scrollWidth clientWidth offsetWidth
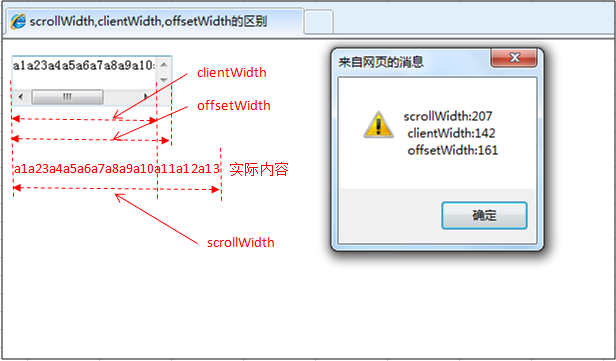
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。 实际内容+padding 不包括滚动条 边框
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。 可视区内容content+padding 不包括滚动条 边框
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。 能看得见的 包括边框
innerWidth这个则是浏览器视窗内可见区域宽度,当没有垂直滚动条时,它与clientWidth完全一样,如果有垂直滚动条,它会包含垂直滚动条宽度(一般为17)。
所以如果要获取垂直滚动条宽度,可以:
滚动条宽度=innerWidth -clientWidth如果你要获取某个DIV的实际宽高,不管它是否有滚动条,应该用offsetWidth、offserHeight
而clientWidth则可用于计算垂直滚动条实际宽度(有时候垂直滚动条的宽度是自定义的,就不是默认的17了)
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。

以上。
scrollWidth clientWidth offsetWidth的更多相关文章
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- scrollLeft,scrollWidth,clientWidth,offsetWidth 可实现导航栏固定不动(冻结)的效果
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位 ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之全然具体解释
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth究竟指的哪到哪的距离之全然具体解释scrollHeight: 获取对象的滚动高度. scrol ...
- H5,PC网页屏幕尺寸相关整理(scrollLeft,scrollWidth,clientWidth,offsetWidth)
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解scrollHeight: 获取对象的滚动高度. scrollLef ...
- HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth完全详细的说明
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth具体指完全解释究竟哪里的距离scrollHeight: 获取对象的高度滚动. scrollLe ...
- 转 HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth之完全详解
HTML:scrollLeft,scrollWidth,clientWidth,offsetWidth到底指的哪到哪的距离之完全详解 scrollHeight: 获取对象的滚动高度. scrollLe ...
- scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包 ...
- web前端学习笔记---scrollWidth,clientWidth,offsetWidth的区别
通过一个demo测试这三个属性的差别. 说明: scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动 ...
- 转:scrollWidth,clientWidth,offsetWidth的区别
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大. clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变. off ...
随机推荐
- 30.IK分词器配置文件讲解以及自定义词库
主要知识点: 知道IK默认的配置文件信息 自定义词库 一.ik配置文件 ik配置文件地址:es/plugins/ik/config目录 IKAnalyzer.cfg.xml:用 ...
- cuda npp库旋转图片
#include <stdio.h> #include <stdlib.h> #include <string.h> #include <assert.h&g ...
- selenium动作链
简介 一般来说我们与页面的交互可以使用Webelement的方法来进行点击等操作. 但是,有时候我们需要一些更复杂的动作,类似于拖动,双击,长按等等. 这时候就需要用到我们的Action Chains ...
- Sencha Touch 2.1学习图表Chart概述
Extjs.chart提供了可视化展现数据的能力,每个图表可以绑定到数据模型Ext.data.Store上, 并随着数据的变换可以自动的更新图表 一个图表对象包括图标风格.坐标(axes).序列(se ...
- R语言 EFA(探索性因子分析)
EFA的目标是通过发掘隐藏在数据下的一组较少的.更为基本的无法观测的变量,来解释一组可观测变量的相关性.这些虚拟的.无法观测的变量称作因子.(每个因子被认为可解释多个观测变量间共有的方差,也叫作公共因 ...
- SSH框架之Struts(3)——Struts的执行流程之核心方法
上篇讲了Tomcat实例化一个单例的ActionServlet.依据web.xml配置文件做好对应的初始化工作. 这时client产生一个.do结尾的request请求,採用get/post方式提交之 ...
- CF #329 D
D题,LCA是很明显的.要注意的是,因为是除法,所以最多可以除x>2的有64次,当大于64时可以直接返回0.而且注意到可能会有很多值为1的边,可以使用路径压缩,把边为1的边压缩掉,类似于并查集的 ...
- 将XML文件转化成NSData对象
NSData *xmlData = [[NSData alloc]initWithContentsOfFile:[NSString stringWithFormat:@"%@/People. ...
- hdu1595find the longest of the shortest 最短路
//给一个无向图,问删除一条边,使得从1到n的最短路最长 //问这个最长路 //这个删除的边必定在最短路上,假设不在.那么走这条最短路肯定比其它短 //枚举删除这条最短路的边,找其最长的即为答案 #i ...
- OC第六课
主要内容:Block(Block语法.Block使用.Block实现数组排序) 一.Block语法 Block:块语法.本质上是匿名函数(没有函数名称的函数),和函数指针非常相似 函数回想: 实现了某 ...
