【UniApp】-uni-app-数据缓存

前言
- 好,经过上个章节的介绍完毕之后,给大家补充了一下 uni-app-数据传递的内容
- 那么补充了 uni-app-数据传递的内容之后,这篇文章来给大家介绍一下 uni-app-数据缓存
搭建项目
- 首先我们还是要先搭建一个项目,这里我就不多说了,大家可以参考上一篇文章
- 搭建好项目之后,我们就可以开始我们的正文了
步入正题
- 首先我们先来看一下 uni-app-数据缓存的 API
- 官方文档:https://uniapp.dcloud.net.cn/api/storage/storage.html
- 介绍方向大致就是新增,获取,删除,清空,清空所有(分为异步与同步操作)
新增
- 新增的话,我们可以通过
uni.setStorage(OBJECT)来进行新增 - 新增的话,我们可以通过
uni.setStorageSync(KEY,DATA)来进行新增 - 两者的区别就是一个是异步,一个是同步,带有
Sync的就是同步的,不带有Sync的就是异步的 - 两者的参数不一样,一个是传递一个对象,一个是传递两个参数
好了,下面我们来看一下具体的使用, 首先看同步,代码如下:
<template>
<view>
<text>{{ name }}</text>
<button type="primary" @click="add">新增</button>
</view>
</template>
<script>
export default {
data() {
return {
name: "BNTang"
}
},
onLoad() {},
methods: {
add() {
try {
uni.setStorageSync('name', 'king');
} catch (e) {
// error
}
}
}
}
</script>
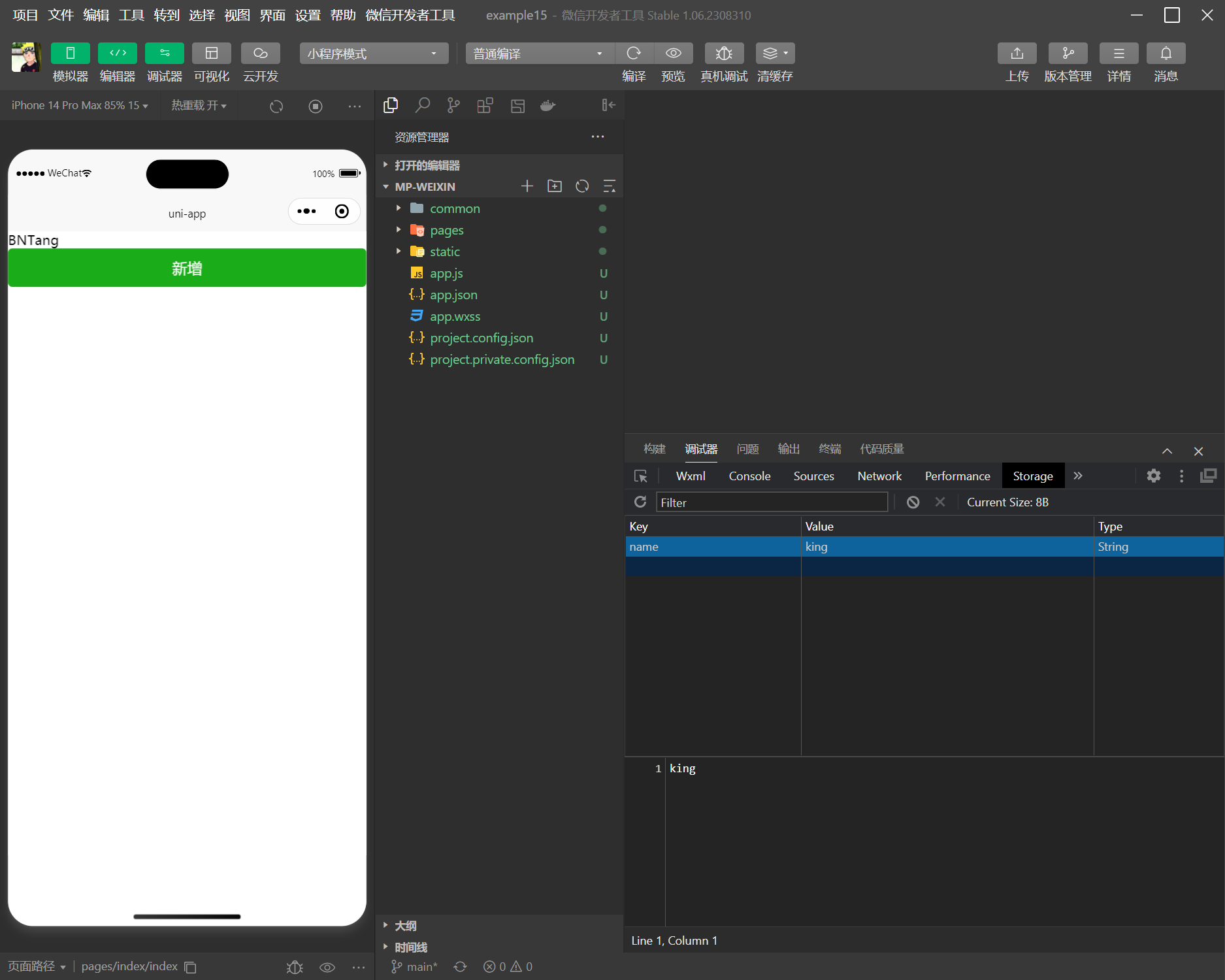
运行测试效果:

好了,下面我们来看一下异步,代码如下:
add() {
uni.setStorage({
key: 'name',
data: 'hello BNTang',
success: function() {
console.log('success');
}
});
}
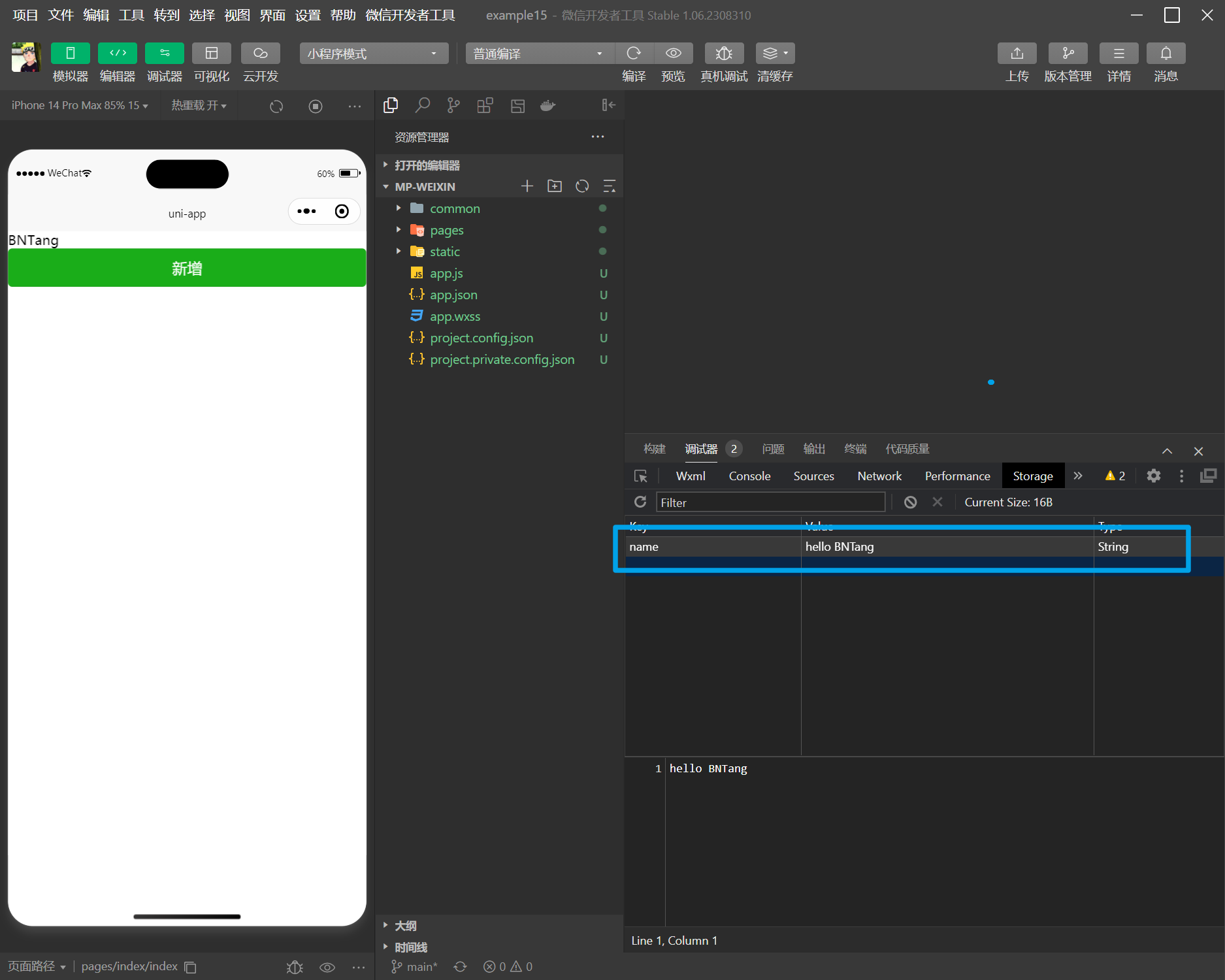
运行测试效果:

获取
- 获取的话,我们可以通过
uni.getStorage(OBJECT)来进行获取 - 获取的话,我们可以通过
uni.getStorageSync(KEY)来进行获取
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="get">获取</button>
get() {
try {
this.name = uni.getStorageSync('name');
} catch (e) {
// error
}
}
运行测试效果:

来看一下异步,代码如下:
get() {
const that = this
uni.getStorage({
key: 'name',
success: function(res) {
that.name = res.data
}
});
}
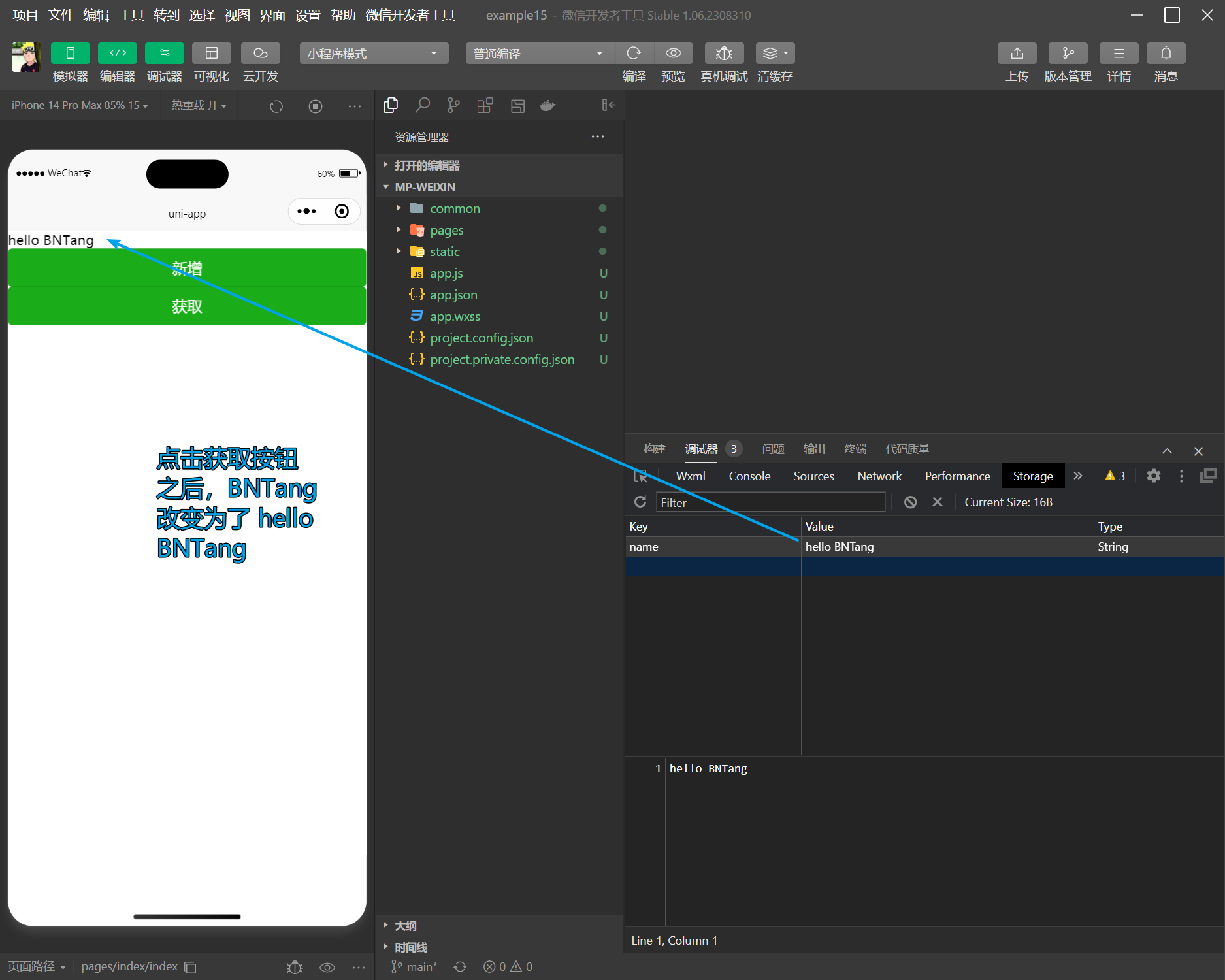
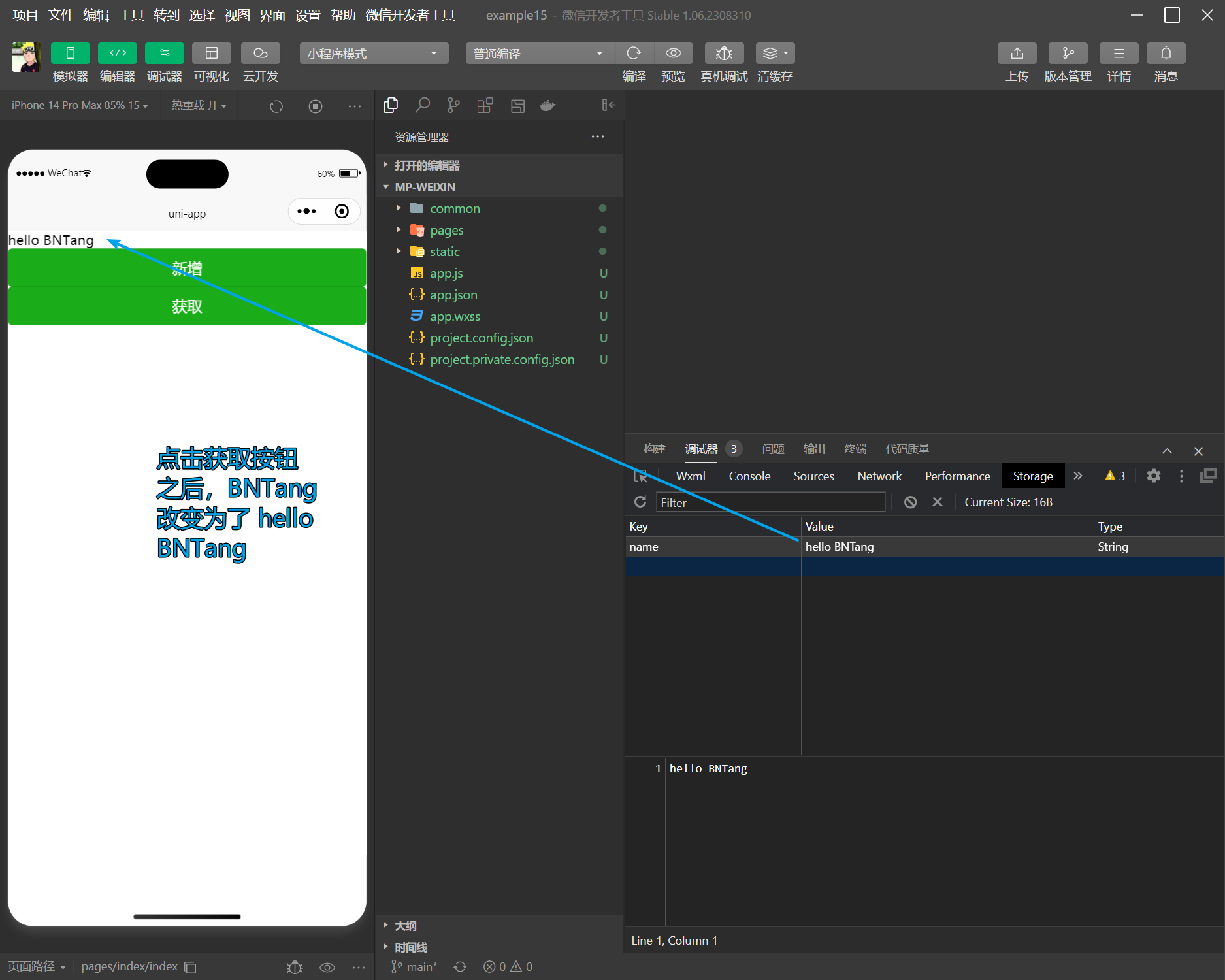
运行测试效果:

删除
- 删除的话,我们可以通过
uni.removeStorage(OBJECT)来进行删除 - 删除的话,我们可以通过
uni.removeStorageSync(KEY)来进行删除
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="del">删除</button>
del() {
try {
uni.removeStorageSync('name');
} catch (e) {
// error
}
}
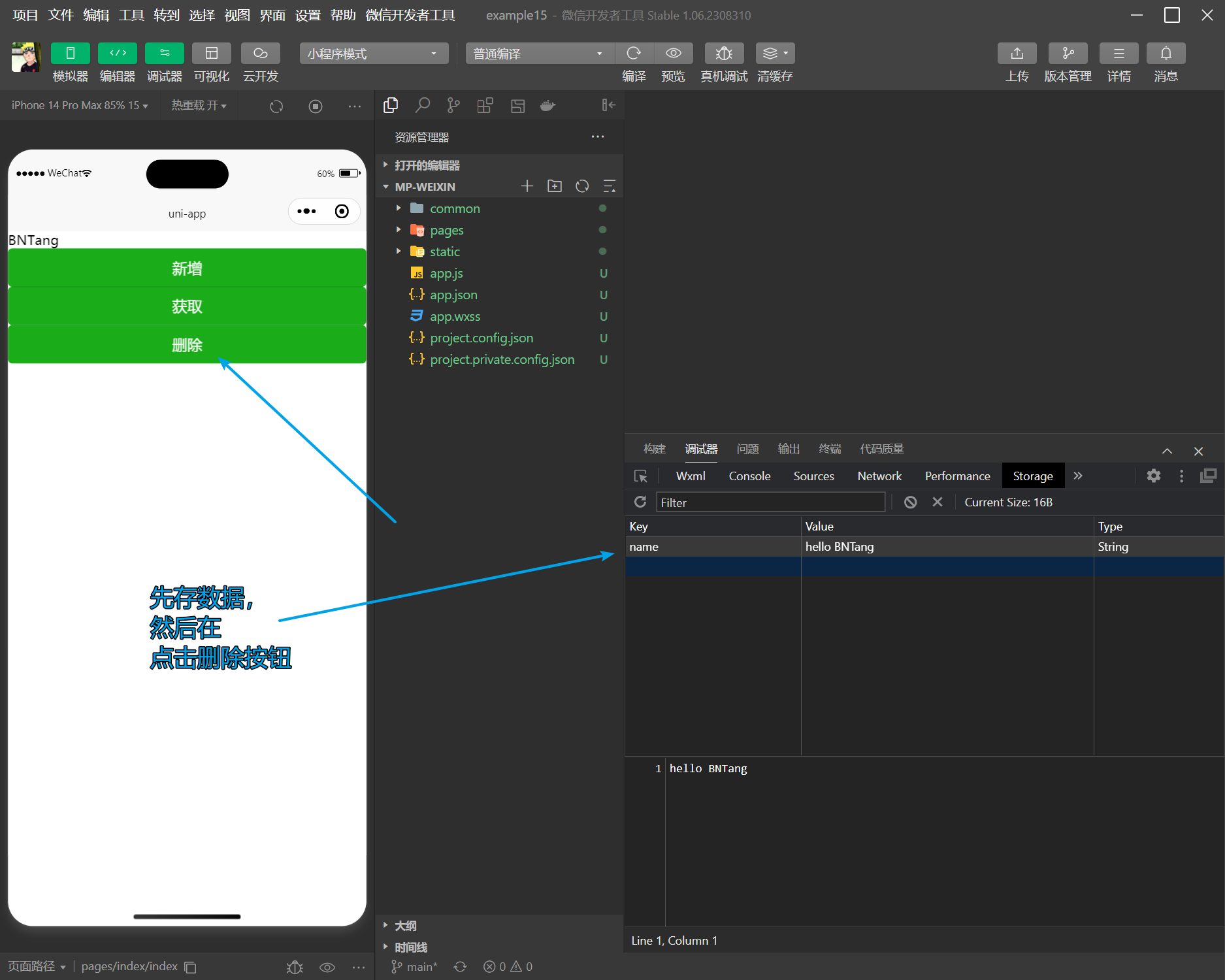
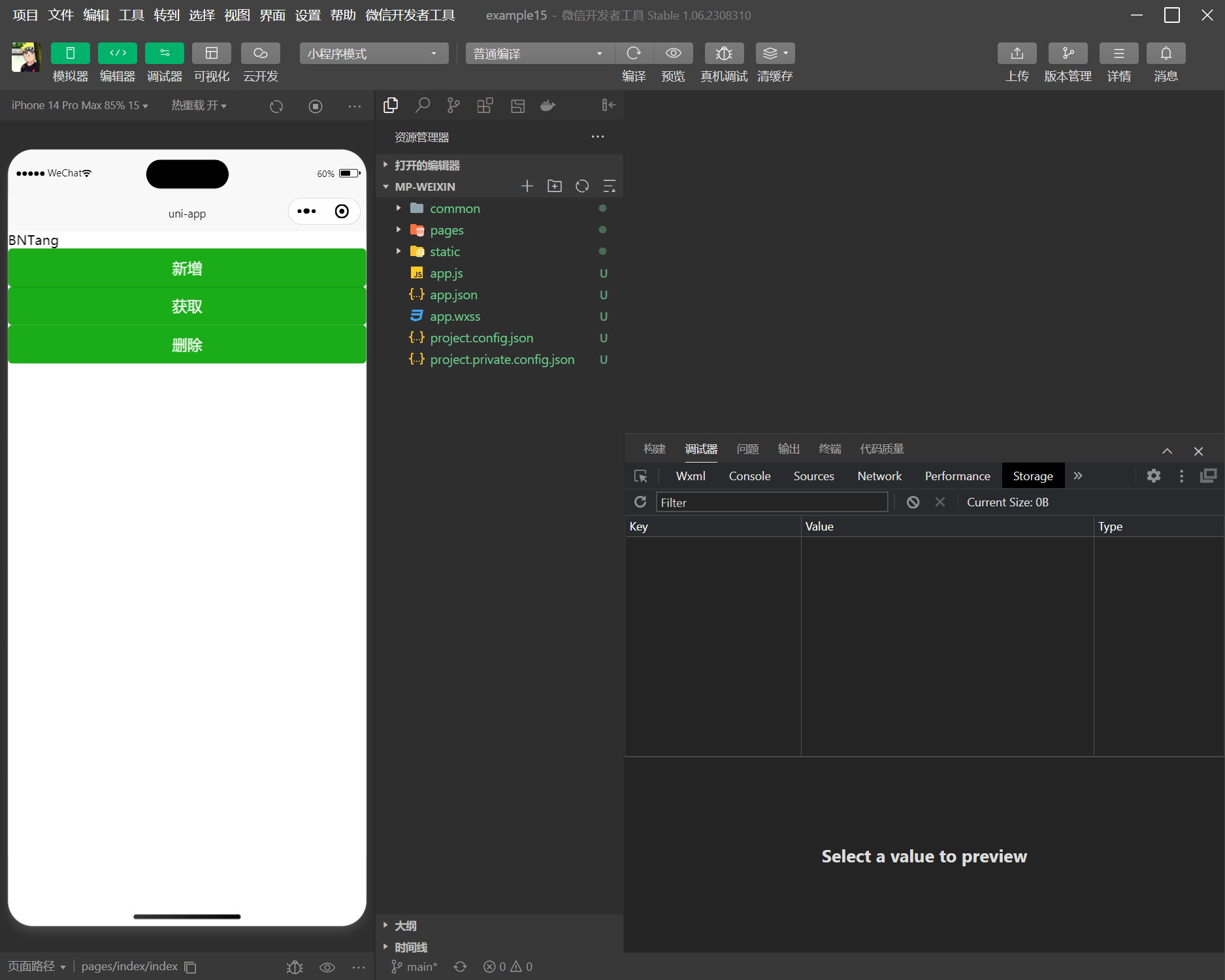
运行测试效果:

点击删除按钮之后:

异步略过,大家可以自己去试一下。
清空
- 清空的话,我们可以通过
uni.clearStorage()来进行清空 - 清空的话,我们可以通过
uni.clearStorageSync()来进行清空
看一下具体的使用, 首先看同步,代码如下:
<button type="primary" @click="clear">清空</button>
clear() {
try {
uni.clearStorageSync();
} catch (e) {
// error
}
}
- 运行测试效果,记得存储点进去之后,再点击清空按钮,这个就不上图片了,大家自己去试一下
- 异步略过,大家可以自己去试一下
getStorageInfo
再给大家补充一个,getStorageInfo,这个 API 可以获取当前 storage 的相关信息,代码如下:
<button type="primary" @click="getStorageInfoFn">getStorageInfo</button>
getStorageInfoFn() {
try {
const res = uni.getStorageInfoSync();
console.log(res);
console.log(res.keys);
console.log(res.currentSize);
console.log(res.limitSize);
} catch (e) {
// error
}
}
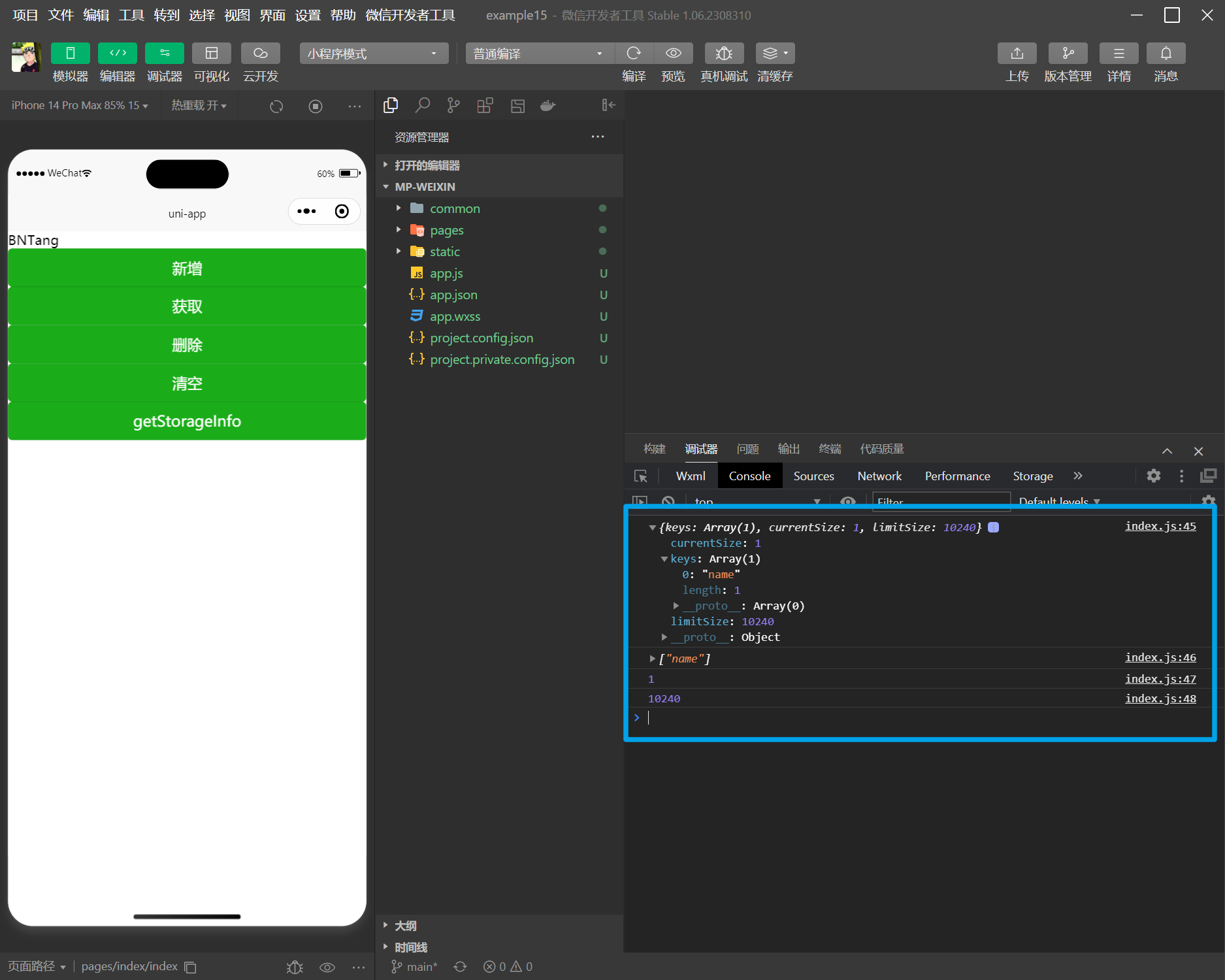
运行输出结果:

- keys:当前 storage 中所有的 key
- currentSize:当前占用的空间大小, 单位 kb
- limitSize:限制的空间大小, 单位 kb
- 异步略过,大家可以自己去试一下
和 HTML5 的数据缓存是一样的都是放到 Storage 里面的
End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

【UniApp】-uni-app-数据缓存的更多相关文章
- Servlet数据缓存
缓存是提高数据访问能力,降低服务器压力的一种必要的方式,今天我要说的数据缓存方式有两种,1-->session对单个数据访问接口页面的数据进行缓存,2-->单例模式对整个servlet页面 ...
- SpringMVC + ehcache( ehcache-spring-annotations)基于注解的服务器端数据缓存
背景 声明,如果你不关心java缓存解决方案的全貌,只是急着解决问题,请略过背景部分. 在互联网应用中,由于并发量比传统的企业级应用会高出很多,所以处理大并发的问题就显得尤为重要.在硬件资源一定的情况 ...
- 我用ASP.NET缓存之SQL数据缓存依赖(SqlCacheDependency)
[名词解释] 缓存(Cache)依赖,大白话解释就是缓存是否更新依赖于其它Object.那么SqlCacheDependency指的就是Cache的数据更新依赖于SQL Server数据库表的变化( ...
- 「小程序JAVA实战」小程序数据缓存API(54)
转自:https://idig8.com/2018/09/22/xiaochengxujavashizhanxiaochengxushujuhuancunapi52/ 刚开始写小程序的时候,用户信息我 ...
- Yii的缓存机制之数据缓存
具体说法就是可以缓存变量信息. 设置:Yii::app()->cache->set(名字, 值, 过期时间): 使用:Yii::app()->cache->get(名字); 删 ...
- Dcloud课程5 php如何实现文件缓存技术(静态数据缓存)
Dcloud课程5 php如何实现文件缓存技术(静态数据缓存) 一.总结 一句话总结:保存在磁盘上的静态文件,用PHP生成数据到静态文件中.其实cookie和session使用的就是这样的技术,所以c ...
- 思索-js 页面ID识别及数据缓存
思索-页面ID识别及数据缓存 页面 ID 识别的思路 多页应用在移动端是较为常见的一种架构,它可以和APP 内的 webview 配合,达到类似原生的体验,这一点是单页应用无法做到的(比如手势滑动等, ...
- 面localStorage用作数据缓存的简易封装
面localStorage用作数据缓存的简易封装 最近做了一些前端控件的封装,需要用到数据本地存储,开始采用cookie,发现很容易就超过了cookie的容量限制,于是改用localStorage,但 ...
- jQuery数据缓存方案详解:$.data()的使用
我们经常使用隐藏控件或者是js全局变量来临时存储数据,全局变量容易导致命名污染,隐藏控件导致经常读写dom浪费性能.jQuery提供了自己的数据缓存方案,能够达到和隐藏控件.全局变量相同的效果,但是j ...
- jQuery 2.0.3 源码分析 数据缓存
历史背景: jQuery从1.2.3版本引入数据缓存系统,主要的原因就是早期的事件系统 Dean Edwards 的 ddEvent.js代码 带来的问题: 没有一个系统的缓存机制,它把事件的回调都放 ...
随机推荐
- fastapi启动后访问docs不显示页面的问题
笔者之前正常使用fastapi的docs接口进行各种接口调试,使用很正常,之前安装也都是正常安装流程,没有做任何修改,可以突然有一天不知道为啥,docs接口打开是空白的,接口也没有报错,就是空白,摸索 ...
- Go,从命名开始!Go的关键字和标识符全列表手册和代码示例!
关注TechLeadCloud,分享互联网架构.云服务技术的全维度知识.作者拥有10+年互联网服务架构.AI产品研发经验.团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认证的资深架构师, ...
- 我的新书《Flink大数据分析实战》出版啦
- pentaho(keetle)使用手册
pentaho使用 先展示一下用途和效果 1. 环境准备 1.1 pentaho是什么? pentaho可读作"彭塔湖",原名keetle 在keetle被pentaho公司收购后 ...
- 【ChatGPT-应用篇】基于chatGPT覆盖测试过程的初步探索
1.前言 22年底ChatGPT就已风靡行业内外,简单来说,它是基于自然语言生成式 AI 模型,打造的一款聊天机器人.是 OpenAI 于 11 月 30 日推出的最新作品,供公众免费测试.他可以根据 ...
- 解决CentOS 7出现docker-compose: command not found
解决CentOS 7出现docker-compose: command not found 1. 安装docker-compose 既然使用了docker-compose那自然得安装了 在GitHub ...
- 探秘公有IP地址与私有IP地址的区别及其在路由控制中的作用
引言 IP地址是互联网通信中至关重要的组成部分.虽然在前一章节我们讲解了IP一些基础知识,但在我们日常生活中,我们经常听到公有IP地址和私有IP地址这两个术语.那么,公有IP地址和私有IP地址有何区别 ...
- 2023-09-30:用go语言,给你一个整数数组 nums 和一个整数 k 。 nums 仅包含 0 和 1, 每一次移动,你可以选择 相邻 两个数字并将它们交换。 请你返回使 nums 中包含 k
2023-09-30:用go语言,给你一个整数数组 nums 和一个整数 k . nums 仅包含 0 和 1, 每一次移动,你可以选择 相邻 两个数字并将它们交换. 请你返回使 nums 中包含 k ...
- 单元测验4:人格知识大比武2mooc
单元测验4:人格知识大比武2 返回 本次得分为:10.00/10.00, 本次测试的提交时间为:2020-09-06, 如果你认为本次测试成绩不理想,你可以选择 再做一次 . 1 单选(2分) 关于M ...
- scnhealthcheck
在CPU补丁中,Oracle提供了一个脚本 scnhealthcheck.sql 用于检查数据库当前SCN的剩余情况.该脚本的算法和以上描述相同,最终将最大合理SCN 减去当前数据库SCN,计算得出一 ...
