Laravel入坑指南(12)——最终章:Session、缓存与Redis
因为web服务除了业务准确之外,我们最关注的就是服务的性能。鉴于web服务几乎都是IO密集型,我们为了提高IO的速度,自然不能把所有的数据都放在关系型数据库中。而redis的并发与性能可以很好地帮我们解决这个问题,并且php语言对redis接口是非常友好的,所以redis就自然而然成为我们关注的焦点。
关于redis的话题,我们在第6节中已经讨论过了。今天我们要讨论的是基于redis,如何使用Laravel的缓存机制,以及如何将session行为数据存储在redis中。
1、缓存机制:Cache
虽然,我们可以直接使用Redis类直接对我们的数据进行存取。但是在缓存的运用场景有时比较繁琐,我们会把Redis提供的API进行一层封装。而Laravel提供的Cache类就是对Redis进行一层封装。要注意:(划重点)Cache是对底层缓存机制做一层封装,但是Cache的底层不一定是redis,Laravel的缓存可以由文件、数据库、memcached以及redis进行存储。
1) 配置文件
缓存相关的配置文件是/config/cache.php。

看到上面这一项,我们不难联想到要使用redis作为我们缓存的存储介质,所以我们需要在/.evn文件中加上配置项:
CACHE_DRIVER=redis
接着,我们需要关注cache所关联的redis如何配置。在default配置项下,我们可以看到stores配置项,里面有redis项:

这个配置项,没有关于redis的服务器地址、端口等信息,这是为什么呢?这两项的意思是,cache的驱动使用Laravel的redis驱动配置,连接则使用这个驱动下的cache配置项。小伙伴是否还记得Laravel的redis在哪里配置?没错,就是在/config/database.php中。现在让我们一起打开database.php这个配置文件,我们可以看到这一项:

所以,我们其实早在第6节的时候,已经配置好了。
2) 存取缓存
//获取对应key的值
Cache::get('key'); //获取对应key的值,如果不存在返回default
Cache::get('key', 'default'); //设置key的值为value,时长600秒
Cache::put('key', 'value', 600); //只有在缓存不存在时才会添加数据
Cache::add('key', 'value', $seconds); //持久化数据
Cache::forever('key', 'value'); //缓存闭包,缓存项不存在的话闭包的结果将会被返回
$value = Cache::get('key', function() {
return DB::table(...)->get();
}); //缓存项不存在的话闭包的结果将会被返回,并保存到缓存中$second秒
$value = Cache::remember('users', $seconds, function() {
return DB::table('users')->get();
}); //缓存项不存在的话闭包的结果将会被返回,并永存保存到缓存中
$value = Cache::rememberForever('users', function() {
return DB::table('users')->get();
}); //判断key是否存在
if (Cache::has('key')) {} //增减
Cache::increment('key');
Cache::increment('key', $amount);
Cache::decrement('key');
Cache::decrement('key', $amount); //移除缓存
Cache::forget('key');
Cache::put('key', 'value', 0); //清除所有缓存
Cache::flush(); //从指定的存储介质中读取缓存数据
Cache::store('file')->get('foo'); //锁,示例1,锁定10秒
if (Cache::lock('foo', 10)->get()) { Cache::lock('foo')->release();
} //锁,示例2,闭包形式,业务完成时自动释放
Cache::lock('foo')->get(function () { }); //锁,示例3,在锁定的时候无效,可以等待5秒钟
$lock = Cache::lock('foo', 10);
try {
$lock->block(5); } catch (LockTimeoutException $e) {
// Unable to acquire lock...
} finally {
optional($lock)->release();
} //锁,示例4,闭包形式,在锁定的时候无效,可以等待5秒钟
Cache::lock('foo', 10)->block(5, function () { });
2、Session
1) session的使用
//下面所有的$request都是Request的实例
$request->session()->get('key', 'default'); //如果key不存在则返回闭包函数的内容
$value = $request->session()->get('key', function() {
return 'default';
}); //获取session中所有数据
$data = $request->session()->all(); //判断对应的key是否存在
$request->session()->has('users'); //存储数据
$request->session()->put('key', 'value'); //删除数据
$request->session()->forget('key');
$request->session()->forget(['key1', 'key2']);
$request->session()->flush(); //重新生成session id
$request->session()->regenerate();
这时候,我们使用$request下的session()成员函数,会报错:“Session store not set on request”。这时有两种解决办法:
方法一:不要通过$request获取session,而是使用Laravel提供的session()辅助函数。
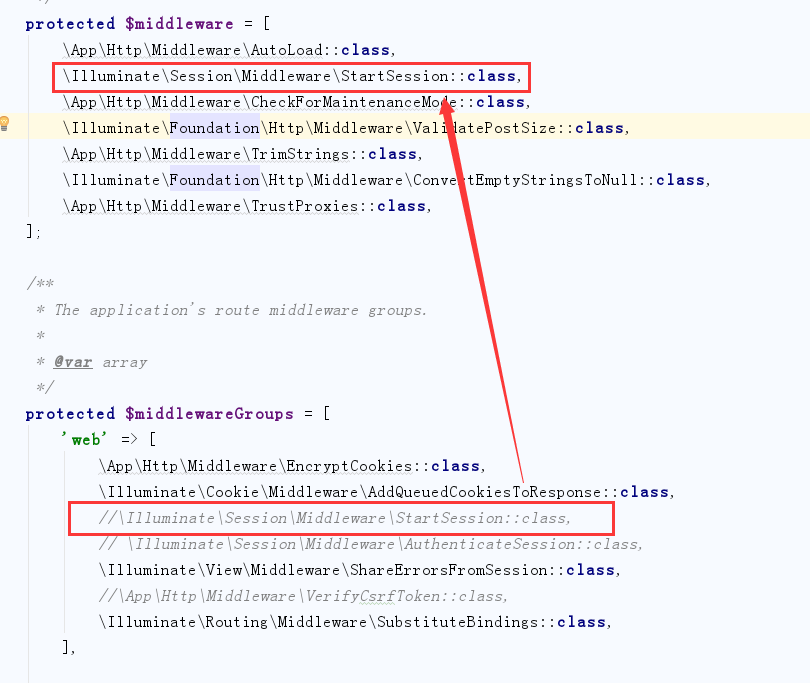
方法二:在/app/Http/Kernel中,将StartSession中间件从web中移到全局位置。如下图:

2) 存储介质
通常,我们想把session的存储介质设置为redis,方便集群时session数据共享。这时,我们就需要设置/config/session.php配置文件中的driver和store两个配置项。
'driver' => env('SESSION_DRIVER', 'file'),
'connection' => env('SESSION_CONNECTION', null),
所以我们需要在/.env中增加两项:
SESSION_DRIVER=redis
SESSION_CONNECTION=session
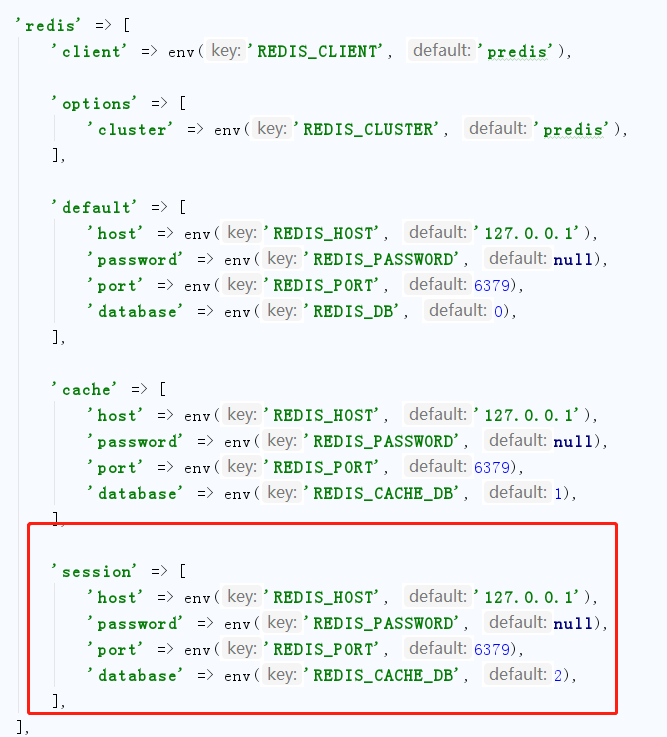
其次,我们需要在/config/database.php的redis这一项中添加session项:

这一步设置完成后,我们向session中写入数据就会保存的redis中。
原计划,这是Laravel系列的最后一篇了。但是博主再三思量,对于刚入坑小伙伴我们还有一个不得不说的故事。所以这个系列会再出一个番外篇,那我们下期见咯:)
--------------------------- 我是可爱的分割线 ----------------------------
最后博主借地宣传一下,漳州编程小组招新了,这是一个面向漳州青少年信息学/软件设计的学习小组,有意向的同学点击链接,联系我吧。
Laravel入坑指南(12)——最终章:Session、缓存与Redis的更多相关文章
- electron入坑指南
electron入坑指南 简介 electron 实际集成chrome浏览器和node环境, 运行你写的网页 app 基本目录结构 index.html 名称可以不是index, 这个文件与普通网页的 ...
- Rust入坑指南:鳞次栉比
很久没有挖Rust的坑啦,今天来挖一些排列整齐的坑.没错,就是要介绍一些集合类型的数据类型."鳞次栉比"这个标题是不是显得很有文化? 在Rust入坑指南:常规套路一文中我们已经介绍 ...
- C语言入坑指南-被遗忘的初始化
前言 什么是初始化?为什么要初始化?静态变量和局部变量的初始化又有什么区别?实际应用中应该怎么做?本文将一一回答这些问题. 什么是初始化 初始化指的是对数据对象或者变量赋予初始值.例如: int va ...
- Elasticsearch入坑指南之RESTful API
Elasticsearch入坑指南之RESTful API Tags:Elasticsearch ES为开发者提供了非常丰富的基于Http协议的Rest API,通过简单的Rest请求,就可以实现非常 ...
- ElasticSearch入坑指南之概述及安装
---恢复内容开始--- ElasticSearch入坑指南之概述及安装 了解ElasticSearch ElasticSearch(简称ES)基于Lucene的分布式全文检索引擎.使用ES可以实现近 ...
- eclipse中导入外部包却无法查看对应源码或Javadoc的入坑指南
eclipse中导入外部包却无法查看对应源码或Javadoc的 入坑指南 出现这个错误的原因是,你虽然导入了.jar包,但没有配置对应的Javadoc或源码路径,所以在编辑器中无法查看源 码和对应AP ...
- Rust入坑指南:核心概念
如果说前面的坑我们一直在用小铲子挖的话,那么今天的坑就是用挖掘机挖的. 今天要介绍的是Rust的一个核心概念:Ownership.全文将分为什么是Ownership以及Ownership的传递类型两部 ...
- Rust入坑指南:亡羊补牢
如果你已经开始学习Rust,相信你已经体会过Rust编译器的强大.它可以帮助你避免程序中的大部分错误,但是编译器也不是万能的,如果程序写的不恰当,还是会发生错误,让程序崩溃.所以今天我们就来聊一聊Ru ...
- Rust入坑指南:朝生暮死
今天想和大家一起把我们之前挖的坑再刨深一些.在Java中,一个对象能存活多久全靠JVM来决定,程序员并不需要去关心对象的生命周期,但是在Rust中就大不相同,一个对象从生到死我们都需要掌握的很清楚. ...
- Rust入坑指南:齐头并进(上)
我们知道,如今CPU的计算能力已经非常强大,其速度比内存要高出许多个数量级.为了充分利用CPU资源,多数编程语言都提供了并发编程的能力,Rust也不例外. 聊到并发,就离不开多进程和多线程这两个概念. ...
随机推荐
- Chrome显示和更改显示网页字符集的方法
Chrome显示和更改显示网页字符集的方法 背景 前段时间学习和总结了unicode和utf8的一些知识. 当时想到应该学习和整理一下网站网页的编码格式字符集相关的内容 想着既然给自己立了flag, ...
- JDBC针对SQLServer的sendStringParametersAsUnicode=false的验证
JDBC针对SQLServer的sendStringParametersAsUnicode=false的验证 背景 部分客户的SQLServer数据库出现了大量死锁的情况. 虽然部分客户并没有反馈死锁 ...
- 开启大页与否对CacheBuffer的影响的学习
开启大页与否对CacheBuffer的影响的学习 背景 最近遇到数据库压力较高的场景. 原厂工程师到位后修改了几个参数(自己以为参数没问题) 然后最近一周环境就比较正常了. 这个地方很打脸, 自己没有 ...
- [转帖]docker使用buildx构建多平台(x86,arm64)构架镜像
https://blog.csdn.net/atzqtzq/article/details/128583331 配置文件激活buildx docker目前使用版本为Server Version: 20 ...
- Chrome浏览器不同版本兼容性的验证方法
Chrome浏览器不同版本兼容性的验证方法 背景 上周客户现场有出现使用国产信创设备上面的奇安信浏览器出现兼容性的问题. 开发认为是测试不全面导致. 认为测试应该必须测试过特定浏览器才可以进行说明. ...
- nginx 负载均衡简单设置
自己简单维护了一个 需要继续改进. user nobody; worker_processes auto; events { worker_connections 1024; } http { inc ...
- React中兄弟组件通信和组件跨级传递Context的使用
React兄弟组件之间的通信 Child2组件需要去更改Child1组件中的数据. 因为Child1和Child2是兄弟组件 所以数据和事件都放在最进的父级组件中去 兄弟组件通信的简单使用 impor ...
- 【发现一个小问题】坑爹的官方日志库`golang.org/x/exp/slog`,凭啥不让我设置debug级别日志
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 一个代码使用了官方的日志库"golang.org ...
- vue基础系列文章12---创建脚手架
一.交互式命令行创建 1.运行 vue create myvue 选择默认创建模式,会在指定的文件夹下创建文件 2.进入到myvue文件夹,运行:npm run serve 3.访问本地的地址就可以 ...
- HTML直接插入js、css
简单的小页面可以使用 代码量大的话还是建议引用代码 直接包裹起来 <style>这里添加css代码</style> 加入css标识 <style type="t ...
