vue3动态路由的addRoute和removeRoute使用
为什么需要有动态路由
有些时候,我们不同的身份角色,我们希望可以展示不同的菜单。
比如说:普通用户只有展示A菜单,管理员有A,B,C菜单
这个时候,我们就需要动态路由了!
Vue2和vue3的区别
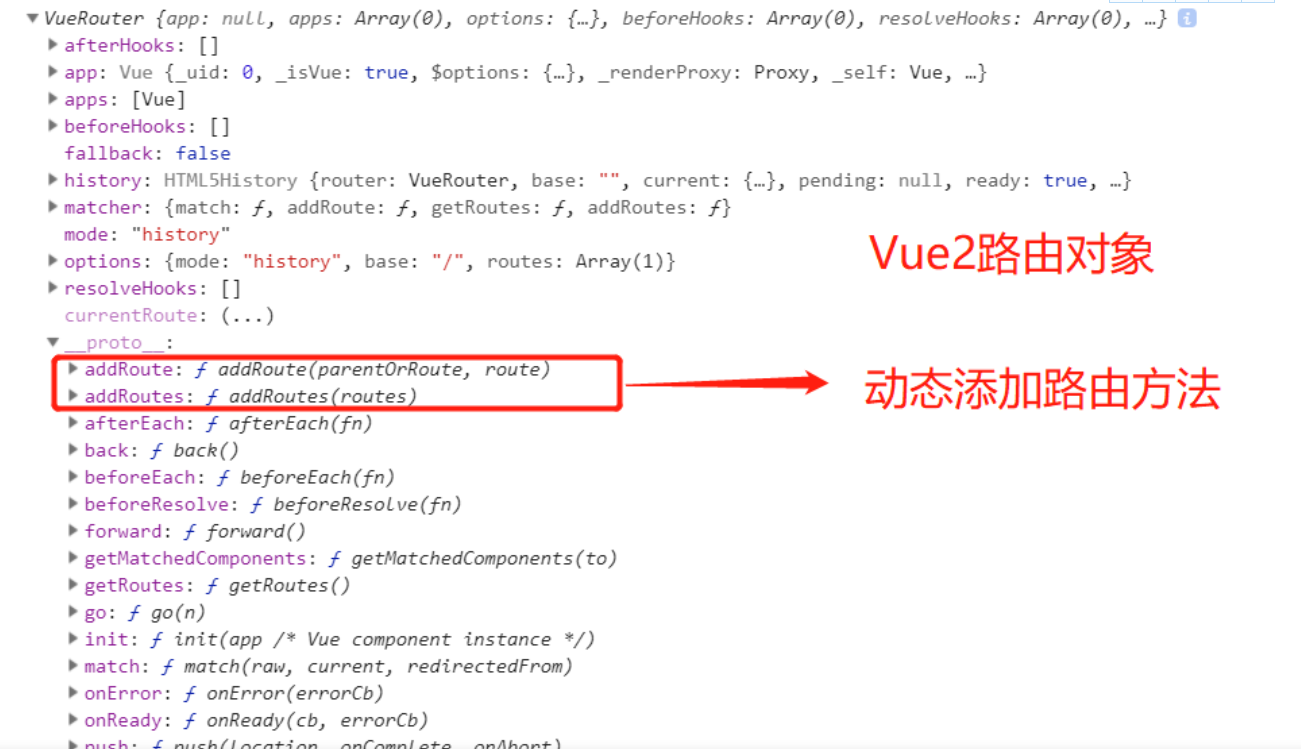
Vue2中可以通过路由的 addRoutes() 和 addRoute() 两种方法实现路由动态渲染,
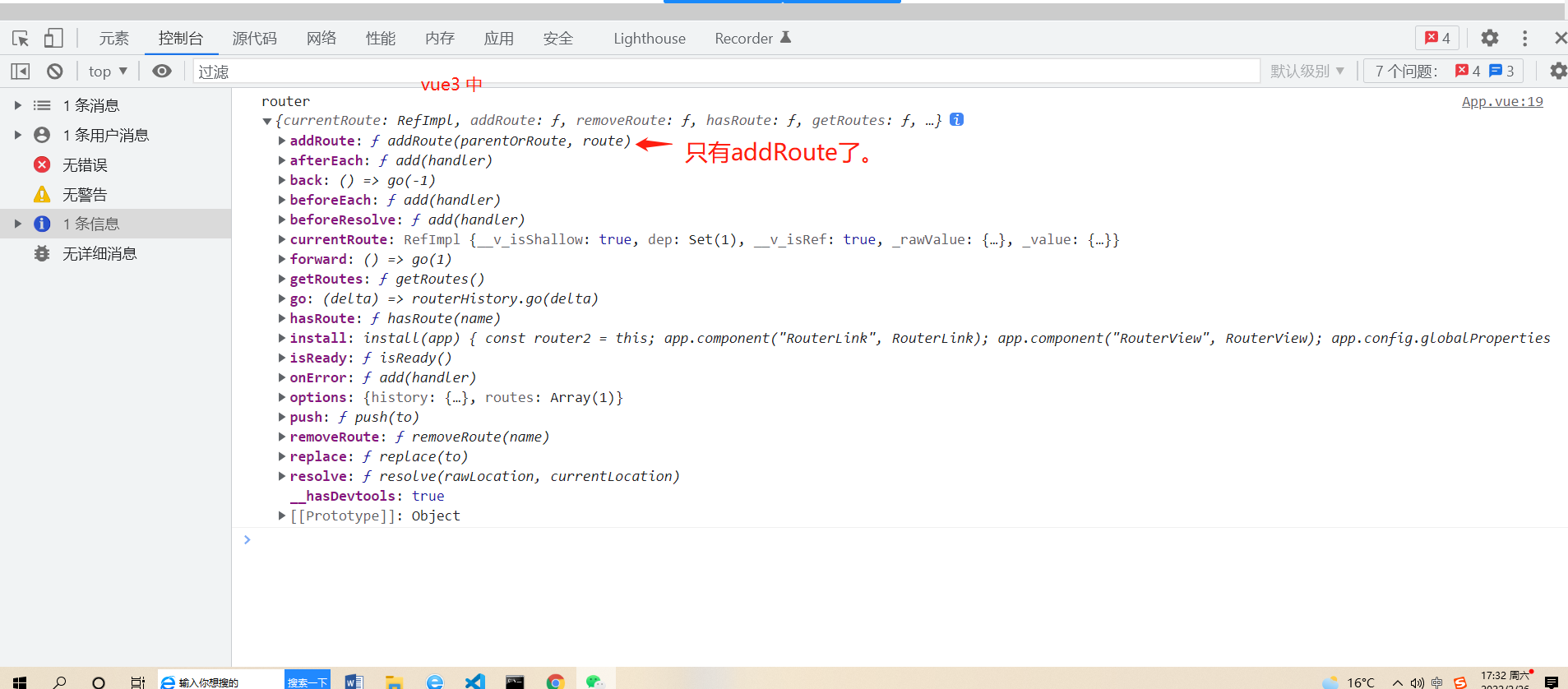
但在Vue3中,废弃了 addRoutes() 方法,只保留了 addRoute() 单个添加路由配置的方法。


需求描述
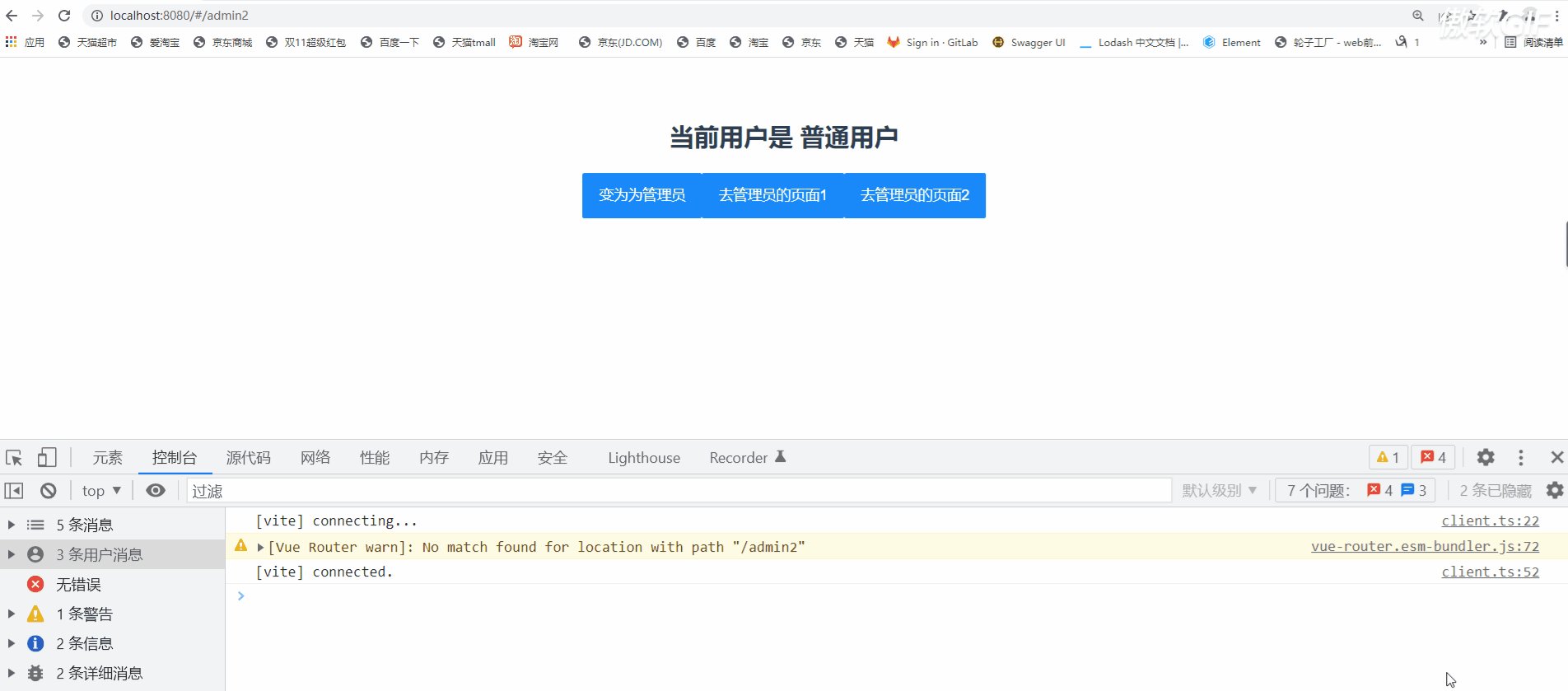
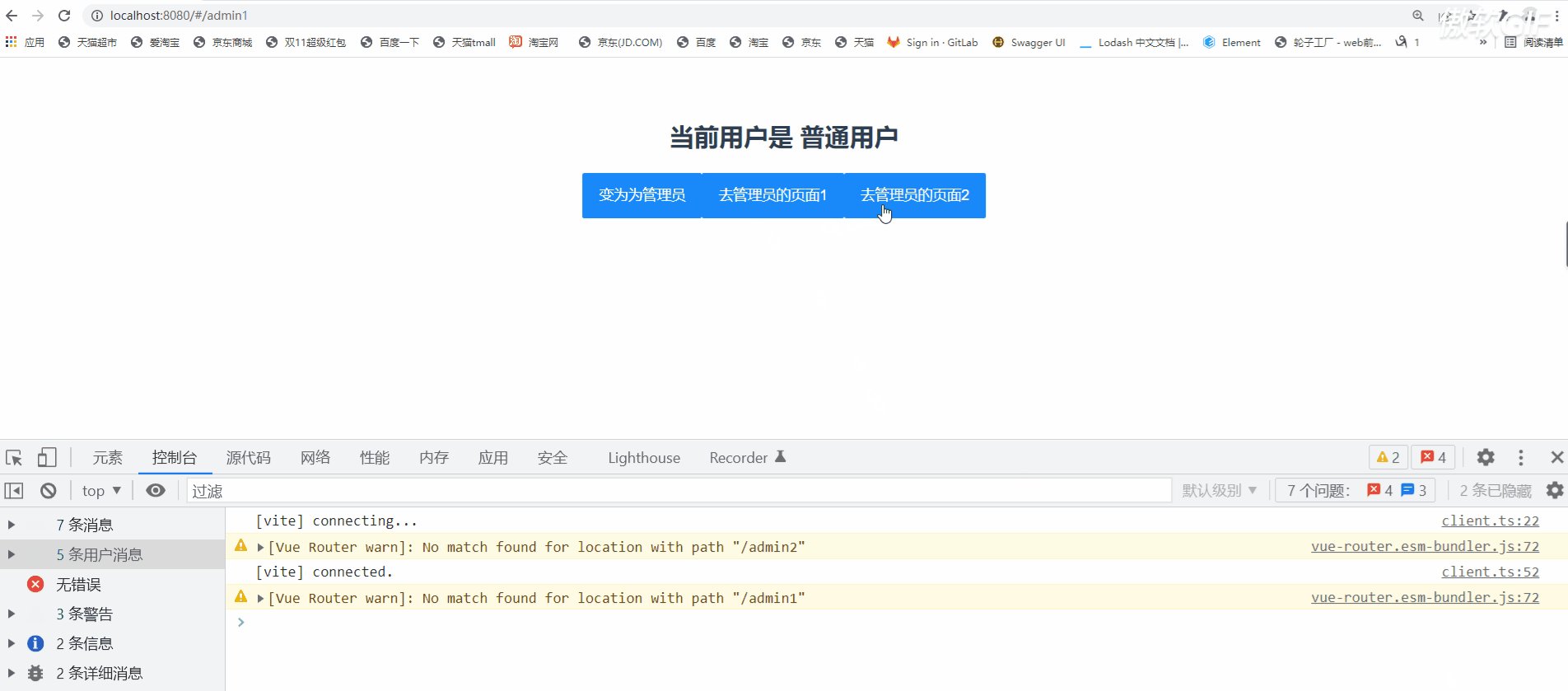
现在我们有一个场景,假设登录的是用户是普通用户,我们展示默认页面。
普通用户不可以去访问管理员的页面。
管理可以访问所有的页面
假设普通用户只有一个页面index。
管理员有index, admin1, admin2
在router下的index.ts文件中配置普通用户和管理员的路由
import { createRouter, RouteRecordRaw, createWebHashHistory } from 'vue-router'
// 普通用户的页面
const routes : Array <RouteRecordRaw> = [
{
path: '/',
redirect:'/index',
name: 'index',
component:()=>import('../views/teacher/index.vue'),
},
]
// 管理员的页面,使用export暴露出去,等会动态添加
export const asyncRoutes = [
{
path: '/admin1',
name: 'admin1',
component:()=>import('../views/teacher/admin1.vue'),
},
{
path: '/admin2',
name: 'admin2',
component:()=>import('../views/teacher/admin2.vue'),
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 暴露出去
export default router
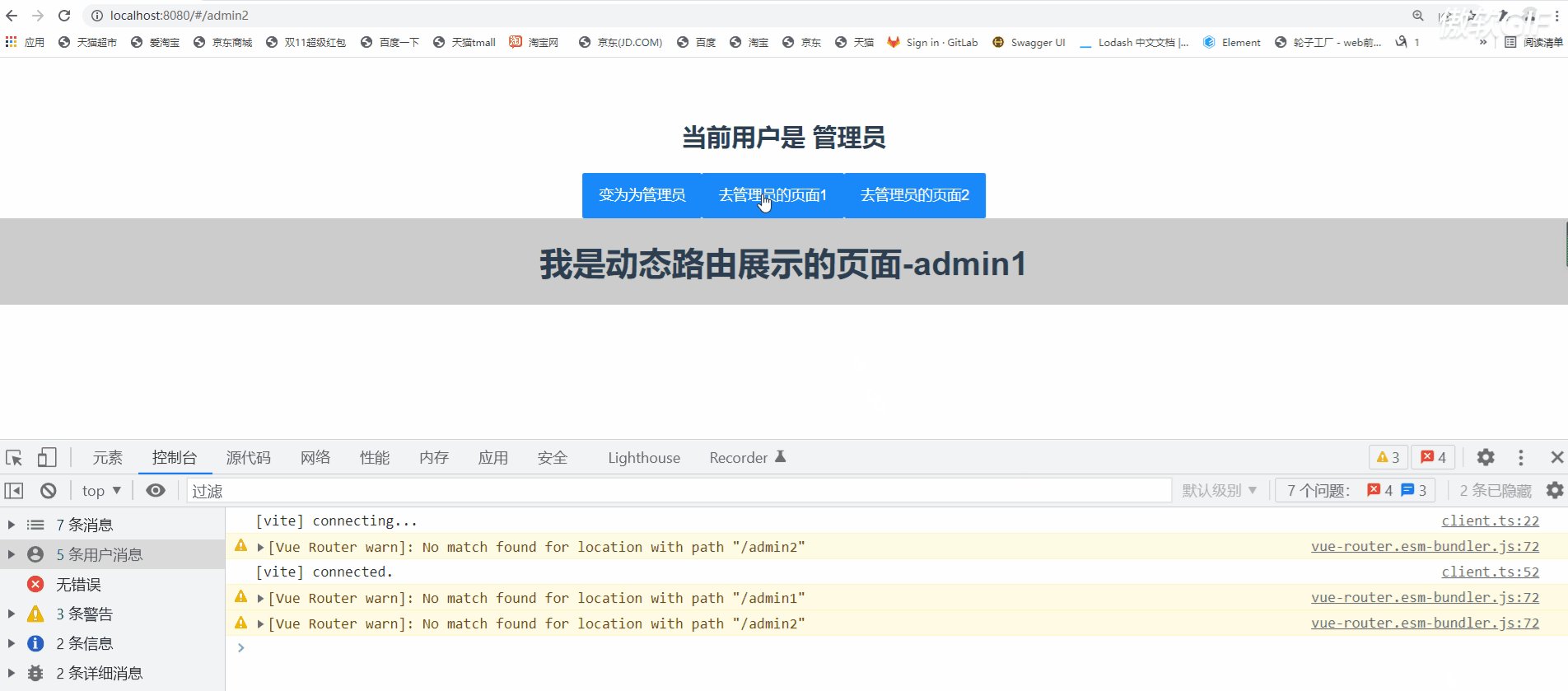
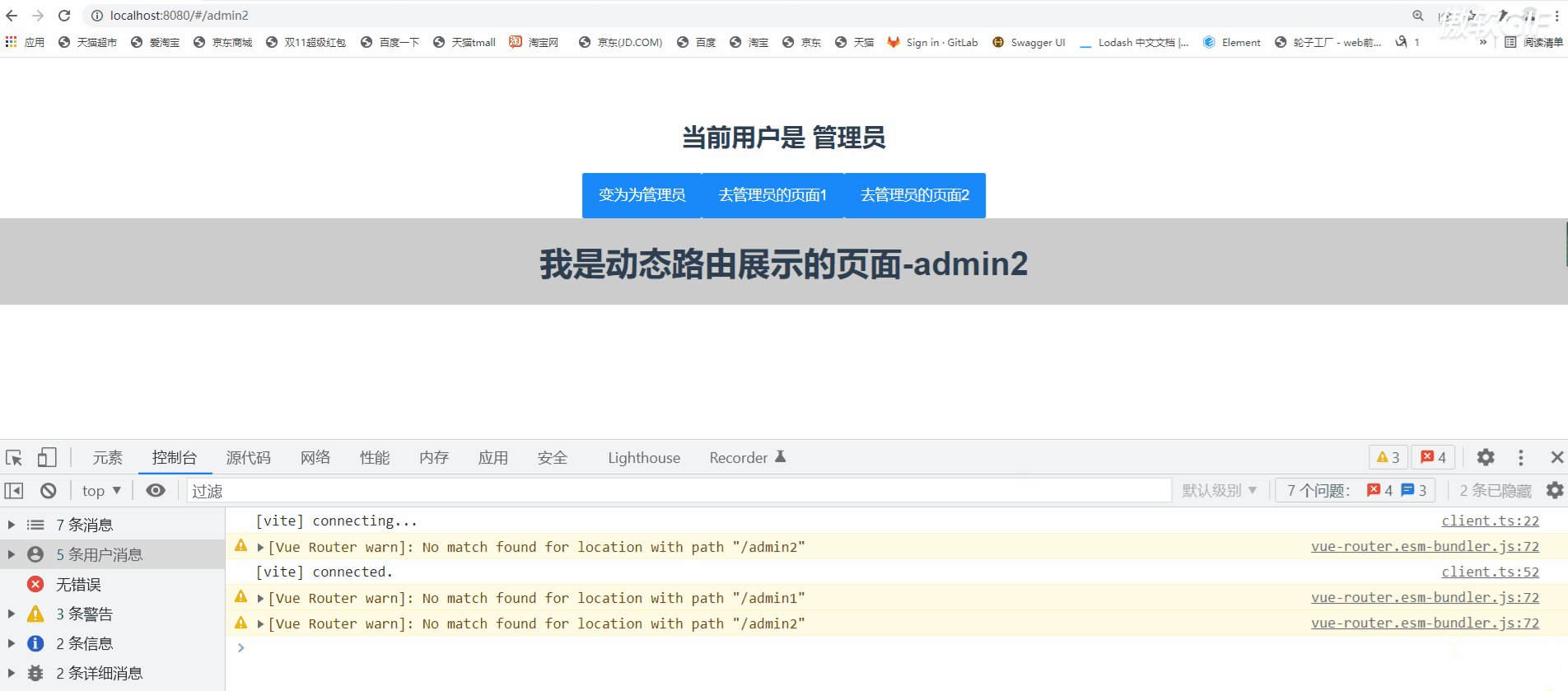
需要动态判定路由的文件下做如下处理
<template>
<!-- 放置路由容器 -->
<h2>当前用户是 {{ userNmae}}</h2>
<van-button type="primary" @click="changeHander">变为为管理员</van-button>
<van-button type="primary" @click="admin1('1')">去管理员的页面1</van-button>
<van-button type="primary" @click="admin1('2')">去管理员的页面2</van-button>
<router-view></router-view>
</template>
<script setup lang="ts">
import { useRouter} from 'vue-router'
import { asyncRoutes } from './router/index'
import {ref} from 'vue'
let router=useRouter()
let dongtaiRoutes:any=asyncRoutes || []
let userNmae=ref('普通用户')
const changeHander=()=>{
//添加动态路由哈
userNmae.value='管理员'
for(let i=0;i<dongtaiRoutes.length;i++){
// 动态添加每一项路由哈。
//为什么要循环是因为addRoute值只能添加单个添加路由配置
router.addRoute(dongtaiRoutes[i])
}
}
// 前往不同的页面
const admin1=(mess:string)=>{
if(mess=='1'){
router.push('/admin1')
}else{
router.push('/admin2')
}
}
</script>

如何删除动态路由 removeRoute
router.removeRoute()通过名称删除现有路由。
name指的是路由的中的name.
下面我们将删除admin2的路由
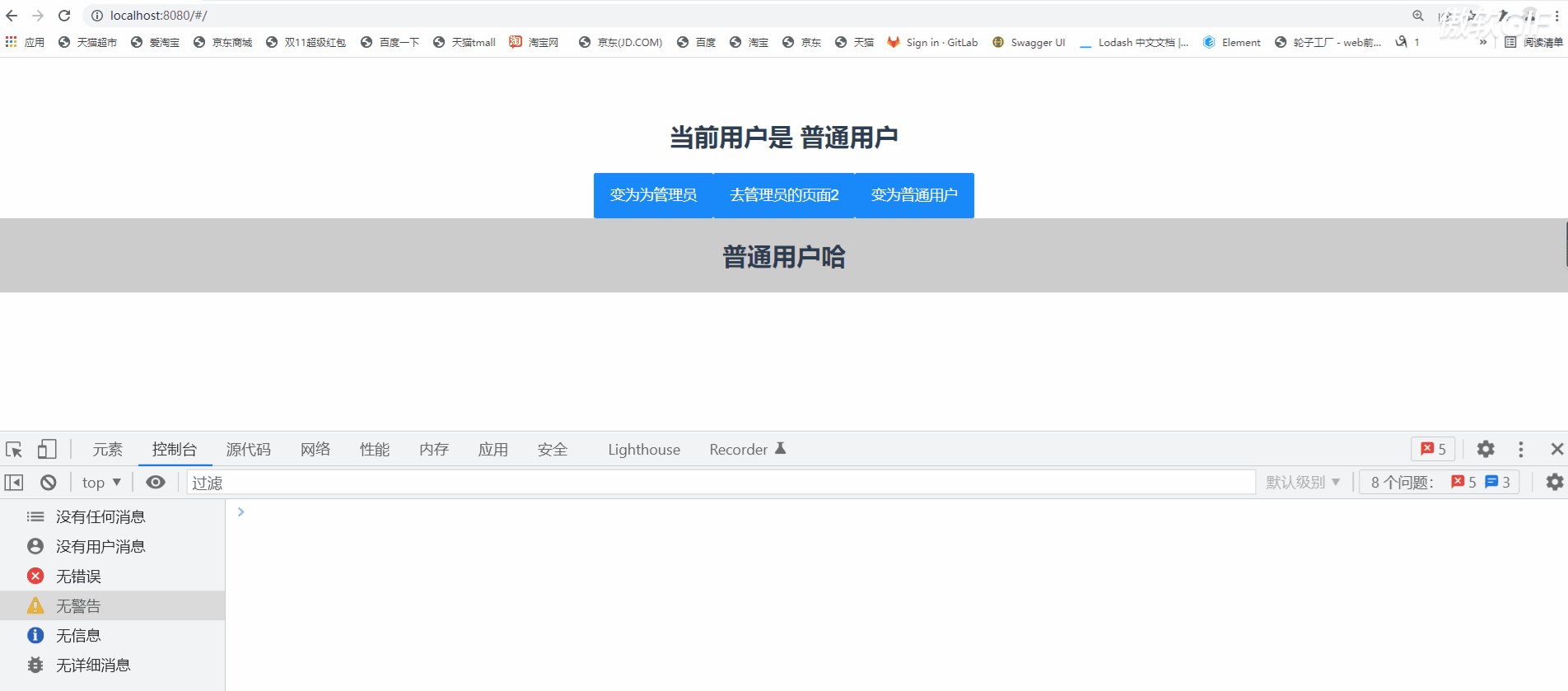
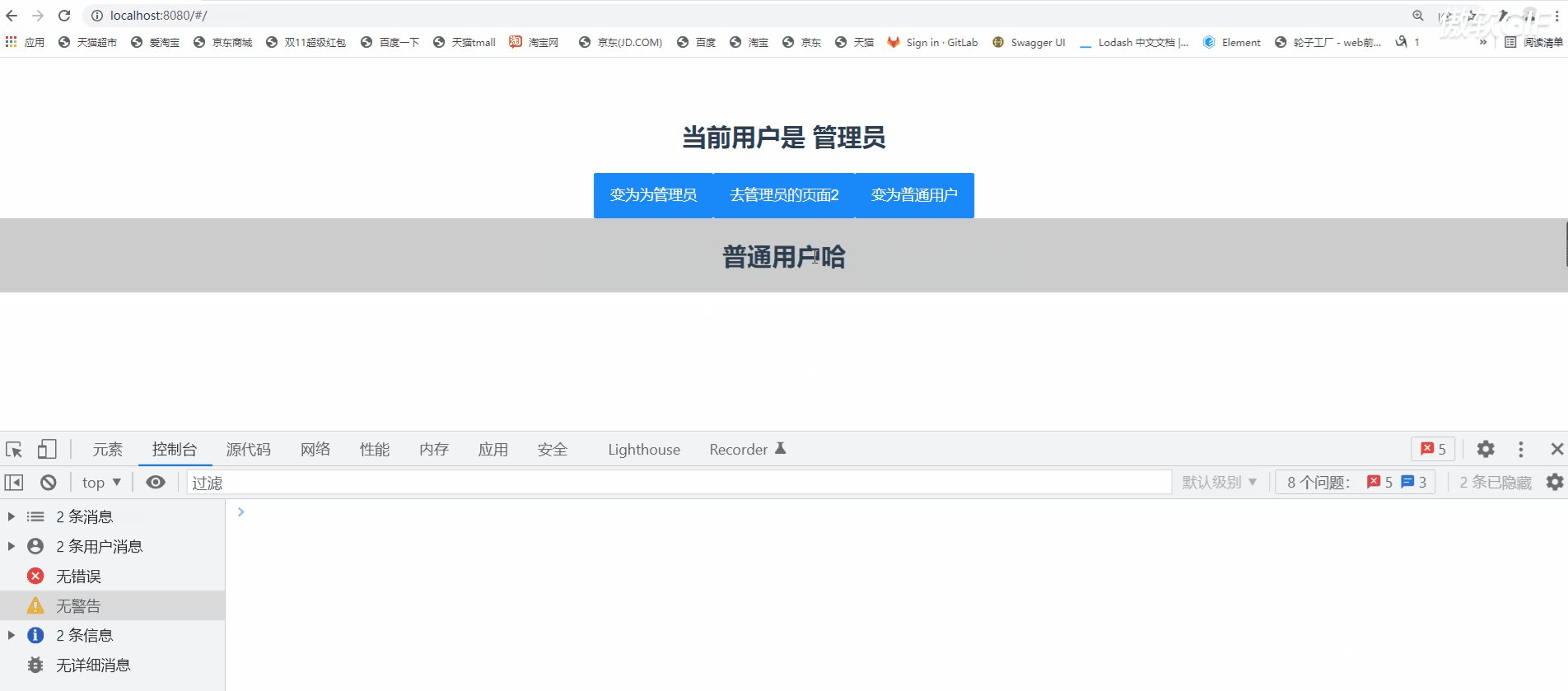
removeRoute的使用
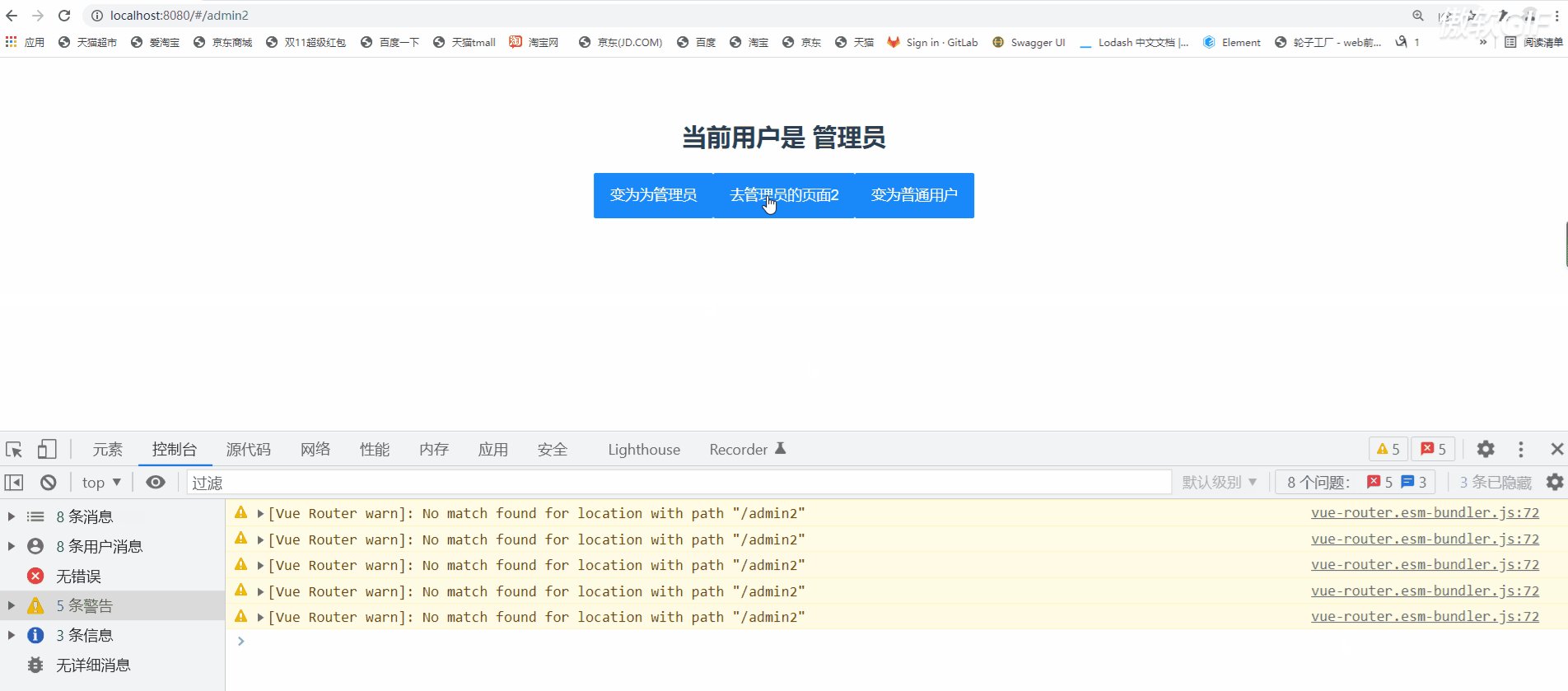
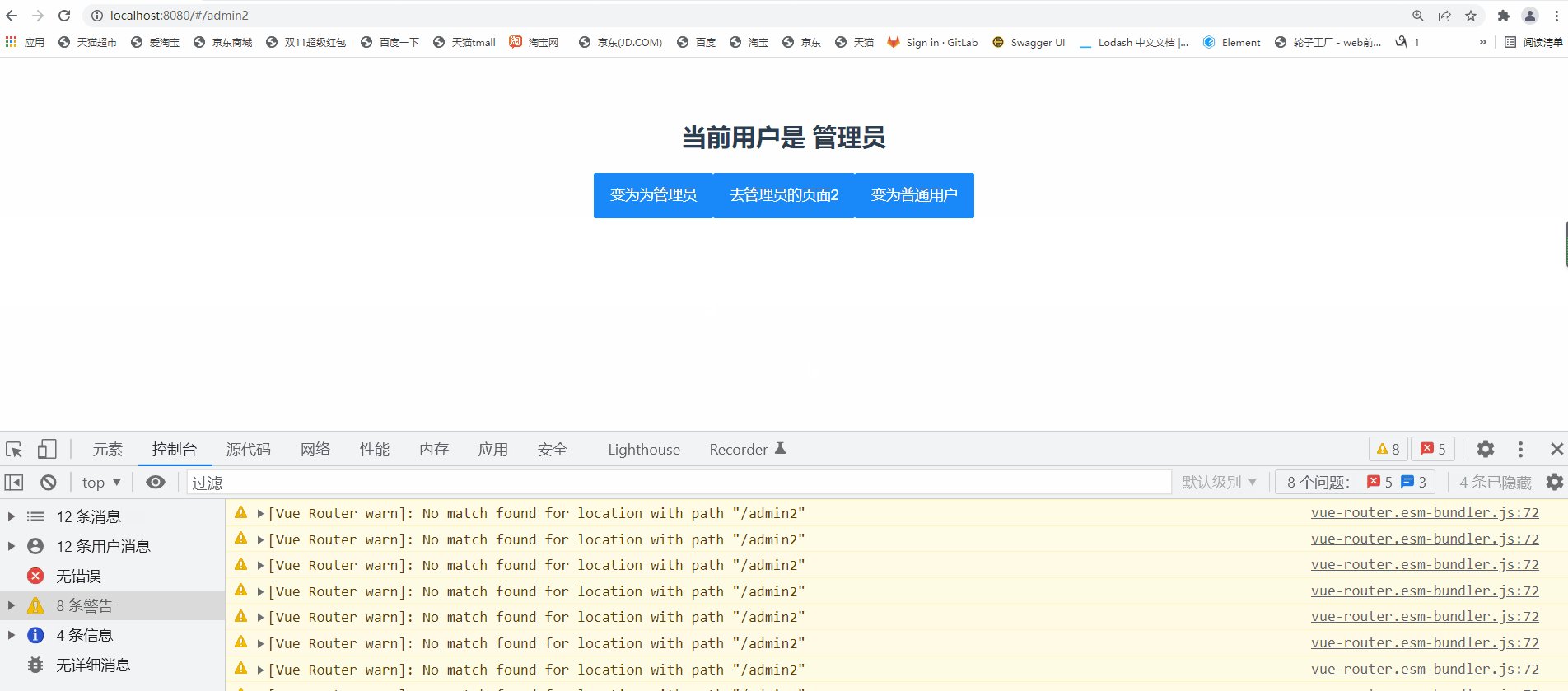
<template>
<!-- 放置路由容器 -->
<h2>当前用户是 {{ userNmae}}</h2>
<van-button type="primary" @click="changeHander">变为为管理员</van-button>
<van-button type="primary" @click="admin1('2')">去管理员的页面2</van-button>
<van-button type="primary" @click="admin1('user')">变为普通用户</van-button>
<router-view></router-view>
</template>
<script setup lang="ts">
import { useRouter} from 'vue-router'
import { asyncRoutes } from './router/index'
import {ref} from 'vue'
let router=useRouter()
let dongtaiRoutes:any=asyncRoutes || []
let userNmae=ref('普通用户')
const changeHander=()=>{
console.log( router )
//添加动态路由哈
userNmae.value='管理员'
for(let i=0;i<dongtaiRoutes.length;i++){
// 动态添加每一项路由哈
router.addRoute(dongtaiRoutes[i])
}
}
// 前往不同的页面
const admin1=(mess:string)=>{
if(mess=='1'){
router.push('/admin1')
}else if(mess=='2'){
router.push('/admin2')
} else if(mess=='user'){
router.push('/')
// 管理员admin2不能够进去了,因为已经被删除了
router.removeRoute('admin2');//通过名称删除现有路由。
}
}
</script>

vue3动态路由的addRoute和removeRoute使用的更多相关文章
- Vue管理系统前端系列六动态路由-权限管理实现
目录 为什么要使用动态路由? 主流的两种实现方式 前端控制 后端控制 后端控制路由 实现 添加菜单接口 及 菜单状态管理 根据得到的菜单生成动态路由 根据 vuex 中的暂存的菜单生成侧边菜单栏 退出 ...
- vue根据后端菜单自动生成路由(动态路由)
vue根据后端菜单自动生成路由(动态路由) router.js import Vue from 'vue' import Router from 'vue-router' import store f ...
- 初始化安装后 Nacos 动态路由配置不生效
一.问题描述 1.每次初始化安装整套项目,包括安装 Nacos 和其他服务还有mysql,redis等其他中间件,安装后 Nacos 获取不到 nacos 路由信息(包括后续新写入动态路由配置)!只有 ...
- .Net Core后端架构实战【2-实现动态路由与Dynamic API】
摘要:基于.NET Core 7.0WebApi后端架构实战[2-实现动态路由与Dynamic API] 2023/02/22, ASP.NET Core 7.0, VS2022 引言 使用过ABP ...
- AIX 环境下动态路由
IBM AIX v5.3操作系统环境下动态路由配置如下: 1,用命令lssrc -S routed和lssrc -S gated分别检查routed和gated子系统是是活动状态.如果这两个子系统为活 ...
- asp.net MVC动态路由
项目中遇到需要动态生成控制器和视图的. 于是就折腾半天,动态生成控制器文件和视图文件,但是动态生成控制器不编译是没法访问的. 找人研究后,得到要领: 1.放在App_Code文件夹内 2.不要命名空间 ...
- RIP、OSPF、BGP、动态路由选路协议、自治域AS
相关学习资料 tcp-ip详解卷1:协议.pdf http://www.rfc-editor.org/rfc/rfc1058.txt http://www.rfc-editor.org/rfc/rfc ...
- Ngnix技术研究系列2-基于Redis实现动态路由
上篇博文我们写了个引子: Ngnix技术研究系列1-通过应用场景看Nginx的反向代理 发现了新大陆,OpenResty OpenResty 是一个基于 Nginx 与 Lua 的高性能 Web 平台 ...
- 基于hi-nginx的web开发(python篇)——动态路由和请求方法
hi.py的提供的路由装饰器接受两个参数,第一个参数指定动态路由的正则模式,第二个参数指定同意的http请求方法列表. 比如: @app.route(r"^/client/?$", ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
随机推荐
- 下一代 SCA:流水线成分分析
软件成分分析(SCA)是检测开源库等依赖项中漏洞的重要工具.随着现代应用程序的组成从以自定义代码为主的转变为高达70-90%的开源,管理来自第三方的依赖项的漏洞比以往任何时候的重要性都高出许多.然而现 ...
- Docker 下自定义安装 Tomcat
服务器环境建好以后,如果要扩展,只需要执行(详细命令到下文中找)docker run .....发完版本需要重启服务,执行(详细命令到下文中找)docker restart [容器的ID] 将文件传到 ...
- SpringBoot 接口并发限制(Semaphore)
可以使用 JMeter 辅助测试 https://blog.csdn.net/weixin_45014379/article/details/124190381 @RestController @Re ...
- CompletableFuture 使用
Future的局限性,它没法直接对多个任务进行链式.组合等处理,而CompletableFuture是对Future的扩展和增强.CompletableFuture实现了Future接口,并在此基础上 ...
- Q查询进阶操作 ORM查询优化 only与defer select_related与prefetch_related ORM事务 ORM常用字段类型 ORM常用字段参数
目录 Q查询进阶操作 children.append 图书查询功能 ORM查询优化 惰性查询 自动分页 limit only与defer only defer select_related与prefe ...
- MP4 视频“只闻其声,不见其人”,是怎么回事呢?
艾瑞巴蒂大家好,我二狗子又来啦!这段时间关于疫情的好消息不断,各个地区的疫情都得到了有效的控制,做到了新增病例个位数增长甚至连续多天零增长!这不,二狗子也终于可以出村回到大城市上班啦!由于要坐很久的火 ...
- 在 HTML 页面中使用 React
该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用 index.html代码: 引入react.react- ...
- 图扑虚拟现实解决方案,实现 VR 数智机房
前言 如今,虚拟现实技术作为连接虚拟世界和现实世界的桥梁,正加速各领域应用形成新场景.新模式.新业态. 效果展示 图扑软件基于自研可视化引擎 HT for Web 搭建的 VR 数据中心机房,是将数据 ...
- <vue初体验> 基础知识 4、 vue的生命周期
系列导航 <vue初体验> 一. vue的引入和使用体验 <vue初体验> 二. vue的列表展示 <vue初体验> 三. vue的计数器 <vue初体验&g ...
- C#设计模式08——桥接模式的写法
什么是C#桥接模式?桥接模式是一种结构型设计模式,它可以将抽象部分与实现部分分离,使它们可以独立地变化.这种模式通过将实现细节从抽象类中分离出来,从而让它们可以根据需要独立变化. 为什么要使用C#桥接 ...
