ScrollView和ListView滑动冲突问题
1.在ScrollView里面嵌套ListView时,ListView的滑动事件无法响应。
先看下事件分发的过程:
由父View层的 onInterceptTouchEvent 到中间层的onInterceptTouchEvent 再到我们View层的 onTouchEvent
在回到中间层的 onTouchEvent 最后回到父View的onTouchEvent。
我们在view中设置的OnTouchEvent没有响应事件,那么很清楚,在父View的OnInterceptTouchEvent 被拦截了。
这样我们可以很明确的去重新父View的OnInterceptTouchEvent方法。
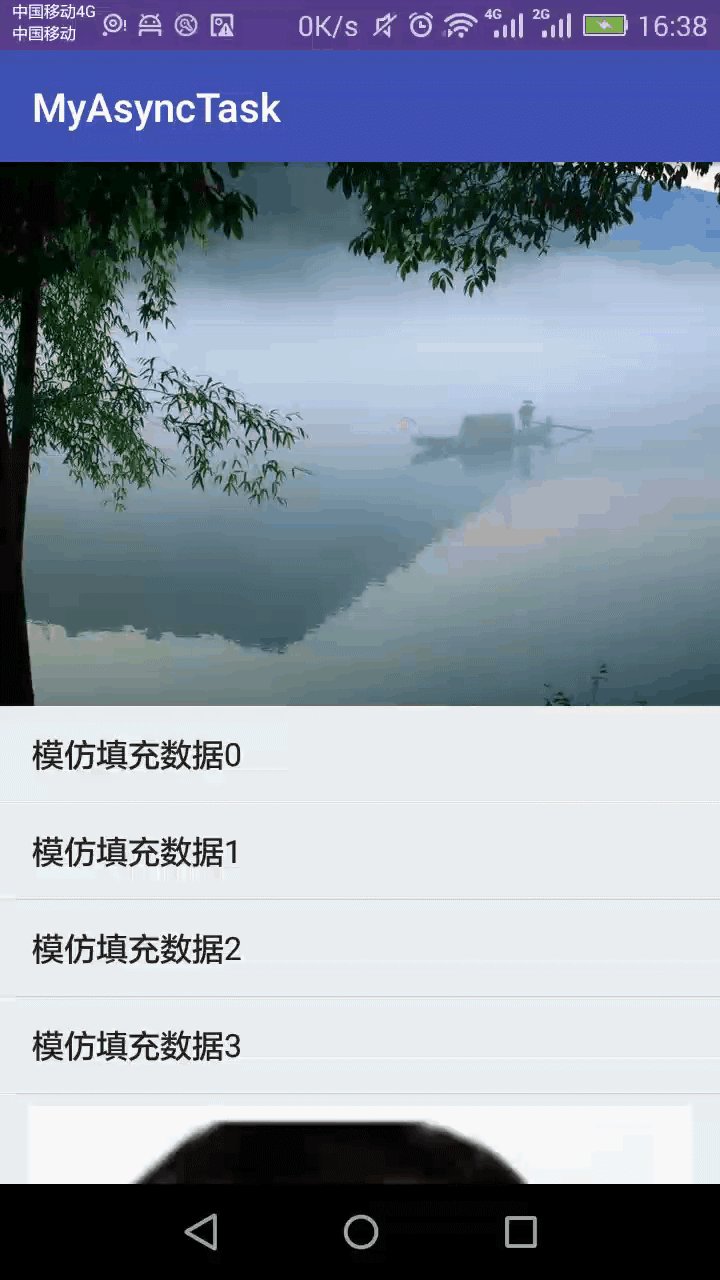
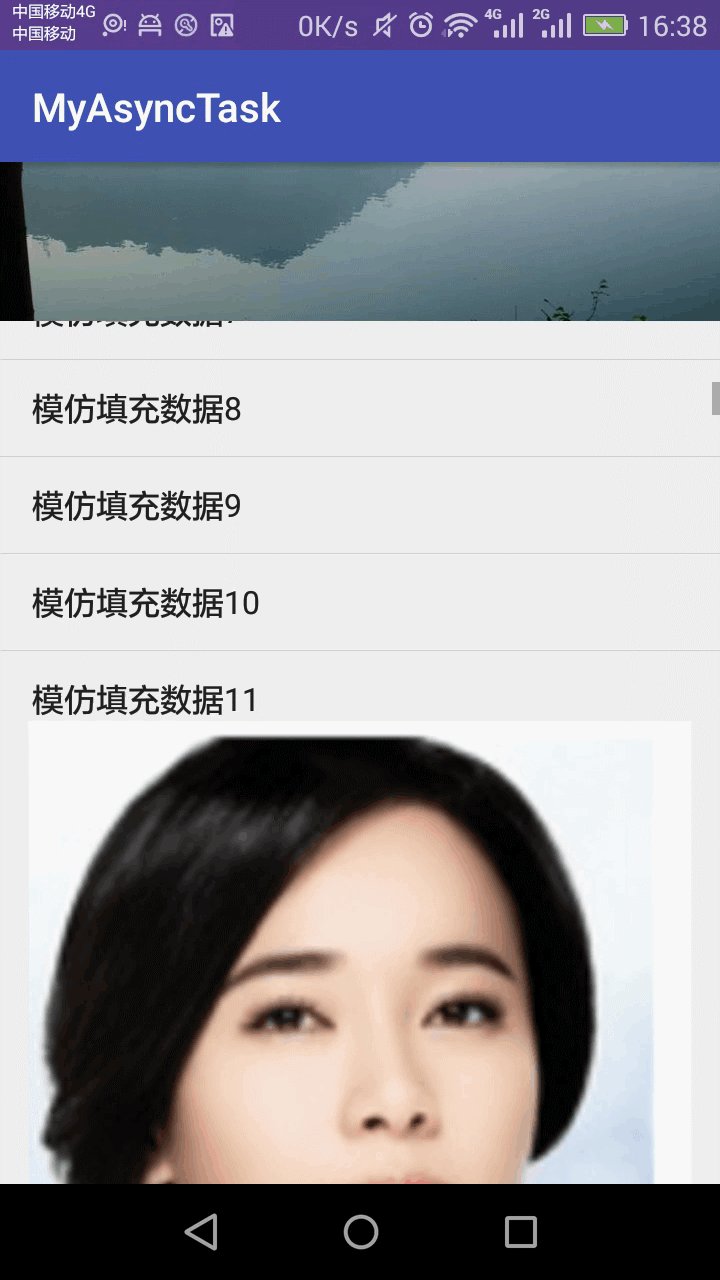
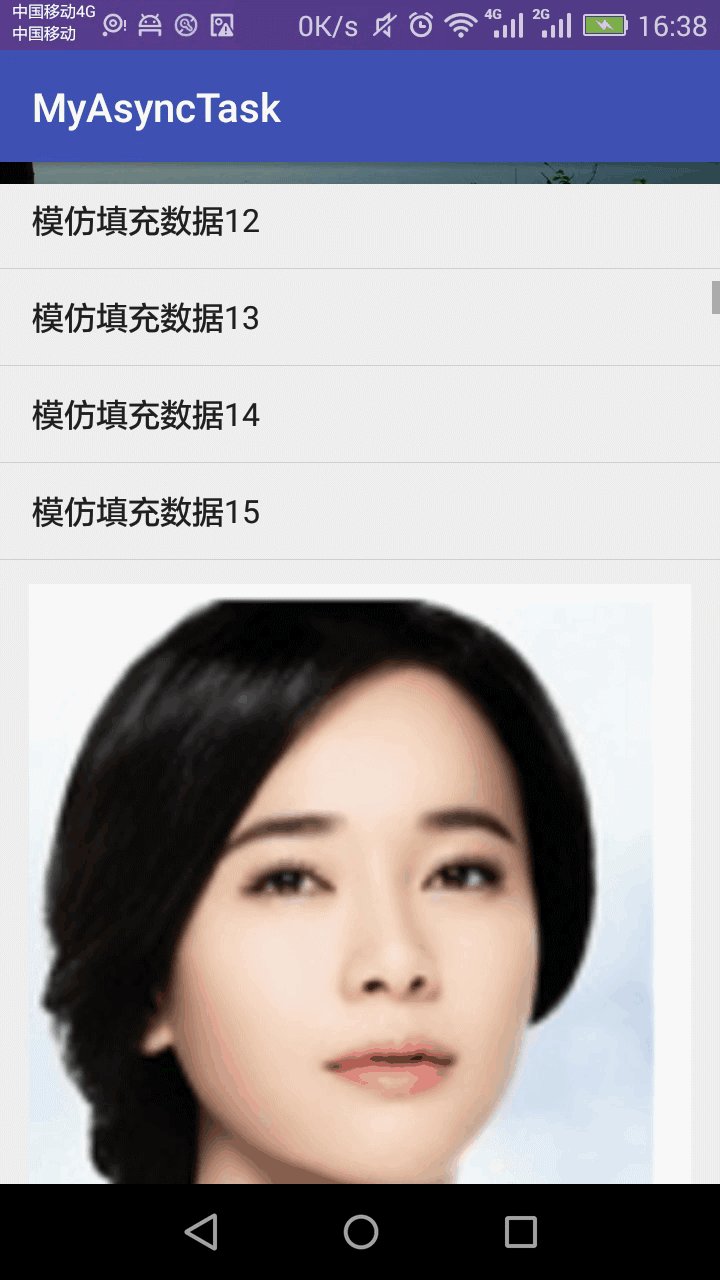
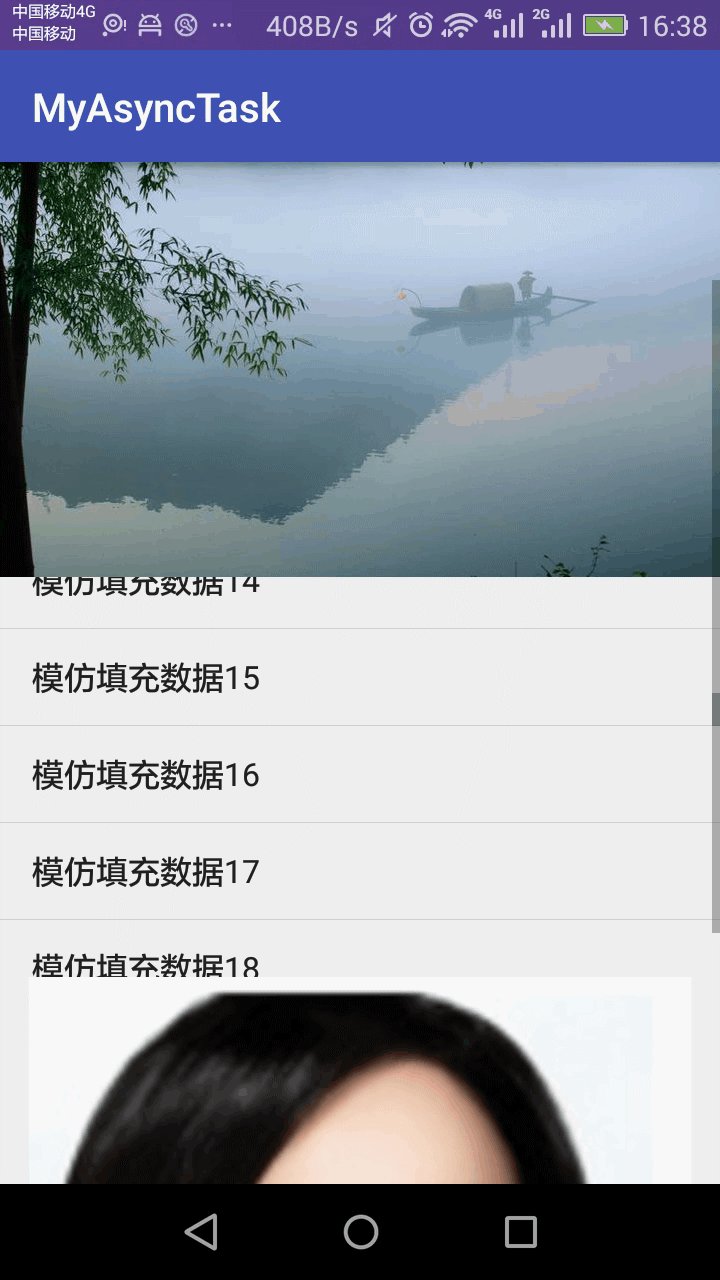
2.看下实现的效果图

3.实现
布局效果:
<myapplication.com.myasynctask.entity.MyScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:fillViewport="true"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"> <ImageView
android:layout_height="300dp"
android:layout_width="match_parent"
android:src="@mipmap/background"
android:scaleType="centerCrop"/> <ListView
android:layout_height="200dp"
android:layout_width="match_parent"
android:id="@+id/listView"/> <LinearLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="horizontal">
<ImageView
android:layout_height="400dp"
android:layout_width="match_parent"
android:src="@drawable/zuo"/>
</LinearLayout> </LinearLayout>
</myapplication.com.myasynctask.entity.MyScrollView>
重写ScrollView
public class MyScrollView extends ScrollView {
public MyScrollView(Context context) {
super(context);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
}
代码:
/**
* ScrollView listView嵌套,保证listView能够滑动,
* 这里需要确保,上层View不会拦截onTouch,则重写ScrollView的onInterceptTouchEvent事件,设置 return false;
*/
public class Main2Activity extends AppCompatActivity { ListView listView;
MyScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
initView();
} public void initView(){
scrollView= (MyScrollView) findViewById(R.id.scrollView); listView= (ListView) findViewById(R.id.listView);
String [] a=new String[50];
for(int i=0;i<;i++){
a[i]="模仿填充数据"+i;
} ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,a);
listView.setAdapter(adapter);
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { }
}); listView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) { return false;
}
}); }
}
4.实现(2)
除去重新scrollView我们还可以在listView的onTouch事件中拦截父View的事件分发。
scrollView.requestDisallowInterceptTouchEvent(true);
布局:一样 需要设置scrollView的属性
android:fillViewport="true"
看代码:
/**
* ScrollView 里面嵌套listView,listView 能够滑动展示数据,滑动其他地方,scrollView能够上下滑动
*
* 1: 设置scrollView属性fillViewport="true"
* 2: listView.setOnTouchListener事件中加入:
* scrollView.requestDisallowInterceptTouchEvent(true);
return false;
*/
public class ListActivity extends AppCompatActivity { ListView listView;
ScrollView scrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
initView();
} public void initView(){
scrollView= (ScrollView) findViewById(R.id.scrollView); listView= (ListView) findViewById(R.id.listView);
String [] a=new String[50];
for(int i=0;i<50;i++){
a[i]="模仿填充数据"+i;
} ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,a);
listView.setAdapter(adapter);
listView.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { }
}); listView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
scrollView.requestDisallowInterceptTouchEvent(true);
return false;
}
}); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s= (String) parent.getItemAtPosition(position);
Toast.makeText(ListActivity.this,s,Toast.LENGTH_SHORT).show();
}
}); }
}
ScrollView和ListView滑动冲突问题的更多相关文章
- ScrollView 与ListView 滑动冲突完美解决
一.介绍ListView高度的设置方法 二.根据实际需求解决冲突问题 一.介绍ListView高度的设置方法 在ScrollView中使用ListView,ListView的高度会不正常. 方式一:在 ...
- Android ScrollView和ListView滑动冲突解决记录
private int mLastX; private int mLastY; public View.OnTouchListener onTouchListener = new View.OnTou ...
- scrollview 和 listview滑动冲突解决
http://blog.csdn.net/wanghao200906/article/details/51084975 http://www.cnblogs.com/shitianzeng/artic ...
- (转)ViewPager,ScrollView 嵌套ViewPager滑动冲突解决
ViewPager,ScrollView 嵌套ViewPager滑动冲突解决 本篇主要讲解一下几个问题 粗略地介绍一下View的事件分发机制 解决事件滑动冲突的思路及方法 ScrollView 里面嵌 ...
- 关于ScrollView和listview的冲突关于的滑动和宽度
listview和ScrollView嵌套有两个冲突,关于listview显示不全的问题和listview和scrollview的滑动冲突 自定义listview package com.exmple ...
- ScrollView与ListView的冲突
众所周知ListView与ScrollView都具有滚动能力,对于这样的View控件,当ScrollView与ListView相互嵌套会成为一种问题: 问题一:ScrollView与ListView嵌 ...
- 解决ScrollView与ListView事件冲突
1,在最近做项目的时候使用ScrollView嵌套ListView的时候发现ListView的滑动效果失效,简单的网上搜索了一下,也就有了下面的解决方法,在ListView中设置事件的监听listvi ...
- Android ScrollView与ViewPager滑动冲突
前段时间做项目碰到在ScrollView里添加ViewPager,但是发现ViewPager的左右滑动和ScrollView的滑动冲突了,解决这个问题的方法是重写ScrollView. 代码: pub ...
- Android布局中ScrollView与ListView的冲突的最简单方法
看到网上流行的一种使用方法是: public class Utility { public static void setListViewHeightBasedOnChildren(ListView ...
随机推荐
- C#的split函数分割
C#的split函数分割 string str = textBox1.Text; string[] strlist = str.Split("\r\n".ToCharArray() ...
- forEach 列出数组的每个元素:
数组.forEach便利所有的元素 array.forEach(function(currentValue, index, arr), thisValue) function(currentValue ...
- 企业级任务调度框架Quartz(3) 一个简单的Quartz 例子
1. 一个简单的Quartz 工程 本示例应用比起众所周知的 System.out.println("Hello world from Quartz") 来还是要有趣些.当 ...
- 企业级任务调度框架Quartz(2)-下载和安装Quartz
1.下载和安装 Quartz 根据资料上提供的网址http://www.opensymphony.com/quartz 我们可以下载到Quartz的最新版本1.6.4: 2.下载后包的说明 ...
- let var const
eslint要求变量声明使用const的,而不是let和var如果可能的话. 如果一个变量只有在声明时才被赋值一次,那么应该使用'const' 'use strict';(function() { v ...
- 网络教程(9)ARP。IP和以太网间映射
question: how does a knows that SFO is the right place to send as Ethernet frame subnet Mask: its ju ...
- 洛谷 P1567 统计天数
题目背景 统计天数 题目描述 炎热的夏日,KC非常的不爽.他宁可忍受北极的寒冷,也不愿忍受厦门的夏天.最近,他开始研究天气的变化.他希望用研究的结果预测未来的天气. 经历千辛万苦,他收集了连续N(1& ...
- redis各数据类型应用概述
前言 redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存.亦可持久化的日志型.key-value数据库,并提供多种语言的API. 它是内存存储的数据结构服务器,可用作数据库.高速缓存 ...
- 【Codeforces 276C】Little Girl and Maximum Sum
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 最后的和. 其实可以看成是 ∑bi*ai 的形式. 这里的bi这个系数表示的是有多少个区间覆盖了ai这个元素. 既然这样的话. 那么 ...
- [SQL]存储过程建表
create PROC [dbo].CreateUserTable ( @name NVARCHAR(60) ) AS DECLARE @a NVARCHAR(max) SET @a='create ...
