ECMAScript 6简介
一、起步
1、扎实的HTML/CSS/Javascript基本功,这是前置条件。
2、不要用任何的构建项目工具,只用最简单的<script>,把教程里的例子模仿一遍,理解用法。不推荐上来就直接用 vue-cli 构建项目,尤其是如果没有 Node/Webpack 基础。
3、学习了解ES6的语法。
二、ECMAScript介绍
1997年 ECMAScript 1.0 诞生
1999年12月 ECMAScript 3.0诞生,它 是一个巨大的成功,在业界得到了广泛的支持,它奠定了JS的基本语法,被其后版本完全继承。直到今天,我们一开始学习JS,其实就是在学3.0版的语法
2000年的ECMAScript4.0是当下ES6的前身,但由于这个版本太过激烈,对ES3做了彻底升级,所以暂时被“和谐”了
2009年12月,ECMAScript5.0版正式发布。ECMA专家组预计ECMAScript的第五个版本会在2013年中期到2018年作为主流的开发标准。2011年6月,ES5.1版发布,并且成为ISO国际标准
2013年,ES6草案冻结,不再添加新的功能,新的功能将被放到ES7中;2015年6月,ES6正式通过,成为国际标准
简单来学几个es6的语法,仅仅的只是为了vue的课程做课前准备。更多背景知识可以查看http://es6.ruanyifeng.com/
谷歌浏览器是完全可以适配ES6的,但是有些浏览器无法识别(IE等)。
三、es6语法:声明变量 let和const
1、传统声明变量的var方法
es5中声明变量使用的是var,var命令声明全局变量存在的问题:
<script type="text/javascript">
// es5中声明变量使用var
// 1.因为变量提升导致var声明的变量属于全局作用域
console.log(a); // undefined
var a;
a = 14;
console.log(a); //
// 2.var声明变量存在覆盖现象
{
var c = 20;
var c = 30;
}
console.log(c); //
</script>
var声明的变量属于全局作用域,循环会出现如下问题:
<script type="text/javascript">
// es5中声明变量使用var
var d = [];
for (var i = 0; i < 20; i++) {
d[i] = function () {
console.log(i);
};
}
d[4](); //
d[6](); //
</script>
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。
2、let声明局部变量
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6。变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
<script type="text/javascript">
// 循环
var d = [];
for (let i = 0; i < 20; i++) {
d[i] = function () {
console.log(i);
}
};
d[4](); //
d[6](); //
</script>
(1)let不存在变量提升
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
// var 的情况
console.log(foo); // 输出undefined
var foo = 2; // 等价于下面的写法,因此是变量提升
var foo;
console.log(foo); // 输出undefined
foo = 2
上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
// let 的情况
console.log(bar); // 报错ReferenceError
let bar = 2;
变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。
(2)let声明的变量属于局部作用域
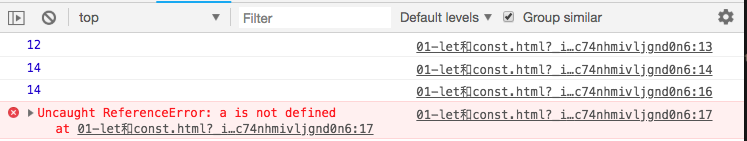
es6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
<script>
// let声明的变量是块级作用域
{
let a = 12;
var b = 14;
console.log(a); //
console.log(b); //
}
console.log(b); //
console.log(a); // Uncaught ReferenceError: a is not defined
</script>
分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。

(3) let不能重复声明
let声明的变量是块级作用域,而且它不能重复声明。
<script type="text/javascript">
// let声明的变量是 块级作用域
{
let a = 12;
let a = 14;
}
console.log(a); // 提示报错:Uncaught SyntaxError: Identifier 'a' has already been declared
</script>
let不允许在相同作用域内,重复声明同一个变量。
// 报错
function func() {
let a = 10;
var a = 1;
} // 报错
function func() {
let a = 10;
let a = 1;
}
因此,不能在函数内部重新声明参数。
3、为什么需要块级作用域?
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
(1)场景:内层变量可能会覆盖外层变量
var tmp = new Date();
function f() {
console.log(tmp);
if (false) {
var tmp = 'hello world';
}
}
f(); // undefined
上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于var变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
(2)场景:用来计数的循环变量泄露为全局变量
var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); // 5
上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
4、const声明常量
const声明一个只读的常量(局部作用域)。一旦声明不能修改。
(1)改变常量的值会报错
const PI = 3.1415;
PI // 3.1415 PI = 3;
// TypeError: Assignment to constant variable.
上面代码表明改变常量的值会报错
(2)只声明不赋值会报错
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值
const foo;
// SyntaxError: Missing initializer in const declaration
上面代码表示,对于const来说,只声明不赋值,就会报错。
(3)只在声明所在的块级作用域内有效
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
四、模板字符串
1、传统JavaScript语言(es5),输出模板
$('#result').append(
'There are <b>' + basket.count + '</b> ' +
'items in your basket, ' +
'<em>' + basket.onSale +
'</em> are on sale!'
);
上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题,如果要拼接一串字符串,不再需要直接用“+”来拼接,拼接的变量使用${变量名}。
2、ES6的模板字符串改写
$('#result').append(`
There are <b>${basket.count}</b> items
in your basket, <em>${basket.onSale}</em>
are on sale!
`);
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
插变量的方法:$(变量名)。
// 普通字符串
`In JavaScript '\n' is a line-feed.` // 多行字符串
`In JavaScript this is
not legal.` console.log(`string text line 1
string text line 2`); // 字符串中嵌入变量
let name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?`
上面代码中的模板字符串,都是用反引号表示。
(1)模板字符串反斜杠转义
如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
let greeting = `\`Yo\` World!`;
输出结果:`Yo` World!
(2)用模板字符串表示多行字符串
如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
<body>
<ul>
<!--<li>-->
<!--<a href="javascript:void(0);">-->
<!--<img src="" alt="">-->
<!--</a>-->
<!--</li>-->
</ul>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
// es6模板字符串
let name = 'alex';
let age = 29; var desc = `${name}是一个大傻,今年${age}了,鸡汤非常多!`;
console.log(desc); // alex是一个大傻,今年29了,鸡汤非常多!
var imgSrc = './1.jpg';
$(function () {
$('ul').append(`<li>
<a href="javascript:void(0);">
<img src=${imgSrc} alt="">
</a>
</li>`);
});
</script>
</body>
页面显示效果如下:

五、箭头函数
1、es5函数
<script type="text/javascript">
// es5函数
// 普通函数:
function add(a, b) {
return a+b;
};
alert(add(1,2)); // // 函数对象:
var add = function (a, b) {
return a+b;
};
alert(add(3,4)); //
</script>
2、箭头函数语法
ES6可以不使用function关键字,使用“箭头”(=>)定义函数:
function(){} 等价于 ()=>{}
var f = a = > a
//等同于
var f = function(a){
return a;
}
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
//1、无形参
var f = () => 5;
// 等同于
var f = function () { return 5 }; //2、多个形参
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
3、使用箭头函数带来的问题
(1)箭头函数this的指向发生变化
函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
<script>
// 字面量方式创建对象
var person1 = {
name: "日天",
age: 30,
fav:function () {
// 这里的this是使用时定义的对象 person1
console.log(this);
console.log(this.name);
}
};
person1.fav();
/*
* {name: "日天", age: 30, fav: ƒ}
* 日天
*/ var person2 = {
name: "灭天",
age: 29,
fav: () => {
// 如果使用箭头函数,this指的是定义时使用的对象,指向了window
console.log(this);
console.log(this.name);
}
};
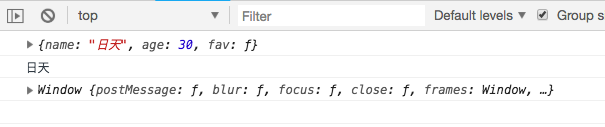
person2.fav();
/*
* Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, parent: Window, …}
*
*/
</script>
打印结果如下:

如果使用箭头函数,this表示定义时所在的对象window。
一个函数嵌套示例:
function foo() {
setTimeout(() => {
console.log('id:', this.id);
}, 100);
}
var id = 21;
foo.call({ id: 42 });
// id: 42
上面代码中,setTimeout的参数是一个箭头函数,这个箭头函数的定义生效是在foo函数生成时,而它的真正执行要等到 100 毫秒后。如果是普通函数,执行时this应该指向全局对象window,这时应该输出21。但是,箭头函数导致this总是指向函数定义生效时所在的对象(本例是{id: 42}),所以输出的是42。
(2)箭头函数 arguments 不能使用
不可以使用arguments对象,该对象在函数体内不存在。如果要使用可以用 rest 参数代替。
<script>
var person3 = {
name:'小马哥',
age:18,
fav: function (content) {
console.log(arguments[0]);
}
};
person3.fav('哈哈哈');
/*
* 哈哈哈
*/ var person4 = {
name:'小马哥',
age:18,
fav: (content)=>{
console.log(arguments[0]);
}
};
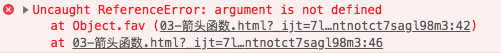
person4.fav('哈哈哈');
/*
* Uncaught ReferenceError: arguments is not defined
*/
</script>
报出如下错误:

六、对象的单体模式
对象的单体模式的几种写法:
<script>
fav(){ }
// 等价于
function fav() { }
// 等价于
var fav = function () { }
</script>
对象的单体模式,是为了解决箭头函数this指向的问题:
<script>
// 自变量方式创建对象
var person = {
name: "张三",
age: 18,
fav(){ // 等价于fav: function(){}
console.log(this.name,this.age);
console.log(this);
console.log(arguments);
}
};
person.fav();
/*
张三 18
Object
Arguments(0)
*/
</script>
页面控制台输出如下:

七、ES6的面向对象——类
1、ES5构造函数方式创建对象
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
<script>
// 构造函数的方式创建对象
function Animal(name, age) { // 约定构造函数要首字母大写
this.name = name;
this.age = age;
} // 给对象添加方法
Animal.prototype.showName = function () { // prototype:调用原型的属性
console.log(this.name);
console.log(this.age);
}; // 使用new关键字创建对象
var dog = new Animal('日天', 19);
dog.showName();
/*
日天
18 19
*/
</script>
上面这种写法跟传统的面向对象语言(比如 C++ 和 Java)差异很大,很容易让新学习这门语言的程序员感到困惑。
2、ES6用class关键字来定义类
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。
<script>
// ES6创建对象的方式:使用class
class Person{
constructor(){ // 初始化构造器 }
}
</script>
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法。ES6 的class改写ES5构造函数如下所示:
<script>
// ES6创建对象的方式:使用class
class Animal {
// 构造器 当你创建实例之后 constructor()方法会立刻调用 通常这个方法初始化对象的属性
constructor(name, age) { // 对象单例模式
this.name = name;
this.age = age;
}
showName() { // 给当前对象添加方法
console.log(this.name);
}
}
// 使用new关键字创建对象
var d = new Animal('张三', 19);
d.showName(); // 张三
</script>
上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
3、class使用注意要点
(1)constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Point {
}
// 等同于
class Point {
constructor() {}
}
上面代码中,定义了一个空的类Point,JavaScript 引擎会自动为它添加一个空的constructor方法。
仅限class关键字写法,constructor(){}后面一定不能添加逗号。
(2)类必须用new调用
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后者不用new也可以执行。
class Foo {
constructor() {
return Object.create(null);
}
}
Foo()
// TypeError: Class constructor Foo cannot be invoked without 'new'
(3)定义“类”的方法的时候,前面不需要加上function这个关键字
Animal类除了构造方法,还定义了一个showName方法。注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
(4)ES6 的类,完全可以看作构造函数的另一种写法
console.log(Animal2===Animal2.prototype.constructor);//true
上面代码表示,类本身就指向了类的构造函数。
使用的时候,也是直接对类使用new命令,跟构造函数的用法完全一致。
八、代码地址
https://github.com/hqs2212586/ES6_demo
ECMAScript 6简介的更多相关文章
- 0.ECMAScript 6 简介
ECMAScript 6简介 ECMAScript 6 简介 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了.它的目 ...
- ECMAScript 6 简介
ECMAScript 6 是JavaScript的下一个标准,正处在快速开发之中,大部分已经完成了,预计将在2014年正式发布.Mozilla将在这个标准的基础上,推出JavaScript 2.0. ...
- 转载:ECMAScript 6简介
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发 ...
- ReactNative入门(2)ECMAScript 6简介
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准.因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015. 也就是说,ES6就是ES2015. ...
- 1、ECMAScript 6 简介
ECMAScript 和 JavaScript 的关系 ES6 与 ECMAScript 2015 的关系 语法提案的批准流程 ECMAScript 的历史 部署进度 Babel 转码器 Traceu ...
- 1. ECMAScript 6 简介--ES6
1. ECMAScript 和 JavaScript 的关系 国际标准化组织ECMA 制定了语言 ECMAScript, 该标准针对 Javascript 语言制定, 不叫Javascript 原因有 ...
- 图学ES6-1.ECMAScript 6简介
- ECMAScript 6入门
预计在2014年底,ECMAScript 6将会正式发布,他的草案在13年3月份被冻结,后续提出新特性将会移至ECMASript 7中.目前还没有哪款浏览器实现了ES6的全部内容,兼容性最强的一款要数 ...
- ECMAScript 6 入门
ECMAScript 6 入门 东西真多哇 http://es6.ruanyifeng.com/#docs/module 目录 前言 ECMAScript 6简介 let和const命令 变量的解构赋 ...
随机推荐
- linux系统安全及应用——系统引导和登录控制
一.开关机安全控制 1)调整BIOS将第一引导设备设为当前系统所在硬盘 2)调整BIOS禁止从其他设备(光盘.U盘.网络)引导系统 3)调整BIOS将安全级别设为setup,并设置管理员密码 4)禁用 ...
- JSP标签的用法
JSP动作标签: 通过动作标签,程序员可以在JSP页面中把页面的显示功能部分 封装起来,是整个页面更简洁和易于维护 <jsp:useBean> 装载一个将在JSP页面中使用的JavaBea ...
- CF886E Maximum Element
$ \color{#0066ff}{ 题目描述 }$ 从前有一个叫Petya的神仙,嫌自己的序列求max太慢了,于是将序列求max的代码改成了下面这个样子: int fast_max(int n,in ...
- 网络瓶颈、线程死锁、内存泄露溢出、栈堆、ajax
网络瓶颈:网络传输性能及稳定性的一些相关元素 线程死锁:多个线程因竞争资源造成的一种僵局 下面我们通过一些实例来说明死锁现象. 先看生活中的一个实例,2个人一起吃饭但是只有一双筷子,2人轮流吃(同时拥 ...
- Android 基于TCP多线程通信实现群聊天的功能
1.TCP多线程原理图 2.实现方法 (1)服务器端 (2)客户端 3.java后台代码 主界面 package com.lucky.test50socket2; import android.ann ...
- Kibana6.x.x源码分析--Error: $injector:nomod Module Unavailable
首先我的依赖注入写法如下: 由于是新手,比对着Kinaba中已有的插件,进行摸索开发,但运行代码后,发现在注册依赖的时候报错了.如下截图所示: 然后根据提示:http://errors.angular ...
- 用 ASP.NET MVC 实现基于 XMLHttpRequest long polling(长轮询) 的 Comet
ASP.NET 计时器 http://www.cnblogs.com/dudu/archive/2011/10/17/2215321.html http://www.cnblogs.com/w ...
- PIE SDK内存栅格数据的创建
1. 功能简介 目前在地理信息领域中数据包括矢量和栅格两种数据组织形式.每一种数据有不同的数据格式,目前PIE SDK支持多种数据格式的数据创建,下面对内存栅格数据格式的数据创建功能进行介绍. 2. ...
- docker jenkins安装(一)
https://hub.docker.com/r/jenkins/jenkins jenkins的docker官方镜像地址 https://jenkins.io/ jenkins官方网站 环境: ...
- java移位操作注意事项
来个浅显的 在java中,移位分为有符号移位和无符号移位,无符号移位的话不论左移还是右移,自动在低位或者高位补0 如果是有符号数进行移位的话,必须要先将
