express 4.x+ swig
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
express官网:http://www.expressjs.com.cn/
通过应用生成器工具 express 可以快速创建一个应用的骨架。
通过如下命令安装:
$ npm install express-generator -g
-h 选项可以列出所有可用的命令行选项:
$ express -h
Usage: express [options] [dir]
Options:
-h, --help output usage information
-V, --version output the version number
-e, --ejs add ejs engine support (defaults to jade)
--hbs add handlebars engine support
-H, --hogan add hogan.js engine support
-c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css)
--git add .gitignore
-f, --force force on non-empty directory
例如,下面的示例就是在当前工作目录下创建一个命名为 myapp 的应用。
$ express myapp
create : myapp
create : myapp/package.json
create : myapp/app.js
create : myapp/public
create : myapp/public/javascripts
create : myapp/public/images
create : myapp/routes
create : myapp/routes/index.js
create : myapp/routes/users.js
create : myapp/public/stylesheets
create : myapp/public/stylesheets/style.css
create : myapp/views
create : myapp/views/index.jade
create : myapp/views/layout.jade
create : myapp/views/error.jade
create : myapp/bin
create : myapp/bin/www
然后安装所有依赖包:
$ cd myapp
$ npm install
启动这个应用(MacOS 或 Linux 平台):
$ DEBUG=myapp npm start
Windows 平台使用如下命令:
> SET DEBUG=myapp:* & npm start
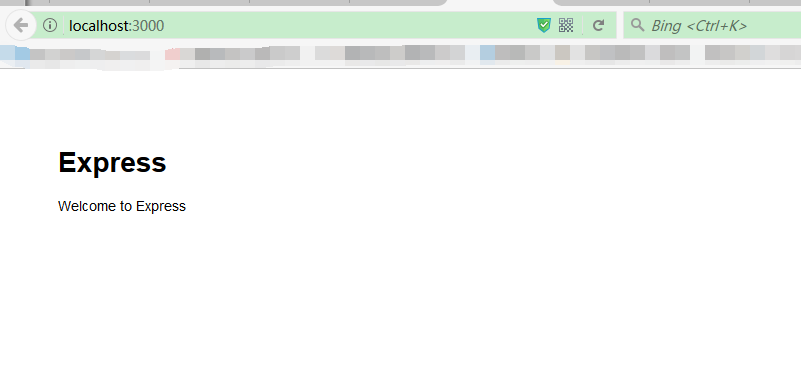
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。i
通过 Express 应用生成器创建的应用一般都有如下目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.jade
├── index.jade
└── layout.jade
7 directories, 9 files
1.
先执行$ npm install express-generator -g
然后




然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。

swig 是node端的一个优秀简洁的模板引擎,类似Python模板引擎Jinja,目前不仅在node端较为通用,相对于jade、ejs优秀,而且在浏览器端也可以很好地运行。
这是官方文档。
安装swig
$ npm install swig --save
在express中使用swig
在express框架中,默认的模版是jade,更改为swig模版引擎。
修改packge.json
"jade": "~1.11.0",改为 "swig": "^1.4.2",
{
"name": "myapp",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"express": "~4.15.2",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2",
"swig": "^1.4.2"
}
}
修改app.js
var app = express();
app.set('view engine', 'jade');
// 把上面的代码改为下面的
// view engine setup
var app = express();
var swig = require('swig');
app.engine('html', swig.renderFile); //使用swig渲染html文件
app.set('view engine', 'html'); //设置默认页面扩展名
app.set('view cache', false); //设置模板编译无缓存
app.set('views', path.join(__dirname, 'views')); //设置项目的页面文件,也就是html文件的位置
swig.setDefaults({cache: false}); //关闭swig模板缓存
swig.setDefaults({loader: swig.loaders.fs(__dirname + '/views')}); //从文件载入模板,请写绝对路径,不要使用相对路径
然后把原来的views文件夹下得文件后缀都改为html
模板文件layout.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}{% endblock %}</title>
{% block head %}
{% endblock %}
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
index.html
{% extends 'layout.html' %}
{% block title %}index {{title}} {%endblock%}
{% block head %}
{{title}}
{% endblock %}
{% block content %}
<p>This is just an awesome page.</p>
{% endblock %}
然后再路由中设置即可使用:
routes\index.js
router.get('/', function(req, res, next) {
res.render('index', { title: '标题' });
});
之后我在命令行里执行 $ SET DEBUG=myapp:* & npm start
出现错误

于是我又在myapp文件夹下再次执行 $ npm install swig --save
然后终于对了,在myapp\node_modules\.bin 里面出现 swig 跟 swig.cmd


参考文档:http://blog.csdn.net/duola8789/article/details/70157900
express 4.x+ swig的更多相关文章
- swig模板引擎汇总
1. Express中使用swig模板引擎 2.Swig 使用指南 3.jade to html online
- NodeJS中使用swig模板引擎
NodeJS中的默认引擎是jade有点过于复杂,而且不是以HTML为基础的,学习成本和前端适应成本都很大.而ejs虽然简单,但不支持模板导入,而且效率一般. swig的语法简单,学习成本很低,符合常规 ...
- nodejs上传图片模块做法;
服务端代码: var express = require('express'); var swig = require('swig'); //1.引入multer模块 var multer = req ...
- nodejs 备忘
引入模块(在于你用什么模块,需要的模块可以用终端进行安装, npm,一般express,swig,body-parser,cookies,markdown) 设置模块 设置渲染 var express ...
- Node.js-视图引擎【1】-Swig集成express的安装与配置
node.js视图引擎,选来选去发现Swig最符合我的胃口哈哈. 一.安装Swig视图引擎 npm install -g swig 二.在node.js代码中配置如下 var app = requir ...
- node.js—express+ejs、express+swig、
安装:npm install -g express-generator 普通express 网站 创建:express testWeb 安装依赖:npm install 修改app.js文件并运行 找 ...
- Swig 使用指南 (express模板)
如何使用 API swig.init({ allowErrors: false, autoescape: true, cache: true, encoding: 'utf8', filters: { ...
- express+gulp构建项目(五)swig模板
这里的文件负责配置swig模板引擎. index.js var jsonHash = require('./json_file'); var staticTag = require("./t ...
- express+gulp构建项目(二)启动项目和主文件
这一次整理的内容是项目主文件和如何启动项目. 启动项目 通过nodejs官网的例子https://nodejs.org/docs/latest-v4.x/doc/api/synopsis.html我们 ...
随机推荐
- Linux编译安装opencv
参考https://blog.csdn.net/huang826336127/article/details/78760885 一.下载opencv源码包 下载地址:https://opencv.or ...
- Go基础篇【第8篇】: 内置库模块 bytes [二]
type Reader ¶ type Reader struct { // 内含隐藏或非导出字段 } Reader类型通过从一个[]byte读取数据,实现了io.Reader.io.Seeker.io ...
- MapReduce 并行编程理论基础
对于mapreduce这一并行计算模型,一直以来都不是很清楚其具体的执行细节,今天看了学院一位老师的实验指导书,对这一过程有了一个初步的理解,特别是map阶段和reduce阶段,所以做了一份笔记,现在 ...
- lintcode-59-最接近的三数之和
59-最接近的三数之和 给一个包含 n 个整数的数组 S, 找到和与给定整数 target 最接近的三元组,返回这三个数的和. 注意事项 只需要返回三元组之和,无需返回三元组本身 样例 例如 S = ...
- J2EE开发实战基础系列之开卷有益
2014.10.24[致歉]{抱歉,从7.4号接到朋友的请求,一直忙到现在,最近又有新的CASE要忙,很抱歉教程要延误,开课时间请大家关注Q群} 时隔七年再次接触培训有关的事情,是兴奋,更多的是恐惧, ...
- mysql 5.7 Access denied for user 'root'@'localhost' solution
sudo vim /etc/mysql/debian.cnf # Automatically generated for Debian scripts. DO NOT TOUCH! [client] ...
- elasticsearch this is not a http port
访问的是elastic search的tcp端口,需换成http端口. elastic search默认tcp端口9300,http端口9200 如果浏览器中访问http://localhost:92 ...
- EF to linq 左连接
如果连接的数据不存在用 null 表示,则可以左连接查询,但是如果数据类型为 int 则会出错. var ng = (from g in _db.NET_NEWS_GROUP join z in _d ...
- JAVA高并发处理------多线程
线程安全概念:当多个线程访问某一个类(对象或方法)时,这个对象始终都能表现出正确的行为,那么这个类(对象或方法)就是线程安全的. 分析:当多个线程访问myThread的run方法时,以排队的方式进行处 ...
- SRM710 div1 ReverseMancala(trick)
题目大意, 给定一个有n个点的环,n不超过10,每个点上有一个权重 起始时权重将会给出,然后有2种操作 第一种操作是,选择一个位置i,获得权重w = a[i],把a[i]变成0,然后接下来在环上顺着走 ...
