[UWP]使用Acrylic(亚克力)
1. 前言
在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容。
自Windows 8 放弃Aero后,群众对毛玻璃回归的呼声一致都很大。Fluent Design System带来了新的透明背景Acrylic,提供更好的性能及更时髦的外观。(不过由于使用简单,可以预见滥用已经不可避免。)
2. 使用Acrylic
2.1 在XAML中使用Acrylic
UWP提供了一组已定义好的Acrylic Brush供开发者使用,通过ThemeResource找到资源名字中包含“Acrylic”的Brush即可轻松在应用中使用Acrylic,代码如下:
<Grid Background="{ThemeResource SystemControlAcrylicElementBrush}">
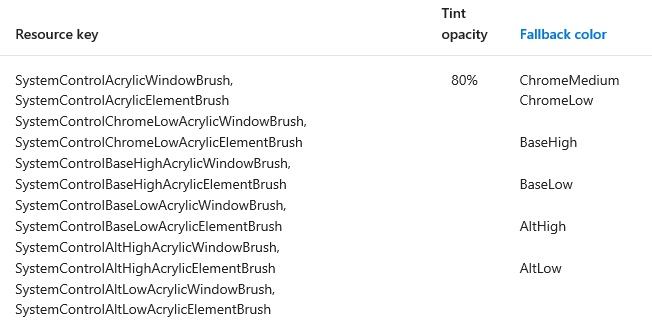
可用的ThemeResource详见官方文档:

Acrylic具体来说包含两种:
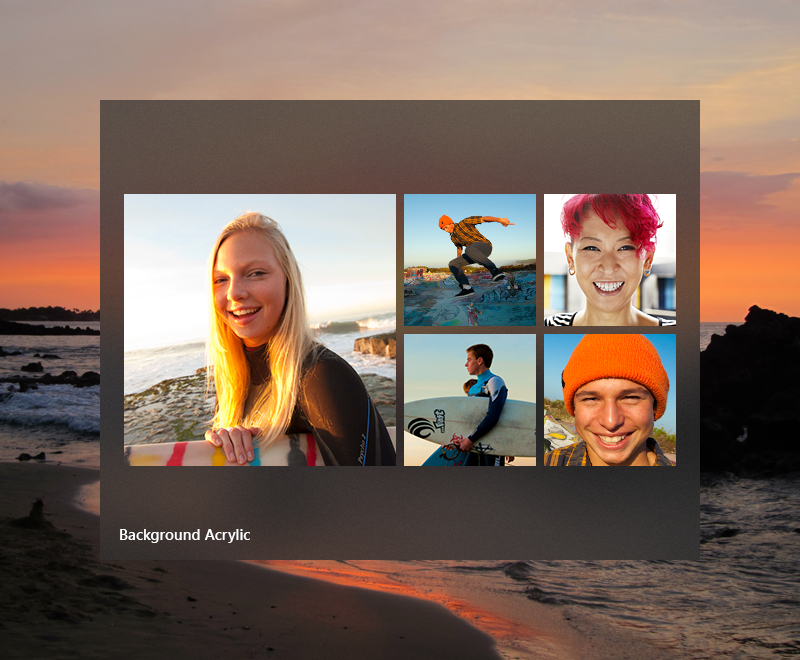
- Background acrylic 透视整个应用UI,可以看到应用窗体后的其它应用或桌面(在ThemeResource中名称包含 -AcrylicWindow-)。
- In-app acrylic 只透视套用了acrylic brush的元素(在ThemeResource中名称包含 -AcrylicElement-)。


2.2 正确使用Acrylic
现阶段常见的应用都只使用了Background acrylic,很少见In-app acrylic的应用场景。
Background acrylic常见的应用场景包括:
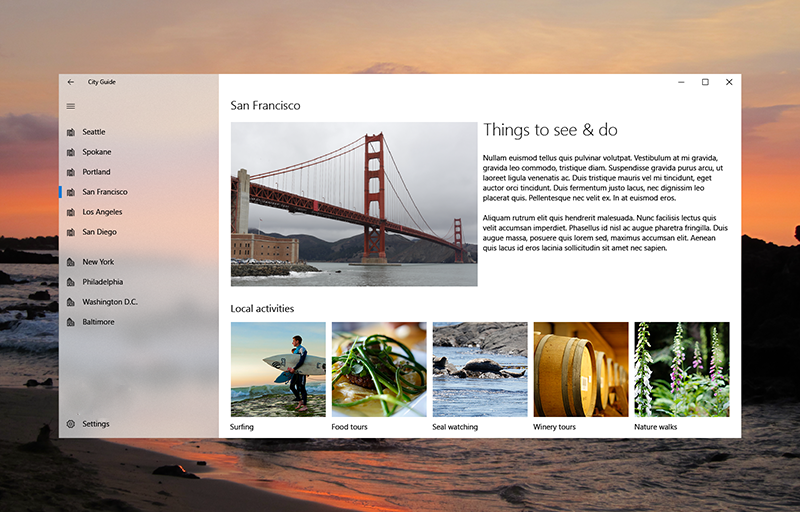
作为导航菜单的背景:

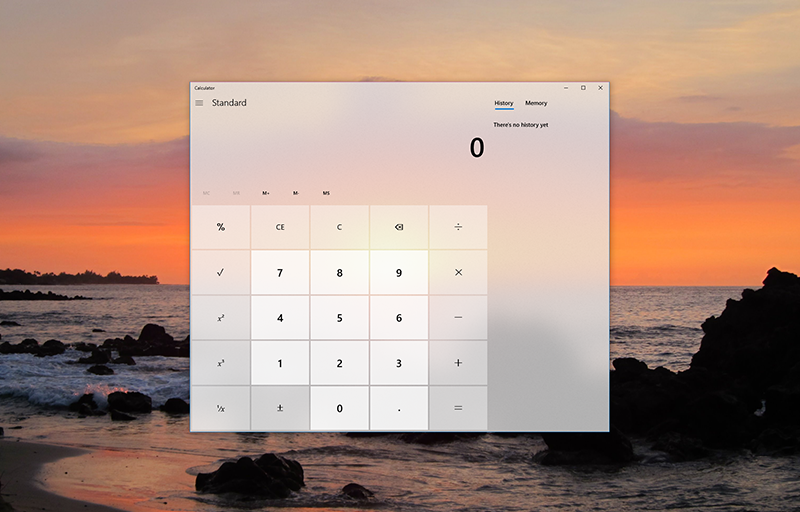
Widget或轻量级应用可以在整个应用的背景使用Acrylic,像计算器那样:

In-app acrylic的应用场景目前通常都是弹出的Modal Layer,或者Flyout的背景:

3. 自定义AcrylicBrush
可以使用TintColor(颜色)、TintOpacity(不透明度)、BackgroundSource(background 或者 in-app acrylic类型)、FallbackColor这四个属性自定义AcrylicBrush。
<AcrylicBrush x:Key="CustomAcrylicBackgroundBrush"BackgroundSource="HostBackdrop"TintOpacity="0.8"TintColor="#FF1F1F1F" /><AcrylicBrush x:Key="CustomAcrylicInAppBrush"BackgroundSource="Backdrop"TintOpacity="0.8"TintColor="#FF1F1F1F" />
其中FallbackColor是指当background acrylic不生效时(运行于节电模式、根据设置不激活Acrylic或运行于XBOX等设备)的替代颜色。当窗口处于非激活状态时也会使用FallbackColor代替AcrylicBrush。

4 Acrylic与Depth
在Fluent Design System的五个话题中,Acrylic同时隶属于Material和Depth话题中,半透明的背景可以透视到处于Z轴下一层的内容,从而营造出深度的效果。

具体来说可以在应用内将当弹出的Modal Layer背景设为In-app acrylic,配合ScalarAnimation制作出内容向后缩退的感觉:
<Grid Height="600"Width="800"><ScrollViewer HorizontalScrollBarVisibility="Hidden"VerticalScrollBarVisibility="Hidden"HorizontalAlignment="Center"VerticalAlignment="Center"><Image Source="ms-appx:///Assets/IMG_20180115_182131.jpg"Height="600"Width="800"><Custom:Interaction.Behaviors><Custom1:Scale x:Name="ImageScale"ScaleX="1.1"ScaleY="1.1"CenterX="400"CenterY="300"Duration="500" /></Custom:Interaction.Behaviors></Image></ScrollViewer><Button Style="{StaticResource ButtonRevealStyle}"Content="Save To..."HorizontalAlignment="Left"VerticalAlignment="Bottom"Background="Transparent"Margin="20"FontSize="30"Click="OnSave" /><Grid Background="{StaticResource ModalAcrylicInAppBrush}"Visibility="Collapsed"x:Name="ModalLayer"><animations:Implicit.ShowAnimations><animations:OpacityAnimation Duration="0:0:1"From="0"To="1.0"></animations:OpacityAnimation></animations:Implicit.ShowAnimations><animations:Implicit.HideAnimations><animations:ScalarAnimation Target="Opacity"Duration="0:0:1"To="0.0"></animations:ScalarAnimation></animations:Implicit.HideAnimations><Button Style="{StaticResource ButtonRevealStyle}"Content="Save"HorizontalAlignment="Center"VerticalAlignment="Center"Background="Transparent"Margin="20"FontSize="30"Click="OnSaved" /></Grid></Grid>
private void OnSave(object sender, RoutedEventArgs e){ModalLayer.Visibility = Visibility.Visible;ImageScale.ScaleX = 1;ImageScale.ScaleY = 1;}private void OnSaved(object sender, RoutedEventArgs e){ModalLayer.Visibility = Visibility.Collapsed;ImageScale.ScaleX = 1.1;ImageScale.ScaleY = 1.1;}

希望将来能看到更多为营造有深度的UI而使用的Acrylic,不要为了让UI闪闪发光就滥用。
5. 其它
5.1 Acrylic没有生效及其它各种问题
在如何使用Fluent Design System (下)里详细介绍了Acrylic没有生效的各种情况,也介绍了正确使用Acrylic的方式及版本兼容代码,这里不再累赘。
5.2 窗口处于非激活状态
当窗口处于非激活状态background acrylic会失效并使用FallbackColor所指定的纯色背景代替。有些应用在导航、弹出提示或最大化/还原时会让窗口一时失去焦点,这样就造成使用了background acrylic的地方(通常是整个导航菜单)意外地闪烁了一下。老是这样还挺烦人的要谨慎处理。
6. 结语
其实Acrylic并不是那么好用,还很容易滥用,尤其见到某些应用在整个背景都使用了Acrylic,但又处理不好内容的显示,导致文字等内容的识别率下降。如何正确使用微软提供的这件武器是值得设计师深思熟虑的一件事。
顺便一提,上篇文章 使用Reveal 本打算尽量写得简洁些结果马上被移出首页,好为难。于是这篇文章本打算再多写一些,但昨晚家里的爱机升天了,看来连天都要阻止我婆婆妈妈。
参考中给出的链接都是些很有趣的内容,不妨一看。
7. 参考
Acrylic material
From 3D to 2D and back again – Microsoft Design
Digital Design is Never Done – Microsoft Design
How to use Acrylic Accent in Windows 10 Creators Update - Stack Overflow
8. 源码
[UWP]使用Acrylic(亚克力)的更多相关文章
- Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
原文 Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷) Windows 10 Fall Creators Update(Build ...
- [UWP]使用Acrylic
1. 前言 在 如何使用Fluent Design System 这篇文章里已经简单介绍过Reveal的用法,这篇再详细介绍其它内容. 自Windows 8 放弃Aero后,群众对毛玻璃回归的呼声一致 ...
- 在 WPF 程序中应用 Windows 10 真?亚克力效果
原文:在 WPF 程序中应用 Windows 10 真?亚克力效果 从 Windows 10 (1803) 开始,Win32 应用也可以有 API 来实现原生的亚克力效果了.不过相比于 UWP 来说, ...
- 如何在pyqt中自定义无边框窗口
前言 之前写过很多关于无边框窗口并给窗口添加特效的博客,按照时间线罗列如下: 如何在pyqt中实现窗口磨砂效果 如何在pyqt中实现win10亚克力效果 如何在pyqt中通过调用SetWindowCo ...
- UWP Acrylic Material
文档:https://docs.microsoft.com/en-us/windows/uwp/design/style/acrylic Acrylic 能带来类似 win7 的毛玻璃效果 要使用 A ...
- [UWP开发] 在低版本中使用亚克力刷以及部分高版本控件
写于2018.10.3 仅在我的PC(17763)和WP(Limia 950 XL 15254)上测试过 微软在build 16299中引入了亚克力刷,但是Win10m并没有活那么久,lumia手机在 ...
- [UWP]浅谈按钮设计
一时兴起想谈谈UWP按钮的设计. 按钮是UI中最重要的元素之一,可能也是用得最多的交互元素.好的按钮设计可以有效提高用户体验,构造让人眼前一亮的UI.而且按钮通常不会影响布局,小小的按钮无论怎么改也不 ...
- 如何在pyqt中实现亚克力磨砂效果的QLabel
前言 Windows10 在 UWP 应用中支持亚克力画刷,可以在部件的底部绘制亚克力效果的背景图.下面我们使用 QLabel 来模拟这个磨砂过程. 实现方法 MSDN 文档中介绍了亚克力材料的配方, ...
- win10 uwp 毛玻璃
毛玻璃在UWP很简单,不会和WPF那样伤性能. 本文告诉大家,如何在 UWP 使用 win2d 做毛玻璃. 毛玻璃可以使用 win2D 方法,也可以使用 Compositor . 使用 win2d 得 ...
随机推荐
- FAILOVER详细步骤
FAILOVER详细步骤 1.Flush主库任何未传输的redo到目标备库 如果primary可以mount,则可以flush任何主库的未传输redo到备库,如果操作成功返回,则可以保证failove ...
- 原生js大总结四
031.数组常用的一些方法 1.push: 在数组最后添加一个或者多个元素,返回添加后数组的长度 2.pop: 从数组最后取出一个元素,返回的是数组的最后一个元素(取出的元素) 3.uns ...
- PatentTips - Maintaining shadow page tables in a sequestered memory region
BACKGROUND Malicious code, known as malware, which includes viruses, worms, adware, etc., may attack ...
- uva 10098 Generating Fast(全排列)
还是用的两种方法,递归和STL,递归那个是含有反复元素的全排列,这道题我 没有尝试没有反复元素的排列,由于从题目上并没有发现一定是有反复元素的() 贴代码: <span style=" ...
- UVA 11859 - Division Game
看题传送门 题目大意 有一个n * m的矩阵,每个元素均为2~10000之间的正整数,两个游戏者轮流操作.每次可选一行中的1个或者多个大于1的整数把它们中的每个数都变成它的某个真因子,比如12可以变成 ...
- (转)Windows Server 2008 R2 域控制器部署指南
转自:https://technet.microsoft.com/zh-cn/cloud/gg462955.aspx 一.域控制器安装步骤: 1.装 Windows Server 2008 R2并配置 ...
- [Angular2 Form] patchValue, setValue and reset() for Form
Learn how to update part of form model, full form model and reset whole form. We have form definetio ...
- js进阶 11-22/23 js如何实现选项卡
js进阶 11-22/23 js如何实现选项卡 一.总结 一句话总结:通过索引把选项卡头的li标签和选项卡内容的div标签联系在一起,通过控制div标签的display属性可以实现选项卡的选项切换. ...
- Ubuntu下成功安装QQ2013
阳光小强最近用Win8系统感觉特别不爽,中午果断换了一个win7系统,又想着能不能搞个双系统(最近在看一些linux东西),于是就开始整起来.结果并不好,linux虽然整好了,但是硬盘全部格式化了,当 ...
- Visual Studio 项目目录下的bin目录和 obj目录
一.Bin目录 Visual Studio 编译时,在bin 目录下有debug 和 release 目录. 1.Debug: 通常称为调试版本,它包含调试信息,所以要比Release 版本大很多(可 ...
