CSS制作简单loading动画
曾经以为,loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来。比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就完了。gif图也可以,但是加载时间比较长。
CSS的animation可以做出大多数的loading,比如:





loading1:
1、HTML:
<div id="ddr">
<div class="ddr ddr1"></div>
<div class="ddr ddr2"></div>
<div class="ddr ddr3"></div>
<div class="ddr ddr4"></div>
<div class="ddr ddr5"></div>
</div>
2、CSS:
#ddr{
margin: 0 auto;
width: 70px;
height: 120px;
}
.ddr{
width: 10px;
height: 120px;
float: left;
margin: 2px;
background-color: #00ff00;
animation: loading 1s infinite ease-in-out;/*animation:动画名称 持续时间 动画速度曲线 延迟 执行多少次 是否正反方向轮流播放*/
}
.ddr2{
animation-delay: -0.9s;/*定义开始执行的地方,负号表示直接从第900ms开始执行*/
}
.ddr3{
animation-delay: -0.8s;
}
.ddr4{
animation-delay: -0.7s;
}
.ddr5{
animation-delay: -0.6s;
}
@keyframes loading {
0%,40%,100%{ /*定义每帧的动作*/
-webkit-transform: scaleY(0.5);
}
20%{
-webkit-transform: scaleY(1);
}
}
loading2:
1、HTML:
<div id="circle"></div>
2、CSS:
#circle{
margin: 20px auto;
width: 100px;
height: 100px;
border: 5px white solid;
border-left-color: #ff5500;
border-right-color:#0c80fe;
border-radius: 100%;
animation: loading1 1s infinite linear;
}
@keyframes loading1{
from{transform: rotate(0deg)}to{transform: rotate(360deg)}
}
loading3:
1、HTML:
<div id="loader3">
<div id="loader3-inner"></div>
</div>
2、CSS:
#loader3{
box-sizing: border-box;
position: relative;
margin-left: 48%;
transform: rotate(180deg);
width: 50px;
height: 50px;
border: 10px groove rgb(170, 18, 201);
border-radius: 50%;
animation: loader-3 1s ease-out alternate infinite;/* alternate表示则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)反向播放 */
}
#loader3-inner{
box-sizing: border-box;
width: 100%;
height: 100%;
border: 0 inset rgb(170, 18, 201);
border-radius: 50%;
animation: border-zoom 1s ease-out alternate infinite;
}
@keyframes loader-3 {
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(-360deg);
}
}
@keyframes border-zoom {
0%{
border-width: 0px;
}
100%{
border-width: 10px;
}
}
loading4:
1、HTML:
<div id="loading4">
<div id="loader4" class="heart"></div>
</div>
2、CSS:
#loading4{
width: 100%;
height: 100px;
}
#loader4{
position: relative;
margin-left: calc(50% - 25px);
width: 50px;
height: 50px;
animation: loader-4 1s ease-in-out alternate infinite;
}
.heart:before{
position: absolute;
left: 11px;
content: "";
width: 50px;
height: 80px;
transform: rotate(45deg);
background-color: rgb(230, 6, 6);
border-radius: 50px 50px 0 0;
}
.heart:after{
position: absolute;
right: 11px;
content: "";
width: 50px;
height: 80px;
background-color: rgb(230, 6, 6);
transform: rotate(-45deg);
border-radius: 50px 50px 0 0;
}
@keyframes loader-4 {
0%{
transform: scale(0.2);
opacity: 0.5;
}
100%{
transform: scale(1);
opacity:;
}
}
环形进度条:
0、原理:
(1)、

如图,先画一个正方形,这个正方形就是环形loading的轨道(现在还不是),再将一个圆放在上面,充当遮蔽物。
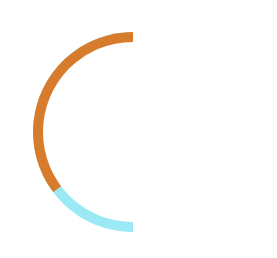
(2)、

CSS3有个clip属性,可以裁剪图像,将上面的圆裁为一半,假如这个圆的右半部分一直看不见,旋转左边这个半圆,会出现怎样的效果呢?
(3)、


如图,就是这种效果,这时候再加一个遮罩,就形成了下面这种效果:
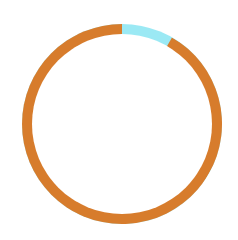
(4)、

再将最下面的正方形变成圆形(变成真正的轨道),旋转橙色部分的圆环,底部青色的就会露出来,就形成了进度条的效果
(5)、

这是左边的一半,将右边的一半补齐:
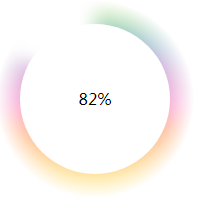
(6)、

中间白色部分是mask,加上相应的文字,调整颜色就ok啦!
(7)、

1、HTML:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="progress.css">
</head> <body>
<div class="circle">
<div class="preLeft">
<div class="left"></div>
</div>
<div class="preRight">
<div class="right"></div>
</div>
</div>
<div class="mask">
<span class="progress">0</span>%
</div>
<script src="progress.js"></script>
</body> </html>
2、CSS:
*{
margin:;
padding:;
}
.circle {
width: 200px;
height: 200px;
border-radius: 50%;
box-shadow: 0 0 7px 0px inset;
background:linear-gradient(#9ED110, #50B517, #179067, #476EAF, #9f49ac, #CC42A2, #FF3BA7, #FF5800, #FF8100, #FEAC00, #FFCC00, #EDE604);
filter: blur(8px);
transform: scale(1.1);
-webkit-mask: radial-gradient(black 30px, #0000 90px);
}
.preLeft{
position: absolute;
top:;
left:;
width: 200px;
height: 200px;
clip: rect(0, 100px, auto, 0);
}
.left{
position: absolute;
top:;
left:;
width: 200px;
height: 200px;
border-radius: 50%;
box-shadow: 0 0 3px 0px inset;
background: #fff;
transform: rotate(0deg);
clip: rect(0, 100px, auto, 0);
}
.preRight{
position: absolute;
top:;
left:;
width: 200px;
height: 200px;
clip: rect(0, auto, auto, 100px);
}
.right {
position: absolute;
top:;
left:;
width: 200px;
height: 200px;
border-radius: 50%;
box-shadow: 0 0 3px 0px inset;
background:#fff;
transform: rotate(0deg);
clip: rect(0, auto, auto, 100px);
}
.mask {
width: 150px;
height: 150px;
position: absolute;
left: 25px;
top: 25px;
border-radius: 50%;
/* box-shadow: 0 0 5px 0px; */
background: #FFF;
text-align: center;
line-height: 150px;
}
3、JS:
function init() {
let left = document.getElementsByClassName('left')[0];
let right = document.getElementsByClassName('right')[0];
let progress = document.getElementsByClassName('progress')[0];
let value = 0;
let timer = setInterval(() => {
if (progress.innerHTML < 100) {
progress.innerHTML = value++;
if (value <= 50) {
right.style.transform = 'rotate(' + (value * 3.6) + 'deg)';
} else if (value <= 100) {
left.style.transform = 'rotate(' + ((value - 50) * 3.6) + 'deg)';
}
} else {
clearInterval(timer);
}
}, 100);
}
window.onload = function () {
init();
};
-
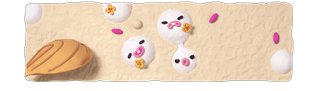
逢年过节,百度或者谷歌都会在首页播放一段动画,比如元宵节:

这个动画不仅仅是gif图,有时候是一张长长的包含所有帧的图片:

仿照animation一帧一桢的思路,可以将这张图片做成动画:
#picHolder{
/* 图片样式 */
position: absolute;
top: 17%;
left: 50%;
width: 270px;
height: 129px;
margin-left:-135px;
background-image: url("../../../Library_image/tangyuan.png");
background-repeat: no-repeat;
background-position-x:;
cursor: pointer;
}
function animation () {
/* 定时移动图片,使观众看到不同的帧 */
var po = 0
var i = 0
var holder = document.getElementById('picHolder')
setInterval(function () {
po += -270
i++
holder.style.backgroundPositionX = po + 'px'
if (i >= 31) {
i = 0
po = 270
}
}, 100)
}
window.onload = function () {
animation()
}
不过有时候他们又会放上一张gif图,不懂他们的套路
CSS制作简单loading动画的更多相关文章
- css制作简单loading动画效果【css3 loading加载动画】
曾经以为,loading的制作需要一些比较高深的web动画技术,后来发现大多数loading都可以用“障眼法”做出来.比如一个旋转的圆圈,并不都是将gif图放进去,有些就是画个静止图像,然后让它旋转就 ...
- 纯css去实现loading动画效果图
当项目中加载内容慢的的时候,需要显示一个loading动画效果图 之前我们使用的是一圈点点旋转的效果,现在设计修改为,如下gif图片效果-------------------------------- ...
- CSS制作简单图标
CSS制作图标包括知识点如border-width.border-style.border-color.border-radius.对元素的定位拼接.旋转等结合起来. 图标效果如下(拖动滑块可缩放图标 ...
- 利用 css 制作简单的提示框
在网页开发中,为了提高用户体验,经常会用到一些提示框来引导用户,这里分享下一些简单的提示框的制作 1.首先类似一个长方形右上角一个关闭按钮 这里用到的主要是一些定位的知识,运用relative和abs ...
- 用CATransform3D实现3D效果和制作简单3D动画
我们先来看下CATransform3D的头文件 struct CATransform3D { CGFloat m11, m12, m13, m14; CGFloat m21, m22, m23, m2 ...
- 用Laya制作简单的动画
(function () { var layaGameInit = window.layaGameInit || {}; var WebGL = Laya.WebGL; var Browser = L ...
- js+css制作简单的轮播图带有定时功能
用纯css和JavaScript代码制作带有定时轮播功能的轮播图 <!DOCTYPE html> <html> <head> <meta charset=&q ...
- css制作简单的导航栏
//css代码 #menu{ height: 65px; width:100%; background-color: rgba(0, 0, 0, 0.5);}#menu ul{ list-style: ...
- 使用div+css制作简单导航 以及要注意问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Git:分支的创建、合并、管理和删除
了解分支 如果想实现多人协作.划出Bug区.Feature区等功能,就需要分支功能.(确实很强大的地方) 每次commit时,Git都把它们串成一条时间线,这条时间线就是一个分支.截止到目前,只有一条 ...
- 51nod1103 N的倍数
[题解] 先预处理出模N意义下的前缀和sum[i]. 1.如果sum[i]=0,那么1~i的数之和就是N的倍数 2.sum[i]%N总共有0~N-1这N种情况:根据1,如果sum[i]为0则必定有解: ...
- 学习Spring框架等技术的方向、方法和动机
学习Spring框架最早学习Spring框架是在大二的时候,当时看了几本书,看了一些视频,主要是传智播客的.更多的,还是写代码,单独写Spring的,也有与Struts和Hibernate等框架整合的 ...
- java.lang.ClassFormatError: Unknown constant tag 0 in class file
在通过文件上传之后,运行java程序,突然发现这么一个错误:java.lang.ClassFormatError: Unknown constant tag 0 in class file,通过网上查 ...
- hibernate使用c3p0数据源
在配置好hibernate连接数据库环境的前提下,我们进行例如以下操作就能够搭建好hibernate中使用c3p0数据源的环境了. 1). 导入 jar 包: hibernate-release-4. ...
- TRIZ的成功案例
这篇採訪稿是几年前的,是TRIZ成功案例离我近期的,由于主人公是我的朋友,请点击查看: 培训后技术难题就攻克了 后记:学了TRIZ并不能让您100%解决您全部遇到的问题,但这样的思想和方法确实是最具操 ...
- C++ Primer 学习笔记_5_变量和基本类型(续2)
变量和基本类型 七.枚举 枚举不但定义了整数常量集,并且还把它们聚集成组. 枚举与简单的const常量相比孰优孰劣, 通过以下一段代码. 一看便知: enum {input, output, a ...
- jenkins下载插件失败解决办法
- couchbase的备份与恢复命令
下面技术应用于最优质的水果的鲜果篮 ./cbbackup http://192.168.1.112:8091 /backups/20140505 -u Administrator -p passwor ...
- 操作系统: 二级文件夹文件系统的实现(c/c++语言)
操作系统的一个课程设计,实现一个二级文件夹文件系统. 用disk.txt模拟磁盘,使用Help查看支持的命令及其操作方式,root为超级用户(写在disk.txt中) 文件的逻辑结构:流式文件. 物理 ...
