JavaScript初步学习----基本使用,简单事件,修改样式,数据类型
JavaScript基本使用
JavaScript原名叫livescript,是一门动态类型,弱类型基于原型的脚本语言
用于页面特效,前后交替,后台开发(node)
JavaScript写在script标签里面,也可以写在外部的.js文件里面。通过<script src="index.js">导入
因为JavaScript类比于程序代码,存在前后顺序,建议script标签写在</body>之前,如果写在了head标签里面,
可能body代码还没执行,动态就已经运行完了,所以如果写在了head标签里面,则需要这样写
<script>
//如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上:
window.onload = function () {
alert(5); alert是js内置的弹窗函数
//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码)
}//一个页面中只能出现一次window.onload
</script>
js需要注意的是:
严格区分大小写
每一行完整的语句后面要加分号
变量名不能使用关键字或是保留字
代码要缩进,保持可读性
初识JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script>
//如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上:
window.onload = function () {
alert(5);
//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码)
}//一个页面中只能出现一次window.onload
</script>
</head>
<body> <script src="index.js"></script>
<script>
/*
1.JavaScript 是一种脚本语言,是一种动态类型、弱类型
2.JavaScript通常用来操作HTML页面的
html骨架(页面结构),css是样式(元素大小、颜色、位置、隐藏或显示等),js是行为(部分动画效果、页面与用户交互等) JS代码写在哪里:
script标签里面
写在外部.js后缀文件里面,通过script标签引入
写在标签里面
注意:在引入js文件的script里面,一定不能再写js代码
标签里面写js代码一般情况下不推荐(指行内的样式) script标签的位置:
head或者body里面
要注意是否需要加上window.onload
如果说没有什么特别的要求,一般script标签放在body结束之前
*/ /*多行注释*/
// 单行注释
alert("同学们好"); //弹窗 用来调式代码
//Alert(1); //报错
console.log("你好哟"); //打印 用来调式代码
</script>
</body>
</html>
js对元素进行操作,
都是需要先获取元素,在进行操作
获取元素的集中方法

<body>
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<ul>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<script>
// var aLi = document.getElementsByTagName("li");
// alert(aLi.length);
var oBox = document.getElementById("box");
var aLi = oBox.getElementsByTagName("li");
alert(aLi.length);
</script>
</body>

<body>
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<ul>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<script>
var aLi = document.getElementsByTagName("li");
alert(aLi.length);
// var oBox = document.getElementById("box");
// var aLi = oBox.getElementsByTagName("li");
// alert(aLi.length);
</script>
</body>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrap p i{
color: yellowgreen;
}
</style>
</head>
<body>
<div id="box">
999
</div>
<p class="box">1</p>
<p class="box">2</p>
<p class="box">3</p>
<p class="box">4</p>
<div class="wrap">
<i class="box1">1111</i>
<p class="box2">
<i>2222</i>
</p>
</div>
<script>
/*
那么JS如何操作页面:
其实,要操作页面,就是操作标签,JS要操作标签,就要先获取标签
js如何获取独有标签
document.title
document.head
document.body 其他标签的获取,id前面必须是document,其他的前面可以是某个元素(id,document),但不能是集合
通过id获取元素,
document.getElementById()
通过className获取元素(不支持IE8及以下)
.getElementsByClassName()
通过标签名获取元素
.getElementsByTagName() 通过选择器的写法获取元素(不兼容IE7及以下)
.querySelector()
.querySelectorAll()
通过name值获取
document.getElementsByName()
*/
document.title = "666";
//修改别的标签的内容,得用innerHTML(会解析标签),innerText(不会解析标签)
// document.body.innerHTML = "<b>999</b>";
// document.body.innerText = "<b>999</b>"; //获取的是确切的某个元素,可以直接操作这个元素
/*var oBox = document.getElementById("box");
oBox.innerHTML = "<em>666</em>";*/ //获取的是一堆元素的集合,设置操作的时候要通过下标(索引、序号)拿到对应的某一个 从0开始
/*var aBox = document.getElementsByClassName("box");
console.log(aBox.length);//.length 可以获取元素的长度
aBox[3].innerHTML = "<em>666</em>";*/ /*var aBox = document.getElementsByTagName("p");
aBox[2].innerHTML = "999";*/ /*var box = document.getElementsByTagName("div");
box[0].innerHTML = "888";*/ //获取第一个对应的元素
// var oBox = document.querySelector(".wrap i");
// oBox.innerHTML = "999"; var aBox = document.querySelectorAll(".wrap i");
// console.log(aBox);
aBox[1].innerHTML = "999"; // id querySelector
// class tagName querySelectorAll 记得加下标
</script>
</body>
</html>

简单事件



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background: yellowgreen;
}
</style>
</head>
<body>
<div id="box">666</div>
<script>
/*
所谓事件,是指 JavaScript 捕获到用户的操作,并做出正确的响应。
在事件函数里面,有一个关键字this,代表当前触发事件的这个元素
事件:用户的操作
元素.事件 = 函数;
鼠标事件:
左键单击 onclick
左键双击 ondblclick
鼠标移入 onmouseover/onmouseenter ***
鼠标移出 onmouseout/onmouseleave ***
*/
var oBox = document.getElementById("box")
oBox.onclick = function () {
// oBox.innerHTML = "666";
this.innerHTML = "999";
};
// oBox.onmouseenter = function () {
// alert("我被划入啦");
// };
oBox.onmouseleave = function () {
console.log("lalala");
}
</script>
</body>
</html> 鼠标划入div

点击div区域再划出

修改样式
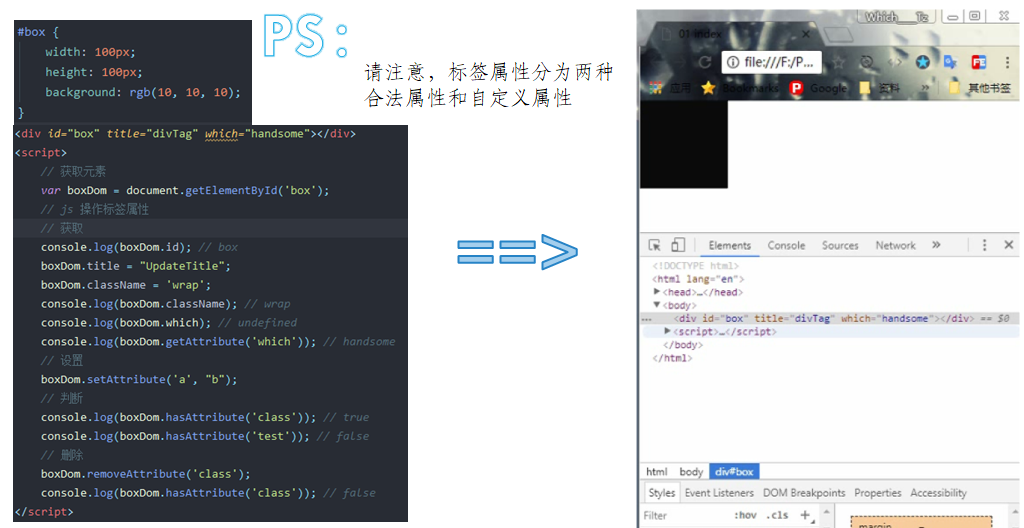
js操作标签属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<a href="01-浮动.html" id="box" class="wrap" target="_blank" tz="xp">去百度</a> <script>
/*
js操作元素的标签属性:
规范的标签属性:
. 符号直接操作(可读可写)
不规范(自定义)的标签属性:
获取:.getAttribute()
设置:.setAttribute()
移除:.removeAttribute() 注意:
所有的 路径、颜色 获取的结果不一定是你写的内容
通过id获取的元素赋值给变量后,假设修改了id,这个变量还是表示这个元素
自定义标签属性的操作方式,同样可以操作符合规范的标签属性
*/
var oA = document.getElementById("box");
//alert(oA.target);//可读性
oA.target = "_self";//可写性
//alert(oA.className);//class属性 要用className
oA.className = "";
// alert(oA.getAttribute("tz"));
oA.setAttribute("qq","ww");
oA.removeAttribute("qq");
oA.removeAttribute("id");
alert(oA.href);
</script>
</body>
</html>
先显示弹窗
 确定以后
确定以后



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background: yellowgreen;
}
p{
width: 50px;
height: 50px;
background: yellow;
}
</style>
</head>
<body>
<p id="wrap"></p>
<div id="box">888</div>
<script>
/*
行内样式标签属性:大部分情况下,js都是通过行内样式来达到修改样式的目的
*/ //当我们需要修改单个属性的时候,我们一般都是直接.操作去修改元素的行内样式
var oBox = document.getElementById("box");
var oP = document.getElementById("wrap");
// oBox.style.width = "400px";
// oBox.style.height = "200px";
// oBox.style.background = "red";
// oBox.style.cssText = "width: 500px;height: 200px;background: red;"; // 操作复合属性时,要注意用驼峰写法(去掉-号,-号后面的第一个单词大写)
oBox.style.marginLeft = "50px";
oBox.style["margin-top"] = "50px"; var bag = "color";
oBox.style[bag] = "red"; oBox.onclick = function () {
this.style.width = "400px";
this.style.height = "200px";
this.style.background = "green";
oP.style.background = "red";
};
</script>
</body>
</html>
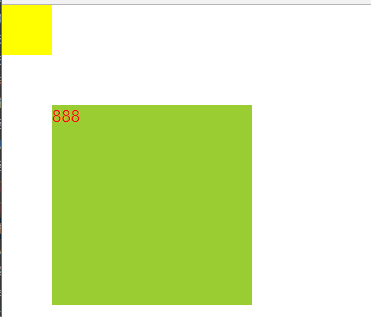
绿色div未点击之前

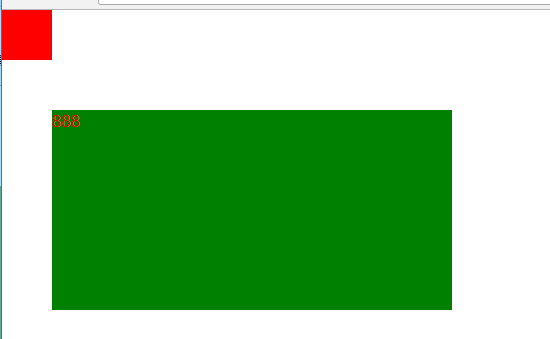
点击之后

数据类型



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
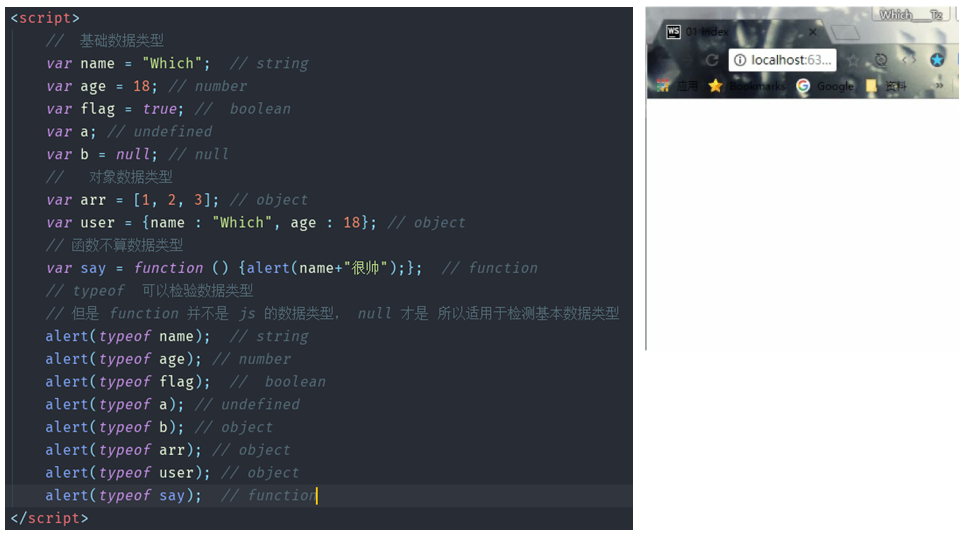
/*
js六大数据类型
number——数字 在js里面的小数和整数统一都是数字 -2^53 -- 2^53 超出范围之后精度就会不准确
string——字符串
boolean——布尔值 true false
null
undefined——未定义 一个变量声明之后没有赋值就是undefined
object——对象
在js里面null属于对象类型,但是它不具有很多对象的共性,所以很多资料将它归为单独一类数据类型null
*/
var num = 0.336;
//alert(typeof num);//typeof 查看数据类型 var str = "qqq";
// alert(typeof str); var a = false;
// alert(typeof a); var b;
// alert(typeof b); var arr = [1,2,3];
// alert(typeof arr); var obj = {"name": "xiaopo", "age": "18"};
alert(typeof obj);
</script>
</body>
</html>

JavaScript初步学习----基本使用,简单事件,修改样式,数据类型的更多相关文章
- JavaScript DOM高级程序设计 5动态修改样式和层叠样式表2--我要坚持到底!
把样式置于DOM脚本之外 style属性 我们可以这样设置前景色之类的属性: element.style.color='red'; 也可以使用下面的代码设置背景颜色: element.style.ba ...
- JavaScript DOM高级程序设计 5动态修改样式和层叠样式表1(源代码)--我要坚持到底!
W3C DOM2样式规范 现在这边贴出本章要的源代码,注意要结合前面用到的ADS库http://vdisk.weibo.com/s/Dq8NU CSSStyleSheet对象属性: type :始终是 ...
- Javascript原生之用cssText批量修改样式
一般情况下我们用js设置元素对象的样式会使用这样的形式: var element= document.getElementById(“id”);element.style.width=”20px”;e ...
- 初步总结javascript中学习DOM之前的知识
嘿嘿,又到了周末时间,周六其实就是总结这周的学习的,记得周二周三刚开始接触javascript时间,还是不知道怎么学习的,就感觉找不到方向,那时间学习的只是总结了一些简单的定义或者是学习结构,今天就把 ...
- JavaScript基础之DOM修改样式
1.获取或设置元素的内容:3个属性: 1. innerHTML: 获取或设置元素开始标签到结束标签之间的所有HTML代码原文. 何时使用:只要获得完整的html代码原文时 优化 ...
- 《高性能javascript》学习总结
本文是学习<高性能javascript>(Nichols C. Zakes著)的一些总结,虽然书比较过时,里面的知识点也有很多用不上了,但是毕竟是前人一步步探索过来的,记录着javascr ...
- 状态保持以及AJAX的初步学习
嘿嘿,今天学习的有点迷茫哦,主要学习把验证码使用在登录页面时间的一些逻辑,学习这个时间并没有那么的迷惑哦,可是自己写程序时间倒是有点反应迟钝,不过还好总是在最后搞清楚啦,另外就是一步一步的学习是接近项 ...
- JavaScript紧凑学习
JavaScript紧凑学习 windows本地,调用命令行: win键+R 键入cmd , (cmd是Command 命令行 简称) 目录是C盘下的 C:\Users\Administrator&g ...
- 第二十篇 jQuery 初步学习2
jQuery 初步学习2 前言: 老师这里啰嗦一下,因为考虑到一些同学,不太了解WEB前端这门语言.老师就简单的说一下,写前端,需要什么:一台笔记本.一个文本编辑器.就没啦!当然,写这门语言, ...
随机推荐
- 【转】Android进阶2之 阴影制作(Shadow)
阴影制作:包括各种形状(矩形,圆形等等),以及文字等等都能设置阴影. 阴影制作是什么原理呢? 其实很简单,你需要设置阴影的东西被看作一个主层.然后在主层下面画一个阴影层. 阴影制作涉及到一个重要函数: ...
- ubuntu安装vmware 64位
1.从官网上获取http://www.vmware.com/products/workstation/workstation-evaluation.html 2.执行安装程序 chmod +x VMw ...
- RESTful设计原则和样例(开发前后台接口)
摘要 REST(表征性状态传输)设计风格;REST通常基于使用HTTP,URI协议和标准.使用URL标识资源,开发前后台接口.主要使用post,get方式 参考博文: http://www.cnblo ...
- E20171016-mk
chaos n. 混乱,紊乱; (天地未出现的) 浑沌世界; 〈古〉无底深渊; 一团糟;
- canvas做的一个写字板
<!DOCTYPE html><html><head><title>画板实验</title> <meta charset=" ...
- PID204特种部队
特种部队 题目描述 Description 某特种部队接到一个任务,需要潜入一个仓库.该部队士兵分为两路,第一路士兵已经在正面牵制住了敌人,第二路士兵正在悄悄地从后方秘密潜入敌人的仓库.当他们到达 ...
- 【知识总结】扩展卢卡斯定理(exLucas)
扩展卢卡斯定理用于求如下式子(其中\(p\)不一定是质数): \[C_n^m\ mod\ p\] 我们将这个问题由总体到局部地分为三个层次解决. 层次一:原问题 首先对\(p\)进行质因数分解: \[ ...
- 跨服务器进行SQL Server数据库的数据处理
exec sp_addlinkedserver 'ITDB', ' ', 'SQLOLEDB', '服务器IP' exec sp_addlinkedsrvlogin 'ITDB', 'false ', ...
- TextOut与DrawText的区别
BOOL TextOut( HDC hdc, // 句柄 int nXStart, // 字符串的开始位置 x坐标 int nYStart, // 字符串的开始位置 y坐标 LPCTSTR lpStr ...
- C#的一些知識點
不能將屬性以ref或out的方式傳遞 看上去屬性和字段差不多,可是屬性本質上是個方法,并不是真正指向一個内存位置,所以不能像字段那樣能以ref或out方式傳遞. Lookup運行一個鍵對應多個值,但無 ...
