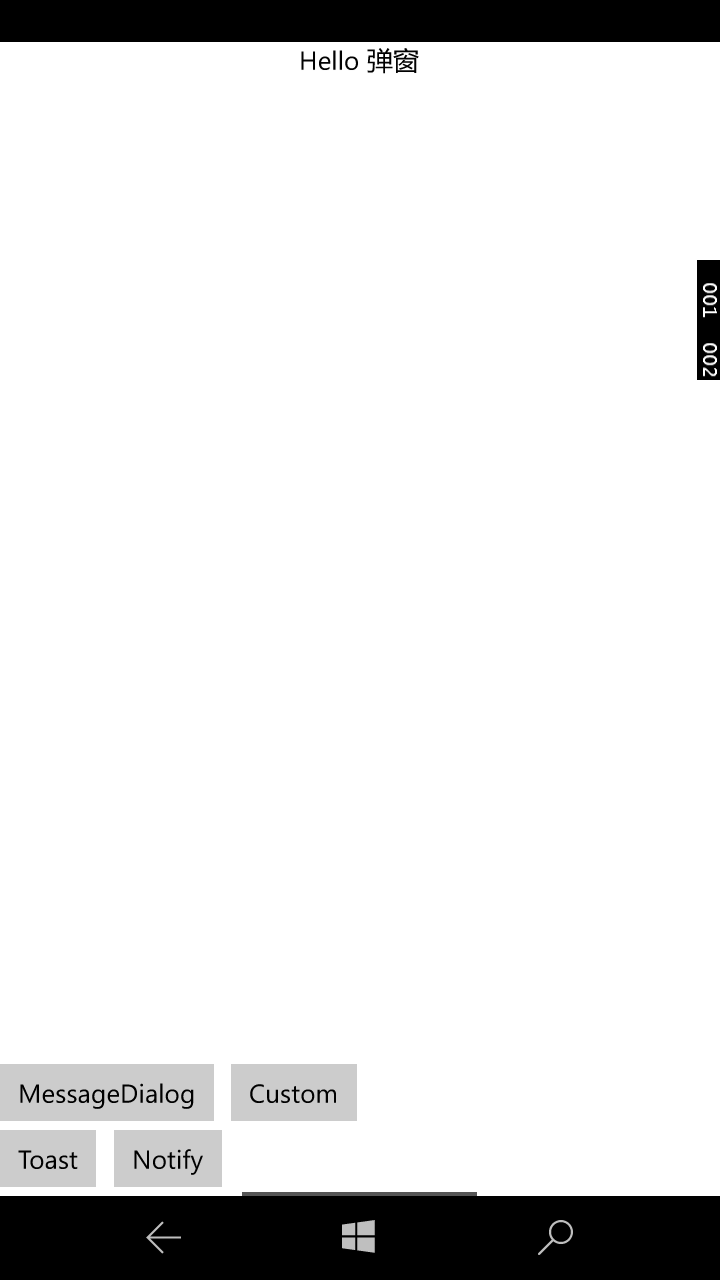
然后在Page里放个按钮,点击来触发弹出该提示框:
NotifyPopup notifyPopup = new NotifyPopup("提示点东西吧!");
notifyPopup.Show();
最终效果如图:

当然还可以在UserControl里增加些控件,配合写动画弄出格式各样的提示框。
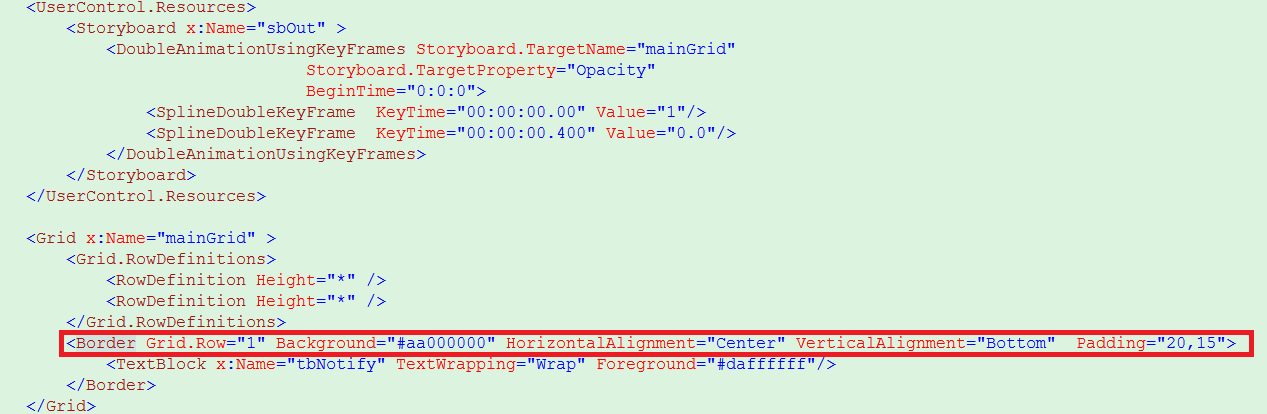
UWP中的常见消息提示框差不多介绍完,最后来个问题,细心的小伙伴会发现,我这边给UserControl指定的宽高是Window.Current.Bounds.Width和Window.Current.Bounds.Height,这样看似没什么问题,但需要注意的是如果提示框里内容偏下,就修改下上面的代码,让其在APP最下方弹出,NotifyPopup.xaml做如下改动:

PC和一些实体导航栏的手机还算正常,但是在虚拟导航栏的手机且虚拟导航栏在现实时的情况这样弹窗就不正常了(这里的例子就只显示了一根线


关于这种屏幕的适配,下次再聊。。。滚去搬砖咯
哦,感兴趣的可以这边下载该Demo: https://github.com/kkkeyboy/UWPPopup
UWP中的消息提示框(二)的更多相关文章
- UWP中的消息提示框(一)
不管什么平台,应用内难免会出现一些消息提示框,下面就来聊聊我在UWP里用到的消息提示框. 弹窗也可按是否需要用户操作促发一些逻辑进行分为两大类. 不需要用户干涉的一类: MessageDialog:操 ...
- 10wx.showToast消息提示框 wx.showModal模态对话框
1==>wx.showToast 弹出层 在界面交互中 显示消息提示框 它是一个消失提示框 提示用户成功 或者失败等消息 <button size='mini' bindtap='hanl ...
- (二)easyUI之消息提示框
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 自定义iOS 中推送消息 提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消 ...
- Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog)
Android第三方开源对话消息提示框:SweetAlertDialog(sweet-alert-dialog) Android第三方开源对话消息提示框:SweetAlertDialog(sweet- ...
- 精美舒适的对话消息提示框--第三方开源--SweetAlertDialog
SweetAlertDialog(sweet-alert-dialog)是一个套制作精美.动画效果出色生动的Android对话.消息提示框 SweetAlertDialog(sweet-alert-d ...
- Android消息提示框Toast
Android消息提示框Toast Toast是Android中一种简易的消息提示框.和Dialog不一样的是,Toast是没有焦点的,toast提示框不能被用户点击,而且Toast显示的时间有限,t ...
- Android开发 ---构建对话框Builder对象,消息提示框、列表对话框、单选提示框、多选提示框、日期/时间对话框、进度条对话框、自定义对话框、投影
效果图: 1.activity_main.xml 描述: a.定义了一个消息提示框按钮 点击按钮弹出消息 b.定义了一个选择城市的输入框 点击按钮选择城市 c.定义了一个单选提示框按钮 点击按钮选择某 ...
- easyui 消息提示框
1.浏览器消息提示框 浏览器弹出框,可以在浏览器设置中被屏蔽掉,导致效果失效 alert() 2.easyui 框架提供的消息框 easyui 框架自带的消息框,不可以被屏蔽. $.messager. ...
随机推荐
- amazeui时间组件测试
amazeui时间组件测试 一.总结 一句话总结: 1.图标是字体样式:input右侧的字体图标是字体样式,所以要引入字体文件,随便找一个项目把里面的字体文件弄过来就ok了 2.多看官方文档:这个时间 ...
- Python 库的使用 —— dis
dis:Disassembler of Python byte code into mnemonics. Java.Python.Ruby 1.9 这些语言均使用了栈机器型的 VM.因为是基于栈的实现 ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上) 本篇文章,最终效果图: 当然,不只是一个UI而已,如果只是一张图片,那专业的设计师能做出更出色的效果.在 ...
- 检索06 - Oracle MySql SqlSever之间的区别和优缺点
三者之间区别 历史 1 Oracle:中文译作甲骨文,这是一家传奇的公司,有一个传奇的大老板Larry Ellision. Ellision 32岁还一事无成,读了三个大学,没得到一个学位文凭,换了十 ...
- Android开发之assets目录下资源使用总结
预前知识: Android资源文件分类: Android资源文件大致可以分为两种: 第一种是res目录下存放的可编译的资源文件: 这种资源文件系统会在R.Java里面自动生成该资源文件的ID,所以访问 ...
- Redux中reducer的翻译
reduce有归纳,简化的意思,所以reducer可翻译成归并函数的意思,其实没必要翻译,大体知道就可以了.
- Scrollbox的滚动条事件scrollbar事件的处理(Lazarus)
没办法,改源代码: 找到:Forms单元中scrollbox的父类: TScrollingWinControl = class(TCustomControl) 改: { TScrollingWi ...
- 聊聊PROFINET与PROFIBUS
1.PROFINET与PROFIBUS从狭义上比,没有可比性,因为他们的物理接口不同,电气特性,不同,波特率不同,电气介质特性不同等等.这样两者的协议是完全没有关联性的,唯一的关联性就是两者都是PI组 ...
- QT环境安装VS2013(系统环境里设置QTDIR,并添加VS2013的BIN目录)
QT环境安装VS2013 文件名 1.qt5.5.1 qt-opensource-windows-x86-msvc2013-5.5.1.exe 2.qt vs插件 3.qt-vs-addin-1.2. ...
- DELPHI +ClientDataSet+DBGRIDEH 进行排序
DELPHI +ClientDataSet+DBGRIDEH 进行排序因为使用了DBX+ClientDataSet,所以排序显得简单些,只需要设定几个属性就OK了.1.DbGridEH 中设定:Op ...
