实验10.3层vlan互通实验
# 实验10.三层Vlan互通实验
本实验是跨vlan路由的第二种形式,比第一种形式更常见常用一些。
需要用到三层交换机。
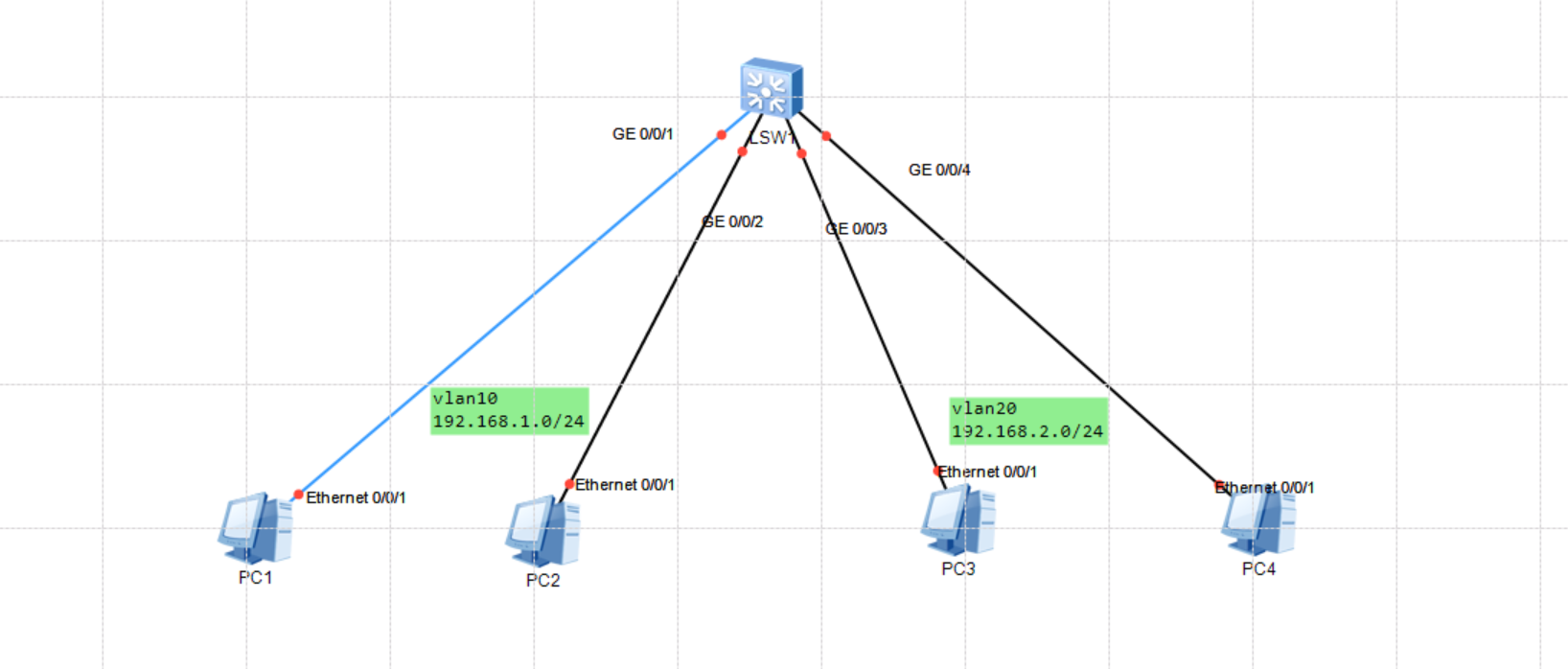
实验组

交换机配置
不同于以往,本次的交换机使用了三层交换的功能
- SW
- vlan ba 10 20
- int g0/0/1
- port link-type access
- port default vlan 10
- int g0/0/2
- ...
- int g0/0/3
- port link-type access
- port default vlan 20
- intg g0/0/4
- ...
- int vlanif 10
- ip address 192.168.1.1 255.255.255.0
vlanif口是可以配置ip和掩码的,这个不同于普通的二层交换机
- ip address 192.168.1.1 255.255.255.0
- int vlanif 20
- ip address 192.168.2.1 255.255.255.0
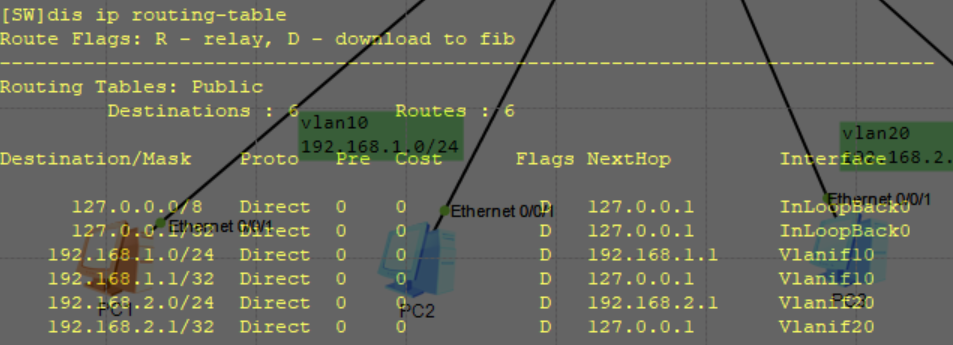
配置效果
可以在交换机看到类似于路由表的东西,以直连路由的形式连入交换机,使用三层交换机不需要使用trunk口即可实现互通

结论
本功能需要三层交换机的路由功能来实现跨vlan路由。
实验10.3层vlan互通实验的更多相关文章
- HCIA-Datacom 3.4 实验四:实现VLAN间通信实验
实验介绍: 划分VLAN后,不同VLAN的用户间不能二层互访,这样能起到隔离广播的作用.但实际应用中,不同VLAN的用户又常有互访的需求,此时就需要实现不同VLAN的用户互访,简称VLAN间互访.华为 ...
- 实验10.3_数值显示拓展_dword型数转变为表示十进制数的字符串
assume cs:code data segment db 10 dup (0) data ends code segment start : mov ax,4240H;F4240H=1000000 ...
- 使用三层交换实现不同网段、不同 VLAN 互通
上一篇实现了使用Trunk做跨交换机VLAN通信,这一篇就试试使用三层交换实现不同网段,不同VLAN间的通信. 实验拓扑 在一台三层交换机下面连接一台二层交换机,再在二层交换机下面连接两台VPC,地址 ...
- 20145216 20145330 《信息安全系统设计基础》 实验五 简单嵌入式WEB 服务器实验
20145216 20145330 <信息安全系统设计基础> 实验五 简单嵌入式WEB 服务器实验 实验报告封面 实验步骤 1.阅读理解源码 进入/arm2410cl/exp/basic/ ...
- 2017-2018-2 20165315 实验四《Android程序设计》实验报告
2017-2018-2 20165315 实验四<Android程序设计>实验报告 第24章:初识Android Android Studio项目的目录树 1 build:该目录包含了自动 ...
- 20172302 《Java软件结构与数据结构》实验三:查找与排序实验报告
课程:<Java软件结构与数据结构> 班级: 1723 姓名: 侯泽洋 学号:20172302 实验教师:王志强老师 实验日期:2018年11月19日 必修/选修: 必修 实验内容 (1) ...
- 20155225 实验四《Android程序设计》实验报告
20155225 实验四<Android程序设计>实验报告 一.安装Android Stuidio 问题一:安装完成后,打开提示我找不到SDK,我已经设置了环境变量,关掉提示,没有影响. ...
- 计算机组成原理实验之CPU组成与指令周期实验
(实验五 CPU组成与指令周期实验) 课程 计算机组成原理实验 实验日期 2015 年 12 月 8 日 一.实验目的 1.将微程序控制器同执行部件(整个数据通路)联机,组成一台模型计算机. 2. ...
- OpenDayLight Helium实验三 OpenDaylight二层转发机制实验 2
鉴于在个人笔记本上虚拟机运行ODL实在太慢,把实验的场景搬到了实验室. 实验上:OpenDayLight Helium实验三 OpenDaylight二层转发机制实验 抓包实验 紧接着,在运行Mini ...
- 20155202 《Java程序设计》实验二(面向对象程序设计)实验报告
20155202 <Java程序设计>实验二(面向对象程序设计)实验报告 代码托管 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉 ...
随机推荐
- 2019-8-31-dotnet-线程静态字段
title author date CreateTime categories dotnet 线程静态字段 lindexi 2019-08-31 16:55:58 +0800 2019-06-13 0 ...
- gin 图片上传到本地或者oss
路由层 func registerCommonRouter(v1 *gin.RouterGroup) { up := v1.Group("upload") { up.POST(&q ...
- gin-vue-admin 03 项目打包上线
目录 作者视频 思路 环境要求 1. 配置nginx 2.打包前台vue代码 3.打包后台go代码 4. 上传代码到服务器 5. 后台运行power 6. 访问后台 开发场景: 1. nginx 配置 ...
- Linux(一):Linux操作系统
Linux(一):Linux操作系统 对于我们编程人员来讲,linux对于我们几乎已经是像windows对于普通用户一样,好像和同行交流说不会linux就像说不会用计算机一样羞耻.这里打算从头开始温故 ...
- 用 C 语言开发一门编程语言 — 字符串与文件加载
目录 文章目录 目录 前文列表 字符串 读取字符串 注释 文件加载函数 命令行参数 打印函数 报错函数 源代码 前文列表 <用 C 语言开发一门编程语言 - 交互式解析器> <用 C ...
- vue项目使用研究1
在windows上安装了npm vue-cli之后,创建vue项目. 用pycharm打开 vue form表单最简单提交方法 <!DOCTYPE html> <html lang= ...
- vue2遇到的一些错误
一.VUE中的VUEX如何调用modules里面的mutations和state ...mapMutations("workflow",['setApproverConfig' ...
- Vue cli之使用Vue-CLI初始化创建前端项目
1.生成项目目录 使用vue自动化工具可以快速搭建单页应用项目目录. 该工具为现代化的前端开发工作流提供了开箱即用的构建配置.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构 ...
- CSS——position定位属性
就像photoshop中的图层功能会把一整张图片分层一个个图层一样,网页布局中的每一个元素也可以看成是一个个类似图层的层模型.层布局模型就是把网页中的每一个元素看成是一层一层的,然后通过定位属性pos ...
- WPF+Emgucv实现在图像上画出感兴趣的区域 并进行掩膜获取 得到图像均值 和简单的 漫水填充
<Grid.RowDefinitions></Grid.RowDefinitions> <Grid> <UniformGrid Columns="2 ...
