微前端实践MicroApp
微前端实践
本文主要是关于microApp的实践过程记录
本文主要内容如下:
- 什么是MicroApp?
- MicroApp的父子通讯方式以及路由介绍
- 如何部署相关应用?
安装
npm i @micro-zoe/micro-app --save
yarn add @micro-zoe/micro-app
1.什么是MicroApp?

MicroApp是京东开源的一款微前端框架,对新人友好,文档特别棒b( ̄▽ ̄)d,提供开箱即用的各种功能(数据通信,样式隔离...)
2.MicroApp的通信方式常用方式如下:
1.父应用 -> 子应用 传递数据
<template>
<micro-app
name='my-app'
url='xx'
:data='dataForChild' // data只接受对象类型,数据变化时会重新发送
/>
</template>
<script>
export default {
data () {
return {
dataForChild: {type: '发送给子应用的数据'}
}
}
}
</script>
这里值得一提的是,这里只有dataForChild整体变化,才会触发事件到子应用,举个例子
// 不会更新
this.$set(this.dataForChild,'xxx','value');
// 会更新
this.dataForChild = {}
然后子应用监听如下:
//直接获取
const data = window.microApp.getData() // 返回基座下发的data数据
//监听数据变化
function dataListener (data) {
console.log('来自基座应用的数据', data)
}
/**
* 绑定监听函数,监听函数只有在数据变化时才会触发
* dataListener: 绑定函数
* autoTrigger: 在初次绑定监听函数时如果有缓存数据,是否需要主动触发一次,默认为false
* !!!重要说明: 因为子应用是异步渲染的,而基座发送数据是同步的,
* 如果在子应用渲染结束前基座应用发送数据,则在绑定监听函数前数据已经发送,在初始化后不会触发绑定函数,
* 但这个数据会放入缓存中,此时可以设置autoTrigger为true主动触发一次监听函数来获取数据。
*/
window.microApp.addDataListener(dataListener: Function, autoTrigger?: boolean)
// 解绑监听函数
window.microApp.removeDataListener(dataListener: Function)
// 清空当前子应用的所有绑定函数(全局数据函数除外)
window.microApp.clearDataListener()
2.子应用向父应用发射事件
// dispatch只接受对象作为参数
window.microApp.dispatch({type: '子应用发送的数据'})
父应用接收:
<template>
<micro-app
name='my-app'
url='xx'
// 数据在事件对象的detail.data字段中,子应用每次发送数据都会触发datachange
@datachange='handleDataChange'
/>
</template>
<script>
export default {
methods: {
handleDataChange (e) {
console.log('来自子应用的数据:', e.detail.data)
}
}
}
</script>
其实文档写的特别全面:传送门
然后路由部分:
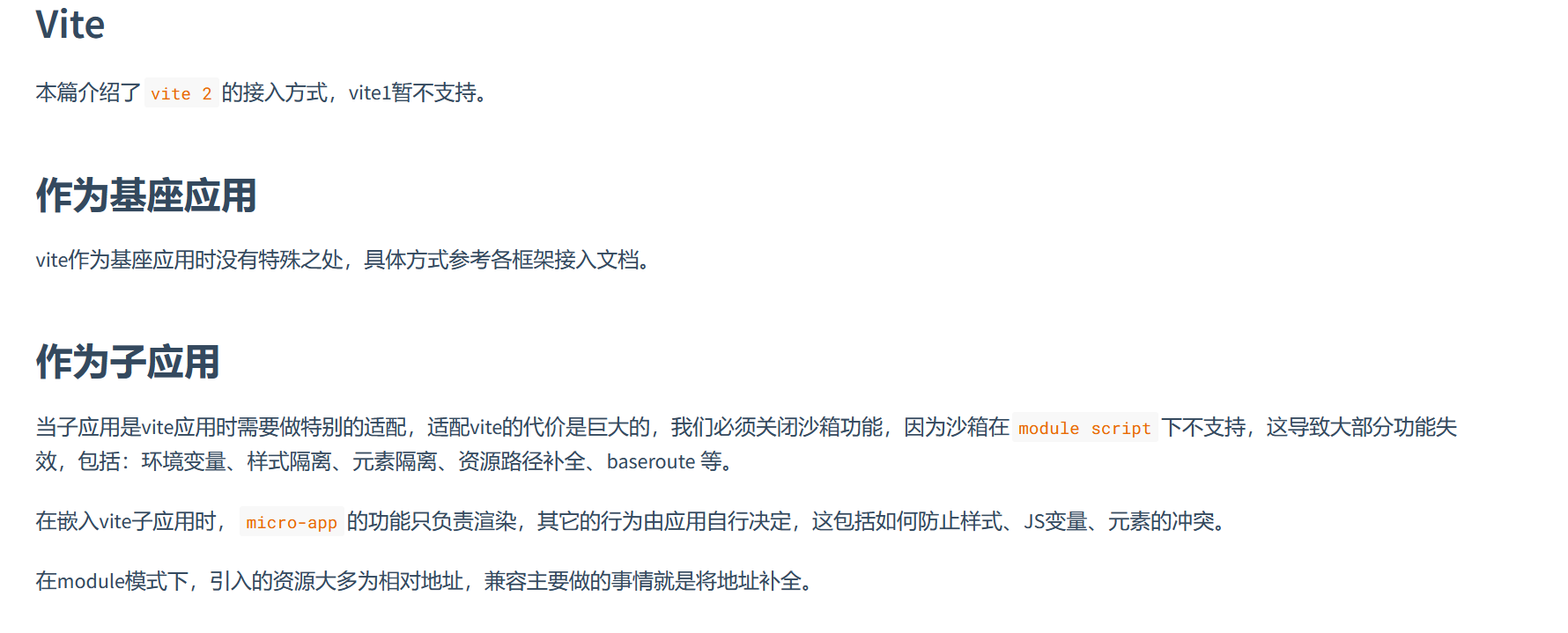
官方推荐父应用使用history,子应用使用hash,然后如果子应用使用vite的话!!!,会很 痛苦

部署相关
自己本人尝试部署了一个demo 传送门
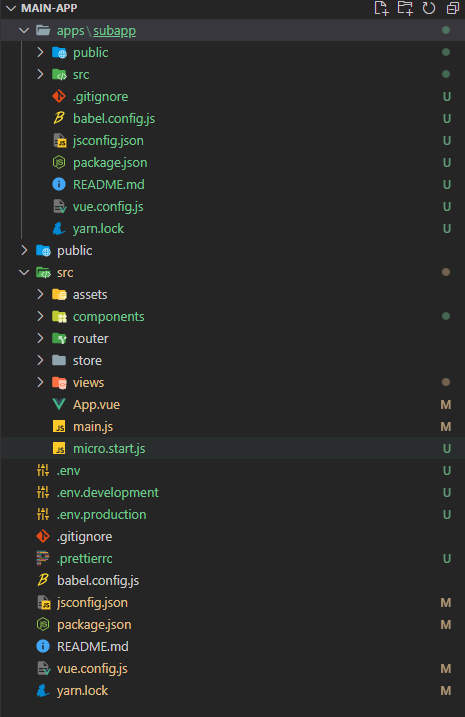
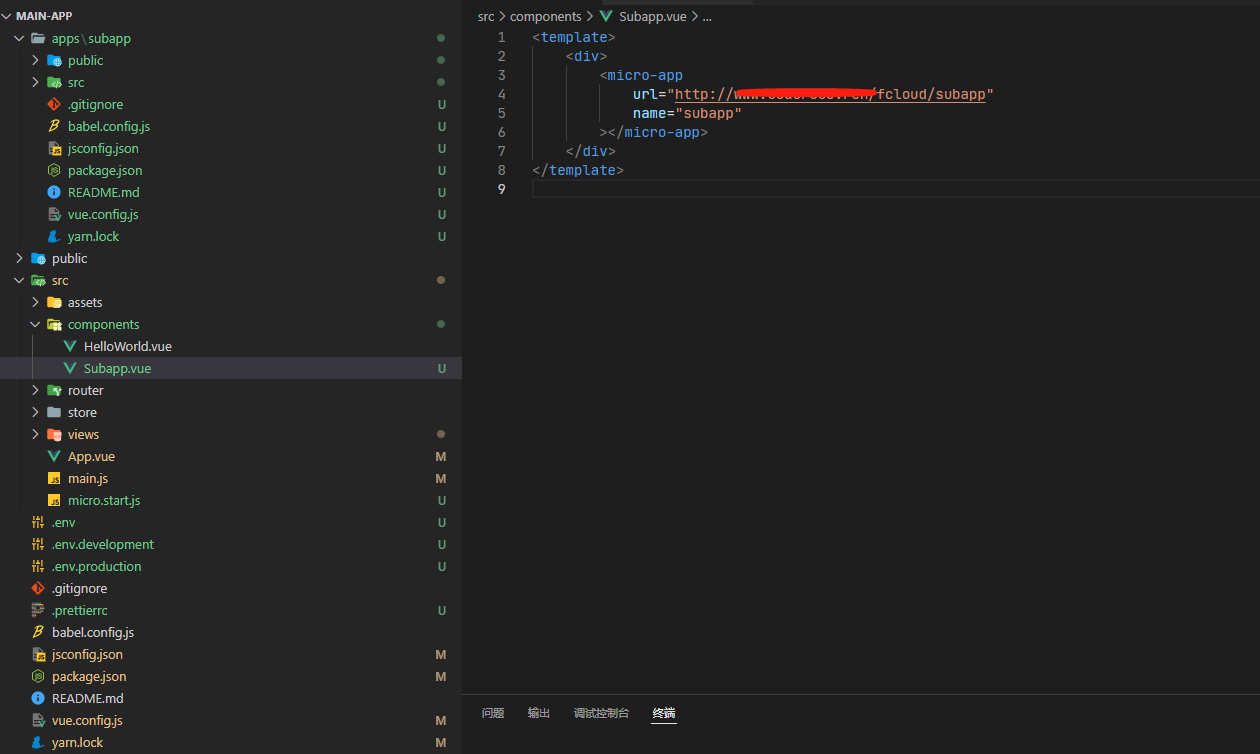
首先目录结构如下:

我这里是把子应用就作为一个组件来用的,

部署的时候,首先需要确定你的服务器存放路径,一般需要找后端沟通,然后配置好Nginx的代理,官网有详细的教程
部署相关
总结起来就是 简单好用,文档优秀 o( ̄▽ ̄)d
微前端实践MicroApp的更多相关文章
- 微前端 & 微前端实践 & 微前端教程
微前端 & 微前端实践 & 微前端教程 微前端 micro frontends https://micro-frontends.org/ https://github.com/neul ...
- 「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务.简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来.于是,埋头苦干了一个月,总算干了点成绩出来 ...
- vivo 商品中台的可视化微前端实践
一.背景 在电商领域内,商品是一个重要组成部分,与其对应的商品管理系统,则负责商品的新建.编辑.复制等功能.随着商品管理系统的成熟稳定和业务上的扩展需求,催化出了商品中台的诞生.它可以将现有商品功能最 ...
- Node.js躬行记(9)——微前端实践
后台管理系统使用的是umi框架,随着公司业务的发展,目前已经变成了一个巨石应用,越来越难维护,有必要对其进行拆分了. 计划是从市面上挑选一个成熟的微前端框架,首先选择的是 icestark,虽然文档中 ...
- 基于微前端qiankun的多页签缓存方案实践
作者:vivo 互联网前端团队- Tang Xiao 本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用缓存的方案,同时还类比了多个不同方案之间的区别及优劣势,为使用微前端进行多页签开 ...
- 极致简洁的微前端框架-京东MicroApp开源了
前言 MicroApp是一款基于类WebComponent进行渲染的微前端框架,不同于目前流行的开源框架,它从组件化的思维实现微前端,旨在降低上手难度.提升工作效率.它是目前市面上接入微前端成本最低的 ...
- 微前端大赏二-singlespa实践
微前端大赏二-singlespa实践 微前端大赏二-singlespa实践 序 介绍singleSpa singleSpa核心逻辑 搭建环境 vue main react child 生命周期 结论 ...
- 【微前端】微前端最终章-qiankun指南以及微前端整体探索
序 这才2月中旬,广州就已经渐渐地进入了夏季,--夏天总是让人焦虑的.过年闲暇时间写下了微前端这系列的终章,欢迎拍砖.如果你习惯直接上手代码,不妨跳到实践一节,直接上代码教程玩一玩. qiankun原 ...
- SFDC 微服务实践之路 2016.12.10 杭州(整理)--转
原文地址:http://mp.weixin.qq.com/s/8cC4Ewt6yPjnxdYxuNZlFQ 微服务是什么? 微服务是一种细粒度(Fine-Grain)的SOA 或许在座的高朋了解过其概 ...
- 微服务实践(七):从单体式架构迁移到微服务架构 - DockOne.io
原文:微服务实践(七):从单体式架构迁移到微服务架构 - DockOne.io [编者的话]这是用微服务开发应用系列博客的第七篇也是最后一篇.第一篇中介绍了微服务架构模式,并且讨论了微服架构的优缺点: ...
随机推荐
- Mac Mysql初始化密码
初始化密码 step1 苹果->系统偏好设置->最下面一行上点击mysql图标, 在弹出页面中 关闭mysql服务(点击stop mysql server) step2 登录终端:comm ...
- webpack性能优化方式之dll--- webpack.dll.config.js
通常来说,我们的代码都可以至少简单区分成业务代码和第三方库.如果不做处理,每次构建时都需要把所有的代码重新构建一次,耗费大量的时间.然后大部分情况下,很多第三方库的代码并不会发生变更(除非是版本升级) ...
- 基于协同过滤技术的网上书城设计实现(源码+lw+部署文档+讲解等)
\n文末获取源码联系 感兴趣的可以先收藏起来,大家在毕设选题,项目以及论文编写等相关问题都可以给我加好友咨询 系统介绍: 社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动 ...
- [oeasy]python0091_仙童公司_八叛逆_intel_8080_altair8800_牛郎星
编码进化 个人电脑 计算机 通过电话网络 进行连接 极客 利用技术 做一些有趣的尝试 极客文化 是 认真研究技术的 文化 计算机 不再是 高校和研究机构高墙里面的 神秘事物 而是 生活中常见的 家用电 ...
- ComfyUI进阶:Comfyroll插件 (四)
ComfyUI进阶:Comfyroll插件 (四) 前言: 学习ComfyUI是一场持久战,而Comfyroll 是一款功能强大的自定义节点集合,专为 ComfyUI 用户打造,旨在提供更加丰富和专业 ...
- python_xecel
移动并重命名工作簿 1 from pathlib import Path # 导入pathlib模块的path类 2 import time 3 4 # Press the green button ...
- 【IDEA】创建Maven工程
当前工程,点new - project 选Maven,不需要点选什么骨架创建,骨架创建要下载大量依赖,生成时间太长, 空Maven的目的是让我们自己了解这个项目结构,需要什么依赖再加什么依赖 框线内的 ...
- 【SqlServer】Windows-2019 安装
安装教程参考: https://blog.csdn.net/weixin_43790591/article/details/104149800 数据库SQL Server 2019 + 管理工具SQL ...
- 实用英语:英文中经常出现“ i.e.、e.g.、etc."缩写究竟啥意思?
地址: https://mp.weixin.qq.com/s?__biz=MzIyMzU5NDE1Mw==&mid=2247487840&idx=1&sn=013992683c ...
- 为什么美国人聊天,结尾的时候他们会说“peace”
相关: https://www.youtube.com/watch?v=w2O--Ly0aQg 作为世界上当前唯一的军事霸权国家,美国居然通过立法的形式来支持种族清洗,这样的国家用虚假的"自 ...
