Selenium2+python自动化-窗口多标签处理方法总结(转载)
本篇转自博客:上海-小T
原文地址:https://i.cnblogs.com/EditArticles.aspx?opt=1
我们在用Selenium遇到多个浏览器窗口或单个浏览器多个标签(Tab)的状况时,往往都不太好处理,这里将介绍两种处理方法。
本文所引用的例子是百度,在百度首页下方有一个“把百度设为主页”的超链接,点击它会另起一个新标签页,是一个不错的例子:


1、switch_to.window()
该方法是Webdriver中内置的一个方法,除了在多个浏览器中作切换用,单个浏览器多个标签(Tab)之间的切换也可以用这个方法,思路就是先取得所有标签的句柄,然后循环遍历并判断是否是当前标签页,如果不是则切换。详细代码如下:
# encoding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
driver.find_element_by_id("setf").click()
handles = driver.window_handles
for handle in handles:
if driver.current_window_handle != handle:
driver.switch_to.window(handle)
driver.find_element_by_link_text("百度首页").click()
最后一句点击新标签上的“百度首页”链接操作成功即代表已成功切换标签。
2、利用JS清除target值
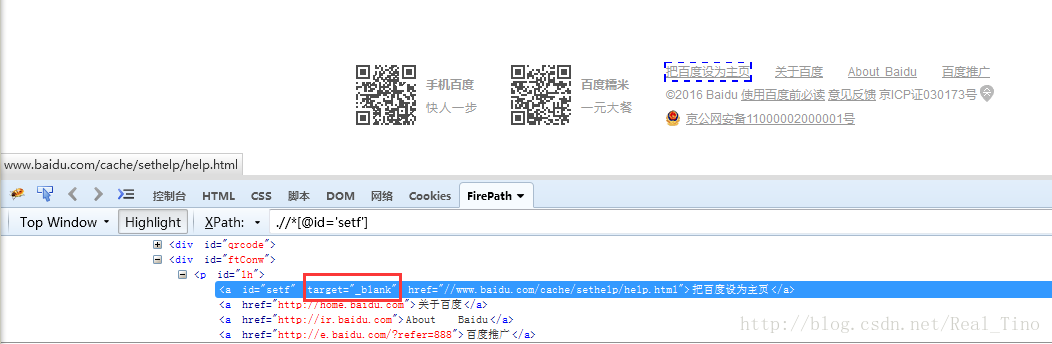
用F12工具查看该超链接,可以查看到有一个target属性:

target=_blank意思是在新窗口中打开被链接文档(引自w3school),通俗点解释就是超链接会用过新窗口(新标签)打开,那么将其值清除 便可实现点击该超链接后不会另起一个新标签页。利用Document 对象方法查找该id然后将其target的值清除:
js = 'document.getElementById("setf").target="";'
JS写完之后执行它,即可达到效果。完整代码如下:
# encoding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("http://www.baidu.com")
js = 'document.getElementById("setf").target="";'
driver.execute_script(js)
driver.find_element_by_id("setf").click()
driver.find_element_by_link_text("百度首页").click()
最后一句点击新标签上的“百度首页”链接操作成功即代表已成功切换标签。
HTML DOM 定义了多种查找元素的方法,除了 getElementById() 之外,还有 getElementsByName() 和 getElementsByTagName(),在http://www.w3school.com.cn/jsref/dom_obj_document.asp上有详细的用法。
Selenium2+python自动化-窗口多标签处理方法总结(转载)的更多相关文章
- Selenium2+python自动化5-操作浏览器基本方法【转载】
前言前面已经把环境搭建好了,这从这篇开始,正式学习selenium的webdriver框架.我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可视化工具,我们要学的是w ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
- Selenium2+python自动化39-关于面试的题【转载】
前言 最近看到群里有小伙伴贴出一组面试题,最近又是跳槽黄金季节,小编忍不住抽出一点时间总结了下, 回答不妥的地方欢迎各位高手拍砖指点. 一.selenium中如何判断元素是否存在? 首先selen ...
- Selenium2+python自动化61-Chrome浏览器(chromedriver)【转载】
前言 selenium2启动Chrome浏览器是需要安装驱动包的,但是不同的Chrome浏览器版本号,对应的驱动文件版本号又不一样,如果版本号不匹配,是没法启动起来的. 一.Chrome遇到问题 1. ...
- Selenium2+python自动化5-操作浏览器基本方法
前言 前面已经把环境搭建好了,这从这篇开始,正式学习selenium的webdriver框架.我们平常说的 selenium自动化,其实它并不是类似于QTP之类的有GUI界面的可视化工具,我们要学的是 ...
- Selenium2+python自动化65-js定位几种方法总结【转载】
前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了id是定位到的是单个element元素对象,其它的都是elements返 ...
- Selenium2+python自动化11-定位一组元素find_elements【转载】
前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象. webdriver 提供了定位一组元素的方法,跟前面八种定位方式 ...
- Selenium2+python自动化62-jenkins持续集成环境搭建【转载】
前言 selenium脚本写完之后,一般是集成到jenkins环境了,方便一键执行. 一.环境准备 小编环境: 1.win10 64位 2.JDK 1.8.0_66 3.tomcat 9.0.0.M4 ...
- Selenium2+python自动化67-用例失败自动截图【转载】
前言: 装饰器其实就是一个以函数作为参数并返回一个替换函数的可执行函数 上一篇讲到用装饰器解决异常后自动截图,不过并没有与unittest结合,这篇把截图的装饰器改良了下,可以实现用例执行失败自动截图 ...
随机推荐
- C/C++-左值、右值及引用
目录 1.左值and右值 2.引用 3.左值引用的用途 4.std::move和std::swap C和C++中定义了引用类型(reference type),存在左值引用(lvalue refere ...
- 【SSH】——两种添加jar包方式的比较
[前言] 在开发过程中,我们对Eclipse或MyEclipse等IDE越来越熟悉了.在使用的过程中,小编了解到两种添加jar包的方式,今天给大家说下这两种方式的差别. 方法一: 将所需要的jar包拷 ...
- jquery中ajax的使用(java)
AJAX方式 js:界面 var prjContextPath='<%=request.getContextPath()%>'; $(document).ready(function() ...
- G D 3 2 预 处 理 符 号 配 置 中 定 义
Is mainly used in MCU and peripherals to choose, without having to modify macro definitions in the c ...
- [POJ 1204]Word Puzzles(Trie树暴搜&AC自己主动机)
Description Word puzzles are usually simple and very entertaining for all ages. They are so entertai ...
- cf 442 D. Olya and Energy Drinks
cf 442 D. Olya and Energy Drinks(bfs) 题意: 给一张\(n \times m(n <= 1000,m <= 1000)\)的地图 给出一个起点和终点, ...
- GDI+小例子
原文链接地址:http://www.cnblogs.com/chuanzifan/archive/2011/11/26/2264507.html 1.在stdafx.h中 #include <G ...
- [Leetcode] Linked list cycle ii 判断链表是否有环
Given a linked list, return the node where the cycle begins. If there is no cycle, returnnull. Follo ...
- 洛谷 P3477 [POI2008]PER-Permutation 解题报告
P3477 [POI2008]PER-Permutation 题目描述 Multiset is a mathematical object similar to a set, but each mem ...
- CSS3不遥远,几个特性你要知道
CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时间的特性.尽管只有当前最新了浏览器版本才能支持这些 效果,但了解它们还是必须且很有趣味性的.CSS3中的5 ...
