课时90.div和span(掌握)
为什么在这里讲解div和span呢,而不在html中讲解呢?
因为在我们的开发中div和span一般是配合css来使用的,来完成一定的效果,来设置一些属性,在前面我们没有学习css,所以体会不到它的效果。
div和span都可以把信息独立称一个小小都区域。
1.什么是div?
作用:一般用于配合css完成网页都基本布局
如何快速打出以下样式?
<div class="header"></div>
先打上div.header 然后按下tab键
2.什么是span?
作用:一般用于配合css修改网页都一些局部信息
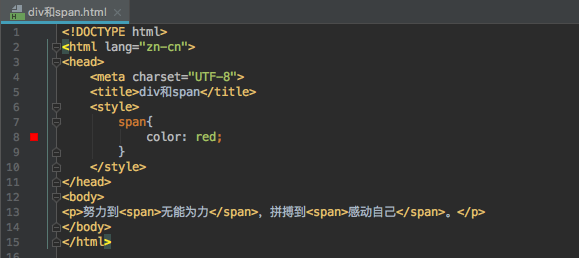
我们来看下面这句话,我想给“无能为力”和“感动自己”加上红色,但是如果使用p标签整段话都会变红的。


所以如果我们给你想要修改的字的部分添加一个span标签,就可以来。
有的人在这里用label,这里不推荐,因为label是用于和表单元素进行绑定的,它和表单元素搭配使用的。
所以如果想修改局部信息要用span,修改布局信息要用div。
3.div和span有什么区别?
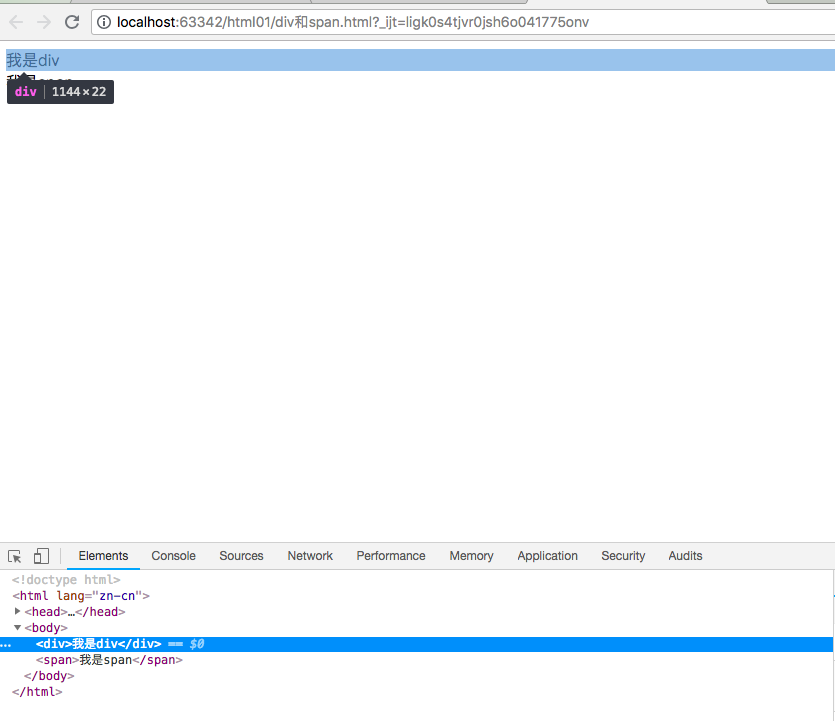
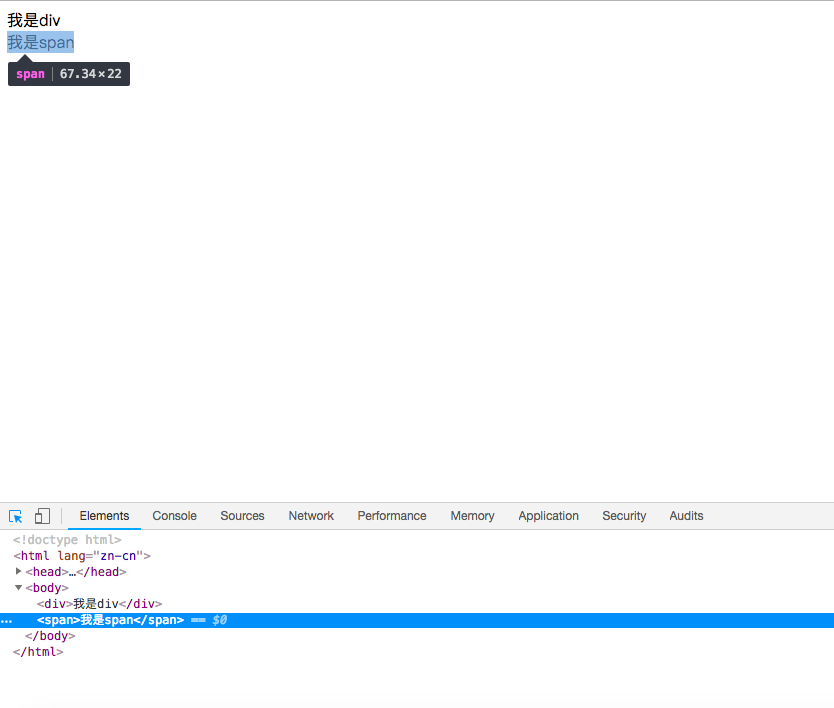
3.1 div会单独的占一行,而span不会单独占一行。


2.div是一个容器级别的标签,而span是一个文本级别的标签。
4.容器级的标签和文本级的标签的区别?
容器级的标签中可以嵌套其它所有的标签
文本级别的标签中只能嵌套文字/图片/超链接
容器级的标签:div h ul ol dl li dt dd......
文本级的标签:span p b u i s strong em ins del.....
看下面实例子:
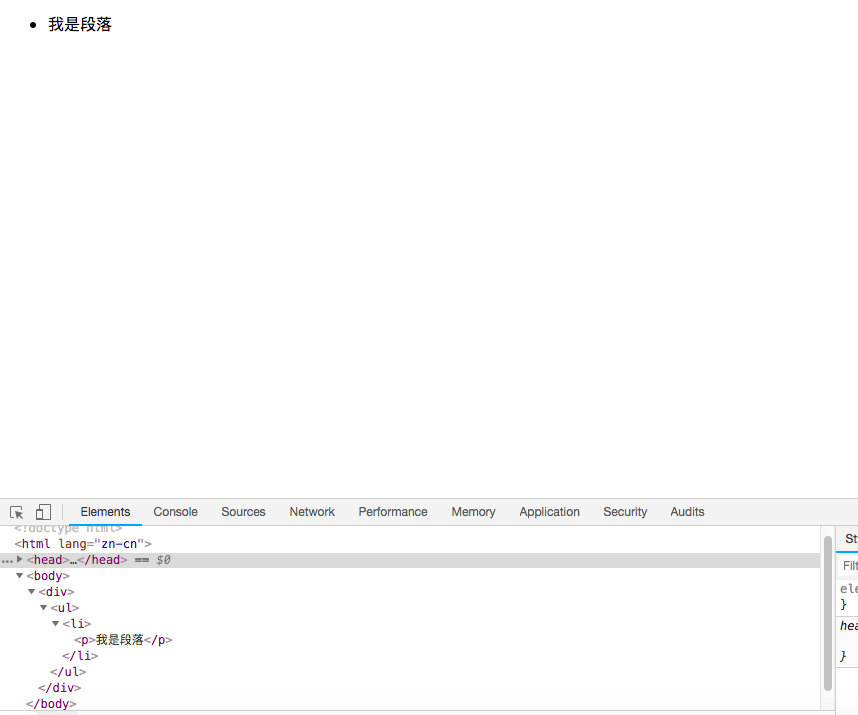
div中嵌套所有标签都可以正常显示

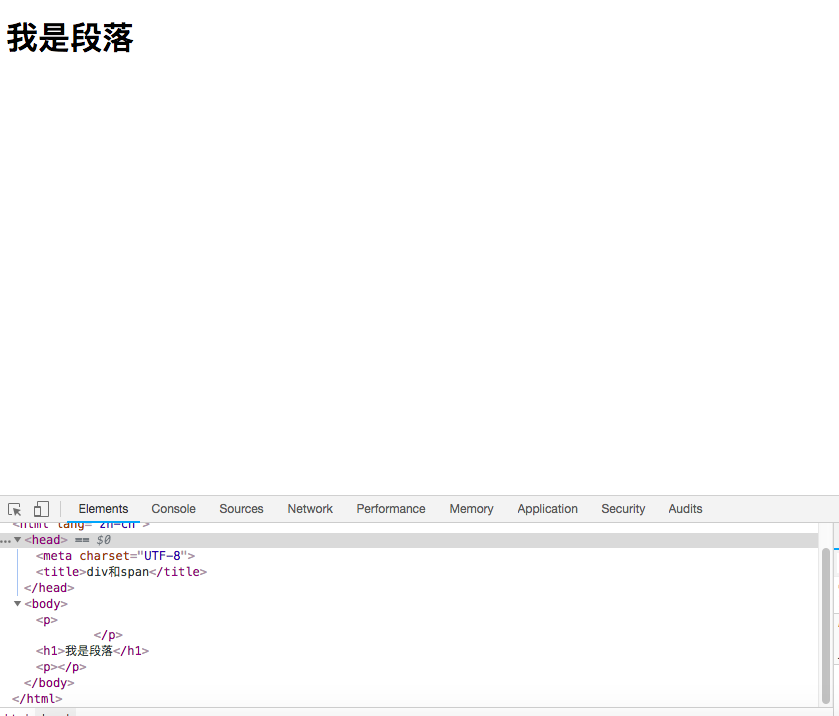
在文本标签中嵌套不能正常显示,会多出来一个p,h1标签会跑出来

注意点:
哪些标签是文本级的,哪些标签是容器级的,我们不用刻意去记忆,在企业开发中一般情况下要嵌套的都是嵌套在div中,或按照组标签来嵌套(如ol和li,ul和li,dl和dt/dd)
课时90.div和span(掌握)的更多相关文章
- (4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span;<a>元素的链接色;伪类
1.每个font-family包含一组共同特征的字体.共五个字体系列: sans-serif----这个系列包括了没有衬线的字体,与serif相比,通常认为这个系列更容易在计算机上识读. serif- ...
- CSS之div和span标签
div和span是非常重要的标签,div的语义是division"分割": span的语义就是span"范围.跨度". 这两个东西,都是最最重要的"盒 ...
- Div和Span标签显示与隐藏
本实例中,学习jQuery的知识,显示与隐藏网页上的div或是span标签. 实际环境中,也许是根据某些条件进行,符合条件时,对某个或是某个div或是span标签时行显示与隐藏. 主要是学习jQuer ...
- [转]div与span区别及用法
DIV与SPAN区别及div与san用法篇 接下来了解在div+css开发的时候在html网页制作,特别是标签运用中div和span的区别及用法.新手在使用web标准(div css)开发网页的时候, ...
- DIV与SPAN的区别
DIV 和 SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染.主要用于应用样式表(共同点). 两者最明显的区别在于DIV是块元素,而SPAN是行内元素(也译作内嵌元素). 详解:1 ...
- HTML 的 <div> 和 <span> 标签
这篇文章里会涉及到两个术语,这里先明确一下: 块级元素,block level element 内联元素(或者叫行内元素),inline element 大多数 HTML 元素被定义为块级元素和内联元 ...
- "无意义"的div和span标签
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器.<div>元素没有特定的含义.除此之外,由于它属于块级元素,浏览器会在其前后显示折行.如果与 C ...
- HTML <div> 和 <span>
可以通过 <div> 和 <span> 将 HTML 元素组合起来. HTML 块元素 大多数 HTML 元素被定义为块级元素或内联元素. 编者注:“块级元素”译为 block ...
- div与span
div与span的区别: div标签属于块级元素,span标签属于行内元素,使用对比效果如下: <!DOCTYPE html> <html> <head lang=&qu ...
随机推荐
- CF 305C ——Ivan and Powers of Two——————【数学】
Ivan and Powers of Two time limit per test 1 second memory limit per test 256 megabytes input standa ...
- mysql根据某个字段分组根据更新时间获取最新的记录
我现在有一种统计表,要根据一个字段分组然后根据更新时间,每个分组获取最新的一条记录.命名感觉挺简单的一个需求,然而没什么思路,当然是问度娘了. 度娘的答案很统一,然而都不管用,都是报错的,不知道是不是 ...
- MVC设置默认页面
方法1:在RouteConfig.cs文件中配置默认路由 public class RouteConfig { public static void RegisterRoutes(RouteColle ...
- asp and javascript: sql server export data to csv and to xls
<%@LANGUAGE="JAVASCRIPT" CODEPAGE="65001"%> <% //塗聚文 //20131021 functio ...
- Lucene 初识
因为业务需要,虽然自己不是专门写搜索的,但是需要自己拼一些搜索条件去调用搜索的接口,而之前看的JVM crash里也涉及到了Lucene,所以大概了解一下. 参考文档: http://www.itey ...
- ArcGIS for Server使用AD中的用户配置
ArcGIS for Server使用AD中的用户配置 1.概述 默认情况下,ArcGIS Server使用内置存储模式来管理用户和角色.该模式使用基于文件格式来存储信息.当然,ArcGIS Serv ...
- 使用 Python 设置数据的路径
使用 Python 设置数据的路径 编程语言(如 Python)将反斜线 (\) 用作转义字符.例如,\n 表示换行符,\t 表示制表符.指定路径时,可使用正斜线 (/) 代替反斜线.使用两条反斜线( ...
- C++ 输出菱形
输出*号组成的菱形: // print.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> ...
- wxpython 对话框
. 消息对话框(wx.MessageDialog) 消息对话框 与用户通信最基本的机制是wx.MessageDialog,它是一个简单的提示框. wx.MessageDialog可用作一个简单的OK框 ...
- maven学习(五)插件和自定义插件
插件是可以配置在settings.xml和pom.xml中的 插件目标: 在了解插件和生命周期的绑定关系之前,先来说一下插件目标.在实际项目构建的过程中,需要经历编译.打包等等许许多多的操作,为每个操 ...
