work中模板、主题、样式集、样式的作用和使用方法
【收藏】Word样式、样式集、主题、模版怎么区分?进来围观学习了~
我们先来按照层次关系从小到大排序:样式<样式集<主题<模板
接下来,我们按照层次关系从小到大开始了解它们之间的的区别。
(1)样式

样式就是Word格式的合集,比如说段落、字符、表格这些对象你想设置的格式。
Word有字符、段落、链接段落和字符、表格、列表五种样式类型。自带的样式很多,如果对样式的格式不满意,可以自行修改样式格式,也可以创建新样式。
推荐在Word里使用样式,觉得每次应用样式麻烦,可以自行设置快捷键。如果文档格式在后期再来调,将会浪费大量的时间,建议一边编辑内容一边设置样式,这样可以让我们集中精力编辑内容。
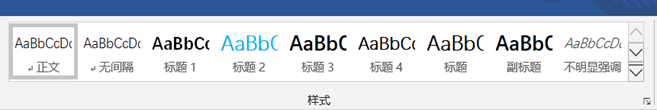
(2)样式集

【样式集】就是样式的集合,这个非常容易理解,就是将不同的样式结合起来,把设置好的一大堆样式打包;
在文档中应用样式的情况下,我们可以利用样式集一秒切换整篇文档的格式风格,修改已有文档,比如求职信,会议记录,论文,标书等等。
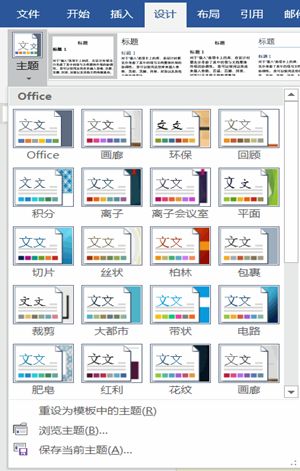
(3)主题


【主题】是由样式集、主题颜色、主题字体、效果等等组成;
需要注意的是,因为样式集只是针对文本对象,比如要修改页面边框,在样式集中是无法完成。所以,主题包含的内容比样式多,可以设置的东西更多。
单击【设计】选项卡-【主题】,单击一个主题的话会出现很多微软提供的文档格式,单击应用主题,就会对整篇文章应用这个该主题。
对于自带的主题不满意,我们可以自定义主题,然后保存为Office主题文件。
该主题可以跨软件使用,在Excel、PPT里应用主题;编辑PPT和Word文档时,都使用同一个主题,这样显得更加专业。
(4)模板
【模板】中保存着一个默认的主题和一个默认的样式集,另外,模板还可以保存快捷键、快速访问工具栏的设置等等。
模板中也可以包含指定的文字,比如一个公司专用模板,可以包含公司logo、公司信息,编排格式等等,节省我们编写文档的时间,提高办公效率。
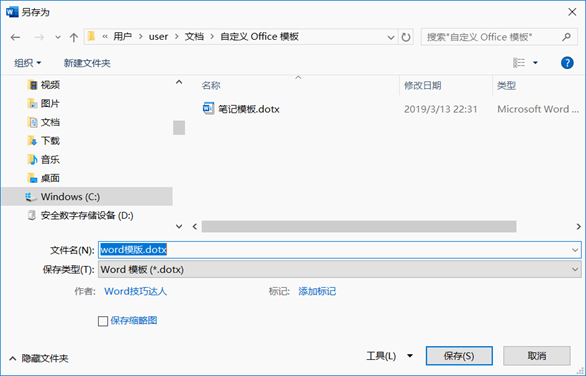
要将一个文档保存成模板类型的文档,需要在打开这个文档后,单击【文件】-【另存为】,打开【另存为】对话框,将保存类型选择为【Word模板.dotx】再保存文档即可。

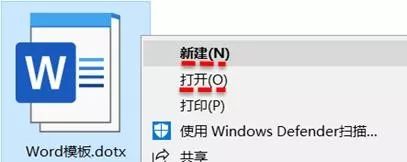
Word模板是以【dotx】为后缀的文档。双击打开模板文件后,你会发现不是打开模板文件本身,而是基于此模板创建一个新文档。
如果想修改模板文件,需要在模板文档上单击鼠标右键,在右键菜单中选择【打开】,这样才可以打开修改该模板。

【Tips】:我们平时打开的Word新建的那个空白页,它就是基于Normal.dotm(带宏的模板)这个模板来生成的,每次打开之后的那个默认样式【正文样式】就是关联了Normal模板。
work中模板、主题、样式集、样式的作用和使用方法的更多相关文章
- web.xml中:<context-param>与<init-param>的区别与作用及获取方法
<context-param>的作用: web.xml的配置中<context-param>配置作用1. 启动一个WEB项目的时候,容器(如:Tomcat)会去读它的配置文件w ...
- python中的 dir()内置函数的作用以及使用方法
dir() 内置函数的作用 python 内置方法有很多,无论是初学者还是精通python 的程序员都不能全部即住所有的方法,这时候 dir() 方法就非常有用了,使用 dir()函数可以查看对象内的 ...
- 044. asp.net主题之二为主题添加CSS样式和动态加载主题
1. 新建任意一个网站, 默认主页为Default.aspx, 增加一个App_Themes目录, 用于存储主题, 添加一个MyTheme的主题, 在MyTheme主题下添加一个样式表文件, 默认名称 ...
- cdr创建样式与样式集的方法
样式是一组定义对象属性的格式化属性,如轮廓或填充.例如,要定义轮廓样式,您可以指定轮廓宽度.颜色和线条类型等属性.要定义字符样式,您可以指定字体类型.字体样式和大小.文本颜色和背景色.字符位置.大写等 ...
- [iOS微博项目 - 1.1] - 设置导航栏主题(统一样式)
A.导航栏两侧文字按钮 1.需求: 所有导航栏两侧的文字式按钮统一样式 普通样式:橙色 高亮样式:红色 不可用样式:亮灰 阴影:不使用 字体大小:15 github: https://github ...
- EasyUI实现更换主题能过样式添加id实现
EasyUI实现更换主题能过样式添加id实现,将原来的样式值添加到cookie中保存,这样下次浏览器访问时,就是我们原来选择的样式! 首先将easyui的样式文件加入一个ID,这里命名为easyuiT ...
- vue组件中的样式属性:scoped,解决在父组件中无法修改子组件样式问题
Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范. vue组件中的style标签标有scoped属性时表明style里的css样式只适用于当前组件元素,它是通过使 ...
- CARDS主题 & 导航栏样式修改
每个人对于主题样式的感觉是不一样的,譬如字体大小,间距,高宽,距离,颜色等,我们可以一定程度内很直观地去修改主题的某些样式. 首先,在浏览器中利用开发者工具进行调试,找到我们所要改动的那部分结构,写入 ...
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- 如何使用XE2及更高版本中提供的自定义皮肤(样式)功能
源:如何使用XE2及更高版本中提供的自定义皮肤(样式)功能 1. 制作样式文件: 点击 XE2+ 的 IDE 菜单上的 Tools-->Bitmap Style Designer, 打开设计器. ...
随机推荐
- 【FastDFS】06 SpringBoot实现上传
创建SpringBoot工程: 再导入所需要的依赖: <dependency> <groupId>net.oschina.zcx7878</groupId> < ...
- SQL Server序列号的获取
建表: 1 USE [JX_IMS_CPK] 2 GO 3 4 SET ANSI_NULLS ON 5 GO 6 7 SET QUOTED_IDENTIFIER ON 8 GO 9 10 CREATE ...
- 2.3 Exception model
2.3.1 异常状态 2.3.1 异常类型
- 手把手教Linux驱动4-进程、文件描述符、file、inode关系详解
本文目标 什么是文件描述符? 进程打开文件相关信息管理 Linux设备文件三大结构:inode,file,file_operations mknod 做了什么事? 进程打开设备文件 驱动如何支持同类型 ...
- 9个Linux 查看系统硬件信息命令(实例详解)
在Linux下,我们精要遇到需要查看系统的硬件信息, 这里我罗列了查看系统硬件信息的实用命令,并做了分类,实例解说. 执行环境:ubuntu 16.04 1. cpu lscpu命令,查看的是cpu的 ...
- 前后端分离使用mp遇到问题
<dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-s ...
- mysql学习问题记录
Q: 问题 MySQL在创建外键索引时,使用工具会出现创建完成但是闪一下就没了 使用CONSTRAINT '外键索引名' FOREIGN KEY ('xx') REFERENCES 数据库名 (xx) ...
- 在 macOS 上安装 fish
安装 fish brew install zsh 将默认 shell 切换为 fish 由于 Homebrew 安装的 fish 不在标准 shell 列表 /etc/shell 里,因此要先将 fi ...
- 【Python爬虫】之爬取页面内容、图片以及用selenium爬取
下面不做过多文字描述: 首先.安装必要的库 # 安装BeautifulSoup pip install beautifulsoup4 # 安装requests pip install requests ...
- three.js实现太阳系
前言 刚开始使用three.js时会不太熟悉,想写一些项目增加理解,网上翻了好多文章,不是画立方体就是画三角形,最后偶然看到这个网站,十分炫酷. 我们也许没那么牛逼,但我们可以整个简略版的太阳系来练练 ...
