JOSN快速入门
1.JSON介绍
(1)JSON是一种与开发语言无关的,轻量级的数据格式,全称 JavaScript Object Notation,易于阅读和编写,语言解析和生产
(2)JSON数据类型表示
数据结构:Map、Array
基本类型:String、number、true、false、null
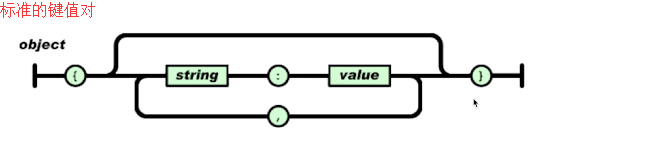
Map:
使用花括号 {} 标识的键值对结构,key必须是String类型,value为任何基本类型或数据结构

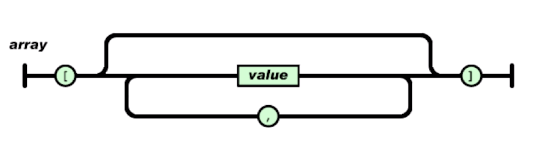
Array:
使用中括号 [] 来起始,并用逗号来分割元素,元素可以是任何类型,就是普通意义上的数组

基本类型:待续。。。。
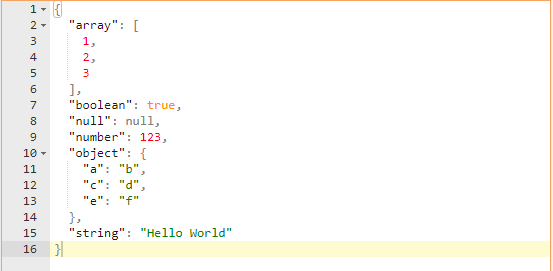
(3)JSON数据演示:

{
"name":“王小二” ,
"age" :25 ,
"birthday" :"1995-01-01" ,
"project" :["理发","挖掘机"] ,
"hasGrilfriend" : false ,
"house":false ,
"car" :{ }
}
注 : JSON里面没有日期或时间这类数据格式 ,所有的key使用String类型
- 数据在键值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
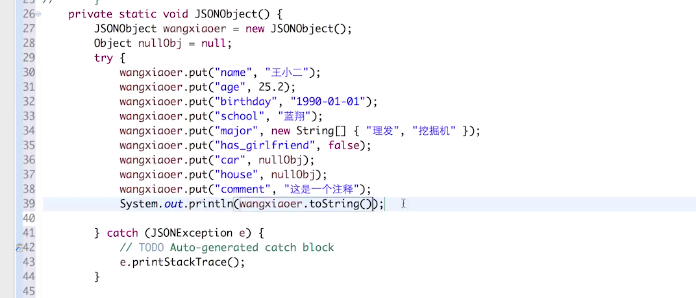
(4)JSON的使用
方法JSONObject不规范,我们可以 单击右键使用Refactor中的rename修改方法名,方便地进行同步修改,所有被引用的地方都会被同步改写

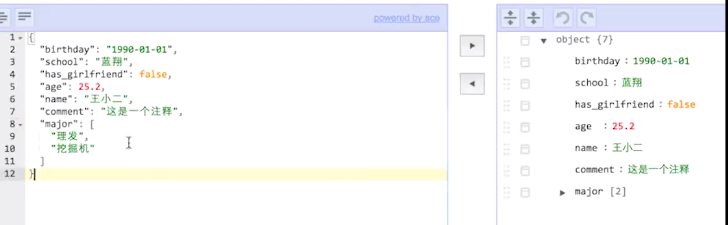
JSON Editor Online生成结果:

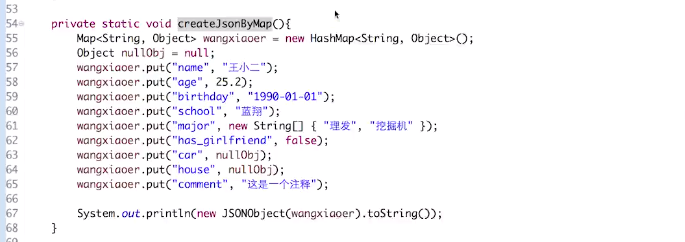
(5)使用HashMap够建JSON

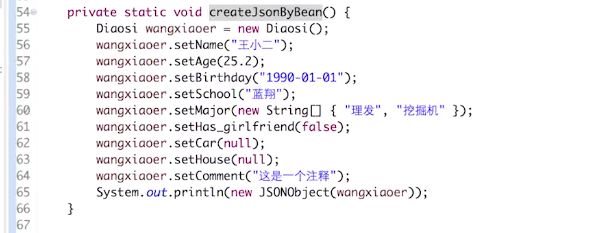
(6)使用Java Bean创建JSON
Java Bean即一个实体对象(C#中的叫法),可以重用

(7)解析JSON
从文件中读取JSON(依赖 commons-io)(待续。。。。。。。http://www.imooc.com/video/12680 慕课网视频)
(8)说一说 TypeToken 吧
GSON提供了 TypeToken 这个类来帮助我们捕获像List<MyZhuiHaoDetailModel>这样的泛型信息。
private List<MyZhuiHaoDetailModel> listLottery = new ArrayList<MyZhuiHaoDetailModel>();
Gson gson=new Gson();
listLottery = gson.fromJson(object.getString("lists"),
new TypeToken<List<MyZhuiHaoDetailModel>>() { }.getType());
上文创建了一个匿名内部类,这样,Java编译器就会把泛型信息编译到这个匿名内部类里,然后在运行时就可以被 getType()方法用反射API提取到。
下面来看看gson的反序列化,Gson提供了fromJson()方法来实现从Json相关对象到java实体的方法。我们一般都会碰到两种情况,转成单一实体对象和
转换成对象列表或者其他结构。
eg:
》转成单一实体对象:
json字符串为:{"name":"name0","age":0}
代码:需要提供两个参数,分别是json字符串以及需要转换对象的类型。
Person person = gson.fromJson(str, Person.class);
》转换成对象列表
List<Person> ps = gson.fromJson(str, new TypeToken<List<Person>>(){}.getType());
for(int i = 0; i < ps.size() ; i++)
{
Person p = ps.get(i);
System.out.println(p.toString());
}
注:如果我没有写大括号{};就是TypeToken<List<Person>>()后面的这个{},表示很普通的new一个对象,如果那个类的构造方法是私有的,
肯定不能直接new了,否则就会编译报错。加上大括号表示你new了一个匿名内部类的对象,比如new TypeToken<List<Person>>(){},这个匿名内部
类继承自TypeToken类。。你可以在大括号里面像写其他普通类代码一样随意写代码。。你可以在里面定义个方法等等。。 《匿名内部类》
比如我们给一个按钮加监听。。比如
JButton btn = new JButton("test");
btn.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { }
});
btn.addActionListener()方法接受的是一个ActionListener类型的对象。。而ActionListener是一个接口。。不能直接new。。所以本来我们应该写一个类实现
ActionListener接口。。然后这里给他传一个那个实现类的对象。。但是。。我们不想那么麻烦了。。因为这种情况太多。。所以我们直接在这里创建了那个类。。
之所以叫匿名。。就是我们没有给他取名字就让他叫ActionListener接口的名字。。然后在这里实现那个方法。。 待续。。。。。。
Newtonsoft.Json是支持序列化和反序列化DataTable,DataSet,Entity Framework和Entity的。
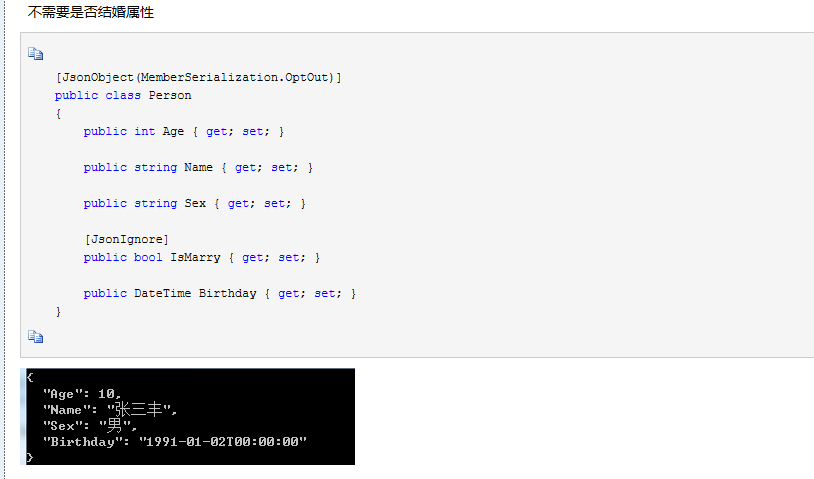
C# 中后台传json数据给前台时: 1.OptOut 类中所有公有成员会被序列化,如果不想被序列化,可以用特性JsonIgnore
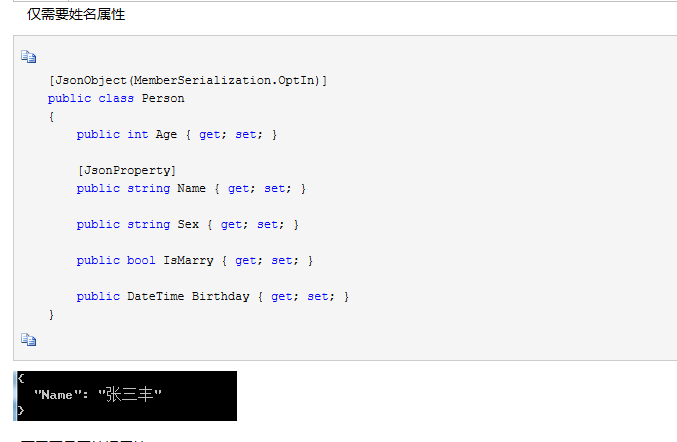
2.OptIn 所有的成员不会被序列化,类中的成员只有标有特性JsonProperty的才会被序列化,当类的成员很多,但客户端仅仅需要一部分数据时,很有用

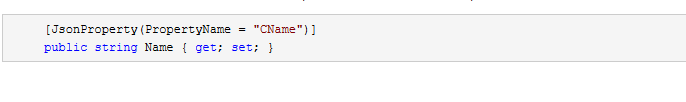
3. JsonProperty 实体中定义的属性名可能不是自己想要的名称,但是又不能更改实体定义,这个时候可以自定义序列化字段名称。


JOSN快速入门的更多相关文章
- vue 快速入门 系列 —— vue-cli 上
其他章节请看: vue 快速入门 系列 Vue CLI 4.x 上 在 vue loader 一文中我们已经学会从零搭建一个简单的,用于单文件组件开发的脚手架:本篇,我们将全面学习 vue-cli 这 ...
- Web Api 入门实战 (快速入门+工具使用+不依赖IIS)
平台之大势何人能挡? 带着你的Net飞奔吧!:http://www.cnblogs.com/dunitian/p/4822808.html 屁话我也就不多说了,什么简介的也省了,直接简单概括+demo ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- 前端开发小白必学技能—非关系数据库又像关系数据库的MongoDB快速入门命令(2)
今天给大家道个歉,没有及时更新MongoDB快速入门的下篇,最近有点小忙,在此向博友们致歉.下面我将简单地说一下mongdb的一些基本命令以及我们日常开发过程中的一些问题.mongodb可以为我们提供 ...
- 【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- Mybatis框架 的快速入门
MyBatis 简介 什么是 MyBatis? MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架.MyBatis 消除 了几乎所有的 JDBC 代码和参数的手工设置以及结果 ...
- grunt快速入门
快速入门 Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器. Grunt 0.4.x 必须配合Node.js >= 0.8.0版本使用.:奇数版本 ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- ros中文术语表及消息类型表
前言:整理一些ros常用表格,包括中文术语对照表. 一.中文术语表 二.消息类型表 -END-
- Sqlite简单操作
1.student类 public class Student { int id; String name; String sex; String address; int money; public ...
- Ubuntu 16.04安装Caffe的记录及FCN官方代码的配置
相关内容搜集自官方文档与网络,既无创新性,也不求甚解,我也不了解Caffe,仅仅搭上之后做个记录,方便以后重装 安装依赖项sudo apt-get install libprotobuf-dev li ...
- Unity Android发布“Bundle Identifier has not been set up correctly”
原文:http://answers.unity3d.com/questions/162141/android-bundle-identifier-has-not-been-setup.html
- luogu P5290 [十二省联考2019]春节十二响 优先队列_启发式合并
思维难度不大,在考上上写的启发式合并写错了,只拿了 60 pts,好难过QAQ 没什么太难的,在考场上想出链的部分分之后很容易就能想到正解.没错,就是非常短的启发式合并.注意一下,写的要漂亮一点,否则 ...
- Codeforces Round #493 (Div. 2) C. Convert to Ones 乱搞_构造_好题
题意: 给你一个长度为 nnn 的 010101串 ,你有两种操作: 1.将一个子串翻转,花费 XXX 2.将一个子串中的0变成1,1变成0,花费 YYY 求你将这个01串变成全是1的串的最少花费. ...
- How to debug systemd step by step
docker run -ti --name systemd --net host --privileged reg.docker.xxxxxxxx:latest /usr/lib/systemd/sy ...
- 02 C#高级
第九天 面向过程--à面向对象 面向过程:面向的是完成这件事儿的过程,强调的是完成这件事儿的动作. 把大象塞进冰箱 1. 打开冰箱门 2. 把大象塞进去,亲下大象的屁股 3. 关闭冰箱门 孙全 瘦小 ...
- C语言基本语法——数组
一.一维数组 1.什么是数组 2.数组语法 3.下标 4.初始化 5.数组名和数组首地址 二.一维数组的应用 1.数组的赋值与拷贝 2.数组的正反遍历 3.随机数 4.数组乱序 5.数组的重复 三.二 ...
- laravel save() 返回 null
原因:引用其他方法时,没有 return save()的操作结果. 在使用save()方法时,发现返回值是:null: