将vue-cli 2.x的项目升级到3.x
尝试将vue-cli 2.x的项目升级到3.x,记录一下升级过程,和遇到的坑
1. 直接复制替换src文件夹
2. 安装项目需要的依赖 (可以将原来package.json dependencies下需要的直接复制过来,然后运行npm i)
3. 安装完后运行npm run serve (如果启动服务不习惯npm run serve,可以将package.json的serve改成dev)
项目是启动了,页面确是空白的,出现如下信息

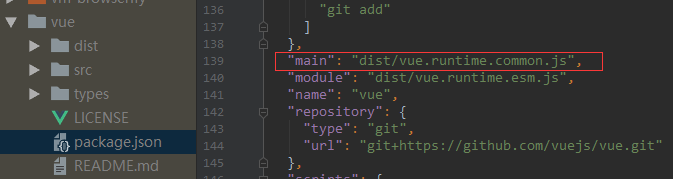
报错原因:引入vue时,采用里runtime形式的文件

要将这个错误引用纠正成vue/dist.vue.esm.js
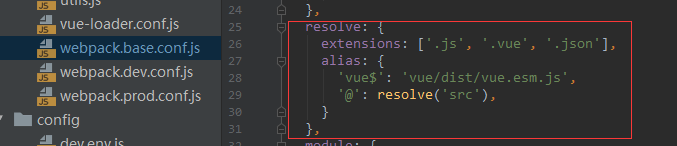
查看cli2.X的版本,在webpack.base.conf.js配置文件中已经添加了这个代码,如下图

解决方法:
在项目的根目录下添加配置文件vue.config.js,将上图这段代码复制粘贴到vue.config.js中,然后重启服务
代码如下:
const path = require('path')
function resolve (dir) {
return path.join(__dirname,dir)
}
module.exports = {
configureWebpack: config => {
config.resolve = {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
},
}使用jquery报错,原来2.x添加第三方插件的方法不行了
解决方案:
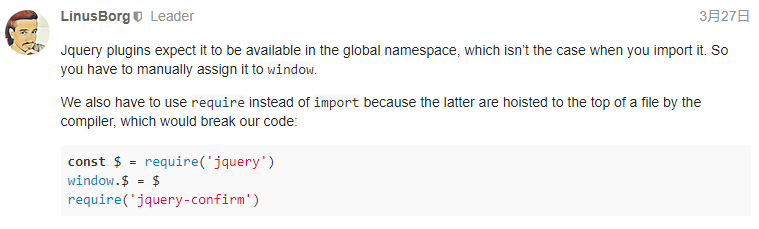
main.js 里原来用import $ from "jquery"引用的改成
const $ = require("jquery");
window.$ = $;原因请看下图:

基于jquery的插件使用require()
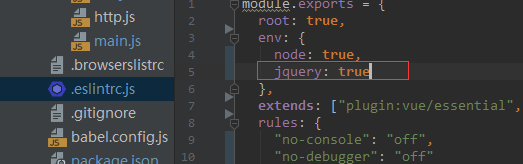
远行后,jquery可以用了,但eslint一直报'$' is not defined
解决方法1:在.eslintrc.js文件里env:{}里加jquery: true

解决方法2: 在使用$的页面加上/* global $ */
更新中...
将vue-cli 2.x的项目升级到3.x的更多相关文章
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- Vue Cli 3:创建项目
一 简介 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,有几个独立的部分. 1 CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.(vue ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
- 使用Vue CLI 3快速创建项目
首先 vue create ant-design-vue-pro 执行命令会显示两个选项,1默认,2自定义 我么选择自定义 选择好自定义的插件回车就等待下安装成功然后进入项目文件夹 cd ant-de ...
- vue --- cli build 后的项目,图片路径出错
今天在插入背景图片过程中,遇到了路径错误的问题,通过网上查询,找到了解决的办法,但是大部分都没有讲造成这种问题的原因,故我简单地总结了一下,并加入了一些自己的理解,欢迎共同探讨~ 当用vue-cli自 ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- Vue CLI图形化创建项目
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
随机推荐
- IOS--文件管理NSFileManager
iOS的沙盒机制.应用仅仅能訪问自己应用文件夹下的文件.iOS不像android.没有SD 卡概念.不能直接訪问图像.视频等内容. iOS应用产生的内容,如图像.文件.缓存内容等都必须存储在自己的沙盒 ...
- linux和unix的对照
在之前的博客中说到,linux是一个单一内核的操作系统,但它与传统的单一内核UNIX操作系统不同. 在普通单一内核系统中,全部内核代码都是被静态编译和链接的. 而在linux中,能够动态的装入和卸载内 ...
- SOAPUI使用
简介:在开发接口的时候每次验证接口是否正确都需要手动写测试DEMO来验证,使用SOAPUI可以大大减少测试时间. 目录 1.SOPUI介绍... 1 2.SOAPUI使用... 1 2.1新建SOAP ...
- Codeforces Round#320 Div2 解题报告
Codeforces Round#320 Div2 先做个标题党,骗骗访问量,结束后再来写咯. codeforces 579A Raising Bacteria codeforces 579B Fin ...
- ipad无法连接到app store怎么办
之前入手的air2提示无法连接到app store:你需要首先更新系统到最新的ios版本,去通用设置里面,有个update software, 点击即可,然后才能用apple id 联入,否选择提示连 ...
- epson 630打印机驱动安装不上
1号机: 连接到630打印机的电脑 2号机: 通过网络连接到630打印机 *现状: 直接将数据线插在2号机上安装打印机时,驱动安装不上,设备管理器中有“!”号 *原因: 可能是已有一台通过网络连接到1 ...
- 【Docker自定制镜像之Dockerfile】
镜像的定制,就是定制每一层所添加的配置.文件,如果可以把每一层修改.安装.构建.操作的命令都写入到一个脚本中,用脚本来构建.定制镜像,这个脚本就是Dockerfile Dockerfile是一个文本文 ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- 黑马程序猿——JAVA面向对象的特性:封装,继承,多态
- ----------android培训.java培训.java学习型技术博客.期待与您交流!------------ ...
- vim中使用正則表達式
一.使用正則表達式的命令 使用正則表達式的命令最常见的就是 / (搜索)命令. 其格式例如以下: /正則表達式 还有一个非常实用的命令就是 :s(替换)命令,将第一个//之间的正則表達式替换成第二个/ ...
