#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(二)
学习对vue组件进行单元测试,先参照官网编写组件和测试脚本。
1、简单的组件
组件无依赖,无props
对于无需导入任何依赖,也没有props的,直接编写测试案例即可。
/src/testSrc/simpleComp.vue
<template>
<span>{{ message }}</span>
</template> <script>
export default {
data () {
return {
message: 'hello!'
}
},
created () {
this.message = 'bye!'
}
}
</script>
/test/unit/specs/simpleComp.secs.js
import Vue from 'vue'
import simpleComp from '@/testSrc/simpleComp.vue' describe('simpleComp', () => {
// 检查原始组件选项
it('has a created hook', () => {
expect(typeof simpleComp.created).to.eql('function')
}) // 评估原始组件选项中的函数结果
it('sets the correct default data', () => {
expect(typeof simpleComp.data).to.eql('function')
const defaultData = simpleComp.data()
expect(defaultData.message).to.eql('hello!')
}) // 检查 mount 中的组建实例
it('correctly sets the message when created', () => {
const vm = new Vue(simpleComp).$mount()
expect(vm.message).to.eql('bye!')
}) // 创建一个实例并检查渲染输出
it('renders the correct message', () => {
const Constructor = Vue.extend(simpleComp)
const vm = new Constructor().$mount()
expect(vm.$el.textContent).to.eql('bye!')
})
})
describe('', () => {// describe块
it('', () => { //一个it块代表一个测试用例
})
// 多个it块构成了test suite【测试套件】
})
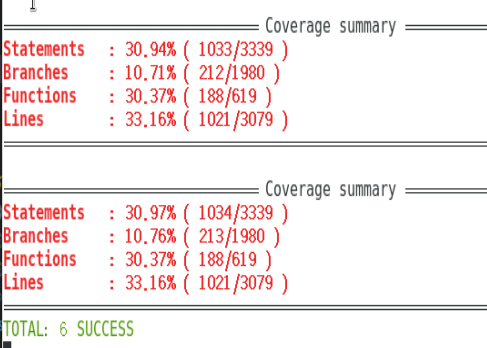
我在测试的时候是一个it块一个it块的增加,每编写完成一个it块,就保存并查看【#karma start】监控的运行结果。大概就是webpack compile 成功与否,测试用例在各浏览器的运行情况,代码覆盖率总结报告。

这里应该是 8 SUCCESS, 忘记截图了。Statements表示“声明”,Branches表示分支,Functions表示方法,Lines表示行的覆盖率。
2、有入参的组件
组件有props
对于组件需要props,编写单元测试时,通过propsData传递该参数。
/src/testSrc/propComp.vue
<template>
<p>{{ msg }}</p>
</template> <script>
export default {
props: ['msg']
}
</script>
/test/unit/specs/propComp.specs.js
/**
* 组件需要 props 时,通过 propsData 传递该参数
*/
import Vue from 'vue'
import propComp from '@/testSrc/propComp.vue' function getRenderedText (Component, propsDataMsg) {
const Ctor = Vue.extend(Component)
const vm = new Ctor({ propsData: propsDataMsg }).$mount()
return vm.$el.textContent
} describe('propComp', () => {
it('renders correctly with different props', () => {
expect(getRenderedText(propComp, {
msg: 'Hello'
})).to.eql('Hello') expect(getRenderedText(propComp, {
msg: 'Bye'
})).to.eql('Bye')
})
})
3、有依赖其他组件的组件【TODO-->未解决,会报错还没理解】
若组件存在依赖,则可通过inject-loader解决。inject-loader可将任意依赖项注入到*.vue组件中。
/src/testSrc/dependencyComp.vue
<template>
<div class="msg">
{{ msg }}
</div>
</template> <script>
// this dependency needs to be mocked
import SomeService from '../service' export default {
data () {
return {
msg: SomeService.msg
}
}
}
</script>
/test/unit/specs/dependencyComp.specs.js
import Vue from 'vue' // "!!"表示禁用全局配置的所有loaders。“vue-loader?inject!”表示使用vue-loader,传入inject参数
const ExampleInjector = require('!!vue-loader?inject!./example.vue')
// 运行ExampleInjector函数返回一个denpendencyComp的实例,该实例中denpendencyComp组件的依赖项已被模拟
const ExampleWithMocks = ExampleInjector({
// mock it
'../service': {
msg: 'Hello from a mocked service!'
}
}) describe('dependencyComp', () => {
it('should render', () => {
const vm = new Vue({
template: '<div><test></test></div>',
components: {
'test': ExampleWithMocks
}
}).$mount() expect(vm.$el.querySelector('.msg').textContent).to.eql('Hello from a mocked service!')
})
})
4、有异步操作的组件
对于异步操作,it块执行的时候,需要传入一个回调函数,通常该函数被命名为done。当测试结束的时候,必须显式调用这个函数【done()】,告诉Mocha测试结束了。否则,Mocha就无法知道,测试是否结束,会一直等到超时报错。
就用之前编写的简单的组件,增加测试用例 —— it块就行了。
/src/testSrc/simpleComp.vue
【见1、简单的组件】
更新 /test/unit/specs/simpleComp.specs.js
// 新增一个it块
// 异步操作:在状态更新后检查生成的 HTML
it('updates the rendered message when vm.message updates', done => {
const vm = new Vue(simpleComp).$mount()
vm.message = 'foo'
// 在状态改变后和断言 DOM 更新前等待一刻
Vue.nextTick(() => {
expect(vm.$el.textContent).to.eql('foo')
done() //显示调用结束函数done(),告诉mocha异步操作结束
})
})
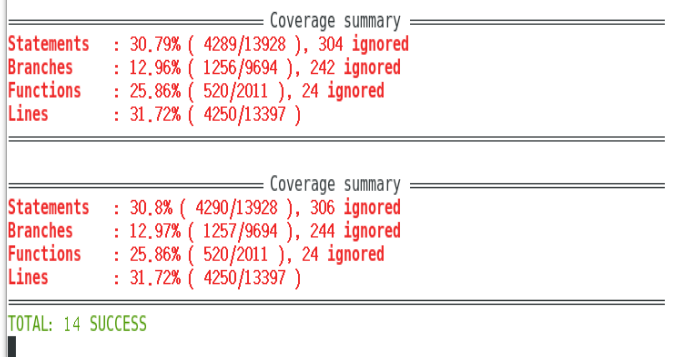
#karma start

实际上总共只有7个测试用例(即7个it块),但是我配置浏览器的时候配置了两个(Chrome、FireFox),每个而是用例都会在它们两个浏览器运行,故而总共运行了14个。
资料:
1、Vue单元测试---Karma+Mocha+Chai实践
#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(二)的更多相关文章
- #单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目(一)
目标: 为已有的vue项目搭建 karma+mocha+chai 测试框架 编写组件测试脚本 测试运行通过 抽出共通 一.初始化项目 新建项目文件夹并克隆要测试的已有项目 webAdmin-web 转 ...
- 大前端的自动化工厂(5)—— 基于Karma+Mocha+Chai的单元测试和接口测试
一. 前端自动化测试 大多数前端开发者对测试相关的知识是比较缺乏的,一来是开发节奏很快,来不及写,另一方面团队里也配备了"人肉测试机",完全没必要自己来.但随着项目体量的增大,许多 ...
- 搭建 vue2 单元测试环境(karma+mocha+webpack3)
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一 ...
- 使用 TypeScript & mocha & chai 写测试代码实战(17 个视频)
使用 TypeScript & mocha & chai 写测试代码实战(17 个视频) 使用 TypeScript & mocha & chai 写测试代码实战 #1 ...
- 自动化单元测试(Karma + Mocha)
使用 Karma + Mocha做单元测试 Karma([ˈkɑrmə] 卡玛)是一个测试运行器,它可以呼起浏览器,加载测试脚本,然后运行测试用例 Mocha([ˈmoʊkə] 摩卡)是一个单元测试框 ...
- 带你入门带你飞Ⅱ 使用Mocha + Chai + SuperTest测试Restful API in node.js
目录 1. 简介 2. 准备开始 3. Restful API测试实战 Example 1 - GET Example 2 - Post Example 3 - Put Example 4 - Del ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(五)预加载和Electron自动更新
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
随机推荐
- 字典序的第K小数字
今天zyb参加一场面试,面试官听说zyb是ACMer之后立马抛出了一道算法题给zyb:有一个序列,是1到n的一种排列,排列的顺序是字典序小的在前,那么第k个数字是什么?例如n=15,k=7, 排列顺序 ...
- BZOJ - 4066 KD树 范围计数 暴力重构
题意:单点更新,大矩阵(\(n*n,n≤10^5\))求和 二维的KD树能使最坏情况不高于\(O(N\sqrt{N})\) 核心在于query时判断当前子树维护的区间是否有交集/当前子节点是否在块中, ...
- hdu 1231 最大连续和
题意:给定一组数,求最大的连续和,且输出开始与结尾 #include<iostream> #include<cstdio> using namespace std; int s ...
- mongodb的初步使用
一.mongodb简介 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产 ...
- python 函数基础知识整理
一.函数的定义: 定义:def 关键词开头,空格之后接函数名称和圆括号(),最后还有一个":". def 是固定的,不能变,必须是连续的def三个字母,不能分开... 空格 为了将 ...
- 超文本传送协议 HTTP
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议.所有的WWW文件都必须遵守这个标准. HTTP是一个属于应用层的面向对象的协议, ...
- C# 判读取得字符编码格式
FileStream fs1 = new FileStream(folder + strPath, FileMode.Open); byte[] bytes = new byte[fs1.Length ...
- Git~GitLab当它是一个源代码管理工具时
最近开始接触和使用GitLab,用它来做源代码的版本控制,CI.CD持续集成和持续交付,感觉功能确实很强大,今天也只能先说一下它的源代码管理功能,核心就是GIT,对GIT进行了封装,提供了一些扩展功能 ...
- Java实现Ip代理池
设置Ip代理很多时候都会有用到,尤其是在写爬虫相关项目的时候.虽然自己目前没有接触这种需求,但由于最近比较闲,就写着当作练习吧 爬取代理IP 爬取 关于爬取代理IP,国内首先想到的网站当然是 西刺代理 ...
- vim代码折叠命令
1. 折叠方式 可用选项 'foldmethod' 来设定折叠方式:set fdm=*****. 有 6 种方法来选定折叠: manual 手工定义折叠 ind ...
