Fragment_动态加载
1.新建Fragment的XML布局文件。
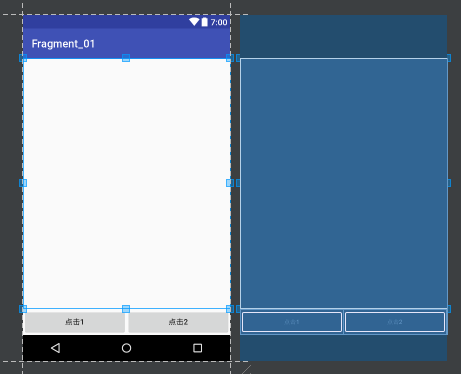
2.在activity.xml中添加需要加载Fragment。列如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.fragment_01.activity.MainActivity"> <FrameLayout
android:id="@+id/fragment_id"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" /> <LinearLayout
android:id="@+id/layout_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal"> <Button
android:id="@+id/activity_button_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/button_1" /> <Button
android:id="@+id/activity_button_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/button_2" /> </LinearLayout>
</LinearLayout>

3.创建MyFragment类继承Fragment类。
public class MyFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.one_fragment, container,false);
return view;
}
}
4.创建待添加Fragment的实例。
5.获取FragmentManager。
6.开启一个事务。
7.向容器中添加或替换碎。
8.提交事务。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.activity_button_1);
Button button1 = (Button) findViewById(R.id.activity_button_2);
button.setOnClickListener(this);
button1.setOnClickListener(this);
//创建实例做参数穿入。
replaceFragment(new MyFragment());
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.activity_button_1:
replaceFragment(new MyFragment_2());
Toast.makeText(this, "点击了第一个", Toast.LENGTH_SHORT).show();
break;
case R.id.activity_button_2:
replaceFragment(new MyFragment());
Toast.makeText(this, "点击了第二个", Toast.LENGTH_SHORT).show();
break;
}
}
private void replaceFragment(Fragment fragment) {
//2.获取FragmentManager.
FragmentManager fragmentManager = getSupportFragmentManager();
//3.开启一个事务beginTransaction()
FragmentTransaction transaction = fragmentManager.beginTransaction();
//向容器中添加或替换碎片
transaction.replace(R.id.fragment_id, fragment);
//提交事务
transaction.commit();
}
}
Fragment_动态加载的更多相关文章
- js动态加载css和js
之前写了一个工具类点此链接里面含有这段代码,感觉用处挺多,特意提出来 var loadUtil = { /* * 方法说明:[动态加载js文件css文件] * 使用方法:loadUtil.loadjs ...
- geotrellis使用(二十三)动态加载时间序列数据
目录 前言 实现方法 总结 一.前言 今天要介绍的绝对是华丽的干货.比如我们从互联网上下载到了一系列(每天或者月平均等)的MODIS数据,我们怎么能够对比同一区域不同时间的数据情况,采用 ...
- Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活.我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互.下面结合Ext JS ...
- Ext动态加载Toolbar
在使用Ext的GridPanel时候,有时候需要面板不用重新加载而去更新Store或者Toolbar,Store的方法有很多,例如官方api给我们提供的Store.load(),Store.reLoa ...
- Android动态加载框架汇总
几种动态加载的比较 1.Tinker 用途:热修复 GitHub地址:https://github.com/Tencent/tinker/ 使用:http://www.jianshu.com/p/f6 ...
- 为不同分辨率单独做样式文件,在页面头部用js判断分辨率后动态加载定义好的样式文件
为不同分辨率单独做样式文件,在页面头部用js判断分辨率后动态加载定义好的样式文件.样式文件命名格式如:forms[_屏幕宽度].css,样式文件中只需重新定义文本框和下拉框的宽度即可. 在包含的头文件 ...
- html中的图像动态加载问题
首先要说明下文档加载完成是什么概念 一个页面http请求访问时,浏览器会将它的html文件内容请求到本地解析,从窗口打开时开始解析这个document,页面初始的html结构和里面的文字等内容加载完成 ...
- 非常郁闷的 .NET中程序集的动态加载
记载这篇文章的原因是我自己遇到了动态加载程序集的问题,而困扰了一天之久. 最终看到了这篇博客:http://www.cnblogs.com/brucebi/archive/2013/05/22/Ass ...
- Win8 Metro动态加载内容框架
制作背景 为了参加ImagineCup 2013 世界公民类比赛,我们设计制作了一个可动态扩展的幼教类App.这个App需要能动态加载内容,内容包括带动画可交互的电子书,动画,视频,游戏. 技术支持 ...
随机推荐
- PHP stream_socket_server
stream_socket_server - 创建一个Internet或Unix域服务器套接字 描述 资源stream_socket_server(字符串local_socket [摘要和错误号[,串 ...
- python爬虫06 | 你的第一个爬虫,爬取当当网 Top 500 本五星好评书籍
来啦,老弟 我们已经知道怎么使用 Requests 进行各种请求骚操作 也知道了对服务器返回的数据如何使用 正则表达式 来过滤我们想要的内容 ... 那么接下来 我们就使用 requests 和 re ...
- CODEVS——T 2618 核电站问题
http://codevs.cn/problem/2618/ 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题解 题目描述 Description ...
- CentOS 6.9使用sudo时出现:“...不在 sudoers 文件中,此事将被报告”的问题解决
在终端切换root账号登录 su 修改/etc/sudoers文件 visudo 找到:root ALL=(ALL) ALL,修改成自己的账号: 保存即可,按Exc,输入”:wq!“,回车.
- ABCDE
ABCDE A-Artificial intelligence 人工智能 B-Block chain 区块链 C-Cloud 云 D-Big Data 大数据 E-Ecology 互联网生态是以互联网 ...
- msyql null 引起的错误
mysql 默认值不要为null,最好为空 否则,当你查询的时候,会引起一些异常 比如 select * from a where b!='new' 假设有一条数据b=null,你是查询不出来的 解 ...
- 剖析Mysql的InnoDB索引
摘要: 本篇介绍下Mysql的InnoDB索引相关知识,从各种树到索引原理到存储的细节. InnoDB是Mysql的默认存储引擎(Mysql5.5.5之前是MyISAM,文档).本着高效学习的目的,本 ...
- POJ3126——Prime Path
非常水的一道广搜题(专业刷水题). .. #include<iostream> #include<cstdio> #include<queue> #include& ...
- 学习Mockito - Mockito对Annotation的支持
学习Mockito - Mockito对Annotation的支持 博客分类: test junit工作 Mockito支持对变量进行注解,例如将mock对象设为测试类的属性,然后通过注解的方式@M ...
- ORA-27301: OS failure message: Not enough space
OS:HP-UNIX ORA-27300: OS system dependent operation:fork failed with status: 12 ORA-27301: OS failu ...
