Vue中mixins(混入)的介绍和使用
为什么引进 mixins
随着项目的开发,组件越来越多 ,这就导致了在各个组件中需要编写功能相同的代码段,重复地定义这些相同的属性和方法,导致代码地冗余,还不利于后期代码的维护
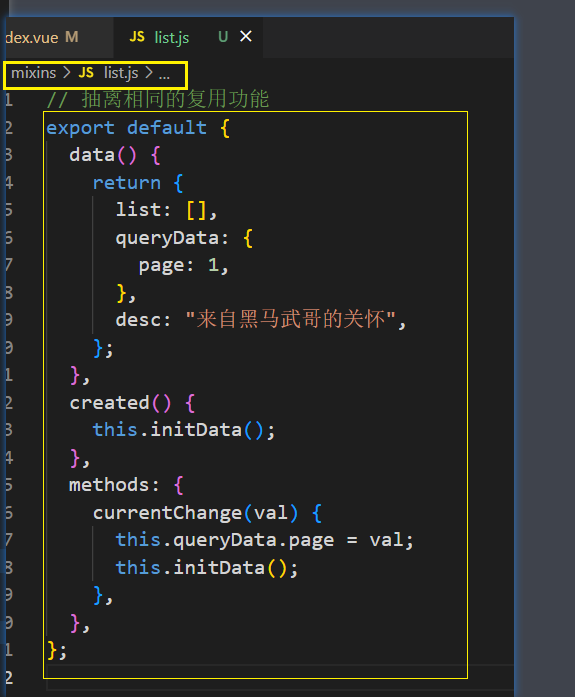
混入mixins 的创建 :在 src 创建 mixins 文件 - list.js 文件
在 list.js 文件中 抽离相同的数据 和 方法 ;

然后引入mixins的时候分为 全局和局部引入 ;
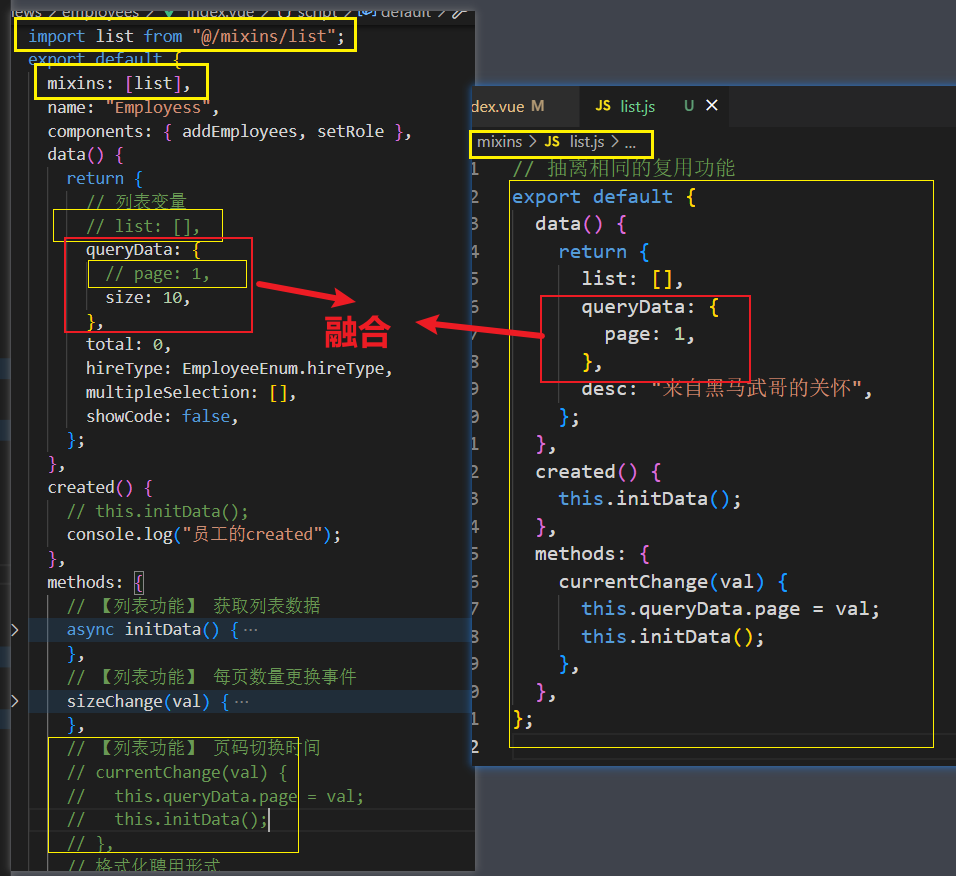
局部引入 :
1. 导入文件 improt
2. 定义 mixins 属性 ,值是一个数组 ,list 是一个默认导出的对象 ;

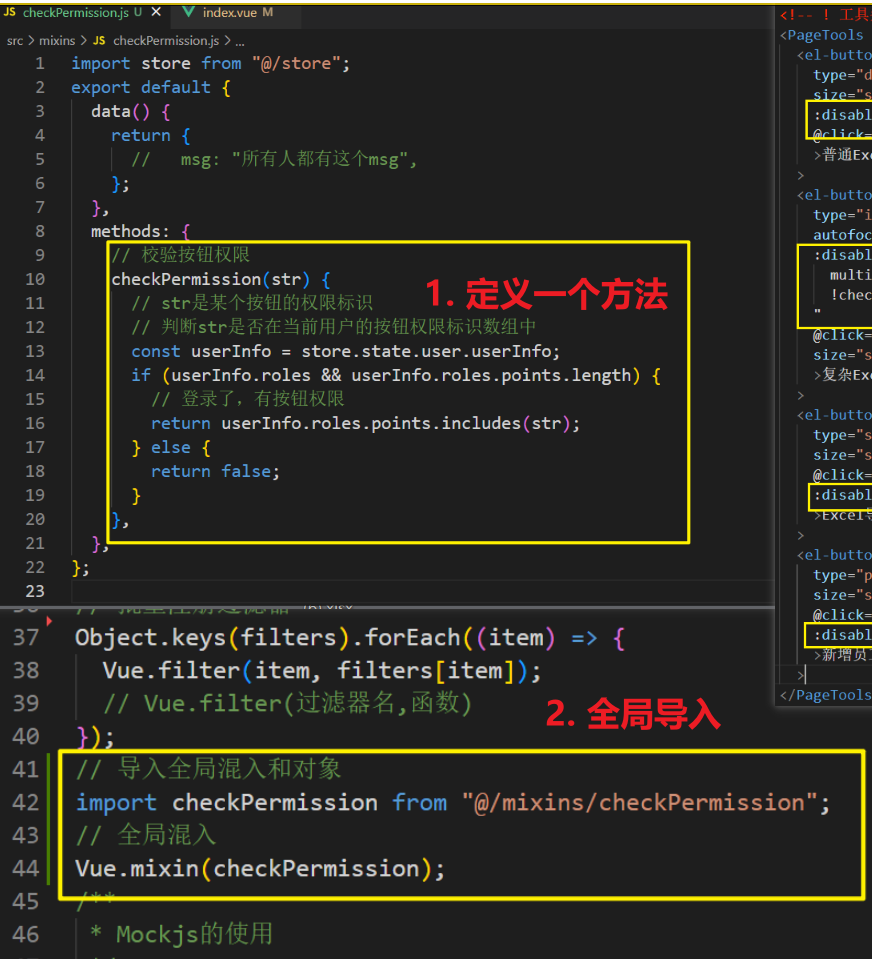
全局导入 :

Vue中mixins(混入)的介绍和使用的更多相关文章
- vue中mixins的理解及应用
vue中mixins的理解及应用 vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用.最开始我一度认为这个和组件好像没啥区别..后来发现错了.下面我们来看看mixins和普通情 ...
- vue中mixins的使用方法和注意点(详)
mixins基础概况 vue中的解释是这样的,如果觉得语言枯燥的可以自行跳过嘿~ 混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式.混入对象可以包含任意组件选项.当组件使 ...
- vue中mixins(混入)的用法
vue中mixin的使用详解 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能.一个混入对象可以包含任意组件选项.当组件使用混入对象时,所有混入对象的选项将被&quo ...
- Vue中Mixins使用
mixins是一种分发Vue组件中可复用功能的一种灵活方式. mixins是一个JavaScript对象,可以包含组件中的任意选项,比如Vue实例中生命周期的各个钩子函数,也可以是data.compo ...
- vue中的混入
数据对象合并 数据对象在内部会进行浅合并 (一层属性深度),在和组件的数据发生冲突时以组件数据优先 var mixin = { data() { return { msg_mixins: 'mixin ...
- Vue中mixins、extends、extend和components的作用和区别
关于mixins:官方文档: https://cn.vuejs.org/v2/guide/mixins.html 一.components Vue.component是用来注册或获取全局组件的方法,其 ...
- vue中的render函数介绍
简介:对于不了解slot的用法(参考:大白话vue-slot的用法)又刚接触render函数的同学来说,官网的解释无疑一脸懵逼,这里就整理下个人对render函数的理解 问题: 1.render函数是 ...
- 使用vue的mixins混入实现对正在编辑的页面离开时提示
mixins.ts import { Vue, Component, Watch } from "vue-property-decorator" Component.registe ...
- Vue.js Mixins 混入使用
Mixins一般有两种用途: 1.在你已经写好了构造器后,需要增加方法或者临时的活动时使用的方法,这时用混入会减少源代码的污染. 2.很多地方都会用到的公用方法,用混入的方法可以减少代码量,实现代码重 ...
- vue中mixins的使用
与vuex的区别 经过上面的例子之后,他们之间的区别应该很明显了哈~ vuex:用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随 ...
随机推荐
- 【Vue】Re05 操作数组的API
一.响应式处理的操作: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- Ubuntu 18.04.4 安装docker18.09 (使用阿里云的源)
由于AI_Station 是使用容器构建环境的,而且只提供镜像上传下载功能,不为容易提供网络功能,因此需要在平台上把镜像拉取到本地,并安装一些必备软件然后再打包成镜像上传回去,因此需要在本地构建doc ...
- ubuntu系统升级软件sudo apt upgrade后GPU崩溃报错,显示驱动版本不匹配——ubuntu系统版本过低导致的问题
ubuntu系统升级软件(sudo apt upgrade)后,GPU崩溃报错,查看系统日志: Aug 2 06:25:02 lcwt rsyslogd: [origin software=" ...
- 白鲸开源CEO郭炜在2024 DataOps发展大会上获聘专家
2024年5月15日,白鲸开源CEO郭炜在2024 DataOps发展大会上被正式聘任为DataOps专家,并获得了荣誉证书.本次大会由中国通信标准化协会主办,中关村科学城管委会提供支持,大数据技术标 ...
- 用一杯星巴克的钱,训练自己私有化的ChatGPT
文章摘要:用一杯星巴克的钱,自己动手2小时的时间,就可以拥有自己训练的开源大模型,并可以根据不同的训练数据方向加强各种不同的技能,医疗.编程.炒股.恋爱,让你的大模型更"懂"你-. ...
- FAT32和NTFS文件系统的区别
文件系统对于在计算设备上运行至关重要. 因此,选择正确的文件系统变得很重要. FAT32 和 NTFS 是两个具有显着差异的文件系统. 1.磁盘分区容量区别 NTFS可以支持的分区(如果采用动态磁盘则 ...
- RabbitMq高级特性之TTL 存活时间/过期时间 通俗易懂 超详细 【内含案例】
RabbitMq高级特性之TTL 存活时间/过期时间 介绍 RabbitMQ支持消息的过期时间, 在消息发送时可以进行指定 RabbitMQ支持队列的过期时间, 从消息入队列开始计算, 只要超过了队列 ...
- springcloud经验
> 码云地址:https://gitee.com/lpxs/lp-springcloud.git > 有问题可以多沟通:136358344@qq.com. 架构演化的步骤 在确定使用S ...
- [粉丝问答16]应届生被放鸽子,怒怼HR!找工作和找对象哪个更残酷?
很多应届生在求职过程中遇到过被放鸽子的情况,但是由于段位不高,资源不够,社会阅历尚浅,很多人都是忍气吐声,但是也不乏有些学生性格刚硬,怒怼的. 比如下面这位学生,竟然直接怼了HR. 0.应届硕士小伙怒 ...
- One-for-All:上交大提出视觉推理的符号化与逻辑推理分离的新范式 | ECCV 2024
通过对多样化基准的严格评估,论文展示了现有特定方法在实现跨领域推理以及其偏向于数据偏差拟合方面的缺陷.从两阶段的视角重新审视视觉推理:(1)符号化和(2)基于符号或其表示的逻辑推理,发现推理阶段比符号 ...
