SwiftUI 官方教程(一)
完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials
创建和组合 View
此部分将指引你构建一个发现和分享您喜爱地方的 iOS app ——
Landmarks。首先我们来构建显示地标详细信息的 view。
Landmarks使用stacks将image、text等组件进行组合和分层,以此来给 view 布局。如果想给视图添加地图,我们需要引入标准MapKit组件。在我们调整设计时,Xcode 可以作出实时反馈,以便我们看到这些调整是如何转换为代码的。下载项目文件并按照以下步骤操作。
- 预计完成时间:40 分钟
- 初始项目文件:下载
1. 创建一个新项目并且浏览 Canvas
用 SwiftUI 的 app 模板来创建一个新的 Xcode 项目,并且浏览一下这个 canvas。

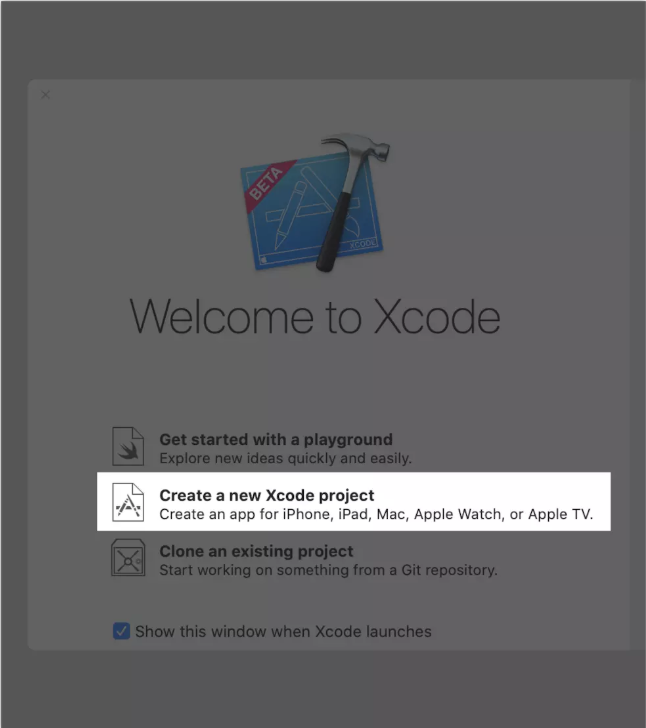
1.1 打开 Xcode ,在 Xcode 的启动窗口中单击 Create a new Xcode project ,或选择 File > New > Project 。

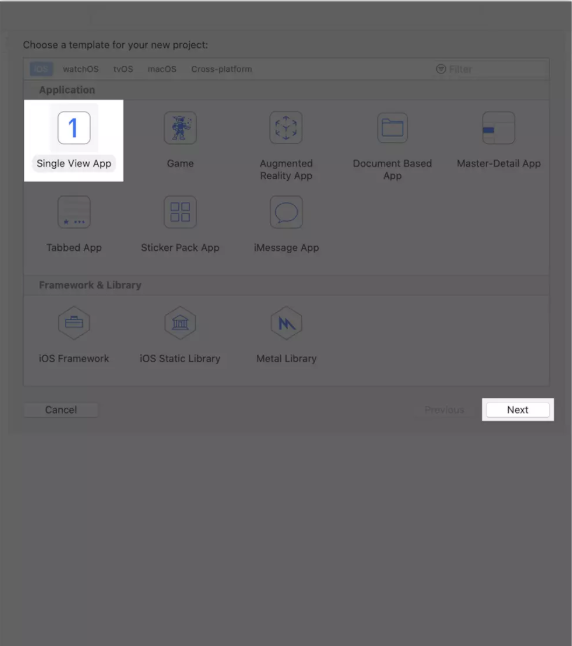
1.2 选择 iOS 平台, Single View App 模板,然后单击 Next 。

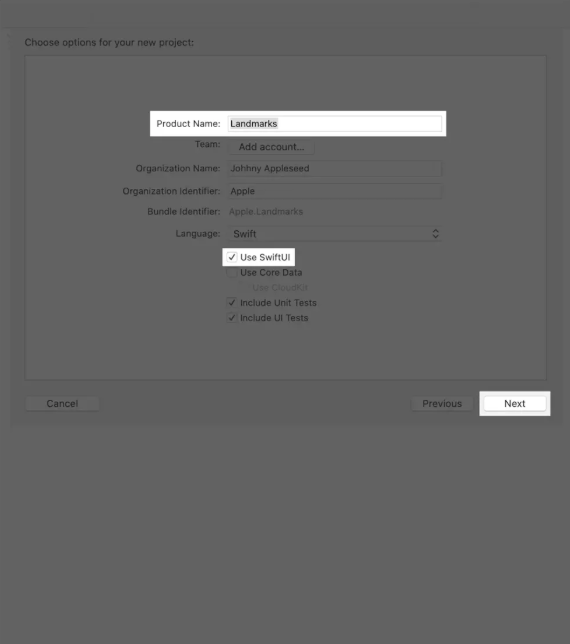
1.3 输入 Landmarks 作为 Product Name ,勾选 Use SwiftUI 复选框,然后单击 Next 。选择一个位置保存此项目。


SwiftUI教程
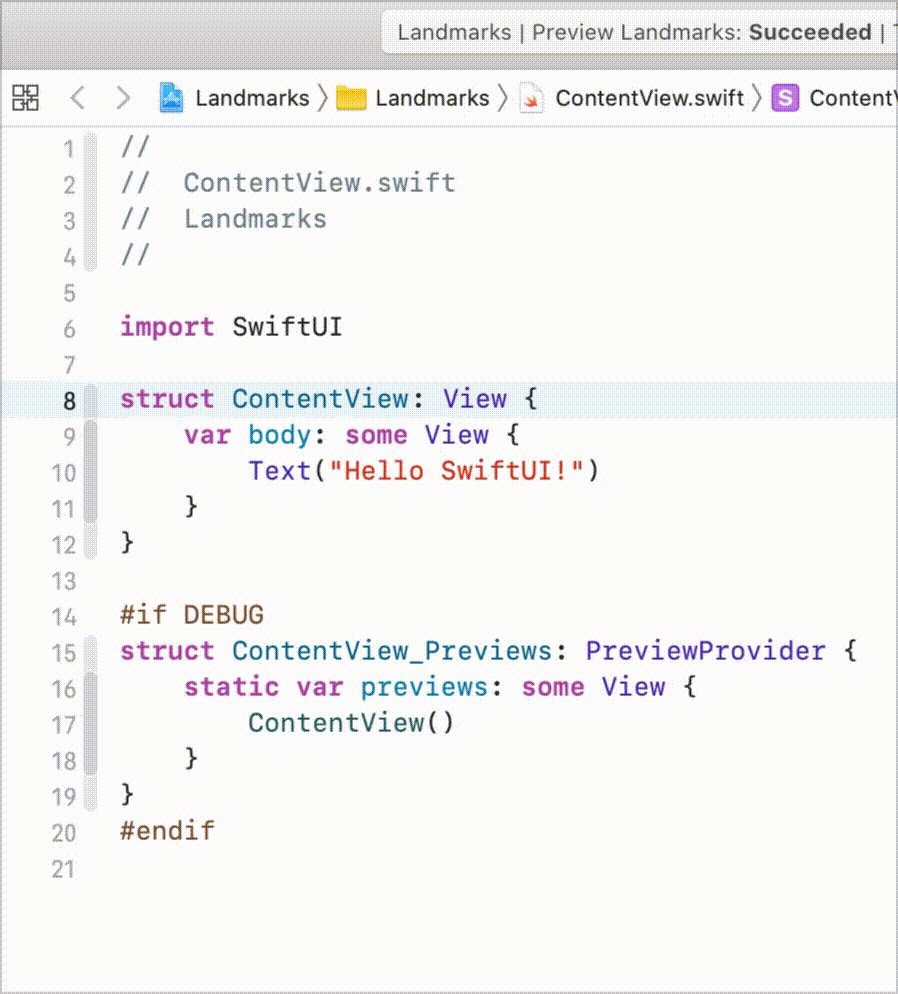
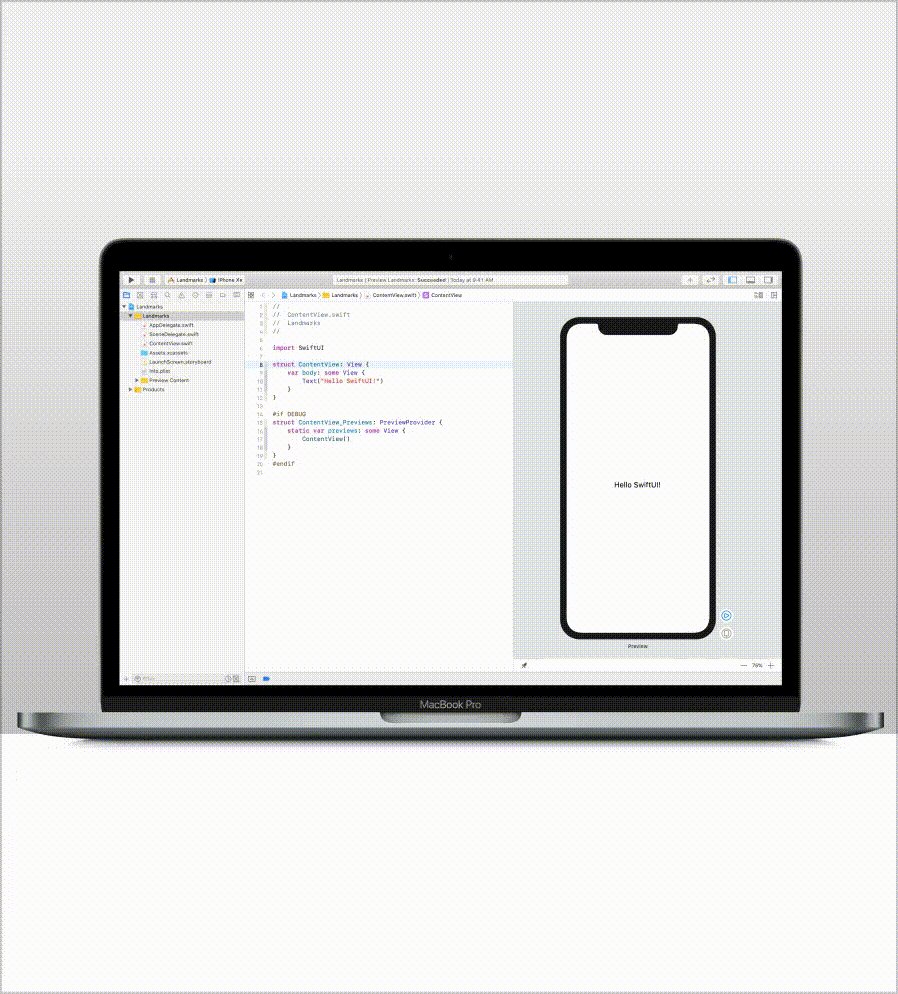
1.4 在 Project navigator 中,选中 ContentView.swift 。
默认情况下, SwiftUI view 文件声明了两个结构体。第一个结构体遵循 View 协议,描述 view 的内容和布局。第二个结构体声明该 view 的预览。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}

1.5 在 canvas 中,单击 Resume 来显示预览。
Tip:如果没有
canvas,选择Editor>Editor and Canvas来显示。

1.6 在 body 属性中,将 Hello World 更改为自己的问候语。更改代码时,预览便会实时更新。
ContentView.swift
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI!")
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}
SwiftUI 官方教程(一)的更多相关文章
- SwiftUI 官方教程(八)
8. 动态生成预览 接下来,我们会在 LandmarkList_Previews 中添加代码以在不同的设备尺寸上渲染列表.默认情况下,预览会以当前的 scheme 中设备的大小进行渲染.我们可以通过调 ...
- SwiftUI 官方教程(七)
7. 给子 View 传递数据 LandmarkDetail 现在依然使用硬编码的数据来显示地标.像 LandmarkRow 一样,LandmarkDetail 类型和它组合的其他 view 都需要一 ...
- SwiftUI 官方教程(五)
SwiftUI官方教程(五) 5. 同时使用 UIKit 和 SwiftUI 至此,我们已准备好创建 map view 了,接下来使用 MapKit 中的 MKMapView 类来渲染地图. 在 Sw ...
- SwiftUI 官方教程(四)
SwiftUI 官方教程(四) 4. 自定义 Image View 搞定名称和位置 view 后,我们来给地标添加图片. 这不需要添加很多代码,只需要创建一个自定义 view,然后给图片加上遮罩.边框 ...
- SwiftUI 官方教程(三)
3. 用 Stacks 组合 View 在上一节创建标题 view 后,我们来添加 text view,它用来显示地标的详细信息,比如公园的名称和所在的州. 在创建 SwiftUI view 时,我们 ...
- SwiftUI 官方教程(二)
SwiftUI 官方教程(二) 2. 自定义 Text View 为了自定义 view 的显示,我们可以自己更改代码,或者使用 inspector 来帮助我们编写代码. 在构建 Landmarks 的 ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- SwiftUI 官方教程(六)
6. 在列表和详情之间设置导航 虽然列表已经能显示了,但是我们还不能通过点击单个地标来查看地标详情页面.SwiftUI教程 把 list 嵌入一个 NavigationView 中,并把每个 row ...
- Unity性能优化(3)-官方教程Optimizing garbage collection in Unity games翻译
本文是Unity官方教程,性能优化系列的第三篇<Optimizing garbage collection in Unity games>的翻译. 相关文章: Unity性能优化(1)-官 ...
随机推荐
- DB2数据常用指令
************************************************************** 这个只是个人平时总结,如果有更好的欢迎告诉我,一起学习一起成长 ***** ...
- Clustered Index Scan 与 Clustered Index Seek
Clustered Index Scan 与 Clustered Index Seek 在利用 SQL Server 查询分析器的执行计划中,会有许多扫描方式,其中就有 Clustered Index ...
- 创建dml触发器
-实现删除学生信息时把该学生的成绩记录全部清空 --判断触发器是否存在 if exists(select * from sysobjects where name = 'delete_student' ...
- 【sqli-labs】 less26 GET- Error based -All you SPACES and COMMENTS belong to us(GET型基于错误的去除了空格和注释的注入)
看了下源码 所有的注释形式和反斜线,and,or都被了过滤掉了 单引号没有过滤 空格也被过滤了 http://localhost/sqli-labs-master/Less-26/?id=1' htt ...
- SQL 分组
- Git 从github克隆文件至本地
学习阶段,同一个项目,如何保障家与公司的代码同步的问题,可以使用git克隆来解决 在家将项目提交到了GitHub上,现在来到公司,需要将GitHub上的项目克隆到本地,那么对于公司的电脑来说,同样需要 ...
- 团体程序设计天梯赛-练习集-L1-035. 情人节
L1-035. 情人节 以上是朋友圈中一奇葩贴:“2月14情人节了,我决定造福大家.第2个赞和第14个赞的,我介绍你俩认识…………咱三吃饭…你俩请…”.现给出此贴下点赞的朋友名单,请你找出那两位要请客 ...
- spring-boot启动自动执行sql文件失效 解决办法
在springboot1.5及以前的版本,要执行sql文件只需在applicaion文件里指定sql文件的位置即可.但是到了springboot2.x版本, 如果只是这样做的话springboot不会 ...
- 金蝶WAFII
- python 各个地方导航(方便查询,持续更新!)
老男孩python全栈开发教程,武沛齐老师的知识点!:戳这里>>> 老男孩python全栈开发教程,linhaifeng老师的知识点!:戳这里>>> 老男孩pyth ...