asp.net DataTables
无聊做一个,但是还是留下一些疑惑:
- 在控件中加入例如编辑,删除之类的按钮,而不是以行内元素呈现。
- 真实分页的实现方法。
要是有知道的朋友,希望指点一二。
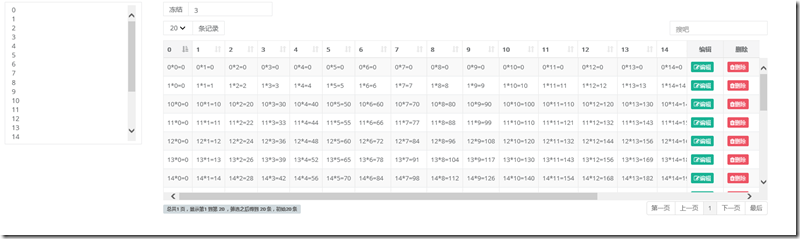
下面只实现的功能:
- 隐藏列
- 冻结列
- 分页
- 列排序

前提附件准备:js+css
前台:


<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../../Style/Bootstrap/css/bootstrap.min14ed.css?v=3.3.6" rel="stylesheet"
type="text/css" />
<link href="../../Style/Bootstrap/css/font-awesome.min93e3.css?v=4.4.0" rel="stylesheet"
type="text/css" />
<link href="../../Style/Bootstrap/css/animate.min.css" rel="stylesheet" type="text/css" />
<link href="../../Style/Bootstrap/css/style.min862f.css?v=4.1.0" rel="stylesheet"
type="text/css" /> <link href="dataTables.bootstrap.min.css" rel="stylesheet" />
<link href="fixedColumns.bootstrap.min.css" rel="stylesheet" />
<link href="select.dataTables.min.css" rel="stylesheet" /> <script src="jquery-1.12.4.js"></script>
<script src="jquery.dataTables.min.js"></script>
<script src="dataTables.bootstrap.min.js"></script>
<script src="dataTables.select.min.js"></script>
<script src="dataTables.fixedColumns.min.js"></script>
<script>
$(document).ready(function () {
jiazai();
}); function jiazai() {
$.ajax({
url: "DataTables_Test.aspx/GetData",
type: "POST",
contentType: "application/json; charset=utf-8",
datatype: "json",
success: function (data) {
var str = data.d;
var arr = str.split('&');
var field = arr[0];
var data1 = arr[1];
Getdata(eval(data1), eval(field));
var str_option = "";
var aa = eval(field)
for (var i = 0; i < aa.length; i++) {
//if (i == 0) {
// str_option += "<option value = '" + i + "'>复选框</option>";
//}
//else {
str_option += "<option value= '" + i + "'>" + aa[i].title + "</option>";//data-column
//}
}
$("#selects").append(str_option);
}
});
} function Getdata(data1, field) {
var dong = $("#tb_dong").val();
var table = $('#table_local').DataTable({
data: data1,
columns: field,
//lengthMenu: [5, 10, 20, 30],//这里也可以设置分页,但是不能设置具体内容,只能是一维或二维数组的方式,所以推荐下面language里面的写法。
scrollY: "300px",
scrollX: true,
scrollCollapse: true,
paging: true,//分页
iDisplayLength: 20,// 每页显示行数
ordering: true,//是否启用排序
searching: true,//搜索
bDeferRender: true,
responsive: true,
destroy: true,//销毁,为了改变冻结列
fixedColumns: {
leftColumns: dong,
rightColumns: 2
},
select: true,
language: {
lengthMenu: '<div class="input-group"><select class="form-control input-sm">' + '<option value="10">10</option>' + '<option value="20">20</option>' + '<option value="30">30</option>' + '<option value="40">40</option>' + '<option value="50">50</option>' + '</select><span class="input-group-addon">条记录</span></div>',//左上角的分页大小显示。
search: '',//右上角的搜索文本,可以写html标签
searchPlaceholder: "搜吧",
paginate: {//分页的样式内容。
previous: "上一页",
next: "下一页",
first: "第一页",
last: "最后"
},
zeroRecords: "没有内容",//table tbody内容为空时,tbody的内容。
//下面三者构成了总体的左下角的内容。
info: "<span class='label'>总共_PAGES_ 页,显示第_START_ 到第 _END_ ,筛选之后得到 _TOTAL_ 条,初始_MAX_ 条 </span>",//左下角的信息显示,大写的词为关键字。
infoEmpty: "0条记录",//筛选为空时左下角的显示。
infoFiltered: ""//筛选之后的左下角筛选提示,
},
pagingType: "full_numbers",//分页样式的类型
aoColumnDefs: [//设置列的属性,此处设置第一列不排序
{
bSortable: false,
aTargets: [-1, -2]
}
],
});
//$("#table_local_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。 $('#selects').on('click', function (e) {
var selectText = $("#selects").find("option:selected").val();
e.preventDefault();
// Get the column API object
//var column = table.column($(this).attr('data-column'));
var column = table.column(selectText);
// Toggle the visibility
column.visible(!column.visible());
}); $(":button").on("click", function (e) {
var arr = e.target.id.split('_');
switch (arr[1]) {
case "edit":
alert("edit" + arr[2]);
break;
case "del":
alert("del" + arr[2]);
break;
}
}); //$("#btn_edit").click(function () {
// var rows = table.rows('.selected').indexes();
// var data = table.rows(rows).data();
// for (var i = 0; i < data.length; i++) {
// alert(data[i][1] + "," + data[i][2]);
// }
//}); //$("#btn_del").click(function () {
// var rows = table.rows('.selected').indexes();
// var data = table.rows(rows).data();
// for (var i = 0; i < data.length; i++) {
// alert(data[i][1] + "," + data[i][2]);
// }
//}); ////全选
//$('#checkbox_id_all').click(function () {
// $(":checkbox:not(#checkbox_id_all)").attr("checked", this.checked);
//});
} function chang() {
jiazai();
} </script>
</head>
<body>
<form id="form1" runat="server">
<div class="row m-t-sm">
<div class="col-sm-12">
<div class="col-sm-2">
<select id="selects" multiple="multiple" class="form-control" style="height: 300px;">
</select>
</div>
<div class="col-sm-10">
<div class="row">
<div class="col-sm-12">
<div class="col-sm-2">
<div class="input-group">
<span class="input-group-addon">冻结</span>
<input type="text" class="form-control input-sm" id="tb_dong" value="3" onchange="chang()" />
</div>
</div>
<div class="col-sm-4">
<%--<button type="button" id="btn_edit" class="btn btn-sm btn-primary"><i class="fa fa-edit"></i> 编辑</button>--%>
<%--<button type="button" id="btn_del" class="btn btn-sm btn-primary"><i class="fa fa-trash"></i> 删除</button>--%>
</div>
</div>
</div>
<div class="row m-t-sm">
<div class="col-sm-12">
<div class="col-sm-10">
<table id="table_local" class="table table-striped table-bordered nowrap" width="100%" cellspacing="0">
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
代码比较low,实际应用时候不要这样
后台:


[WebMethod]
public static string GetData()
{
string a = GetField() + "&" + GetData1(); return a;
} [WebMethod]
public static string GetField()
{
StringBuilder str_html1 = new StringBuilder(); int ii = 20; str_html1.Append("["); //str_html1.Append("{title:'<input id =\"checkbox_id_all\" name=\"checkbox_name_all\" type=\"checkbox\" value=\"\">'},"); for (int i = 0; i < ii; i++)
{
str_html1.Append("{title:'" + i + "'},");
} str_html1.Append("{title:'<div style=\"width:60px;text-align:center;\">编辑</div>'},");//<p style=\"width:60px;text-align:center;\">编辑</p> str_html1.Append("{title:'<div style=\"width:60px;text-align:center;\">删除</div>'}");//<p style=\"width:60px;text-align:center;\">删除</p> str_html1.Append("]"); return str_html1.ToString();
} [WebMethod]
public static string GetData1()
{
StringBuilder str_html = new StringBuilder(); int ii = 20; int jj = 20; str_html.Append("["); for (int i = 0; i < ii; i++)
{
str_html.Append("["); ///str_html.Append("'<input type=\"checkbox\">',"); for (int j = 0; j < jj; j++)
{
//if (j == jj - 1)
//{
// str_html.Append("'" + i + "*" + j + "=" + i * j + "'");
//}
//else
//{
str_html.Append("'" + i + "*" + j + "=" + i * j + "',");
//}
} str_html.Append("'<button type=\"button\" id=\"btn_edit_" + i + "\" class=\"btn btn-xs btn-primary\"><i class=\"fa fa-edit\"></i>编辑</button>',"); str_html.Append("'<button type=\"button\" id=\"btn_del_" + i + "\" class=\"btn btn-xs btn-danger\"><i class=\"fa fa-trash\"></i>删除</button>'"); if (i == ii - 1)
{
str_html.Append("]");
}
else
{
str_html.Append("],");
}
} str_html.Append("]"); return str_html.ToString();
}
代码比较low,实际应用时候不要这样
asp.net DataTables的更多相关文章
- 001_ jQuery的表格插件dataTable详解
一. 1.启用id为"datatable1"标签的html的表格jQuery库 $("#datatable1").dataTable( ) Reference: ...
- Datatables 在asp.net mvc中的使用
前言 最近使用ABP(ASP.NET Boilerplate)做新项目,以前都是自己扩展一个HtmlHelper来完成同步/异步分页,但是有个地方一直不满意,排序太费劲. 以前接触过一点点的Datat ...
- ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
引言: 本人想自己个博客网站出来,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之 ...
- Datatables 在asp.net mvc
Datatables 在asp.net mvc中的使用 前言 最近使用ABP(ASP.NET Boilerplate)做新项目,以前都是自己扩展一个HtmlHelper来完成同步/异步分页,但是有个地 ...
- jQuery DataTables and ASP.NET MVC Integration
part 1 : http://www.codeproject.com/Articles/155422/jQuery-DataTables-and-ASP-NET-MVC-Integration-Pa ...
- C# 动态生成word文档 [C#学习笔记3]关于Main(string[ ] args)中args命令行参数 实现DataTables搜索框查询结果高亮显示 二维码神器QRCoder Asp.net MVC 中 CodeFirst 开发模式实例
C# 动态生成word文档 本文以一个简单的小例子,简述利用C#语言开发word表格相关的知识,仅供学习分享使用,如有不足之处,还请指正. 在工程中引用word的动态库 在项目中,点击项目名称右键-- ...
- ASP.NET MVC 5 ABP DataTables (二)
1)ABP DataTables 应用(一) 2) ABP DataTables 应用(二) JS DataTables 这个组件绑定数据必须要有自己的返回数据格式.但是ABP返回的格式直接绑定是错 ...
- ASP.NET MVC 5 ABP DataTables (一)
1)ABP DataTables 应用(一) 2) ABP DataTables 应用(二) JS DataTables 这个组件绑定数据必须要有自己的返回数据格式.但是ABP返回的格式直接绑定是错 ...
- 使用ASP.NET+Jquery DataTables的服务器分页
(1)先建立表,看看表结构 (2)建立存储过程 DataTables是服务器分页,GetWxUsers存储过程使用了4个参数 (1) @start--表示当前第几页,例如第3页,start是从0开始 ...
随机推荐
- 阿里云主机ssh 免密码登录
云主机配置: 操作系统: CentOS 7.0 64位CPU: 1 核公网IP: 78.129.23.45用户名: root密码:bugaosuni 本地环境:我在VMware下安装的Ubuntu 1 ...
- tp5数据库操作 Db类
一.链接数据库 1.配置文件定义 application\database.php 注意:数据表前缀更改,在文件的prefix选项 2.类定义 二.数据库的基本使用 namespace app\de ...
- vue路由钩子拦截器beforeEach和afterEach及页面路由变化路由监听
在路由跳转的时候,我们需要一些权限判断或者其他操作.这个时候就需要使用路由的钩子函数. 定义:路由钩子主要是给使用者在路由发生变化时进行一些特殊的处理而定义的函数. 总体来讲vue里面提供了三大类钩子 ...
- input上传文件检测文件大小
前几天在做 input[type='file'] 上传图片时,需要检测上传文件的内存大小,写了一个小demo,在此做一总结: <!DOCTYPE html> <html lang=& ...
- Java NIO(三)通道
概念 通道(Channel)由java.nio.channels包定义的.channel表示IO源与目标打开的连接,类似流,但不能直接访问数据,只能与Buffer进行交互 通道类似流,但又有不同: 既 ...
- APUE学习笔记5——信号、信号集和进程信号屏蔽字
1 信号传递过程 当引发信号的事件发生时(如软硬件异常.软件定时.终端产生信号或调用kill函数等等),会产生信号,内核会发送给目标进程. 在信号产生到信号传递给目标进程之间的时间间隔内,称该信号为未 ...
- 【fiddler】 fiddler总是在菜单栏下面弹出提示“The system proxy was changed,click to reenable fiddler capture”--转
源地址:http://blog.csdn.net/htdeyanlei/article/details/52873060 标签: fiddler 2016-10-20 15:28 2747人阅读 评论 ...
- JavaScript高级程序设计部分笔记
1.JavaScript由三个不同的部分组成:ECMAScript(核心).DOM(文档对象模型).BOM(浏览器对象模型). 2.数据的引用类型 Object类型 Array类型 Data类型 Re ...
- Git的选项参数
git的选项参数 MisSa@DESKTOP-PIQ06QO MINGW64 ~ $ git usage: git [--version] [--help] [-C <path>] [-c ...
- laravel 常用单词翻译
1.ORM:(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping), 翻译为:对象关系映射. 是一种程序技术,用于实现面向对象编程语言里不同类型系统的 ...
