wails实现腾讯元器bot
简单记录工具的一个模块
后端
Api调用
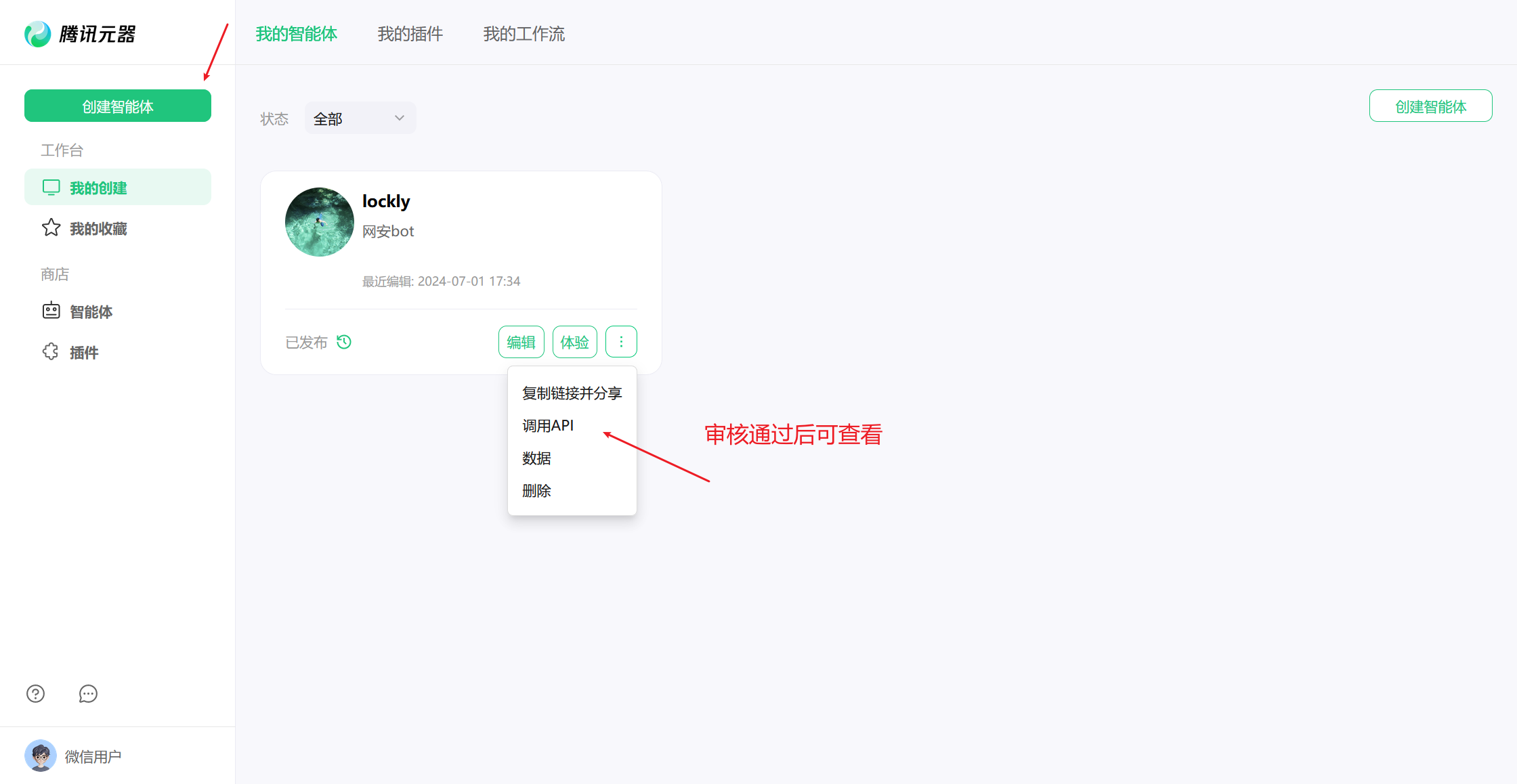
登录 腾讯元器 后创建智能体,按自己的需求来创建,发布后要等等审核。

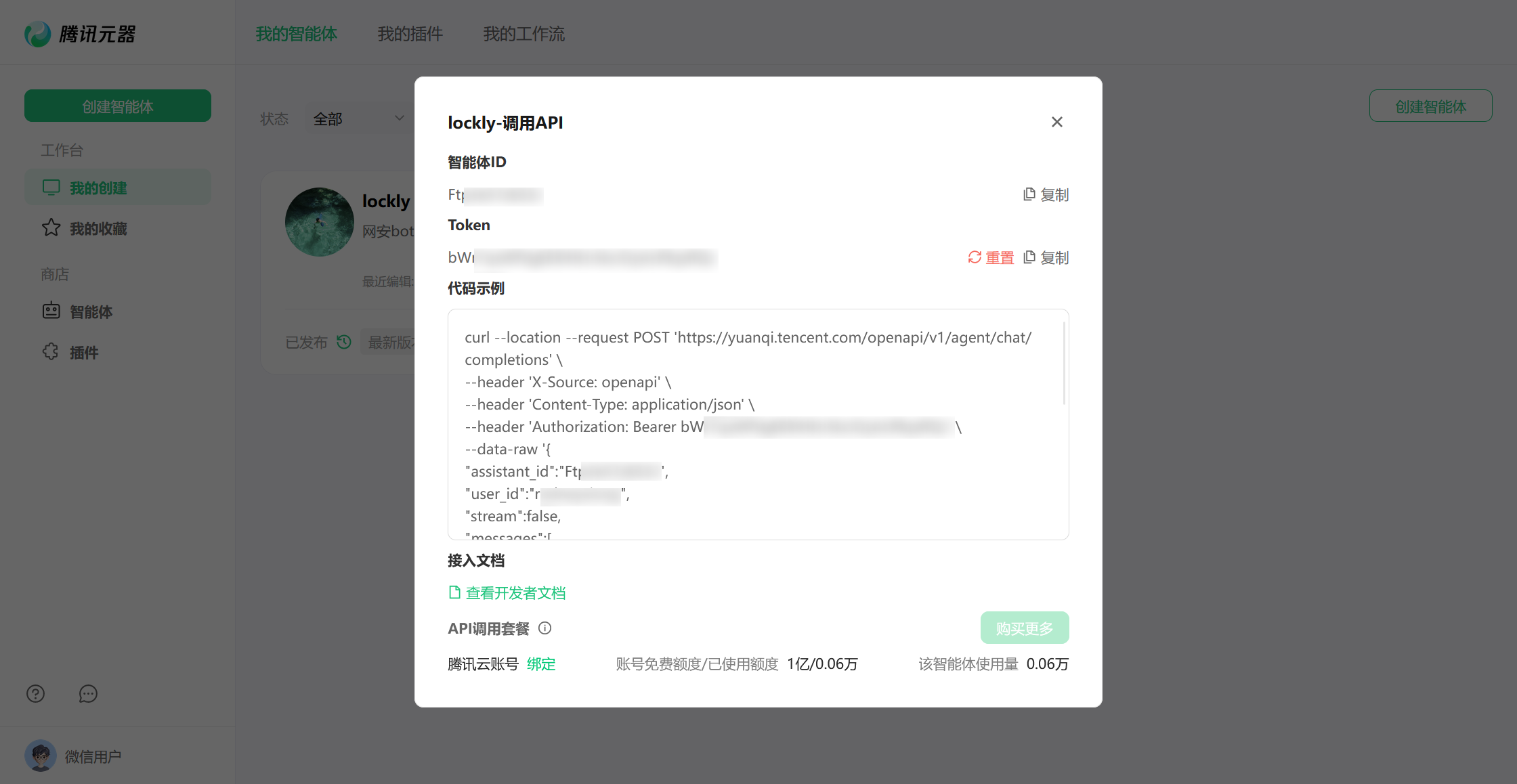
等发布完成后点击调用api即可,这里可以看到user_id, assistant_id,token参数

使用github.com/chenmingyong0423/go-yuanqi这个封装好了的库来调用api,根据demo的使用(这里以非流式 API 交互为例子),要注意更改一处,原先的chat.Chat()改为chat.Session()(作者的demo中没有及时更新使用),如下:
package main
import (
"context"
"fmt"
"github.com/chenmingyong0423/go-yuanqi"
"log"
"time"
)
/**
* @Author Lockly
* @Description
* @Date 2024/7/1
**/
func main() {
chat := yuanqi.NewChat("assistant_id", "user_id", "token", yuanqi.WithAssistantVersion(""), yuanqi.WithTimeOut(10*time.Second))
// 上面的参数依次填入
session := chat.Session().WithStream(false).WithChatType("published")
textContent := yuanqi.NewContentBuilder().Text("hi").Build()
// 图片消息要启用插件故没有使用
message := yuanqi.NewMessageBuilder().
Role("user").
Content(textContent).Build()
resp, err := session.AddMessages(message).Request(context.Background())
if err != nil {
log.Fatal(err)
}
// 如果只想要获得ai的回答
fmt.Println(resp.Choices[0].Message.Content)
}
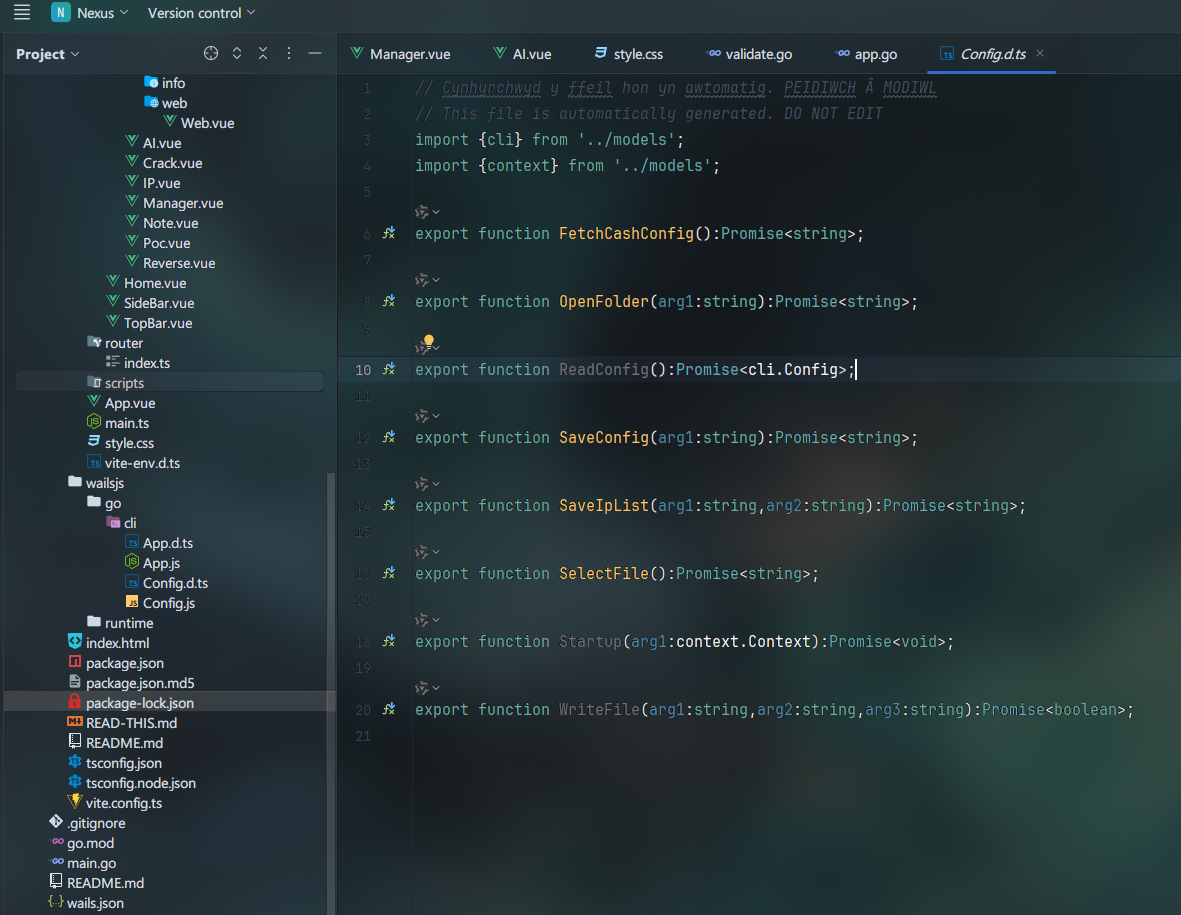
简单封装一下即可,传入问题获取回复,上面的三个参数从配置中获取。简单说一下在wails的app.go(其他注册了的一样)中定义方法,命令行wails dev启动之后会自动加入wailsjs供前端调用:

简单定义一下:
func (a *App) ChatWithAI(content string, config *share.Config) string {
resp, err := service.Chat(content, a.config)
if err != nil {
log.Logger.Error("ERR 获取AI回复失败")
return err.Error()
}
return resp
}
前端
界面
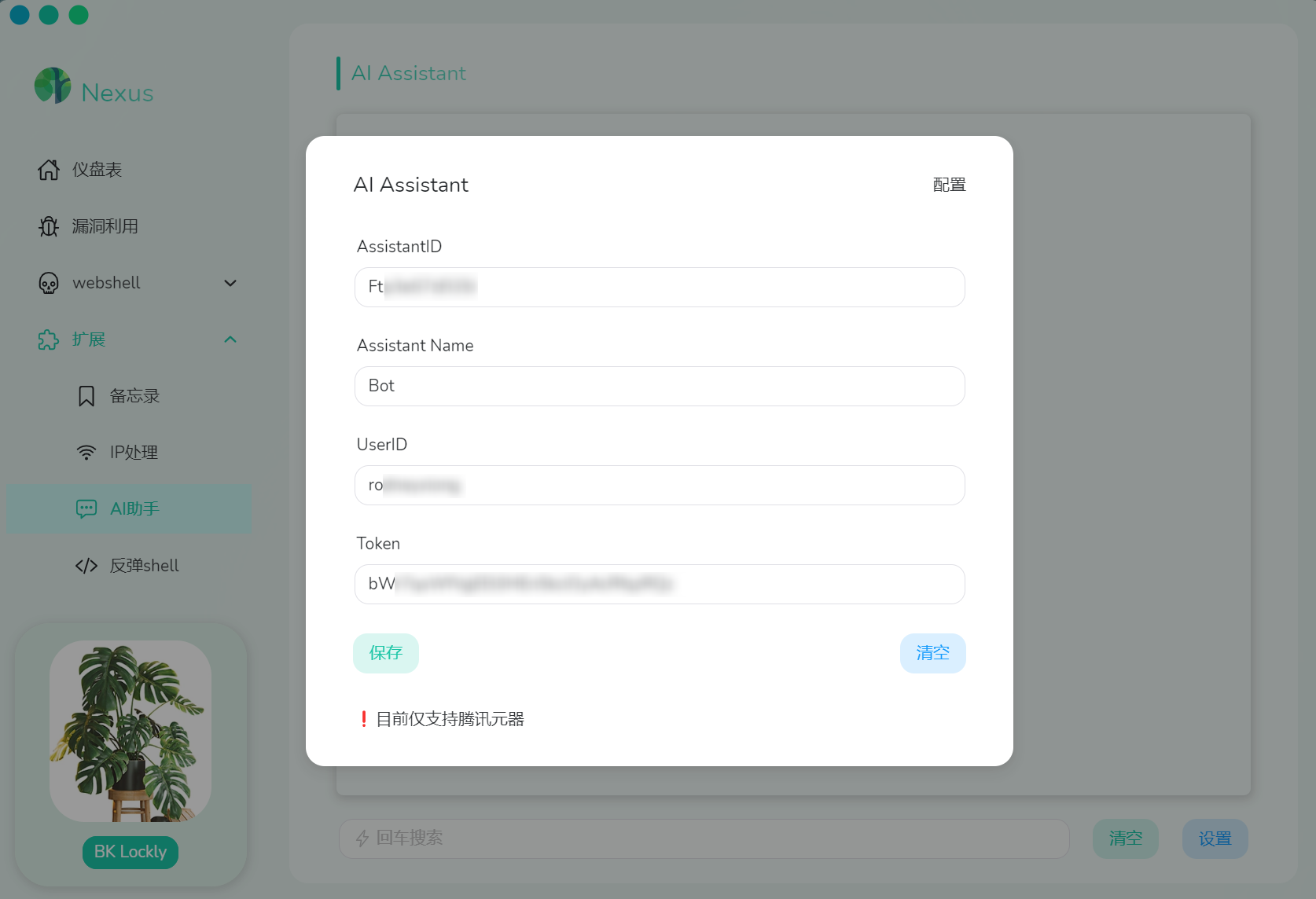
前端要调用先引入import {ChatWithAI} from "../../../wailsjs/go/cli/App";,然后显示用的naive ui的组件, 针对于配置,可以增加一个页面(模态框,抽屉都可以的)进行修改,其他有必要的可以看着添加。
<n-modal v-model:show="showModal">
<n-card
style="width: 600px"
title="AI Assistant"
:bordered="false"
size="huge"
role="dialog"
aria-modal="true"
>
<template #header-extra>
配置
</template>
<n-form style="margin: 1px">
<n-form-item-row label="AssistantID">
<n-input v-model:value="data.AssistantID" placeholder="智能体ID"/>
</n-form-item-row>
<n-form-item-row label="Assistant Name">
<n-input v-model:value="data.AssistantName" placeholder="智能体名称,自定义"/>
</n-form-item-row>
<n-form-item-row label="UserID">
<n-input v-model:value="data.UserID" placeholder="UserID"/>
</n-form-item-row>
<n-form-item-row label="Token">
<n-input v-model:value="data.Token" placeholder="Token"/>
</n-form-item-row>
</n-form>
<n-flex justify="space-between">
<n-button strong secondary type="primary" @click="submit">保存</n-button>
<n-button strong secondary type="info" @click="reset">清空</n-button>
</n-flex>
<template #footer>
目前仅支持腾讯元器
</template>
</n-card>
</n-modal>

聊天的显示用的是n-log组件,用于显示日志的,将问题和回复push进去,关键是支持高亮,
<n-log
language="naive-log"
font-size="14"
:log="chatData"
:loading="waiting"
line-height="1.5"
rows="27.5"
style="padding: 10px"
/>
这里定义const msg: string[] = []; const chatData = ref(showMsg('', false))其中showMsg函数只要做到将content push进msg然后加上\n换行就可以简单实现消息显示,接着处理高亮。
高亮
naive ui中不内置highlight.js,所以在使用前要引入import hljs from 'highlight.js/lib/core'并提前设定:
<n-config-provider :hljs="hljs">
<my-app />
</n-config-provider>
hljs里面内置了一些语言,但是我尝试了他并不会生效,比如注册markdown然后再n-log中也使用markdown,当ai回复的代码用markdown语法```来装载代码时并不会高亮,同样用相应的语言也不奏效。
import markdown from 'highlight.js/lib/languages/markdown'
hljs.registerLanguage('markdown ', markdown )
但是官网中提供的例子是自定义的语言来实现相应的功能,比如他们的高亮全部数字:
import hljs from 'highlight.js/lib/core'
hljs.registerLanguage('naive-log', () => ({
contains: [
{
className: 'number',
begin: /\d+/
}
]
}))
同样的可以像他这样用正则匹配到字符去设置类目来调整样式,比如对中英文,以及我这里想标记对话的符号 »:
hljs.registerLanguage('naive-log', () => ({
contains: [
{
className: 'number',
begin: /\d+/
},
{
className: 'chinese',
begin: /[\u4e00-\u9fa5]/, // 中文字符范围(Unicode 编码范围)
relevance: 10
},
{
className: 'english',
begin: /[A-Za-z]/,
relevance: 0
},
{
className: 'bot',
begin: /[\w\s]+»\s*/, // 匹配任何单词、空格直到遇到 » 后跟空格
relevance: 1,
},
]
}))
这里的className随便定义,好区分就行,然后对其进行定义,wails中在style.css中定义:(其他新增的在下面添加即可)
.n-code,
.n-layout-content,
.n-layout-header,
.n-layout,
.terminal .t-window {
font-family: "Microsoft YaHei UI", system-ui;
}
.n-code .hljs-attr,
.n-code .hljs-variable,
.n-code .hljs-template-variable,
.n-code .hljs-type,
.n-code .hljs-selector-class,
.n-code .hljs-selector-attr,
.n-code .hljs-selector-pseudo,
.n-code .hljs-number {
color: #078585;
font-family: "Microsoft YaHei UI", system-ui;
}
.n-code .hljs-log-info {color: #25c9ab;}
.n-code .hljs-log-debug {color: #13778a;}
.n-code .hljs-log-error {color: #931023;}
.n-code .hljs-log-warn {color: #0d705e;}
.n-code .hljs-chinese {color: rgba(19, 19, 19, 0.89);}
.n-code .hljs-english {color: rgba(31, 32, 33, 0.89);}
.n-code .hljs-bot {color: #11c5a4;}
最后增加一个输入框和两个按钮,输入框设置属性@keydown.enter="send"回车就触发方法send,这个方法用于调用前面的ChatWithAI,由于回复需要时间,可以在输入框和日志显示都设置:loading属性来等待加载,同时输入框在等待期间要禁用。
<n-log
language="naive-log"
font-size="14"
:log="chatData"
:loading="waiting"
line-height="1.5"
rows="27.5"
style="padding: 10px"
/>
<n-flex justify="space-around" size="large" style="margin-top: 20px">
<n-input
v-model:value="data.Message"
placeholder="回车搜索"
:loading=waiting
:disabled=disable
style="width: 80%;"
@keydown.enter="send"
clearable
>
<template #prefix>
<n-icon :component="FlashOutline" />
</template>
</n-input>
<n-button strong secondary type="primary" @click="clearMsg">清空</n-button>
<n-button strong secondary type="info" @click="showModal = true">设置</n-button>
</n-flex>

最后效果如下(完整代码后续会开源):

wails实现腾讯元器bot的更多相关文章
- 腾讯云播放器更新——TCplayer
概述 最近腾讯云播放器进行了更新,增加了TCplayer,支持点播播放.由于工作需要,了解了一下TCplayer,把心得记录下来,供以后开发时参考,相信对其他人也有用. 参考文档: TCPlayer开 ...
- 实践:基于腾讯云播放器SDK,带您体验播放多场景下的 COS 视频文件
一. 实践步骤 1. 准备您的 腾讯云COS 视频文件链接,您需要: 1.1 创建一个存储桶: 1.2 上传对象: 1.3 在对象信息详情里复制对象地址: 注意: 目前腾讯云有COS特惠活动,新人1元 ...
- charles工具过滤腾讯视频播放器广告
Charles是一个HTTP代理服务器,HTTP监视器,反转代理服务器,当程序连接Charles的代理访问互联网时,Charles可以监控这个程序发送和接收的所有数据.它允许一个开发者查看所有连接互联 ...
- 1、QQ装机部落---腾讯软件
亲,赚钱快人一步,我给你推荐QQ装机部落!大品牌,口碑好,知名软件,绿色无毒,每天结算,回报高!到这里注册:http://zjbl.qq.com/#/?invid=476058088 返利网邀请码立即 ...
- 手机端wap站网页播放腾讯视频代码
<div class="detail-con clear"> <div id="mod_player_wrap" class="mo ...
- Ubuntu杂记——Ubuntu下用虚拟机共享上网
由于最近把自己电脑环境换成了Ubuntu,但学校的网络是电信的闪讯,大学里用过的人都知道这货有多坑,而且没有Linux客户端,上网都是问题,怪不得国内用Linux的人那么少,特别是高校的学生(让我瞎逼 ...
- M1卡介绍
本文整理自网络. M1卡是指菲利浦下属子公司恩智浦出品的芯片缩写,全称为NXP Mifare1系列,常用的有S50及S70两种型号,目前都有国产芯片与其兼容,属于非接触式IC卡.最为重要的优点是可读可 ...
- HTML+CSS提升小实战
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html ...
- rfid门禁系统笔记
非接触式IC卡性能简介 主要指标: 1:容量为8K 位的EEPROM 2:分为16个扇区,每个扇区为4块,每块16个直接,以块为存取单位 3:每个扇区有独立的一组密码和访问控制 4:每张卡具有唯一的序 ...
- 【原创】移除RX filters在C118上面
» 作者:LSX » 原创文章版权归作者所有,未经作者同意请保留以下声明. » 本文链接:http://blog.lishixin.net/?p=1318 » 转载请注明来源:LSX·Blog » & ...
随机推荐
- springboot 整合 recketMQ 详细步骤
前提 RocketMQ的部署环境可用 1 依赖包 <dependency> <groupId>org.apache.rocketmq</groupId> <a ...
- FFmpeg中的关键方法及结构体(二)avformat_open_input
1.avformat_open_input 该方法声明在libavformat/avformat.h:2093 int avformat_open_input(AVFormatContext **ps ...
- Yarp 让系统内调度更灵活 http、https、websocket 反向代理
简介 Yarp 是微软团队开发的一个反向代理组件, 除了常规的 http 和 https 转换通讯,它最大的特点是可定制化,很容易根据特定场景开发出需要的定制代理通道. 详细介绍:https://de ...
- 申请并部署免费的 SSL/TLS 证书
对于囊中羞涩的我们来说,只要能白嫖,就绝不乱花钱.惯常申请免费 SSL/TLS 证书的途径有: 各大云服务平台限量提供.比如阿里云会给每个账号每年 20 个证书的申请额度.缺点是不支持泛域名,一年后须 ...
- iOS11 ReplayKit2 问题总结
一.苹果自6月30日发布iOS11系统之后,其中的Airplay的协议发生变更,导致市场上的苹果直播助手(录屏)大部分变得不可用,因此在iOS11之后需要寻找新的技术方案来录屏 1)采用系统提供的Re ...
- C#笔记 窗体练习:海康相机SDK二次开发
第一次写窗体应用程序,太闲了,给自己找点事情做... 1. 最基本的打开关闭 代码:https://gitee.com/yurj0403/hik-camera 强行练习一下用git 2. 加了状态栏 ...
- Vue3组件通信方式
Vue3组件通信方式 不管是vue2还是vue3,组件通信方式很重要,不管是项目还是面试都是经常用到的知识点. 比如:vue2组件通信方式 props:可以实现父子组件.子父组件.甚至兄弟组件通信 自 ...
- 虚拟机ping不通物理机 PING 192.168.10.1 (192.168.10.1) 56(84) bytes of data.
准备做samba服务配置的时候 ping 192.168.10.1 (物理机地址) PING 192.168.10.1 (192.168.10.1) 56(84) bytes of data. 查看自 ...
- Azkaban快速入门
先说一些废话 因为之前自己工作中有用过Azkaban作为自动化任务调度工具,所以想参考自己之前的使用经验,总结一下关于Azkaban的使用,方便大家使用Azkaban快速实现企业级自动化任务 如何选择 ...
- react组件通信 父组件与子组件互相通信
父组件将自己的状态传递给子组件,子组件当做属性来接收,当父组件更改自己状态的时候,子组件接收到的属性就会发生改变 父组件利用ref对子组件做标记,通过调用子组件的方法以更改子组件的状态,也可以调用子组 ...
