react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素)

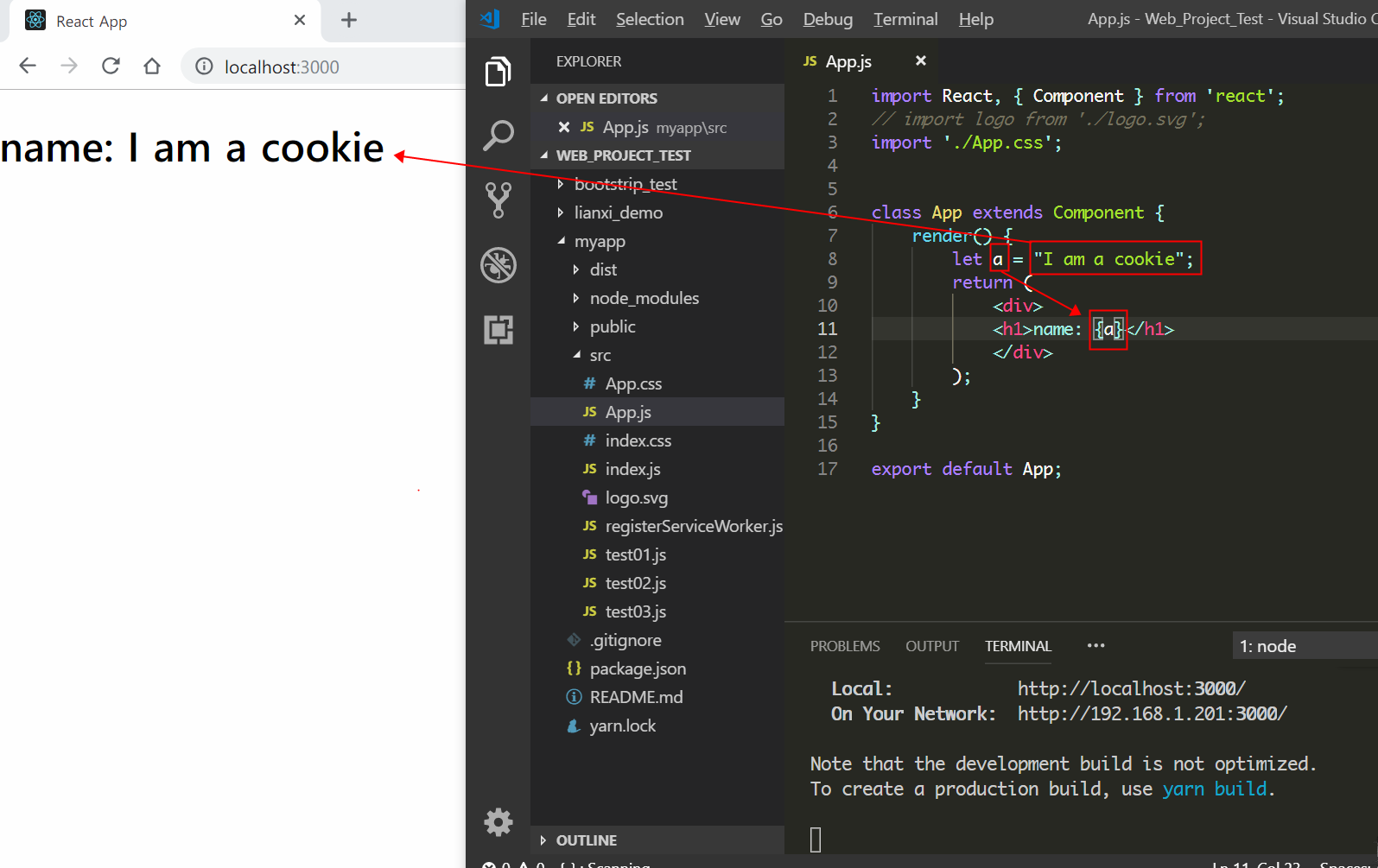
如图所示最简单的变量使用方法
格式 let 变量名称 = 赋值;
渲染格式直接用 {变量名称} 就可以直接渲染到页面

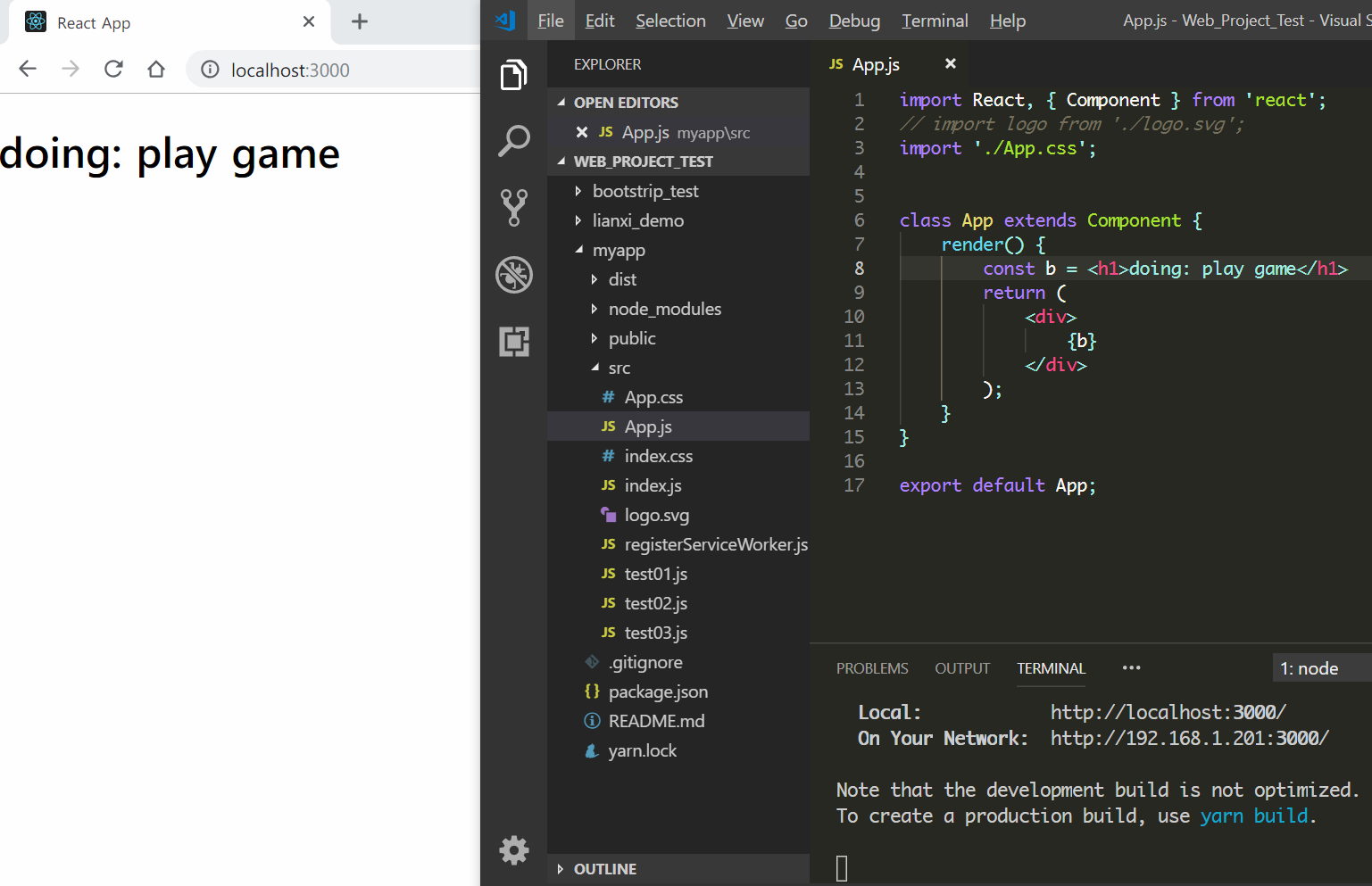
如图所示第二种渲染方法
格式 const 变量名称 = <标签>内容</标签>
渲染格式 {变量名称} 即可渲染到页面展示

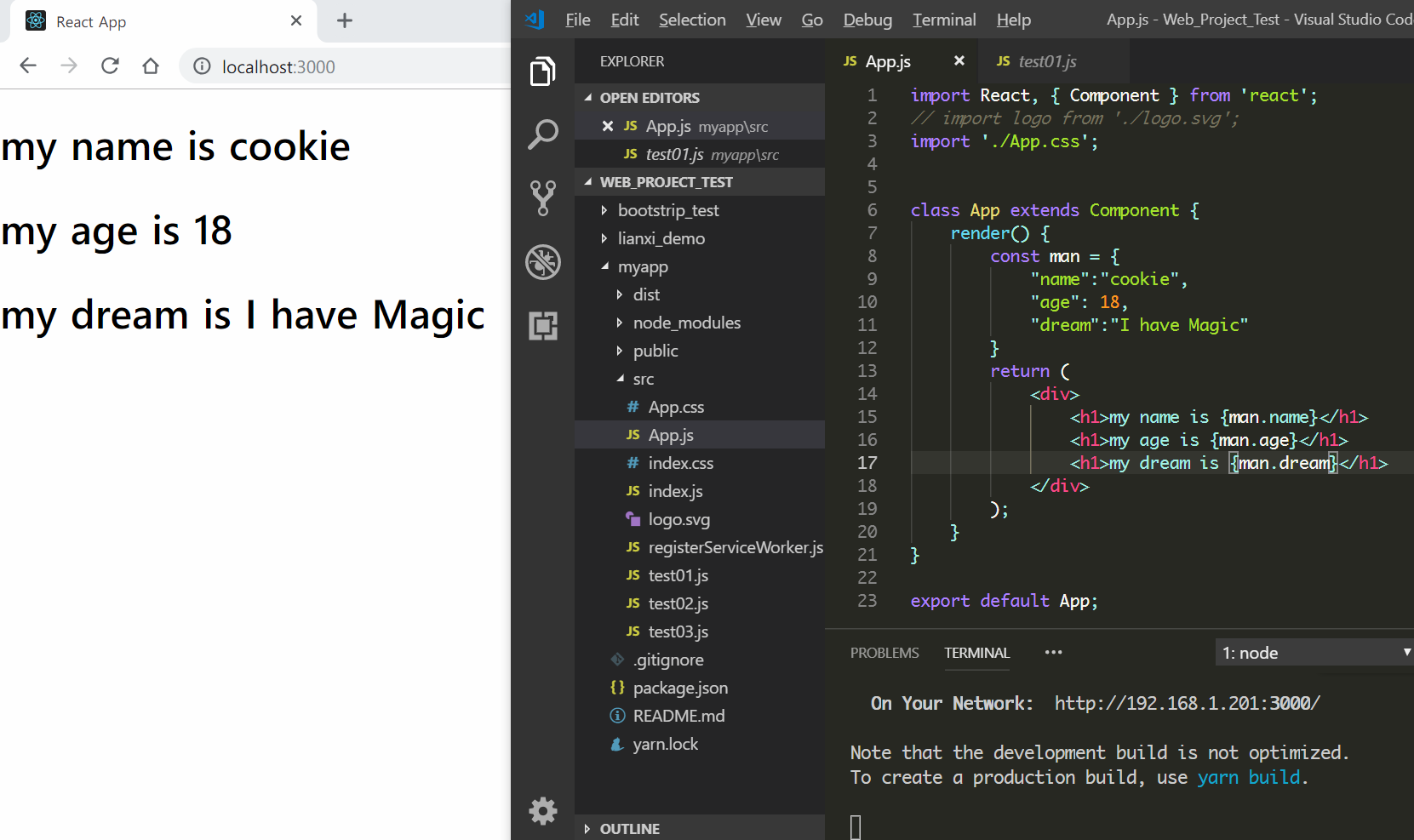
如图所示也可以渲染一个对象包括它的属性对应展示到页面
格式 const 对象名称 = { key : value } 多个对象属性需要{ key1 : value1, key2 : value2 }用逗号分隔
渲染格式 { 对象名称.key }渲染对应key的value值

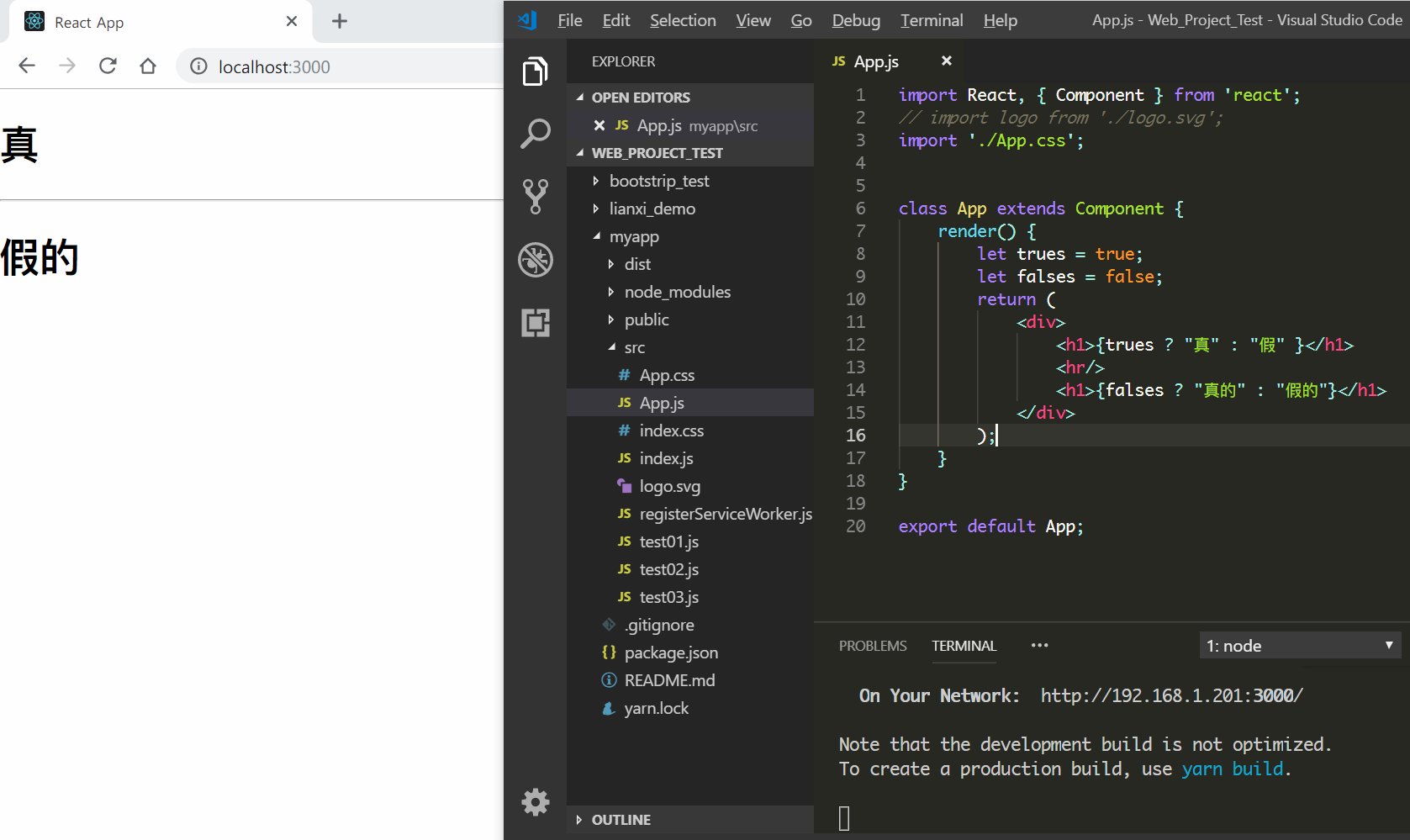
如图所示三元运算判断条件真假
格式 let 条件 = true 或 false
渲染格式 { 条件判断 ? 真就渲染 :假就渲染}
以上是react基本渲染的入门js写法,简单的介绍的jsx的渲染格式与用法!
react基础用法一(在标签中渲染元素)的更多相关文章
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- jQuery获取标签中的元素
获取双标签之间的内容 在JavaScript中,获取双标签之间的内容是这样的: <!DOCTYPE html> <html lang="en"> <h ...
- React基础篇 (1)-- render&components
render 基础用法 //1.创建虚拟DOM元素对象 var vDom=<h1>hello wold!</h1> //2.渲染 ReactDOM.render(vDom,do ...
- selenium模块基础用法详解
目录 selenium模块 官方文档 介绍 安装 有界面浏览器 无界浏览器 selenium+谷歌浏览器headless模式 基本使用 选择器 基本用法 xpath 获取标签属性 等待元素被加载 隐式 ...
- css的基础用法之标签选择
一.css的4种引入方式 #.内联式 <p style="color: red;font-size: 50px;text-align: center">Egon是一个非 ...
- JavaScript在HTML中的基础用法总结
网页主要由三部分组成,分别为html.CSS和Javascript.如果说HTML是肉身,CSS是皮相,那Javascript就是灵魂.因此,三者的联系与融合则至关重要.本文就来为大家讲解一下Java ...
- Html A标签中 href 和 onclick用法、区别、优先级别
原文:Html A标签中 href 和 onclick用法.区别.优先级别 如果不设置 href属性在IE6下面会不响应hover.双击后会选中标签的父容器而非这个一a标签(IE下都存在这一问题). ...
- a标签中href=""的几种用法(转)
a标签中href=""的几种用法 标签: html / a标签 / javascript 46371 众所周知,a标签的最重要功能是实现超链接和锚点.而且,大多数人认为a标签最 ...
- Spring中JdbcTemplate的基础用法
Spring中JdbcTemplate的基础用法 1.在DAO中使用JdbcTemplate 一般都是在DAO类中使用JdbcTimplate,在XML配置文件中配置好后,可以在DAO中注入即可. 在 ...
随机推荐
- python __future__ 的几种特性
今天看tensorflow的代码,看到python里面有这么几句: from __future__ import absolute_import from __future__ import divi ...
- 9种常见的Android开发错误及解决方案
整理总结了9个Android开发中的错误以及解决方案,共同探讨进步! 1. 如果你的项目的R文件不见的话,可以试下改版本号在保存,R文件不见一般都是布局文本出错导致. 2. 布局文件不可以有大写字母 ...
- 作为一名Android APP开发者的自我总结
每当接近年尾,最痛苦的工作无疑是写年终总结,写总结的同时不禁感叹这一年过得不容易阿.突然想起这一年也是自己开发Android APP的第一年,于是觉得应该给自己的APP来一个年终总结. 一.开发方面严 ...
- [MST] Build Forms with React to Edit mobx-state-tree Models
We will expand our UI, and give the user the possibility to edit his wishlist. We will use the earli ...
- Codeforces Round #256 (Div. 2) B. Suffix Structures(模拟)
题目链接:http://codeforces.com/contest/448/problem/B --------------------------------------------------- ...
- C++ 学习笔记(一些新特性总结3)
C++ 学习笔记(一些新特性总结3) public.protected 和 private 继承 public 继承时,基类的存取限制是不变的. class MyClass { public: // ...
- java关键字之transient
转自:http://www.cnblogs.com/lanxuezaipiao/p/3369962.html 1. transient的作用及使用方法 我们都知道一个对象只要实现了Serilizabl ...
- centos7 配置redis
文件上传 yum -y install lrzsz 安装redis部署前操作 同时下载redis-.tar.gz安装包 yum -y install gcc-c++ yum -y install tc ...
- [Project Euler 429] Sum of squares of unitary divisors(数论)
题目链接:https://projecteuler.net/problem=429 题目: 我们称 N 的约数 d 为特殊的当且仅当 gcd(d, n / d) = 1. 设 S(n) 为 n 所有特 ...
- Kali linux2.0里Metasploit的服务类型探测
不多说,直接上干货! 在MSF终端中,可以输入search name:_version命令查看所有可用的服务查点模块 该命令的执行结果如下: root@kali:~# msfconsole ..... ...
