DOM操作的一个小坑
最近在苦读《JavaScript高级程序教程》,真不愧是前端圣经,学到了很多东西。
nodeList、NameNodeMap、HTMLCollection这三个集合是动态的!每当文档发生变化,它们都会得到更新。因此,它们始终保存着最新、最准确的信息。
在DOM这段遇到一个有意思的例子:
例子1: 增加内容
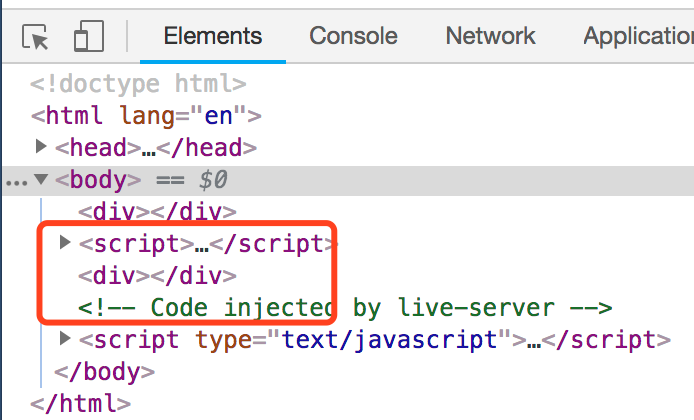
这个例子首先获取div,然后在一个for循环中,往body追加新的div元素。结果会一直追加。
第一个行代码会获取文档中所有<div>元素的HTMLCollection。这个集合是动态的。所以,只要有新的<div>元素被添加到页面中,这个元素也同时添加到
HTMLCollection中。而for循环每次都要对这个集合进行重新求值。所以就会出现这个有趣的例子。
<body>
<div></div>
<script>
// 获取div
let myDiv = document.getElementsByTagName('div');
for (let i = 0; i < myDiv.length; i++) {
console.log(myDiv);
let div = document.createElement('div');
document.body.appendChild(div);
// 为防止陷入死循环,这里设置一下
if (myDiv.length === 10) {
break;
}
}
</script>
</body>

改进1、
将length赋予一个变量。
<body>
<div></div>
<script>
// 获取div
let myDiv = document.getElementsByTagName('div');
// 改进
for (let i = 0,len = myDiv.length; i < len; i++) {
console.log(myDiv);
let div = document.createElement('div');
document.body.appendChild(div);
// 为防止陷入死循环,这里设置一下
if (myDiv.length === 10) {
break;
}
}
</script>
</body>
改进2、
使用 querySelectorAll('div') 代替 getElementByTagName('div')
querySelectorAll()方法是DOM扩展里的方法,这个方法返回的是一个Nodelist实例,但是,返回的值实际上是带有所有属性和方法的NodeList,而底层实现类似于一组元素的快照,而非不断对文档进行搜索的动态查询,所以可以避免使用Nodelist对象通常引起的问题。
这两个返回结果都是一样的。

说完了增加,在看一下减少的问题
例二、
需求:现在我想把同时有 username 和 current 两个类名的标签,去掉其中的current类名。
按理说最后应该要输出三个div 每个div标签有一个类名 username
<body>
<div class="username current"></div>
<div class="username current"></div>
<div class="username current"></div>
<script>
// 获取
let userNames = document.getElementsByClassName('username current');
// 注意这里,把len赋予一个变量
for(let i = 0,len = userNames.length; i < len; i++){
userNames[i].classList.remove('current');
}
</script>
</body>
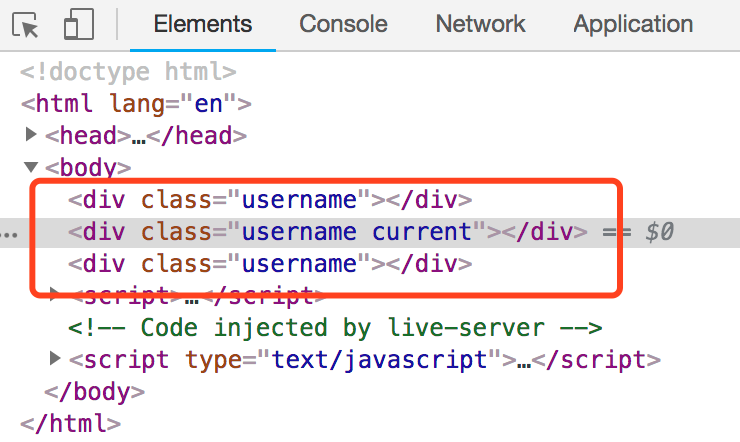
事实上是这样子的

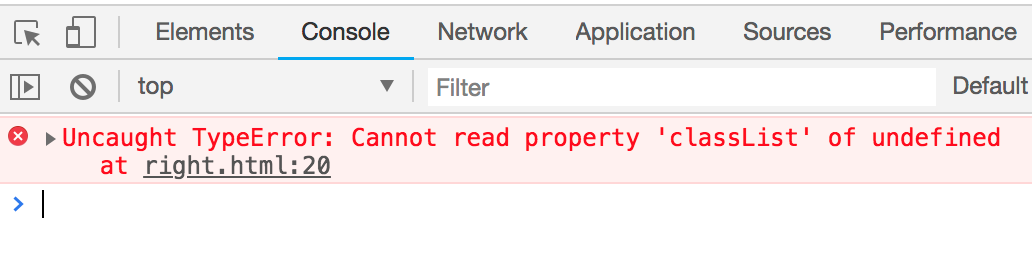
以及这样子的

这是因为,把userNames的长度赋予一个变量导致的问题。len = 3;然后再for循环中,
第二次for循环的时候,i 的值为1,但是这时的userNames的数组长度是2。
因为第一次循环的时候已经把第一个div元素的current类去除了。
所以第二次循环时,remove的是最后一个div的类。
当第三次时,i为2, userNames的长度为1.。 所以这时取得的值为undefined,而undefined是基本数据类型,不能转为对象,理应没有方法。也就导致了语法错误。
改进1、
<script>
// 获取
let userNames = document.getElementByClassName('username current');
// 改进
for(let i = 0;i < userNames.length; i++){
userNames[i].classList.remove('current');
}
</script>
改进2、
<script>
// 获取
// 改进
let userNames = document.querySelectorAll('.username.current');
// 注意这里,把len赋予一个变量
for(let i = 0,len = userNames.length; i < len; i++){
userNames[i].classList.remove('current');
}
</script>
DOM操作的一个小坑的更多相关文章
- Go的List操作上的一个小“坑”
转自http://sharecore.net/blog/2014/01/09/the-trap-in-golang-list/ 一直想不清楚一个问题,简单设计的东西到底是“坑多”还是“坑少”呢? 复杂 ...
- go的变量redeclare的问题,golang的一个小坑
go的变量声明有几种方式: 1 通过关键字 var 进行声明 例如:var i int 然后进行赋值操作 i = 5 2 最简单的,通过符号 := 进行声明和赋值 例如: i:=5 golang会 ...
- 注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式
注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式 这个坑,必须要注意呀, 比如在用ListView的时候,如果在List_ ...
- mysql url 连接配置的一个小坑。 工作中不会遇到。 学习的时候会
<property name="driverClassName"> <value>com.mysql.jdbc.Driver</value> & ...
- 关于sniff函数的一个小坑
最近在用scapy模块写一个关于WiFi的脚本时用到sniff函数,其中遇到了一个小坑,记录如下: sniff函数是在指定网卡上每次嗅探到一个数据包后然后将它传给prn指定的函数.
- Github作为图床的一个小坑
Github作为图床的一个小坑 前言 听了少铭同学建议把github作为图床,结果遇到了一个小坑,总是显示不出来图片. 问题描述与解决 形如下的链接是显示不出来的: https://github.co ...
- [LeetCode]29 两数相除和一个小坑点
给定两个整数,被除数 dividend 和除数 divisor.将两数相除,要求不使用乘法.除法和 mod 运算符. 返回被除数 dividend 除以除数 divisor 得到的商. 示例 1: 输 ...
- 小程序踩过的一个小坑---解析二维码decodeURIComponent() url解码
因为我们需要用户扫码进入小程序,每一个货柜都有一个对应的二维码,当然每个二维码里的信息也不一样.用户扫码进入小程序之后,二维码的信息会以参数q带进去,而我们只能在onLoad事件中拿到这个参数, 但是 ...
- 关于js中 toFixed()的一个小坑
作为一名前端,大家都应该知道,toFixed()的作用,toFixed()经常用于前台与后台数据格式的转换,套用下w3c上面的定义: 定义和用法toFixed(n) 方法可把 Number 四舍五入为 ...
随机推荐
- 从C到C++ (2)
从C到C++ (2) 一. C++中增加了作用域标示符 :: 1. 用于对局部变量同名的全局变量进行访问. 2. 用于表示类成员. 二. new.delete运算符 1. ...
- Sumsets 递推
Sumsets Time Limit : 6000/2000ms (Java/Other) Memory Limit : 32768/32768K (Java/Other) Total Submi ...
- JMeter学习笔记(九) 参数化4--User Variables
4.User Variables 用户参数 1)线程组右键添加 -> 前置处理器 -> 用户参数 2)配置用户参数 3)添加HTTP请求,引用用户参数,格式: ${} 4)配置线程数 5) ...
- xamdin: 添加小组件报错: render() got an unexpected keyword argument 'renderer'
查找到 xadmin里面的 dashboard.py文件内render方法,增加一个rdnderer默认参数是None一般路径在 本机虚拟环境\Lib\site-packages\xadmin\vie ...
- deeplearning.ai课程学习(2)
第二周:神经网络的编程基础(Basics of Neural Network programming) 1.逻辑回归的代价函数(Logistic Regression Cost Function) 逻 ...
- Windows下LATEX排版论文攻略—CTeX、JabRef使用心得
笔者刚刚接触到TEX排版,相关知识完全空白,用了两天时间学习并完成了一篇论文的完整排版. 期间遇到不少小问题,着实辛苦,分享至上,现将其解决办法总结归纳,共同学习. 一.工具介绍 TeX是一个很好排版 ...
- 剑指offer:跳台阶
目录 题目 解题思路 具体代码 题目 题目链接 剑指offer:跳台阶 题目描述 一只青蛙一次可以跳上1级台阶,也可以跳上2级.求该青蛙跳上一个n级的台阶总共有多少种跳法(先后次序不同算不同的结果). ...
- 先查出已知的 然后将未知的当做 having里面的条件
先查出已知的 然后将未知的当做 having里面的条件
- 【bzoj2384】[Ceoi2011]Match 特殊匹配条件的KMP+树状数组
题目描述 给出两个长度分别为n.m的序列A.B,求出B的所有长度为n的连续子序列(子串),满足:序列中第i小的数在序列的Ai位置. 输入 第一行包含两个整数n, m (2≤n≤m≤1000000). ...
- BZOJ4444 SCOI2015国旗计划(贪心+倍增)
链上问题是一个经典的贪心.于是考虑破环成链,将链倍长.求出每个线段右边能作为后继的最远线段,然后倍增即可. #include<iostream> #include<cstdio> ...
