jquery如何实现动态增加选择框
jquery如何实现动态增加选择框
一、总结
一句话总结:用jquery的clone(true)方法。
1、如何在页面中复制amazeui加了特效的标签?
amazeui中的控件带js方法,不知道那部分js的情况下,只有不用功能才能方便用clone(true)复制
2、选兄弟选不到的时候怎么选元素?
通过父亲选儿子,照样可以达到相同的功能
3、表单中的控件如何让它不能提交过去?
控件设置为disabled
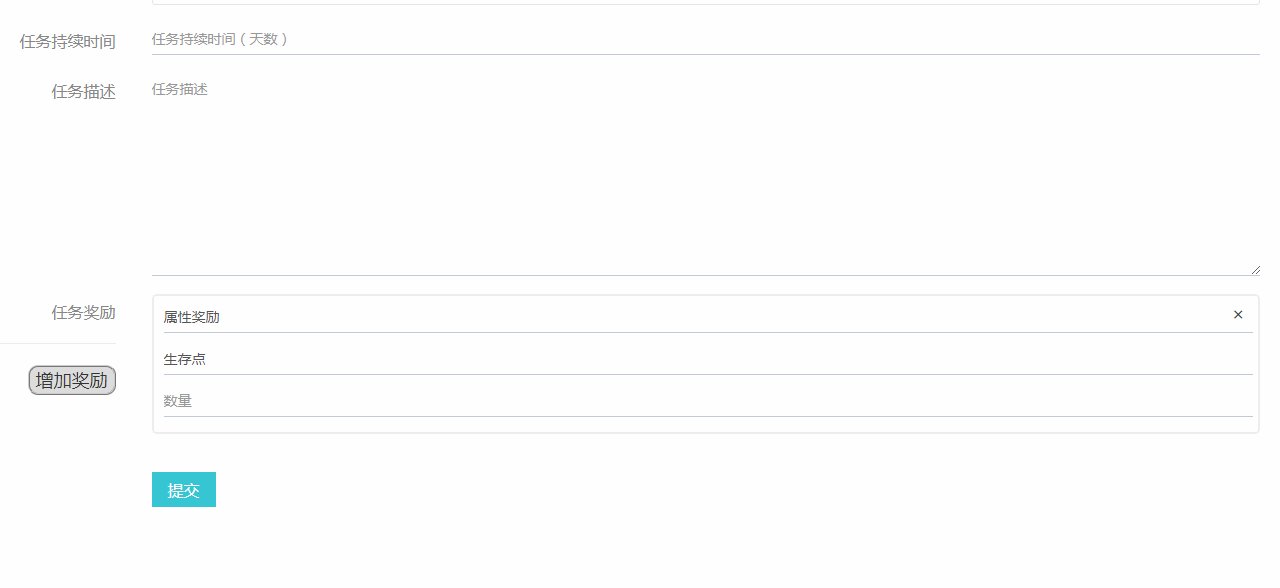
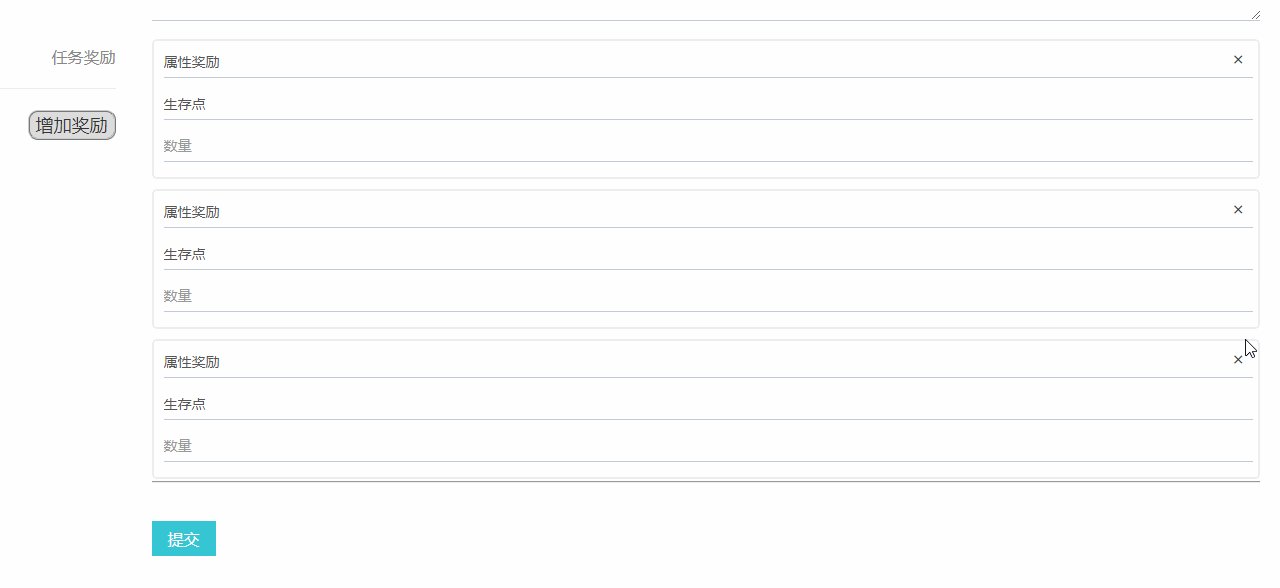
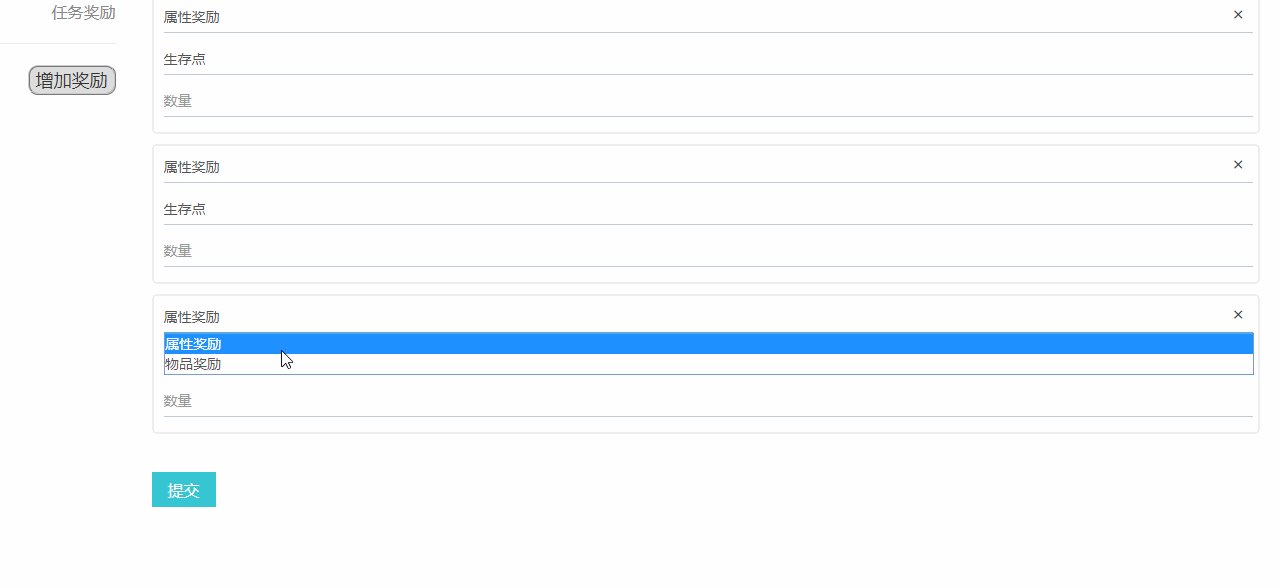
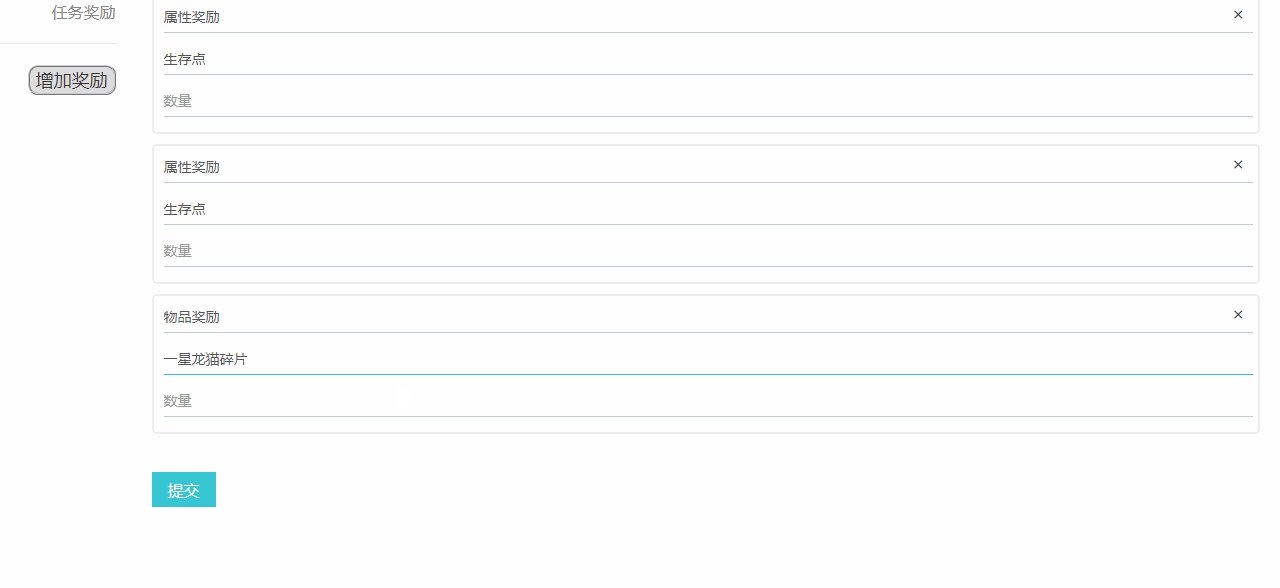
二、jquery如何实现动态增加选择框

<script>
function taskRewardHidden(){
$('div.goods').hide();
$('div.goods').find($('select')).attr({'disabled':'disabled'});
$('div.attribute').hide();
$('div.attribute').find($('select')).attr({'disabled':'disabled'});
}
taskRewardHidden();
$('div.attribute').show();
$('div.attribute').find($('select')).removeAttr('disabled'); //把作为复制之用的那个item的所有东西都设置为disabled,避免提交
//$('.task_reward_list_item:first').find($('select,input[type=number]')).attr({'disabled':'disabled'}); $('div.reward_type').children("select").change(function () {
//$(this)就有选出来的就有问题
var type=$(this).val();
//alert($(this).html());
//alert($(this).parent().parent().children('.goods').html());
$(this).parent().parent().children('.goods').hide();
$(this).parent().parent().children('.goods').find($('select')).attr({'disabled':'disabled'});
$(this).parent().parent().children('.attribute').hide();
$(this).parent().parent().children('.attribute').find($('select')).attr({'disabled':'disabled'});
$(this).parent().parent().children('.'+type).show();
$(this).parent().parent().children('.'+type).find($('select')).removeAttr('disabled'); //taskRewardHidden();
//$('div.'+type).show();
}); //增加一个隐藏的task_reward_list_item做复制之用
$('.task_btn_addReward').click(function () {
//把作为复制之用的那个item的所有东西都设置的disabled移去,方便复制
$('.task_reward_list_item:first').find($('select,input[type=number]')).removeAttr('disabled');
//复制过来的东西因为只显示了属性,所以还要把物品设置成disabled
$('.task_reward_list_item:first').find($('div.goods').find($('select'))).attr({'disabled':'disabled'});
//复制
var new_task_reward_list_item=$('.task_reward_list_item:first').clone(true); //var new_task_reward_list_item=$('.task_reward_list_item:first').find($('select,input[type=number]')).removeAttr('disabled').end().clone(true);
//显示
new_task_reward_list_item.show().animate({
'top': '-500px', opacity: '0.5'
}, 1);
$('div.task_reward_list_group').animate({
borderWidth: 15
},10);
new_task_reward_list_item.animate({
'top': '0', opacity: '1'
}, 500,'swing');
//alert($('div.task_reward_list_group').length);
$('div.task_reward_list_group').css({
'border-bottom': '5px groove'
});
$('div.task_reward_list_group').animate({
borderWidth: 15
},499);
$('div.task_reward_list_group').animate({
borderWidth: 7
},1);
new_task_reward_list_item.animate({
'top': '-130px', opacity: '1'
}, 200,'linear');
new_task_reward_list_item.animate({
'top': '0', opacity: '1'
}, 200,'linear');
$('div.task_reward_list_group').animate({
borderWidth: 7
},399);
$('div.task_reward_list_group').animate({
borderWidth: 3
},1);
new_task_reward_list_item.animate({
'top': '-65px', opacity: '1'
}, 200,'linear');
new_task_reward_list_item.animate({
'top': '0', opacity: '1'
}, 200,'linear');
$('div.task_reward_list_group').animate({
borderWidth: 3
},399);
$('div.task_reward_list_group').animate({
borderWidth: 1.5
},1);
new_task_reward_list_item.animate({
'top': '-30px', opacity: '1'
}, 200,'linear');
new_task_reward_list_item.animate({
'top': '0', opacity: '1'
}, 200,'linear');
$('div.task_reward_list_group').animate({
borderWidth: 1.5
},399);
$('div.task_reward_list_group').animate({
borderWidth: 0
},1); //alert($('.task_reward_list_item:first').find($('select,input[type=number]')).length);
//alert(new_task_reward_list_item.html());
//alert(new_task_reward_list_item.html());
$('.task_reward_list_group').append(new_task_reward_list_item);
//把作为复制之用的那个item的所有东西都设置为disabled,避免提交
$('.task_reward_list_item:first').find($('select,input[type=number]')).attr({'disabled':'disabled'}); //把第一个奖励列表数据拿来用用
}); //关闭方法 $('.task_reward_list_item_close').click(function () {
//alert($('.task_reward_list_item_close').length);
//alert($('.task_reward_list_item_close').eq(0));
//alert($(this).parent().index());
//找出它的索引号,判断索引号是不是0来解决
//比较用数字来比较比较好
if($(this).parent().index()==1) alert('第一个不能删!');
else{
$(this).parent().hide();
//alert($(this).parent().find($('select,input[type=number]')).length);
$(this).parent().find($('select,input[type=number]')).attr({'disabled':'disabled'});
}
//隐藏的元素不让传参数
}); //执行js的时候,php早走完了,所以选项只有一份,当时可以通过dom把数据弄过来
//以为这里涉及到amaze ui里面的js,所以会出错
//不用amaze ui的这个选择框特效就特别好做了 </script>
jquery如何实现动态增加选择框的更多相关文章
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- jquery.chosen.js下拉选择框美化插件项目实例
由于之前使用的bootstrap-select插件是建立在bootstrap基础上的,实际使用到项目中的时候,与我们使用的ace-admin(基于bootstrap)存在样式冲突,导致下拉框的样式发生 ...
- jquery中为动态增加的元素添加事件
// html代码 <ul id="main"> </ul> // js代码 $(function(){ // 动态添加html代码 $("#ma ...
- [jQuery编程挑战]004 针对选择框词典式排序
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
- EasyUI combobox动态增加选择项
有需求需要动态的为combobox增加可选项,后来解决方案如下 html如下 <select id="workerList"></select> js 如下 ...
- jQuery立体式数字动态增加(animate方法)
1.HTML结构 <div class="integral">已有<span class="ii"></span>积分< ...
- 用jquery来实现正反选选择框checkbox的小示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 转:zTree树控件入门之checkbox:如何动态设置节点的checkbox选择框启用与禁用状态(chkDisabled)
当一棵树的部分节点根据登入用户角色不同而决定是否启用节点前的checkbox选择框的时候,我们应该如何做呢?也或者如何在页面加载的时候动态根据当前登入用户角色动态切换节点前的checkbox的禁用状态 ...
- jquery动态增加或删除tr和td【实际项目】
难点: (1)动态增加.删除tr和td (2)每天tr和td都有下标,且下标要动态变化, (3)tr和td为什么下标不能随便写,原因是此处需要把所有tr中的数据以list的形式发送到后台对象中,所有每 ...
随机推荐
- 源代码编译安装CloudStack 4.2
基于CentOS 6.4安装CloudStack 环境配置 # yum -y update # yum -y upgrade 安装NTP,jdk 1.7, tomcat 6, mysql,git等服务 ...
- Nginx系列(一)--nginx是什么?
一.介绍 Nginx是一个高性能的HTTP和反向代理server,也是一个IMAP/POP3/SMTP代理server. Nginx是一款轻量级的Webserver/反向代理server以及电子邮件代 ...
- 没有killall命令的解决方法
没有killall命令的解决方法 -bash: killall: command not found https://www.byte128.com/archives/231.html 执行killa ...
- js09--函数 call apply
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 2.技巧: 用 JAXM 发送和接收 SOAP 消息—Java API 使许多手工生成和发送消息方面必需的步骤自动化
转自:https://www.cnblogs.com/chenying99/archive/2013/05/23/3094128.html 技巧: 用 JAXM 发送和接收 SOAP 消息—Java ...
- sql查看依赖关系
select OBJECT_NAME(object_id) as name,object_NAME(referenced_major_id) as ref from sys.sql_dependenc ...
- BZOJ2329: [HNOI2011]括号修复(Splay)
解题思路: Replace.Swap.Invert都可以使用Splay完美解决(只需要解决一下标记冲突就好了). 最后只需要统计左右括号冲突就好了. 相当于动态统计最大前缀合和最小后缀和. 因为支持翻 ...
- C#解决关闭多线程的form主窗体时抛出ObjectDisposedException 异常
一.现象: 我在主窗体新建线程,使用子线程来处理接收到的数据,并且更新窗体显示内容,但关闭主窗体程序之后就程序就报错,如下所示: 二.分析问题: 由于新建线程的处理函数里边是一直死循环处理数据,虽然窗 ...
- 【2017"百度之星"程序设计大赛 - 初赛(A)】今夕何夕
[链接]http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?cid=775&pid=1005 [题意] 在这里写题意 [题 ...
- 【Spring】Service 注入失败,空指针
service层的类都有用@Service标识,但报空指针,注入失败,很可能是因为spring的application配置和springmvc的配置文件配置错误,导致容器冲突了. spring和spr ...
