应用四:Vue之VUEX状态管理
(注:本文适用于有一定Vue基础或开发经验的读者,文章就知识点的讲解不一定全面,但却是开发过程中很实用的)
概念:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
应用场景:Vue多个组件之间需要共享数据或状态。
Vuex有几个核心概念:State、Getter、Mutation、Action、Module。
State:存储状态数据
Getter:从状态数据派生数据,相当于State的计算属性。
Mutation:存储用于同步更改状态数据的方法,默认传入的参数为state。
Action:存储用于异步更改状态数据,但不是直接更改,而是通过触发Mutation方法实现,默认参数为context。
Module:Vuex模块化。
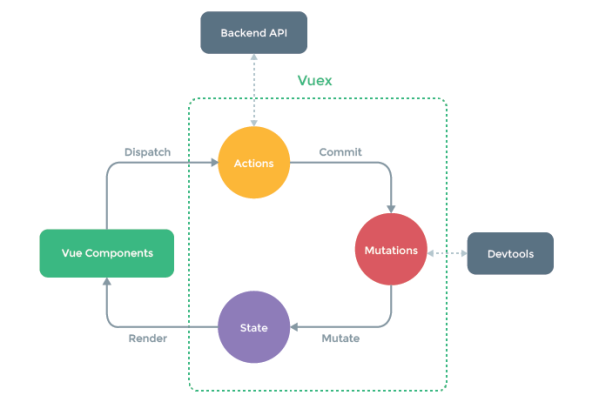
它们之间的交互关系如下图(来源于官方文档)所示:

接下来先看一个Vuex应用的简单实例,新建store.js文件并添加如下代码:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex); const store = new Vuex.Store({
state: {
name: ''
},
getters: {
getName(state) {
return 'hello ' + state.name;
}
},
mutations: {
mutationSetName(state, name) {
state.name = name;
}
},
actions: {
actionSetName(context, name) {
setTimeout(() => {
context.commit('mutationSetName', name);
}, 1000);
}
}
});
export default store;
然后将该store实例注入到所有子组件,方法如下:
import store from './store.js';
new Vue({
el: '#app',
router,
// 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件
store,
components: { App },
template: '<App/>'
});
接下来就可以在vue的各个子组件中通过下面的方式访问vuex对象实例。
this.$store.state.name;
this.$store.getters.getName;
this.$store.commit('mutationSetName', 'zhangsan');
this.$store.dispatch('actionSetName', 'lisi');
或者也可以通过辅助函数的方式访问,
1、需要在应用的子组件中引入辅助函数
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
2、在计算属性computed中注入state和getters
computed: {
...mapState({
// 把 `this.name` 映射为 `this.$store.state.name`
name: state => state.name
}),
...mapGetters({
// 把 `this.getName` 映射为 `this.$store.getters.getName`
getName: getName
})
}
3、在methods中注入mutations和actions
methods: {
...mapMutations([
// 将 `this.mutationSetName()` 映射为 `this.$store.commit('mutationSetName')`
'mutationSetName'
]),
...mapActions([
// 将 `this.actionSetName()` 映射为 `this.$store.dispatch('actionSetName')`
'actionSetName'
])
}
模块化
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
为了解决以上问题,Vuex允许我们将store分割成模块。每个模块拥有自己的state、getter、mutation、action、甚至是嵌套子模块-从上到下进行同样的分割。
下面新建moduleA和moduleB两个js文件,分别添加如下代码:
const moduleA = {
namespaced: true,
state: {
name: ''
},
getters: {},
mutations: {},
actions: {}
}
export default moduleA;
const moduleB = {
namespaced: true,
state: {
name: ''
},
getters: {},
mutations: {},
actions: {}
}
export default moduleB;
然后新建store.js文件并引入上述两个模块文件,代码如下:
import moduleA from './moduleA.js';
import moduleB from './moduleB.js';
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
}
})
export default store;
其中a、b为自定义的模块别名,接下来按前文同样的方式将store对象注入vue。
访问方式如下:
this.$store.state.a.name // -> moduleA 的状态name
this.$store.state.b.name // -> moduleB 的状态name
辅助函数访问方式和前文所讲区别不大,只是多了模块名称字段:
computed: {
...mapState('a', {
name: state => state.name
}),
...mapState('b', {
name: state => state.name
})
}
其他几个对象getter、mutation、action的访问方式类似,都要加上模块名称字段。
注意:
1、是否使用Vuex要根据项目的实际规模,在简单的应用中使用 Vuex 可能会显得繁琐冗余;对于中大型的单页应用,Vuex在状态管理方面才是最好的选择。
2、Vuex和单纯的全局对象不同。Vuex 的状态存储是响应式的,当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
3、不能直接改变 store 中的状态,改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation,这样有利于跟踪每一个状态的变化。
以上就是vuex的基础用法,更多详细的说明请查阅官方文档:https://vuex.vuejs.org/zh/。
应用四:Vue之VUEX状态管理的更多相关文章
- 前端Vue框架-vuex状态管理详解
新人报道!多多关照-多提宝贵意见 谢谢- vuex理解 采用集中式存储管理模式.用来管理组件的状态,并以自定义规则去观测实时监听值得变化. 状态模式管理理解 属性 理解 state 驱动应用的数据源 ...
- vue项目--vuex状态管理器
本文取之官网和其他文章结合自己的理解用简单化的语言表达.用于自己的笔记记录,也希望能帮到其他小伙伴理解,学习更多的前端知识. Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- vue 通信:父子通信、兄弟通信、跨多层通信、vuex状态管理
之前简单做了一次vue通信方法的培训,在此记录一下培训的内容. 关于vue通信,大家最先想到的方法应该是props.ref.$emit.$parent,还有vuex,因为这也是我在项目中最常用到的方法 ...
- vue第十八单元(单向数据流 vuex状态管理)
第十八单元(单向数据流 vuex状态管理) #课程目标 1.理解什么是数据管理模式 2.什么是vuex 3.什么时候使用vuex 4.vuex安装及工作原理 5.vuex语法 #知识点 1.首先来看下 ...
- vuex状态管理demo
vuex状态管理主要包含四个概念 mapState,mapMutations,mapGetters,mapActions. 编写vuex文件夹下面的store.js import Vue from ...
- 前端技术之:如何在vuex状态管理action异步调用结束后执行UI中的方法
一.问题的起源 最近在做vue.js项目时,遇到了vuex状态管理action与vue.js方法互相通信.互操作的问题.场景如下图所示: 二.第一种解决方法 例如,我们在页面初始化的时候,需要从服务端 ...
- vuex状态管理-数据改变不刷新
困惑: 在页面初始化的时候,我提交到vuex状态管理,然后在获取的时候获取不到,我找到了出错的地点,并进行了修改,然后可以获取到状态 但是不知道原因? 定义了如下的state const state ...
- VueX状态管理器 的应用
VueX状态管理器 cnpm i vuex axios -S 1 创建Vuex 仓库 import Vue from 'vue' import Vuex from 'vuex' vue.use(Vue ...
随机推荐
- 布尔类型、操作符别名、C++函数、动态内存分配(new\delete)、引用(day02)
六 C++的布尔类型 bool类型是C++中基本类型,专门表示逻辑值:true/false bool在内存上占一个字节:1表示true,0表示false bool类型可以接收任意类型和表达式的结果,其 ...
- flask-sqlalchemy 配置 mysql (转载的文章)
一.当然是把必备的包给安装上才行: Flask-SQLAlchemy pip install flask-sqlalchemy MySQL windows下64位压缩包的安装方式可以参考: http: ...
- 使用MySQL Migration Toolkit快速导入Oracle数据
近来笔者有项目需要将原有的Oracle数据库中的数据导入到MySQL中,经过试用发现MySQL GUI Tools中的MySQL Migration Toolkit可以非常方便快捷的将Oracle数据 ...
- fzu 2087并查集的运用求最小生成树的等效边
//对数组排序后,对于边相同并且边的两端不在一个集合内的一定是等效边或者必加边, //第一数数,第二合并集合 #include<stdio.h> #include<stdlib.h& ...
- 修改oracle客户端的字符集
客户端字符集环境select * from nls_instance_parameters,其来源于v$parameter, 表示客户端的字符集的设置,可能是参数文件,环境变量或者是注册表 方法有 : ...
- codeforces Round #258(div2) C解题报告
C. Predict Outcome of the Game time limit per test 2 seconds memory limit per test 256 megabytes inp ...
- dlopen failed: empty/missing DT_HASH in "libx.so" (built with --hash-style=gnu?)
崩溃日志内容: java.lang.UnsatisfiedLinkError: dlopen failed: empty/missing DT_HASH in "libxxxx.so&quo ...
- POJ1789&ZOJ2158--Truck History【最小生成树变形】
链接:http://poj.org/problem?id=1789 题意:卡车公司有悠久的历史,它的每一种卡车都有一个唯一的字符串来表示,长度为7,它的全部卡车(除了第一辆)都是由曾经的卡车派生出来的 ...
- bzoj2878 [Noi2012]迷失游乐园 [树形dp]
Description 放假了,小Z认为呆在家里特别无聊.于是决定一个人去游乐园玩. 进入游乐园后.小Z看了看游乐园的地图,发现能够将游乐园抽象成有n个景点.m条道路的无向连通图,且该图中至多有一个环 ...
- 微信企业号回调模式配置解说 Java Servlet+Struts2版本号 echostr校验失败解决
微信企业号回调模式配置解说 Java Servlet+Struts2版本号 echostr校验失败解决 echostr校验失败,请您检查是否正确解密并输出明文echostr 异常java.securi ...
