前端工程师应该都了解的16个最受欢迎的CSS框架
摘要: 今天给大家分享16个最受欢迎的CSS框架。这些是根据笔者的爱好以及相关查阅规整出来的。可能还有一些更棒的或者您更喜欢的没有列举出来。如果有,欢迎留言! Pure : CSS Framework 原文地址:http://thetop16.com/css-frameworks-116.html
今天给大家分享16个最受欢迎的CSS框架。这些是根据笔者的爱好以及相关查阅规整出来的。可能还有一些更棒的或者您更喜欢的没有列举出来。如果有,欢迎留言!
原文地址:http://thetop16.com/css-frameworks-116.html
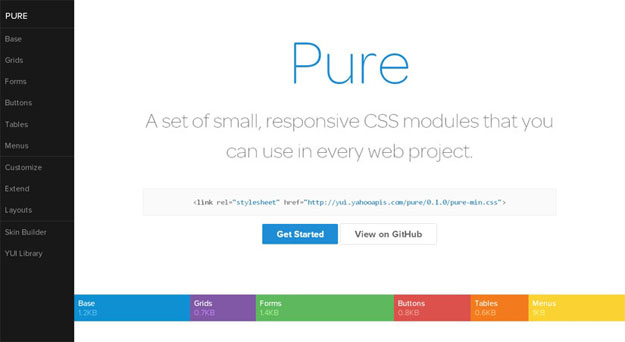
1. Pure : CSS Framework

Pure is a fresh one that is created by Yahoo!. It uses Normalize.CSS and doesn’t use any JavaScript but only HTML-CSS. The framework is built with responsive layouts in mind and has styles for typography, grids, forms, buttons, tables and navigation. Markup used is very simple and the whole framework is pretty lightweight(5.7KB minified and gzipped).
2. Fitgrd : Responsive Grid System

Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code.
3. Fries

Fries is a solid HTML-CSS-JS framework for creating Android-like UIs both for real-world usage and prototyping. The framework has all the major components like forms, action bars, lists, buttons, spinners or tabs. It is also optimized for PhoneGap and can be easily converted to a native app.
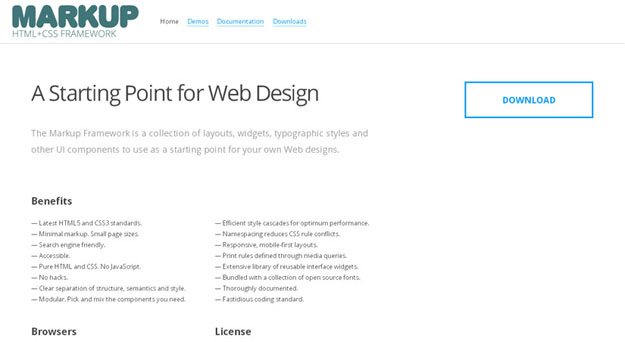
4. Markup Framework

Markup Framework, a fresh one, is a collection of layouts, widgets, typographic styles and other UI components which can be used as a base for any web project. It is mostly HTML-CSS with very few JavaScript and focuses on providing the base/skeleton rather than the look/design. The framework includes multiple style choices for typography, forms and UI widgets. Also, there are many ready-to-use layouts (with mobile-first approach), a flexible grid and CSS reset.
5. Metro UI CSS

Metro UI CSS is a set of styles for creating such interfaces. It is a self-contained solution but can also be used side-by-side with any other frameworks. There are styles for the popular tiles, images, notices, forms, buttons and typography. The framework is also a “work in progress” and is mentioned to be enriched with more layout options + features.
6. BluePrint

Blueprint refers to a CSS framework that plays an essential role in helping you develop a good deal of typographic grids. Moreover, with the help of this particular framework you can cut down a lot of time that is otherwise required for CSS development.
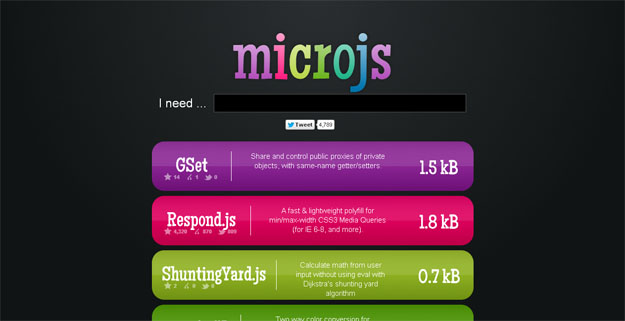
7. Microjs : Tiny JS Framework

Microjs is a website which is a directory of such tiny (less than 5kb) JavaScript libraries and frameworks. From a list of options, you can select the feature you need like: a base framework, CSS animation, data manipulation, etc. and it’ll present you the resources that can meet your requirements. Although getting used to new frameworks may seem like a “loss of time”, it’ll probably pay back in load times (specially for the mobile).
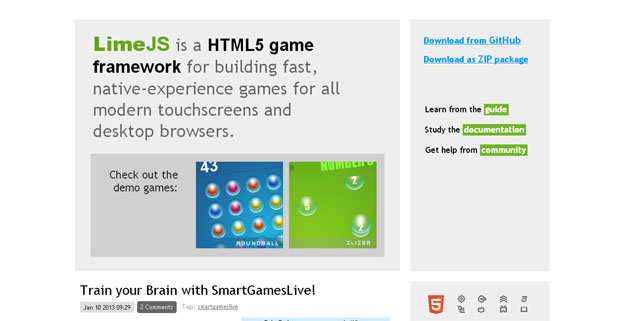
8. Lime JS

It is a HTML5 game framework for building games that’ll feel native and work fast in modern touchscreens and desktop browsers. LimeJS is created with Closure Library built by Google and comes with functions/classes to control the timeline, events, shapes and animations. Also, the framework has full support of sprite sheets (you can collect all images inside a single file).
9. 52 Framework

52framework is a CSS framework which provides an easy way to build websites using HTML5 & CSS3 while still supporting all modern browsers (including ie6). It uses HTML5 tags like header, nav, section, article, footer or new input field types like url, email, etc. The framework also has a HTML5 compatible reset stylesheet.
10. Baseline

Baseline is a CSS framework, built with typographic standards in mind, that aims to simplify developing a website with a pleasing grid and good typography. With the help of reset.css & base.css files, Baseline clears the default behavior of your browser & builds a basic typographic layout to start with.
11. Less : HTML Powered CSS Framework

Less Framework is a lightweight CSS framework that enables you to build flexible multi-column website layouts. It contains an eight-column grid optimized for a line-height of 24px & a set of typography presets based on the golden ratio which is parallel to the grid’s vertical rhythm.
12. Gumby 2 : Responsive CSS Framework

Gumby is a responsive and 960px-grid CSS grid framework that can be customized to work in every resolution, it is quite similar to Twitter Bootstrap, it comes with a web UI Kit of good looking buttons, forms, navigation + tabs and a tiny JavaScript file that brings these components to life.
13. Formee : CSS Form Framework

Formee is a CSS framework that helps you to easily create cross-browser web forms. It works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing total flexibility to put it in any website or web system.
14. Golden Grid System

Golden grid a web grid system that is totally focused on grid-based designs (not a complete CSS framework). Golden Grid uses float:left approach for building grids rather than positions. It is a 6/12 column grid system with a 970px main width.
15. 960 GS

A CSS framework that is better known for helping you to organize your work flow as far as your website development is concerned is none other than the 960GS framework. Most importantly, the 960GS framework is known for offering you two diverse packages of twelve as well as sixteen columns that can either be used on its own or in accordance with one another. Secondly, the 960GS framework also makes available an overlay tool.
16. YAML

YAML is a CSS framework that is popularly known as Yet Another Multicolumn Layout. The best part about this particular CSS framework is that it is perfectly compatible with almost all the browsers that are operative in today’s date. Apart from this, the developer of YAML Dirk Jesse has come up with this framework keeping into mind the web standards. In addition, this CSS framework comes complete with a YAML Builder.
Updated by: kp@thetop16.com
前端工程师应该都了解的16个最受欢迎的CSS框架的更多相关文章
- 互联网行业都缺前端工程师-最高offer薪水38k*16
摘要:现在,几乎整个互联网行业都缺前端工程师,不仅在刚起步的创业公司,对上市公司乃至巨头这个问题也一样存在.没错,优秀的前端工程师简直比大熊猫还稀少. 现在,几乎整个互联网行业都缺前端工程师,不仅在刚 ...
- Web前端工程师成长之路——知识汇总
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript ...
- Web前端工程师成长之路
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/D ...
- 如何成为一名优秀的前端工程师 (share)
发现一篇不错的博文,和大家分享一下,为有志成为一名优秀前端工程师的童鞋们提供一个参考. :)~ 本文来源:http://www.biaodianfu.com/what-makes-a-good-fro ...
- 优秀的web前端工程师要具备什么
优秀的前端工程师需要具备良好的沟通能力,因为你的工作与很多人的工作息息相关.在任何情况下,前端工程师至少都要满足下列四类客户的需求. 产品经理--这些是负责策划应用程序的一群人.他们能够想象出怎样通过 ...
- div+css的前端工程师的价值体现在哪些方面?
个人认为前端工程师正慢慢演变为产品工程师.wap app, 响应性UI等以html5技术为基础的开发将成为前端工程师的主要工作内容,解决产品跨平台跨设备的实现问题.Javascript, HTML, ...
- 如何成为一名优秀的web前端工程师(前端攻城师)?
程序设计之道无远弗届,御晨风而返.———— 杰佛瑞 · 詹姆士 我所遇到的前端程序员分两种:第一种一直在问:如何学习前端?第二种总说:前端很简单,就那么一点东西. 我从没有听到有人问:如何做一名优秀. ...
- 如何成为一名优秀的web前端工程师(转给自己,共勉)
来源:王子墨的博客 程序设计之道无远弗届,御晨风而返.———— 杰佛瑞 · 詹姆士 我所遇到的前端程序员分两种: 第一种一直在问:如何学习前端? 第二种总说:前端很简单,就那么一点东西. 我从没有听到 ...
- Nicholas C. Zakas(JS圣经:JavaScript高级程序设计作者)如何面试前端工程师
Original Post:Interviewing the front-end engineerNicholas C. Zakas,2010年1月5日翻译完成:2010年1月7日,最后更新:2010 ...
随机推荐
- XMPP开发adiumclient登陆
我写在前面client它已经实现了登陆,我用下面的adium要登录落实的朋友加入,而自己写的client在聊天帐号. 第一次登录时adium工欲善其事,必先例如,下面的配置 保存后.你会发现自己的账号 ...
- FreeBSD 内核中的SYSINIT分析【转】
FreeBSD kernel是一个膨大的系统, 对于这样一个大系统, 里面往往包含了大量的子系统和 模块,当系统初始化时这些模块就需要初始化, 按照通常的思路,这些初始化过程必须在某处 被显式地调 ...
- [android]完美的解决方案ListView加载网络图片反弹问题
为什么 先说为什么有照片反弹. 使用convertView对ListView的每一个item优化,item的复用能够有效减少内存的占用.使ListView滑动更为流畅. 但会带来一个问题,当最顶部的i ...
- 2 abp 领域层创建实体
领域层: LearningMpaAbp.Core项目 基础服务层:EntityFramework对应的项目 1 在领域层新建Tasks文件夹 在文件夹下新建Task类 但是注意 Task类必须要继 ...
- 图像处理与计算机视觉的 topics
光学图像(optical image): the apparent reproduction of an object, formed by a lens or mirror system from ...
- sigsuspend sigprocmask函数的用法
一个进程的信号屏蔽字规定了当前堵塞而不能递送给该进程的信号集.调用函数sigprocmask能够检測或更改其信号屏蔽字,或者在一个步骤中同一时候运行这两个操作. #include <signal ...
- Android学习路径(22)应用Fragment建立动态UI——构建一个灵活UI
当你设计你的应用来支持多个屏幕尺寸.你能够基于可用的屏幕空间通过在不同的布局上重用fragment来优化用户体验. 比如,在一个手机上.使用单面板(一次仅仅显示一个fragment)的用户体验更加合适 ...
- 调用FileSystemObject.CopyFile发生没有权限的错误
作者:朱金灿 来源:http://blog.csdn.net/clever101 最近编写一个JScript,在调用FileSystemObject.CopyFile发生没有权限的错误,具体如下图: ...
- CefSharp For WPF自定义右键菜单栏
原文:CefSharp For WPF自定义右键菜单栏 初始化 <!--浏览器--> <cefSharpWPF:ChromiumWebBrowser Name="webBr ...
- C++ 中间statickeyword
static顾名思义是一个静态的含义.在此我想谈谈相关的系统statickeyword角色,当然,这主要是对语言的发展C与C++角色,在信息方面的作用等方面,请另找.在评论中肯定有不恰当,请大胆地抛砖 ...
