node——request和response的常用对象
request(http.IncomingMessage)和response(http.ServerResponse)对象介绍
request:服务器解析用户提交的http请求报文,将结果解析到request对象中,凡是要获取和用户请求的数据都可以通过request对象获取
request对象常用类型,继承自stream.Readable
request.headers请求报文头
request.rawHeaders原生请求报文头
request.httpVersion请求版本号
request.method请求方法
request.url请求路径
response:在服务器端用来向用户做出响应的对象,凡是需要向用户(客户端)响应操作,都需要通过response对象来进行
response.writeHead(statusCode[, statusMessage][, headers])
response.setHeader
response.statusCode
responsestatusMessage
response.write
1.request
var http=require('http');
http.createServer(function(req,res){
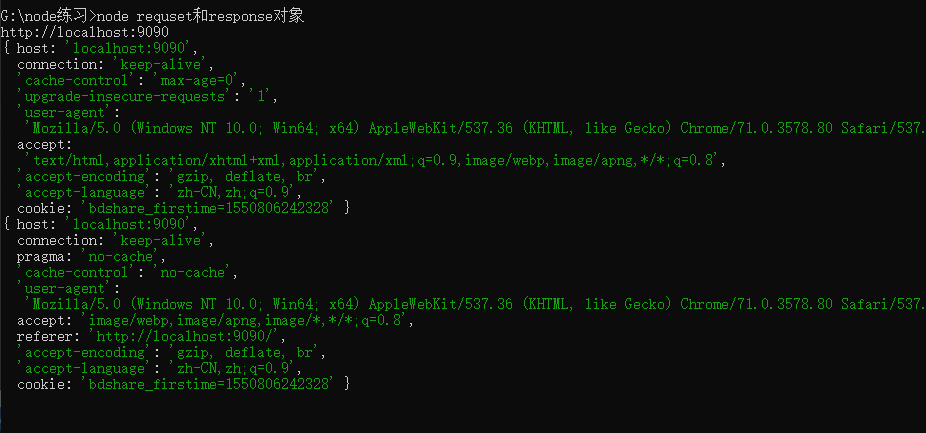
//1.获取所有请求报文头
//req.headers返回的是一个对象,里面返回了所有的请求报文头
console.log(req.headers);
res.end('over');
}).listen(9090,function(){
console.log('http://localhost:9090');
})

var http=require('http');
http.createServer(function(req,res){
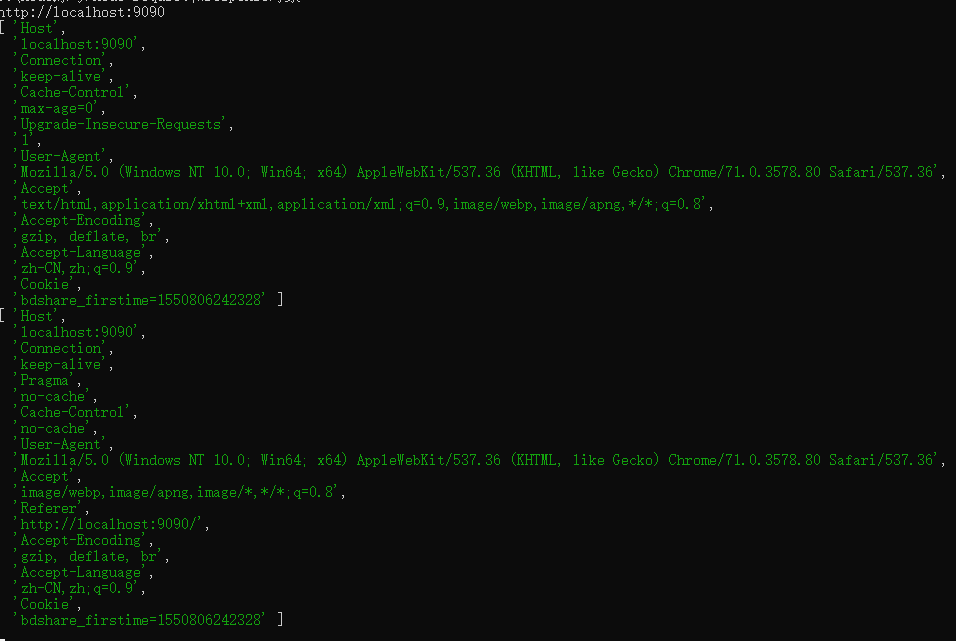
//request.rawHeaders返回的是一个数组,数组里保存的都是请求报文头的字符串
console.log(req.rawHeaders);
res.end('over');
}).listen(9090,function(){
console.log('http://localhost:9090');
})

var http=require('http');
http.createServer(function(req,res){
//2.httpVersion
//获取请求的客户端所使用的http版本
console.log(req.httpVersion);
res.end('over');
}).listen(9090,function(){
console.log('http://localhost:9090');
})

var http=require('http');
http.createServer(function(req,res){
//3.method
//获取客户端请求使用的方法(POST,GET......)
console.log(req.method);
//4.url
//获取请求的路径(不包含主机名,端口号,协议)
console.log(req.url);
res.end('over');
}).listen(9090,function(){
console.log('http://localhost:9090');
})


2.response
var http=require('http');
http.createServer(function(req,res){
//1.response.write(chunk[, encoding][, callback])
//chunk可以是一个字符串或者一个buffer,第二个参数指定如何将它编写出一个字节流,默认utf-8,当数据块被刷新的时候,callback会调用
res.write('hello world! 你好世界');
res.write('hello world! 你好世界');
//每个请求都必须调用res.end
//结束请求,该方法通知服务器,所有请求头和响应主体都以发送,服务器将视为已完成,可以考虑本次响应结束。
//res.end()要响应数据的话,数据必须是String或者Buffer类型
res.end('over');
}).listen(9090,function(){
console.log('http://localhost:9090');
})
但这样会出现乱码,所以需要加请求报文头
//2.通过res.setHeader来设置响应报文头,不过如果我们不设置响应报文头,系统也会默认有响应报文头,并且默认已经发送给了浏览器
res.setHeader('Content-Type','text/plain;charset=utf-8');

//3.设置http响应状态码
//res.statusCode设置http响应状态码
//res.statusMessage设置http响应状态码对应的消息
res.statusCode=404;
res.statusMessage='NOT FOUND';
这个是响应状态码,我们需要不同的响应状态码来反馈给用户信息,哪怕已经找到页面

//4. res.writeHead()
//直接向客户端响应(写入)http响应报文头
//建议在res.write()和res.end()之前调用
//如果res.statusCode,res.statusMessage,res.setHeader和res.writeHead一起设置,但是内容不一样,服务器会响应res.writeHead
res.writeHead(404,'not found',{
'Content-Type':'text/plain;charset=utf-8'
})

node——request和response的常用对象的更多相关文章
- @ModelAttribute设置request、response、session对象
利用spring web提供的@ModelAttribute注解 放在类方法的参数前面表示引用Model中的数据 @ModelAttribute放在类方法上面则表示该Action类中的每个请求调用之前 ...
- ASP.NET中的Request、Response、Server对象
Request对象 Response.Write(Request.ApplicationPath) //应用根路径 Request.AppRelativeCurrentExecutionFilePat ...
- request和response——请求响应对象
请求对象--request 获取get请求的值 一次请求,返回一个响应. 地址栏:http://127.0.0.1:8000/day3/get_request?lan=python 问号:代表请求参数 ...
- SpringMvc4中获取request、response对象的方法
springMVC4中获取request和response对象有以下两种简单易用的方法: 1.在control层获取 在control层中获取HttpServletRequest和HttpServle ...
- Request和Response。
复习点:1.重定向问题 2.输出字符串到浏览器.3.文件下载需求:1. 页面显示超链接2. 点击超链接后弹出下载提示框3. 完成图片文件下载 Request和Response Request: 1. ...
- java web(四):request、response一些用法和文件的上传和下载
上一篇讲了ServletContent.ServletCOnfig.HTTPSession.request.response几个对象的生命周期.作用范围和一些用法.今天通过一个小项目运用这些知识.简单 ...
- Java web课程学习之Request和Response
request和response l HttpServletRequest l 请求转发 l HttpServletResponse l 请求重定向 请求流程 每次请求service(),都会由容 ...
- Servlet之Request和Response 解析
原理 tomcat服务器会根据请求url中的资源路径,创建对应的Servlet的对象 tomcat服务器.会创建request和response对象,request对象中封装请求消息数据. tomca ...
- 【转】Django中的request与response对象
关于request与response 前面几个 Sections 介绍了关于 Django 请求(Request)处理的流程分析,我们也了解到,Django 是围绕着 Request 与 Respon ...
随机推荐
- 网络教程(8)IP协议
两台计算机间不是直接连接的,所以不能使用PPP协议,那么它们是怎么链接的呢? host A想把信息传给host B ethernet帧中的目标mac地址传到SFO后开始使用PPP协议 [Media ...
- socket 客户端的认证
一:使用 hashlib 进行加密验证: # server.py 服务端 import os import socket import hashlib def check_conn(conn): ...
- Mongodb学习总结(1)——常用NoSql数据库比较
虽然SQL数据库是非常有用的工具,但经历了15年的一支独秀之后垄断即将被打破.这只是时间问题:被迫使用关系数据库,但最终发现不能适应需求的情况不胜枚举. 但是NoSQL数据库之间的不同,远超过两 SQ ...
- 告诉你 SQL 数据库与 NoSQL 数据库的区别
简单来说 SQL 数据库和 NoSQL 数据库有着共同的目标:存储数据,但存储的方式不同 一. 表 SQL中的表结构具有严格的数据模式约束: 存储数据很难出错. NoSQL存储数据更加灵活自由:可能导 ...
- 2015 Multi-University Training Contest 6 hdu 5357 Easy Sequence
Easy Sequence Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)T ...
- CF369E. ZS and The Birthday Paradox
/* cf369E. ZS and The Birthday Paradox http://codeforces.com/contest/711/problem/E 抽屉原理+快速幂+逆元+勒让德定理 ...
- C#--二维码生成代码
需要用到ThoughtWorks.QRCode.dll文件 string str = Server.UrlDecode(Request.QueryString["id"]); QR ...
- 工具-NuGet
1.添加下载后,会将文件添加到当前项目的引用和bin目录中 ORM是一种插件/组件,将对集合对象的操作映射为对关系型数据库的操作,这个映射是相互的 来自为知笔记(Wiz)
- [Angular] Upgrade existing Angular app to Progressive Web App
If you alread have an existing Angular application and want to upgrade to progressive web app. 1. In ...
- Java向上转型和向下转型(附具体样例)
Java向上转型和向下转型(附具体样例) 熬夜整理的关于Java向上和向下转型的样例,很的通俗易懂哦~~~~ 一 ...
